【Google】検索結果から「強調スニペット」を非表示にするCSS
強調スニペットとは僕たちユーザーが「○○とは」、「〇〇について」といった単語を入力した時に、回答を強調して表示する機能です。そのサイトにある文章の一部が自動的にGoogleによって抜粋されています。以下の2点が特徴です。
- 答えになるであろう場所が太字で表示
- 下に「強調スニペットについて、フィードバック」と文章が書かれている
本来は素早く答えを知れる便利な仕組みですが、人によっては邪魔と思うかもしれません。AI(Google)が抜粋しているので本当に抜粋元の情報が正しいかは分かりません。
「いっそのこと非表示にしてみるといいんじゃない!?」と思い排除してみます。CSSで自身の環境上非表示にしているだけなので、誰にも迷惑をかけませんし、いつでもオンオフを切り替えられます。
拡張機能を導入できるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
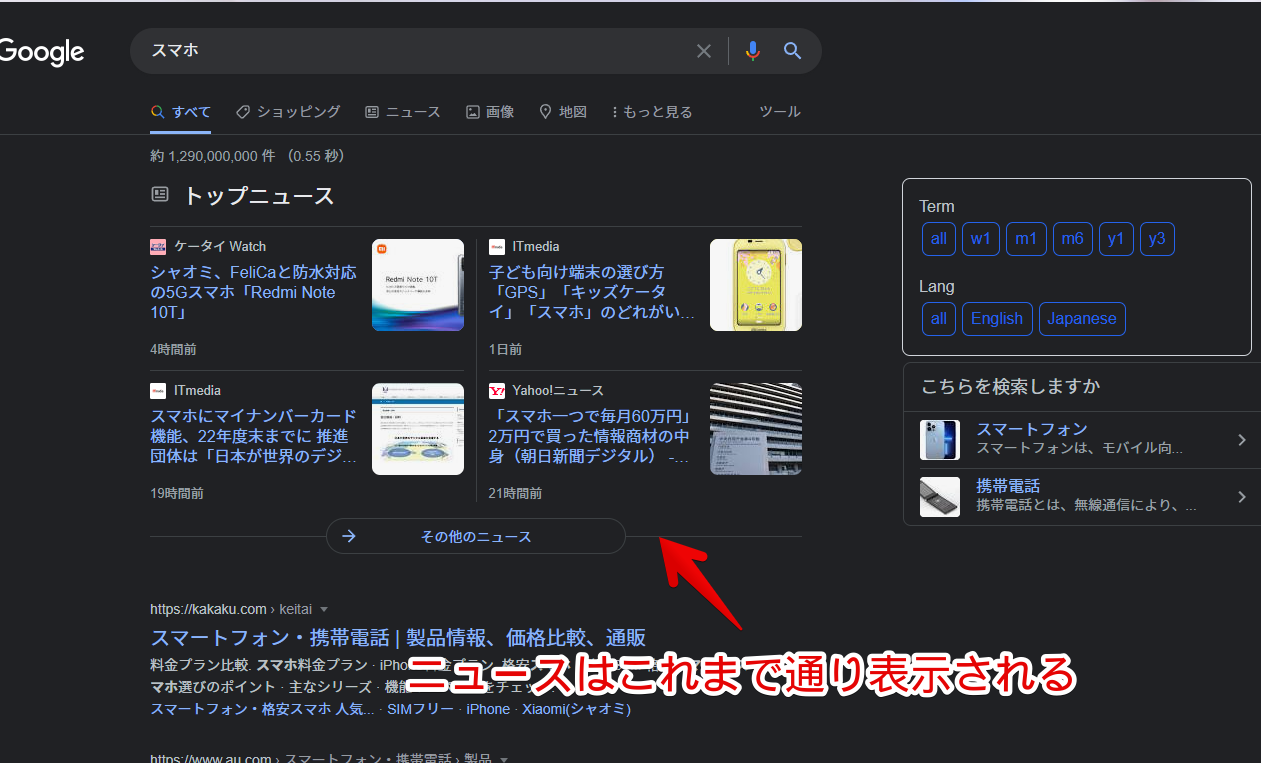
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
Googleの検索結果から強調スニペットを消すCSS
スタイルシートを開く
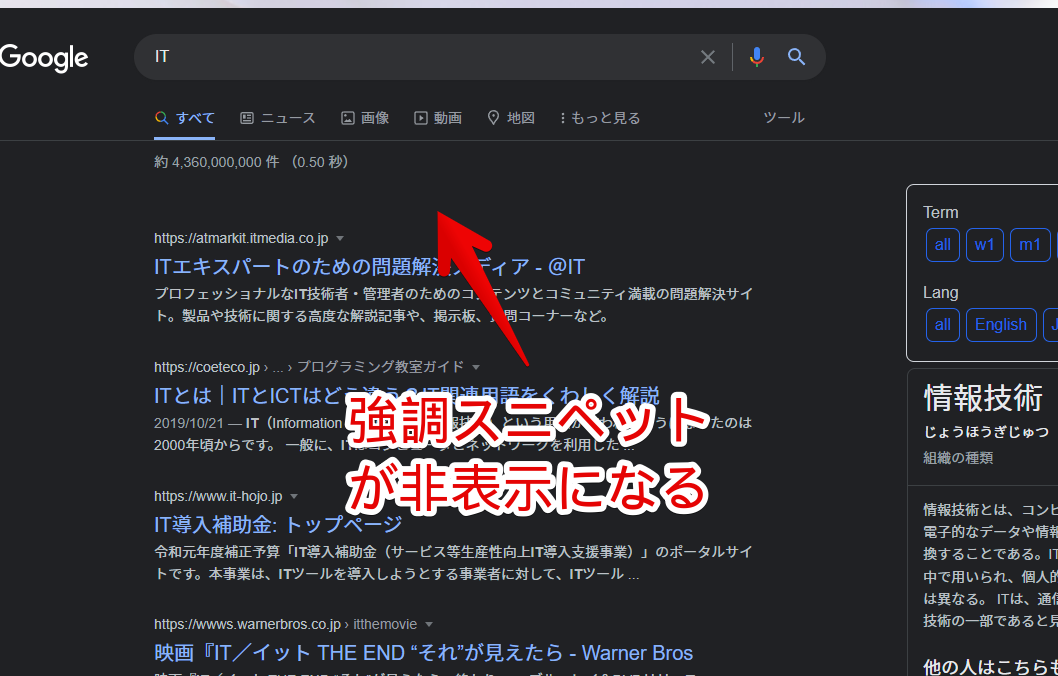
「Google」で適当な単語を検索します。試しに「IT」で検索してみます。
強調スニペットが一番上に表示されました。同じキーワードでも人や環境によって表示されたりされなかったりします。

