【Googleフォト】メニューのアーカイブなど不要な項目を消すCSS
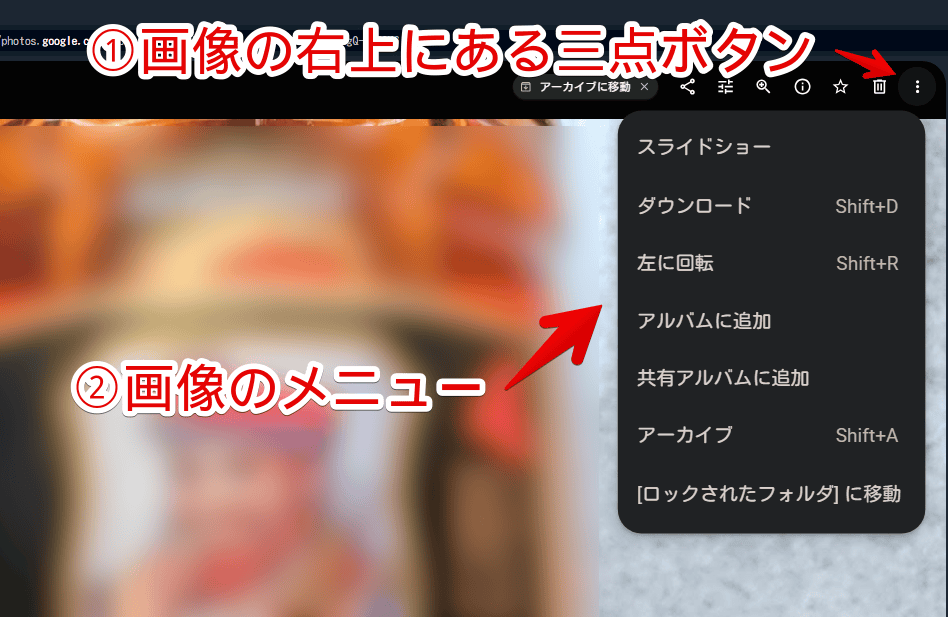
PCブラウザで「Googleフォト」の写真ページを開いて、右上にある各種ボタンの中の三点ボタン(ケバブメニュー)を押すと、画像のメニューが表示されます。
スライドショー、ダウンロード、左に回転、アルバムに追加、共有アルバムに追加、アーカイブ、ロックされたフォルダに移動などです。

僕が主に利用するのは「ダウンロード」のみです。それ以外の項目は使ったことがないです。今後使う機会があるかもしれませんが、ひとまず不要なので、CSSを使って非表示にしてみます。CSSで自身の見た目上、消しているだけなので、いつでもオンオフで元に戻せます。
「スライドショーとか、アーカイブとか全く使わない!邪魔!」という方、参考にしてみてください。本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「Googleフォト」のメニューから項目を非表示にするCSS
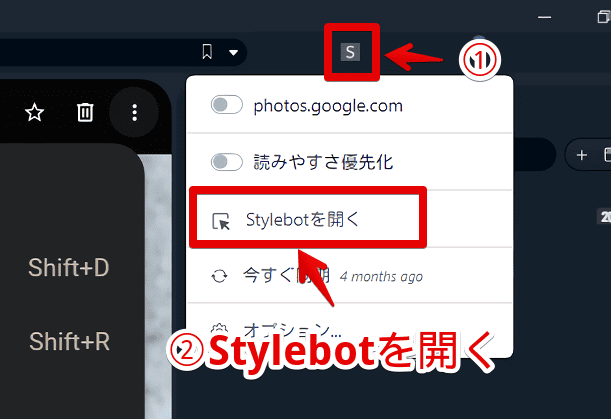
「Googleフォト」にアクセスします。インストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
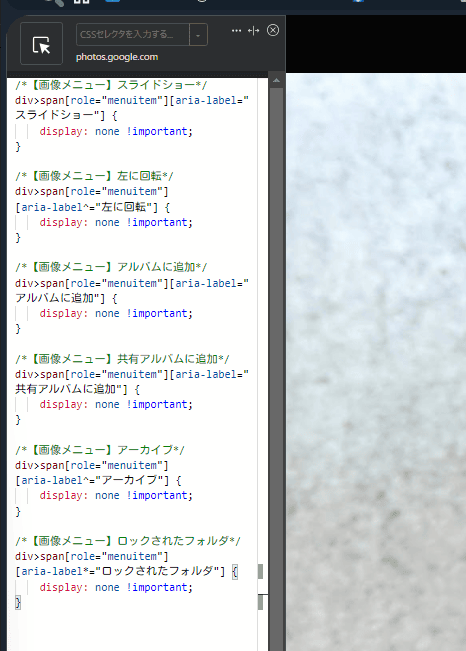
以下のコードの中から、自身が消したい項目を選んで書き込みます。全てを書き込む必要はありません。
/*【画像メニュー】スライドショー*/
div>span[role="menuitem"][aria-label="スライドショー"] {
display: none !important;
}
/*【画像メニュー】左に回転*/
div>span[role="menuitem"][aria-label^="左に回転"] {
display: none !important;
