【Google】画像検索結果の「関連キーワード」を非表示にするCSS

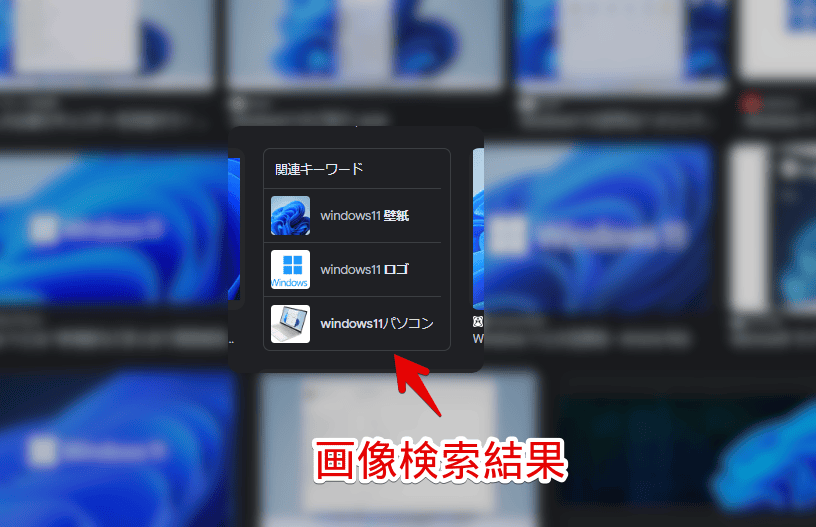
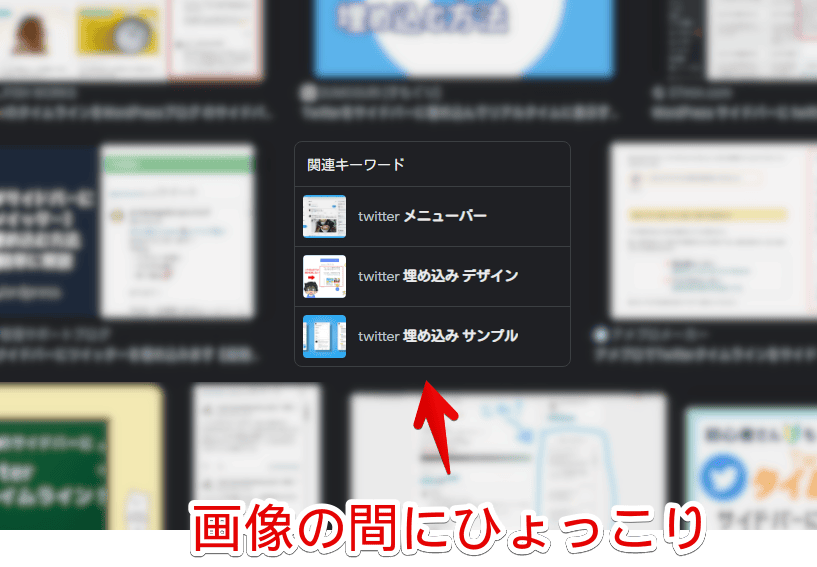
通常、PCブラウザ版「Google」で画像タブを開くと、ところどころに「関連キーワード」という項目が表示されます。検索した単語に関連する別の検索候補(文字)が表示されています。

人によっては画像の結果だけを見たいと思うかもしれません。CSSを使って消してみます。ライト・ダークどちらでも利用できいつでも元に戻せます。
「Bing」にも同様に「関連キーワード」という項目がありますが、場所が異なります。僕がいう「関連キーワード」はBingの場合上部のヘッダー、Googleの場合画像の間にあるポップアップを指します。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Google画像検索結果ページの「関連キーワード」をCSSで非表示にする手順
実際に表示されることを確認する
「Stylebot」を導入したブラウザで「Google」の画像検索結果ページを開きます。
試しに「X ミュート 左側サイドバー」で検索してみます。ページをスクロールすると要所要所に「関連キーワード」の項目がありました。