その状態でインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
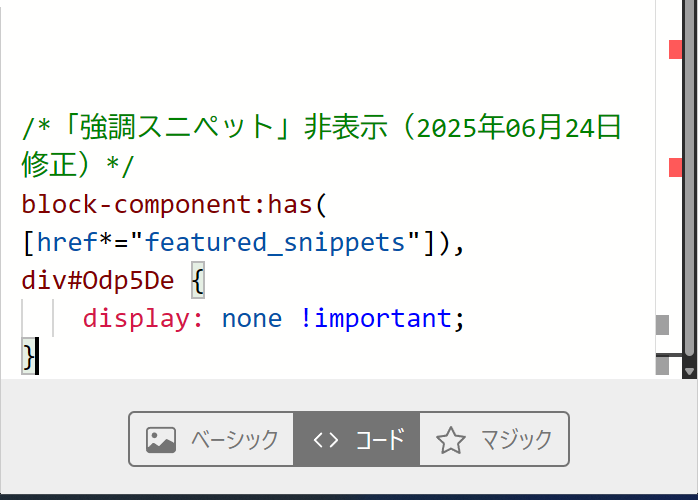
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
書き込むコードは以下になっています。
/*「強調スニペット」非表示(2025年06月24日修正)*/
block-component:has([href*="featured_snippets"]),
div#Odp5De {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
瞬時に反映されて「強調スニペット」項目がごっそり消えます。どの単語で検索した時でも消えます。

ライトテーマ使用時も反映されます。

強調スニペットは①画像なしの文章のみ、②画像付きの横長サイズの2種類あります。上記CSSを使えば画像付きの横長強調スニペットも非表示になります。試しに「webマーケティング」で検索した画像を貼っておきます。

「強調スニペット」で検索した時も表示されていましたが、CSS適用後は非表示になっています。

切り替えたい時はGoogleの検索結果上で拡張機能アイコンをクリック→「www.google.com」をオフにします。元通り表示されます。

感想
以上、PCウェブサイト版「Google」の検索結果に表示される文章を強調して表示する「強調スニペット」項目を非表示にするCSSについてでした。
僕は便利だと思うので非表示にしていません。(なんじゃいそりゃ)