【YouTube Studio】スケジュールの時間を1つだけに絞るCSS

この記事では、PCウェブサイト版「YouTube Studio」の動画を「スケジュールを設定」で公開する時のドロップダウンリストで、特定の時間以外を非表示にして選択しやすくするCSSを書きます。
僕は「YouTube Studio」で動画を公開する時スケジュールを設定することがあります。明日の〇時に自動公開するといった設定です。
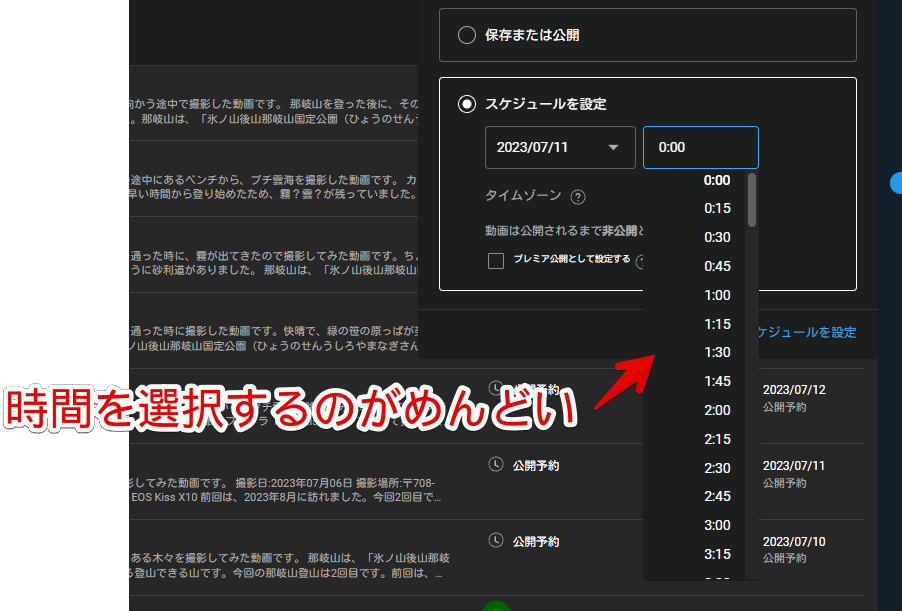
時間を選択するドロップダウンリストは、15分間隔で時刻がずらっと表示されています。僕は毎回18時に公開すると決めています。他の時刻は設定しないためあっても不要です。

毎回沢山ある選択肢から18:00を選択するよりも、最初から18:00以外を消しておいたほうが押し間違えもなくなると思い、CSSを使うことにしました。CSSを使うことで自身の見た目上で非表示にできます。他人には影響しません。僕は18:00ですが皆さんの好きな時刻に調整できます。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「スケジュールを設定」で特定の時刻以外を消すCSS
「YouTube Studio」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

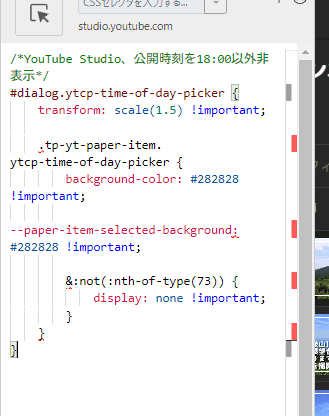
右側に白紙のサイドバーが表示されます。もし初めてStylebotを起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*YouTube Studio、公開時刻を18:00以外非表示*/
#dialog.ytcp-time-of-day-picker {
transform: scale(1.5) !important;
.tp-yt-paper-item.ytcp-time-of-day-picker {
background-color: #282828 !important;
--paper-item-selected-background: #282828 !important;
&:not(:nth-of-type(73)) {
display: none !important;
}
}
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
記事執筆時点(2024年1月)では、入れ子でCSSを書いている場合「Stylebot」のほうでエラーが出ますが、ブラウザ自体は対応しているので機能すると思います。書き込めたらスタイルシートを「×」で閉じます。

