【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS

この記事では、「YouTube Studio」のチャンネルのコンテンツページにある動画にマウスホバーした時表示される各種ボタンを非表示にするCSSを紹介します。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
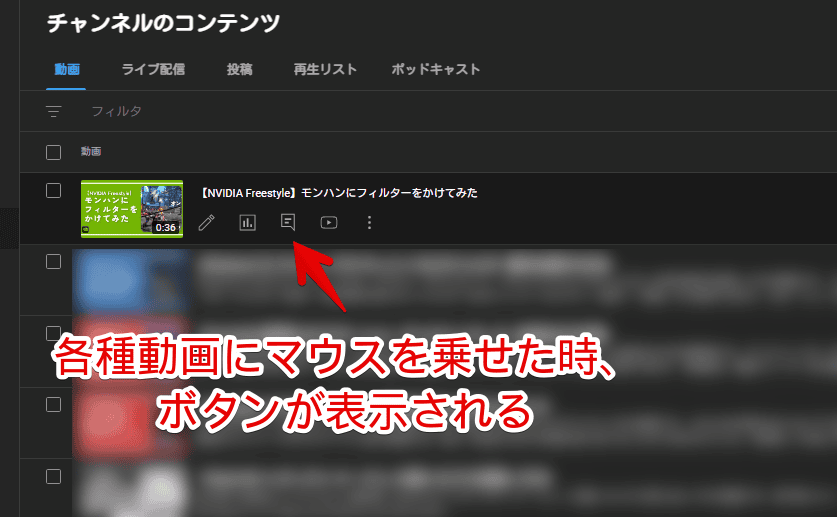
「YouTube Studio」の「チャンネルのコンテンツ」ページには、自身の投稿した動画が一覧表示されています。この中にある各種動画にマウスを乗せた時、以下のようなボタンたちが表示されます。
| 各種動画ホバー時のメニューボタン | |
|---|---|
| 編集 | |
| アナリティクス(分析情報) | |
| コメント | |
| YouTubeで開く | |
| その他の項目を開く | |

これらのボタンのうち、僕はいくつか使っていなかったので消すことにしました。消すことで、押し間違える心配がなくなります。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「チャンネルのコンテンツ」ページの各種ボタンを非表示にするCSS
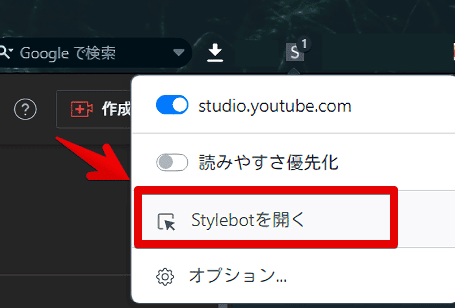
「YouTube Studio」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

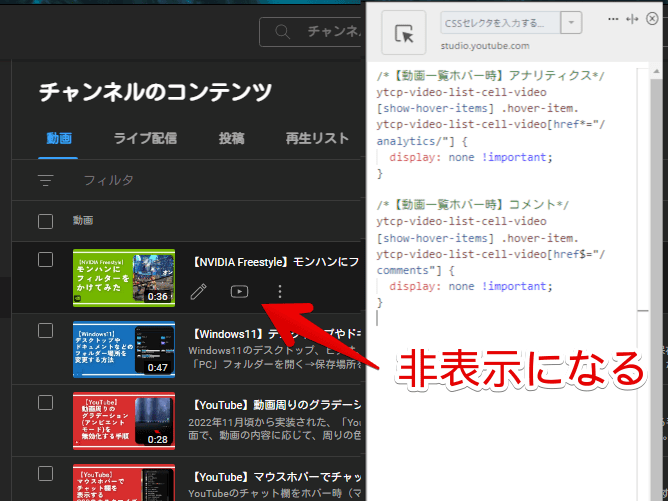
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
こちらに以下のコードを書き込みます。全てを書き込む必要はありません。自身が消したい項目だけ選んでください。
/*【動画一覧ホバー時】編集*/
ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video#anchor-video-details {
display: none !important;
}
/*【動画一覧ホバー時】アナリティクス*/
ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video[href*="/analytics/"] {
display: none !important;
}
/*【動画一覧ホバー時】コメント*/
ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video[href$="/comments"] {
display: none !important;
}
/*【動画一覧ホバー時】YouTubeで見る*/
ytcp-video-list-cell-video[show-hover-items] .hover-item.ytcp-video-list-cell-video#anchor-watch-on-yt {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
僕は、「アナリティクス(分析情報)」と「コメント」の2つが不要です。その場合、2つのコードだけ書き込みます。書き込めたら、右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
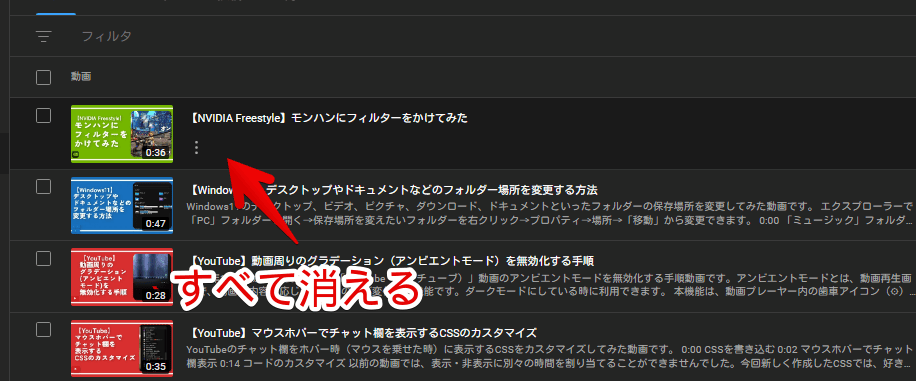
書き込んだ項目のボタンが非表示になります。僕の場合、「編集」、「YouTubeで見る」、「ケバブメニュー」ボタンだけが表示されている状態です。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
上記で紹介したCSS全てを書き込んだ場合、ケバブメニューだけが表示されます。このボタンを消したい人はいないだろうと思い、コードは紹介していません。

