【Google】検索結果の不要で邪魔で余計な項目をCSSで非表示!
本記事で紹介するCSSを使えば、PCウェブサイト版「Google」の検索結果に表示される以下のような項目を非表示にできます。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
- 関連キーワード(画像検索結果)
これまでは個別に非表示する記事を公開していました。上記項目をクリックすると個別記事を開きます。
読者の方から「個別にチェックするのが少し手間だった」というご意見をいただいたので上記項目たちを非表示にするCSSをまとめて本記事でずらっと紹介します。
余計なコンテンツがない純粋なGoogleの検索結果だけを求めている方におすすめです。いつでもオンオフできます。
「Googleの検索結果マジでごちゃごちゃしすぎ!でもGoogleさん好きだから離れられない!」という方参考にしてみてください。
CSSというウェブサイトのデザインを変えられるコードを利用します。
通常はサイトの運営者が使うものですが、拡張機能を導入することで自身のPC上だけの反映で好きなように好きなウェブサイトをカスタマイズできます。他人には一切影響しないので迷惑かけません。
拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】ウェブ(udm=14)を使えばCSS不要!?
ウェブについて
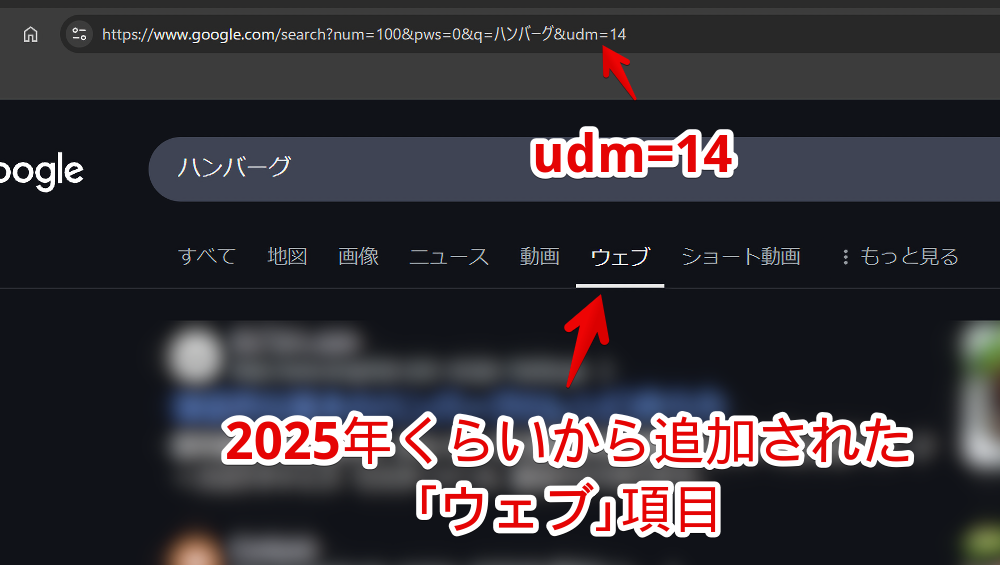
2025年頃から検索ボックス下部の検索メニューに新しく「ウェブ」という項目が追加されました。
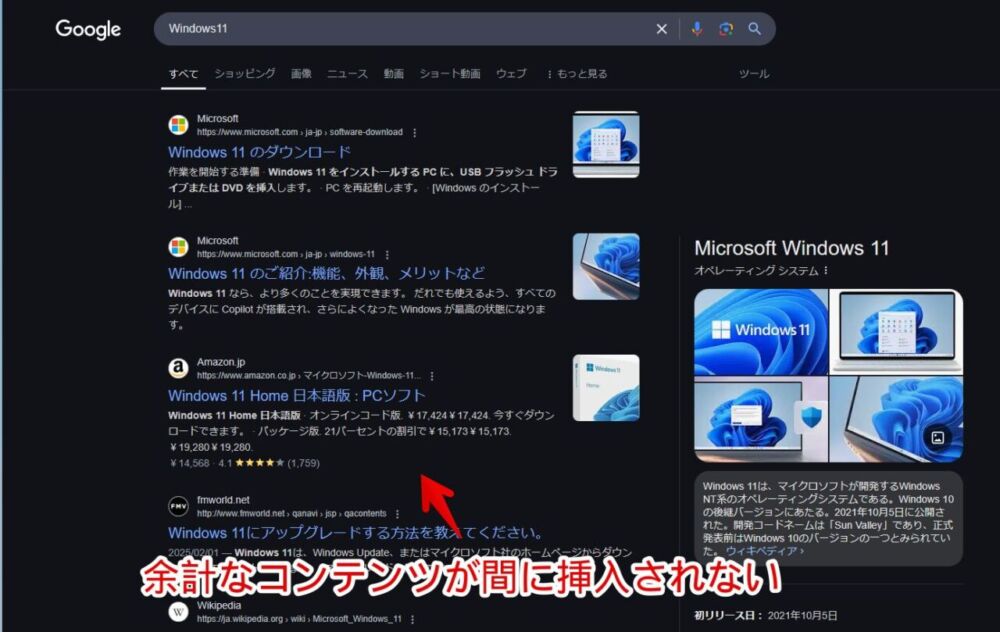
「ウェブ」タブには余計なコンテンツが表示されず、記事の検索結果(古き良きGoogleって感じ)だけ表示されます。

デフォルトの「すべて」タブだと本記事のCSSで消すようにしている「画像」や「ニュース」、「関連する質問」など不要な項目が表示されます。
「ウェブ」に切り替えるとCSSを導入していなくても一切表示されませんでした。
よって「CSSとかよく分からない!難しい!」って場合は「ウェブ」タブに切り替える方法がおすすめです。手軽だし、標準でできるので拡張機能などの外部ツールが不要です。
検索エンジンに登録
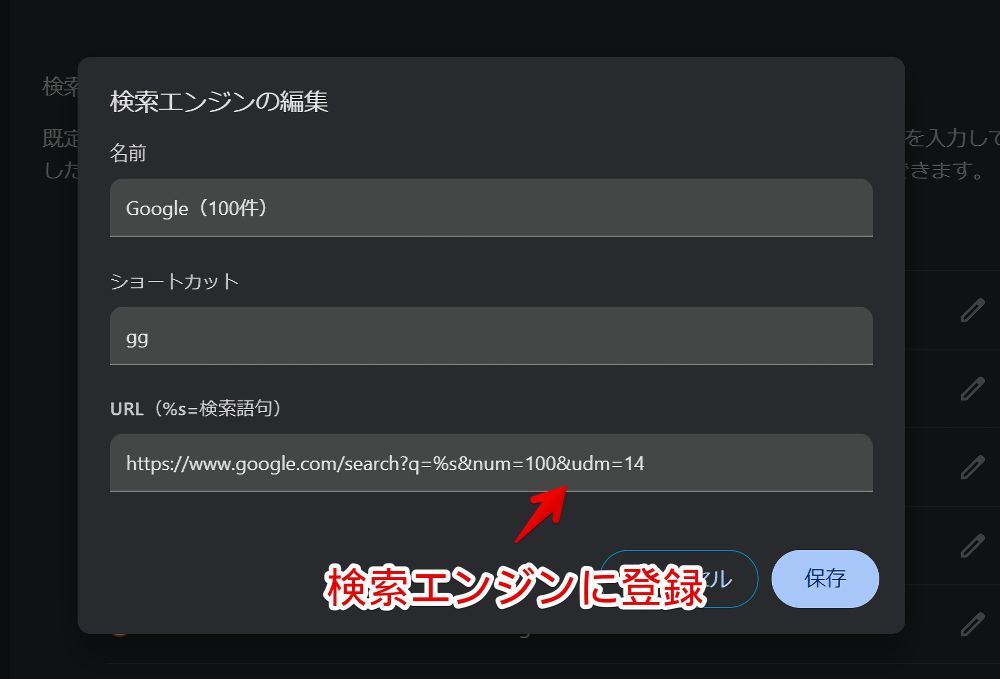
いちいち切り替えるのが手間な場合、ブラウザの検索エンジンに登録するのをおすすめします。
「ウェブ」タブに切り替えるためのパラメータは「udm=14」です。「udm=14」自体はウェブタブが実装される前(2024年)からあったようです。

以下のようにGoogle検索の後に「&udm=14」パラメータをつけてブラウザに登録します。
https://www.google.com/search?q=%s&udm=14使っているブラウザによって検索エンジンの登録方法は変わるので各自で調べましょう。
