【YouTube】「視聴者はこのチャンネルも見ています」非表示CSS
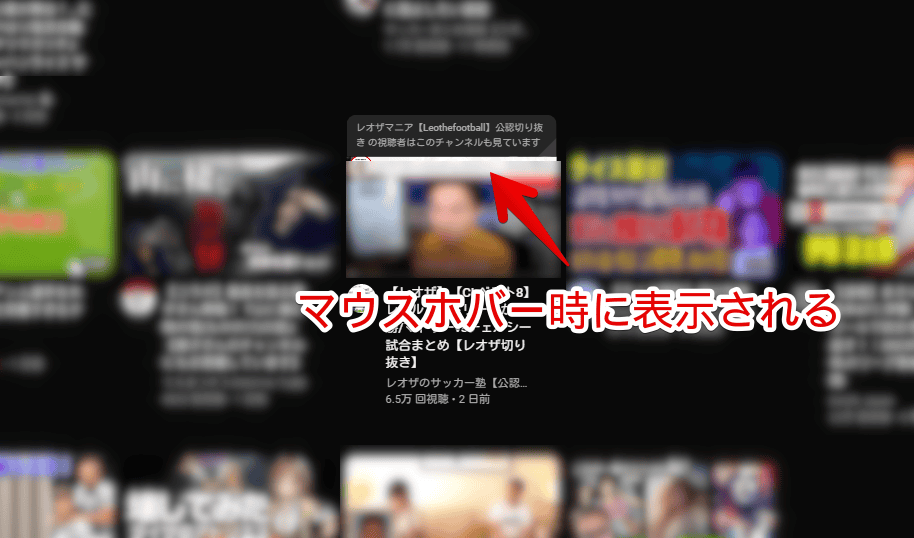
PCウェブサイト版「YouTube」で動画のサムネイルにマウスを乗せた時、動画によっては上部に「〇〇の視聴者はこのチャンネルも見ています」というバナーがひょっこり表示されることに気づきました。

普段マウスをサムネイルに乗せて数秒待つ行為を頻繁にしていなかったので気づきませんでした。トップページの全ての動画に表示されるわけではなく一部動画のみです。
恐らく、文字通り「〇〇チャンネルの視聴者はこの動画(チャンネル)も見ているよ」という意味だと思います。僕以外にも見ているんだ…という人のつながりを感じてしまい嫌になったので消すことにしました。
いつでも元に戻せます。本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「〇〇の視聴者はこのチャンネルも見ています」を消すCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
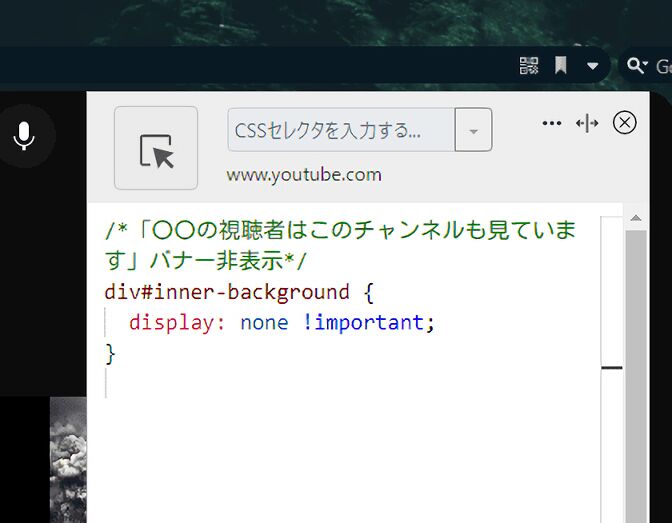
以下のコードを書き込みます。
/*「〇〇の視聴者はこのチャンネルも見ています」バナー非表示*/
div#inner-background {
display: none !important;
}「div#inner-background」が動画の後ろに表示されるバナーを指します。
もしかしたら「視聴者はこのチャンネルも見ています」以外に表示されるバナー系も消えてしまうかもしれません。僕は「視聴者はこのチャンネルも見ています」のバナーしか見たことがなかったので気にせず消しました。他にもなんかバナー系あるのかなぁ…。
「display: none !important;」が非表示にするという意味です。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
表示されなくなったか確認
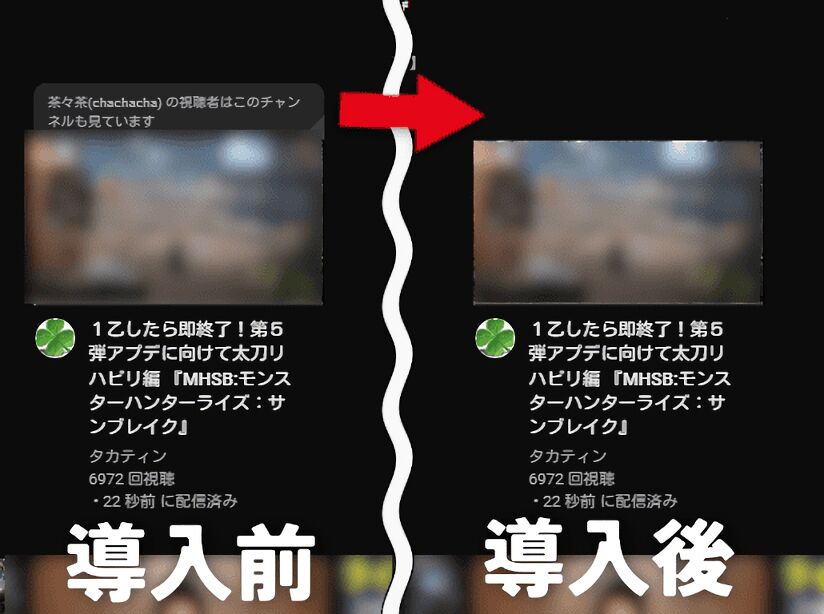
「〇〇の視聴者はこのチャンネルも見ています」と表示される動画のサムネイルにマウスを乗せます。CSS導入後は表示されなくなります。

ちょっと高度になりますが本当に適用されているか確認したい場合、YouTube上で開発者ツール(F12)の「要素(Elements)」タブを開きます。
Ctrl+Fで検索ボックスを表示させます。検索ボックスに「見ています」と入力します。Enterを押すと該当箇所がヒットします。

その動画にマウスを乗せたら「〇〇の視聴者はこのチャンネルも見ています」のバナーが表示されるということです。実際の画面でマウスを乗せてみて表示されなかったらCSSがちゃんと発動しているということになります。
一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PCウェブサイト版「YouTube」のトップページにある動画にマウスを置いた時に表示される「〇〇の視聴者はこのチャンネルも見ています」ポップアップをCSSで消す方法でした。
そこまで見るものではないので別に消さなくても良かったんですが、もしかしたら需要があるかもしれないと思い記事にしました。