ざっくりコードの意味を書いておきます。
| 本コードの解説 | |
|---|---|
transform: scale(1.5) | 1.5倍に拡大 |
background-color | 時刻のドロップダウンリストの背景色 |
&:not(:nth-of-type(73)) | 73番目にある時刻(18:00)以外を選択 |
display: none | 非表示 |
再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
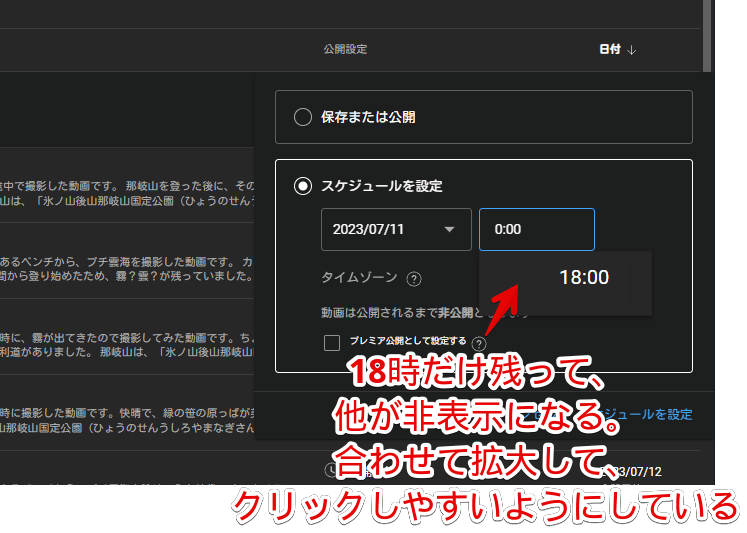
動画の「公開設定」を「スケジュールを設定」にします。時刻を選択するドロップダウンリストを開くと18時だけ表示されて、それ以外の時刻が全部消えていると思います。合わせて選択しやすいように「transform: scale(1.5)」で1.5倍に要素を拡大しています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
18時以外の時刻を表示させる場合のカスタマイズ
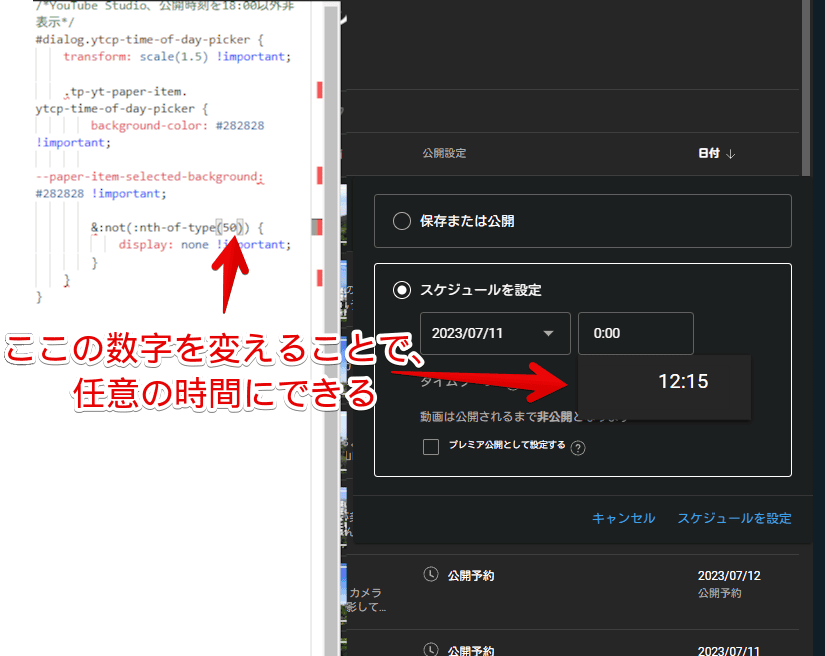
スタイルシートを開いて「&:not(:nth-of-type(73))」という部分をカスタマイズしていきます。
73番目が上から数えた時に18:00になります。「73」の数字を調整することで自分の好きな時刻にできます。例えば、「&:not(:nth-of-type(50))」にすると12:15が残りました。