検索結果の表示件数を100件にするパラメーター(num=100)での登録方法ですが、「Google Chrome」だと以下記事が参考になるかもしれません。やり方は同じです。「&num=100&udm=14」両方登録できます。
登録できたら既定の検索エンジンに登録することで次回以降ずっと「ウェブ」タブで開いてくれます。
拡張機能の紹介
自動的に「&udm=14」を付与してくれる「&udm=14」というそのまんまの名前の拡張機能もあります。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
「Google」の不要な検索結果項目を非表示にするCSS
スタイルシートを開く
「Google」の検索結果ページにアクセスします。検索する単語はなんでもOKです。
開けたら右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
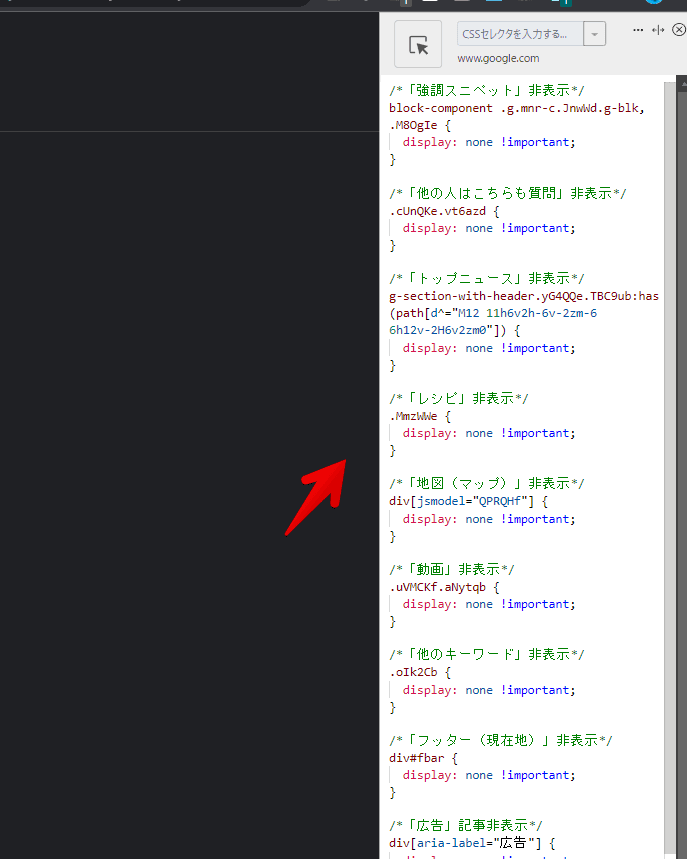
CSSを書き込む
以下のコードを書き込みます。全て書き込む必要はなく、コメントアウト(コード上の日本語)を見て「これ消したい!」ってのがあったらそれをコピペします。
/*「強調スニペット」非表示(2025年06月24日修正)*/
block-component:has([href*="featured_snippets"]),
div#Odp5De {
display: none !important;
}
/*「関連する質問(旧:他の人はこちらも質問)」非表示*/
.cUnQKe {
display: none !important;
}
/*「関連する質問(旧:他の人はこちらも質問)」の見出しタイトル非表示*/
div:has(+div>.cUnQKe) {
display: none !important;
}
/*「トップニュース」非表示(2025年3月修正)*/
g-section-with-header[data-hveid]:has(>div>a[href*="&tbm=nws&"]) {
display: none !important;
}
/*「レシピ」非表示*/
.MmzWWe {
display: none !important;
}
/*「地図(マップ)」非表示*/
div[jsmodel="QPRQHf"] {
display: none !important;
}
/*「動画」非表示(2025年5月2日修正)*/
div[class][data-hveid] div[class][data-hveid]:has(div[class][data-hveid]>div>div>a[href*="udm=7"]) {
display: none !important;
}
/*「ショート動画」非表示(2025年5月2日作成)*/