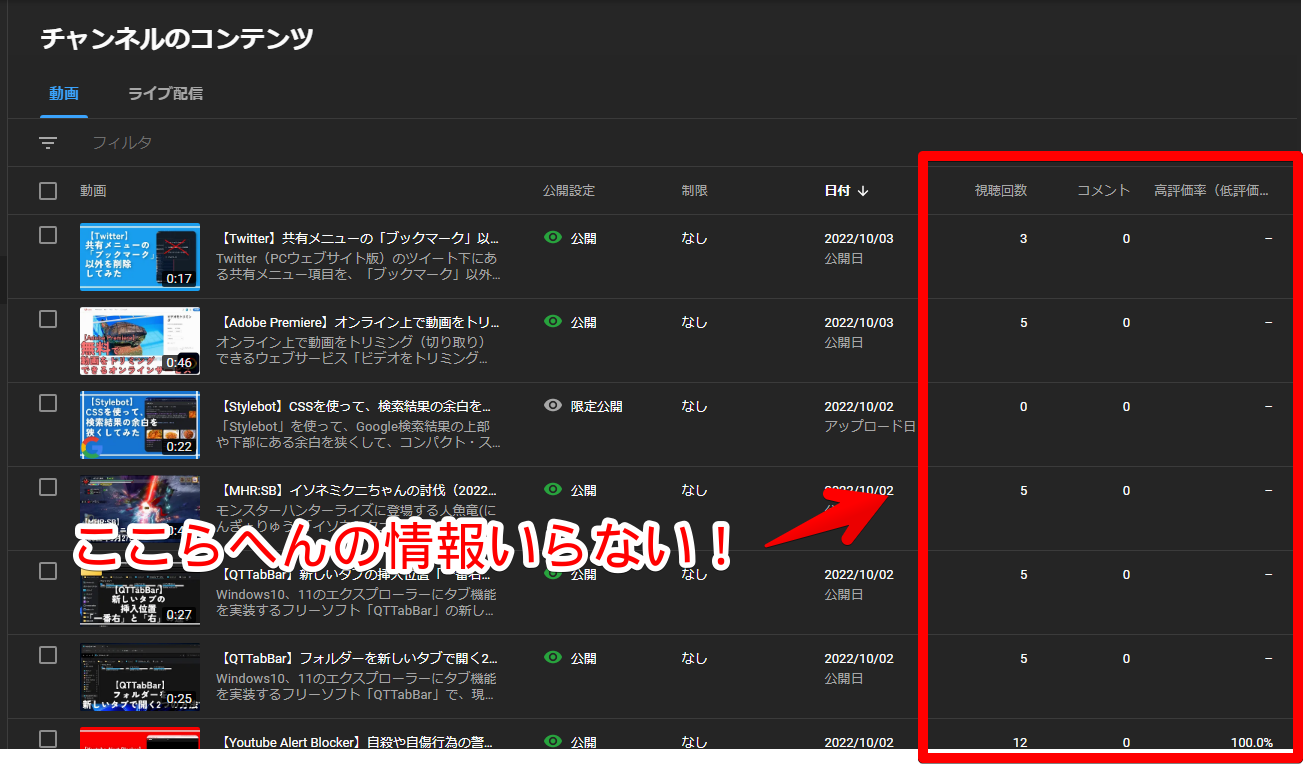
視聴回数、低評価率、コメントなどの列項目を非表示にしたい場合
チャンネルのコンテンツページの動画一覧に表示される視聴回数、コメント、高評価率(低評価)などを消すCSS記事も書いています。

気になった方は、以下の記事を参考にしてみてください。僕は、低評価を消すことで、低評価が押されたかどうかを見ないようにしています。低評価が目に入ると傷つくので…(笑)
他の「YouTube Studio」関連記事の紹介
「YouTube Studio」関連の記事は、他にも書いています。気になるものがあれば、参考にしてみてください。
- 【YouTube Studio】スケジュールの時間を1つだけに絞るCSS
- 【YouTube Studio】再生リスト選択画面の高さを広げるCSS
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS
- 【YouTube Studio】変更を破棄と保存ボタンの位置を離すCSS
- 【YouTube Studio】上部のライブ配信、ポッドキャストなどの非表示CSS
感想
以上、「YouTube Studio」の「チャンネルのコンテンツ」ページにある各種動画のボタンを非表示にするCSSでした。
コメントは閉鎖しているので、完全に不要です。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