}
/*【画像メニュー】アルバムに追加*/
div>span[role="menuitem"][aria-label="アルバムに追加"] {
display: none !important;
}
/*【画像メニュー】共有アルバムに追加*/
div>span[role="menuitem"][aria-label="共有アルバムに追加"] {
display: none !important;
}
/*【画像メニュー】アーカイブ*/
div>span[role="menuitem"][aria-label^="アーカイブ"] {
display: none !important;
}
/*【画像メニュー】ロックされたフォルダ*/
div>span[role="menuitem"][aria-label*="ロックされたフォルダ"] {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:photos.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
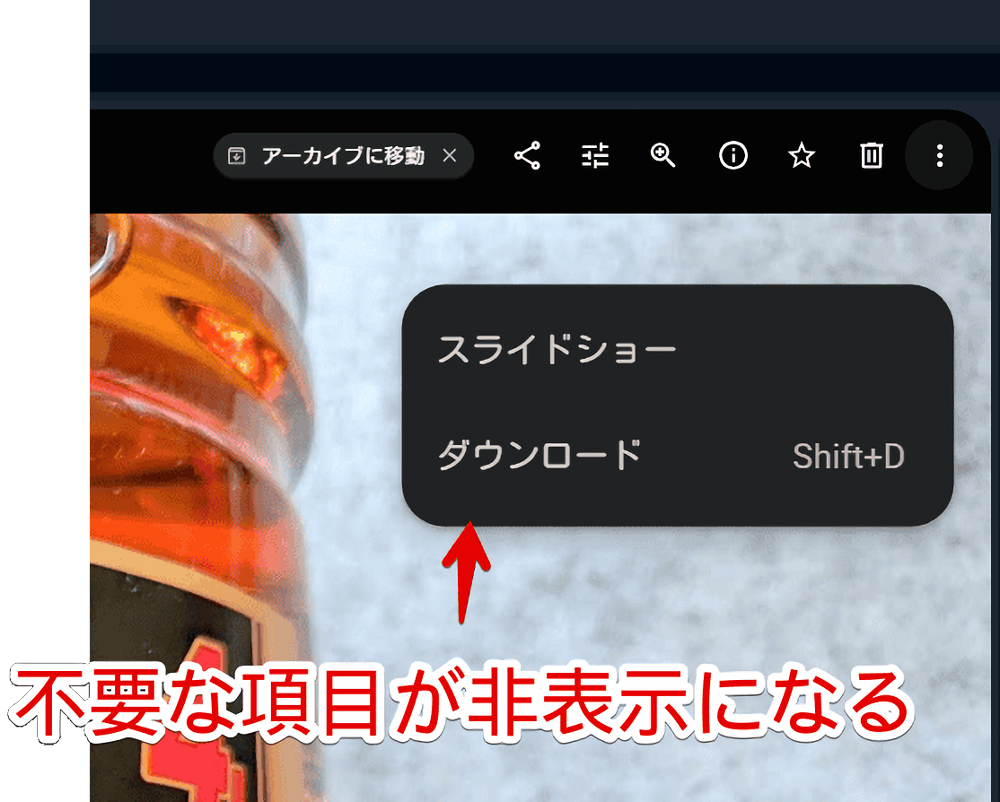
写真の詳細ページを開いて、三点ボタン(ケバブメニュー)をクリックします。書き込んだ項目が非表示になります。必要な項目だけが表示されて、スッキリしています。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「photos.google.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Googleフォト」の写真メニューから、スライドショー、左に回転、アルバムに追加、アーカイブなど、不要な項目を非表示にするCSSでした。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