div[class][data-hveid]:has(>div>div>div>div>div>g-scrolling-carousel+div>a[href*="udm=39&"]) {
display: none !important;
}
/*「画像(いくつかの写真がタイル表示になっている部分)」非表示*/
.Lv2Cle {
display: none !important;
}
/*検索結果下部の「他の人はこちらも検索」非表示*/
.oIk2Cb {
display: none !important;
}
/*「フッター(現在地)」非表示*/
div#fbar {
display: none !important;
}
/*「広告」記事非表示*/
div[aria-label="広告"] {
display: none !important;
}
/*上部の「場所を選択(この場所について)」非表示*/
.O4T6Pe {
display: none !important;
}
/*「上映時間」非表示(2025年03月10日修正)*/
div[data-attrid*="/film/"]:has(div>[data-movie-name]),
.wDYxhc:has([data-tblog="showtimes"] div[data-movie-name]),
.Jb0Zif.Ub31p .LMRCfc {
display: none !important;
}
/*「注目されている商品」(2025年03月09日作成)*/
g-card.T98FId {
display: none !important;
}
/*検索結果の検索ボックス下部のメニューから予測候補キーワード非表示(2024年12月修正)*/
div[role="navigation"] .IUOThf[role="list"] {
display: none !important;
}
/*検索結果の記事の位置*/
.XtQzZd {
height: 33px !important;
}
/*検索結果の検索ボックス下部にある「ニュース」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="tbm=nws"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「ショッピング」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="udm=28&"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「画像」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="udm=2&"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「ショート動画」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="udm=39&"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「動画」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href*="udm=7&"]) {