複数の時刻を残したい場合のカスタマイズ
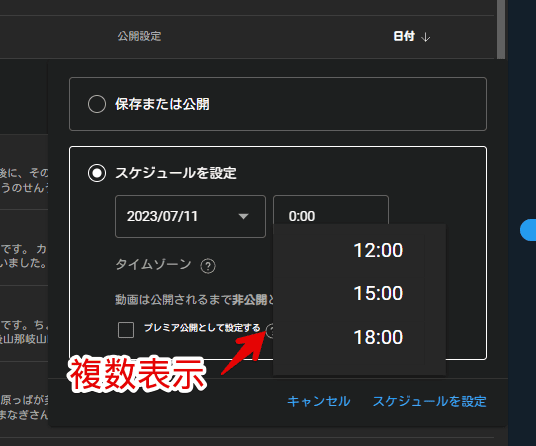
「12:00と15:00と18:00の3つをよく使うからこの3つは残したい…!どれか一つは選べない!」という場合、以下のようにします。
/*YouTube Studio、特定の時刻以外非表示*/
#dialog.ytcp-time-of-day-picker {
transform: scale(1.5) !important;
.tp-yt-paper-item.ytcp-time-of-day-picker {
background-color: #282828 !important;
--paper-item-selected-background: #282828 !important;
&:not(:is(:nth-of-type(49),:nth-of-type(61),:nth-of-type(73))) {
display: none !important;
}
}
}「:is」を使って「:nth-of-type(〇)」を複数に分けています。区切り記号は「,」です。「,」で区切ってどんどん書き足していきます。
書き足した時刻が表示されます。

日付カレンダーをカスタマイズする記事紹介
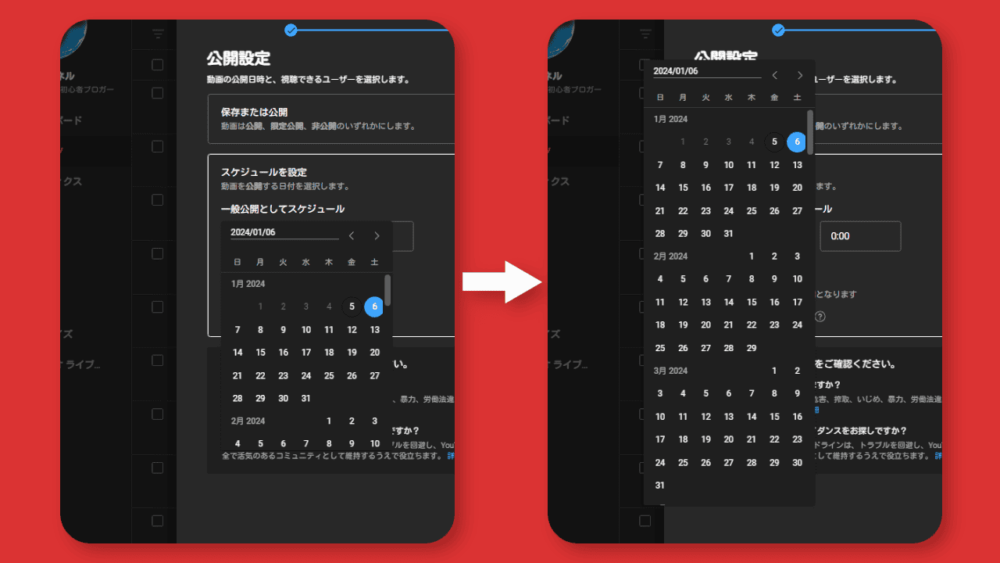
同じくCSSを利用することでカレンダー(日付選択)ダイアログの高さを広げられます。デフォルトだと約1ヶ月分しか表示されず、スクロールによっては思った日付を選択できない時があります。

不便だな~と思う方は参考にしてみてください。好きな高さ、位置に調整できます。
他の「YouTube Studio」関連記事の紹介
「YouTube Studio」関連の記事は他にも書いています。気になるものがあれば参考にしてみてください。
- 【YouTube Studio】上部のライブ配信、ポッドキャスト、インスピレーションを非表示にするCSS
- 【YouTube Studio】再生リスト選択画面の高さを広げるCSS
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS
- 【YouTube Studio】変更を破棄と保存ボタンの位置を離すCSS
- 【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
感想
以上、PCウェブサイト版「YouTube Studio」の「スケジュールを設定」の時刻ドロップダウンリストで、特定の時刻以外非表示にするCSSでした。
「YouTube Studio」系のCSS記事は、他にもいくつか書いている気がするので気になった方は、サイト内検索していただけると嬉しいです。