人によって関連キーワードが表示される単語は異なります。色々な単語で検索してみましょう。
スタイルシートにCSSを書き込む
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
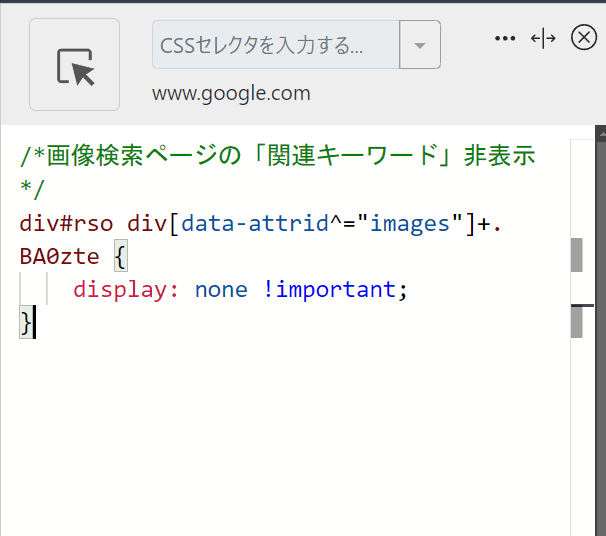
以下のコードを書き込みます。
/*画像検索ページの「関連キーワード」非表示*/
div#rso div[data-attrid^="images"]+.BA0zte {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

実際に非表示になったか確認する
再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
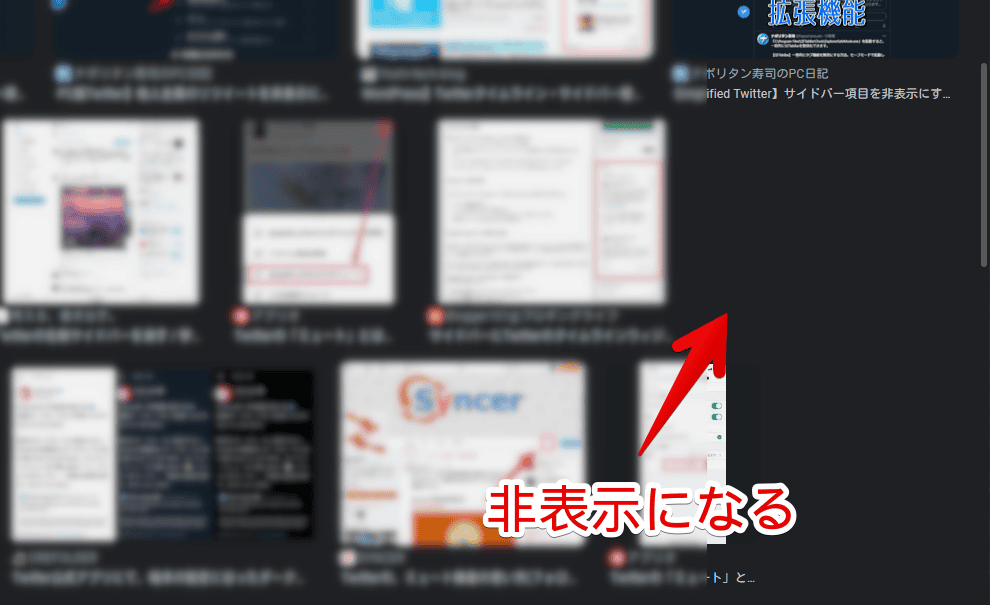
画像の間にある「関連キーワード」タイルが非表示になります。

無理やり消しているので消した行の右端に余白が生まれてしまいました。下の画像を詰めて表示できたらよかったんですが、僕の実力だと無理でした。どうしようもないです。
2025年3月に見たところちゃんと詰めてくれました。下にある画像が繰り上げられていました。前からだったのか分かりませんが、Flexが使われていたので多分それにより詰めてくれるようになったんだと思います。
一時的に無効化したい場合は、拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
上部のナビゲーションバーを非表示にしたい場合
画像検索結果の上部にあるバー?ナビゲーションバー?を非表示にする記事も書いています。合わせて非表示にしたい場合は参考にしてみてください。
余計な余白を削除してコンパクトにしたい場合
詳しくは下記記事を参考にしてみてください。同じくCSSを利用します。
感想
以上、PCウェブサイト版「Google」の画像タブに表示される「関連キーワード」項目を非表示にするCSSでした。
全然関係ないんですが、「Google Chrome」の画像検索機能(Googleレンズ)めっちゃいいですよね。自然の景色を見に行ったとき、道端に咲いている花の写真を撮影しておけば、自宅に帰ってサクッと画像検索で花の名前を調べられます。
スマホの場合その場ですぐに確認できますが、僕が行く自然(山や滝)は圏外なことが多いので、大抵は撮影して家に帰ってから調べています。前提として電波がないと使い物にならないですからね。