display: none !important;
}
/*検索結果の検索ボックス下部にある「地図」タブ非表示*/
#hdtb-sc div[data-hveid][role="listitem"]:has(>a[href^="https://maps.google.com/"]) {
display: none !important;
}
/*画像検索ページの「関連キーワード」非表示*/
div#rso div[data-attrid^="images"]+.BA0zte {
display: none !important;
}上記CSSは僕が適当に調べて書いたものです。
「Google」側のアップデートにより使えなくなる可能性があります。もしコードを書き込んだのに反映されないという場合はお手数ですが、問い合わせよりここのコードが反映されなかったよー!と報告していただければ幸いです。
僕ができる限りで修正します。
今まで通り表示させたい項目がある場合はその行を書かないようにしましょう。例えば、トップニュースはこれまで通り表示したい場合「トップニュース非表示」の数行コードを書かないようにします。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

消えたか確認
不要な項目が一気に抹消されます。導入前と導入後の比較動画を貼っておきます。
純粋に記事タイトル+説明欄だけになりスッキリします。

一時的に無効化したい場合は、「Google」の検索結果ページにアクセス→「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。
完全に使わなくなった場合は書き込んだコードを削除します。
検索結果上部のメニューから邪魔な項目を非表示にする方法
同じくCSSを利用することでPCブラウザ版「Google」の検索結果上部(検索ボックス下部)にある検索メニューから不要な項目を非表示にできます。
【合わせて読みたい】Google検索を快適にする方法
本記事の方法を含めた合計8つの「Google検索を快適にする方法」記事を書きました。
感想
以上、PCウェブサイト版「Google」の検索結果から余計で邪魔で不要な項目たちをまとめて非表示にするCSSでした。
最近の検索結果って余計な項目をのせすぎだと思います。
検索した単語に対して「他の方はこういった単語も検索してますよ~」っておかしくない!?それって本当に「検索」っていうの!?それじゃーいつまで経っても答えにたどり着けないよ!?と一人嘆きました。
まぁそもそも文句言うならGoogleやめろって話だと思いますが…(笑)Googleさん、好き。