【Stylebot】Googleトップページのヘッダーを全削除するCSS
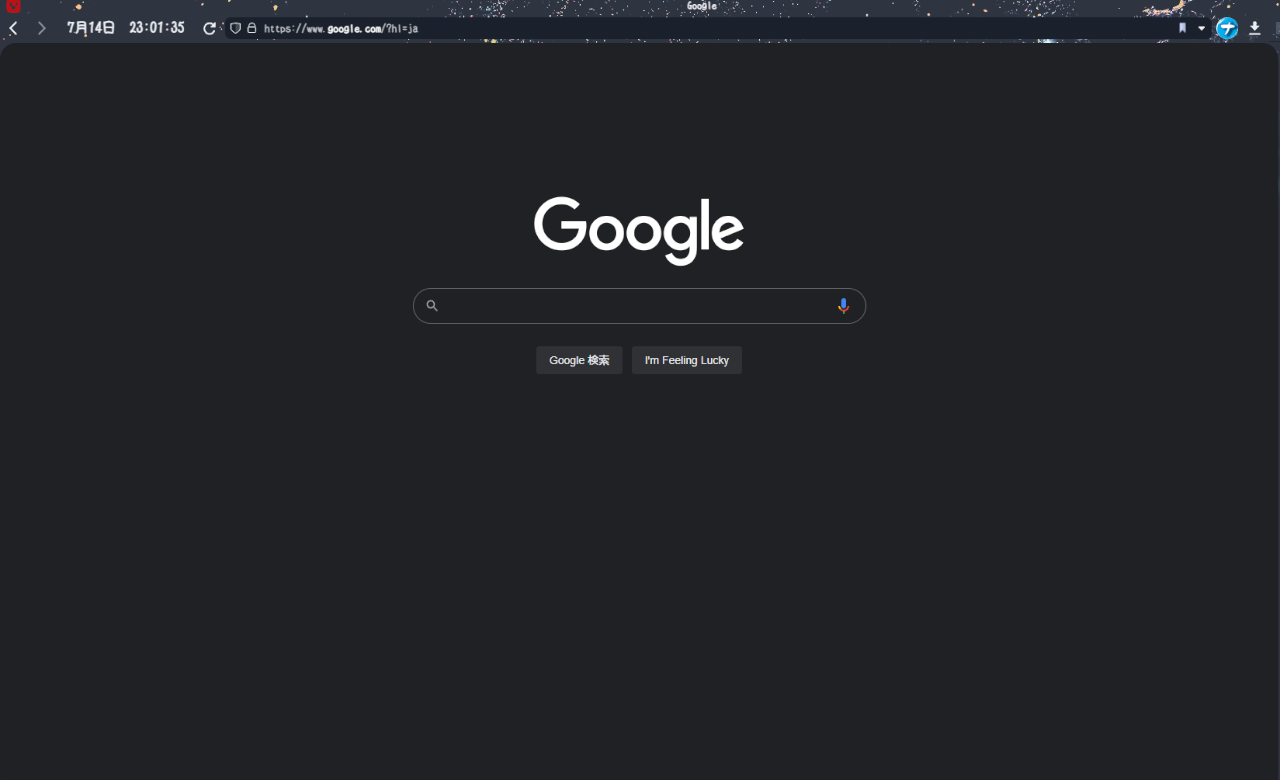
本記事で紹介するCSSを使えば、Google検索のトップページ(Googleのロゴ、検索ボックスが中央に表示されているあの画面)のヘッダーを排除できます。
ヘッダーとは、Googleについて、ストア、Gmail、画像、アプリボタン、プロフィールボタンなどがある部分のことを指します。
排除することで、ロゴと検索ボックスだけの非常にシンプルなページにできます。あのページを、極限までスタイリッシュにしたい方、ぜひ参考にしてみてください。
トップページのヘッダーだけの変更で、検索結果ページのヘッダーは非表示にしません。
「Stylebot」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
トップページのヘッダーを排除する手順
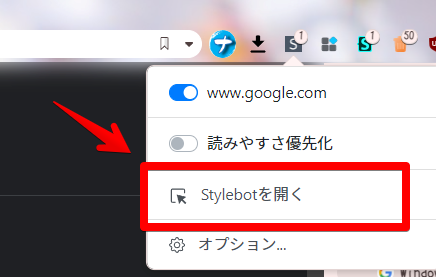
「Google」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

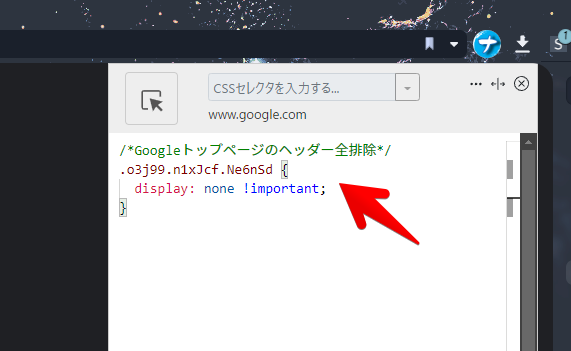
右側に白紙のサイドバーが表示されます。こちらにコードを書き込んでいきます。既に別のコードを書き込んでいる場合は、改行して追記します。
書き込むコードは、以下になっています。
/*Googleトップページのヘッダー全排除*/
.o3j99.n1xJcf.Ne6nSd {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

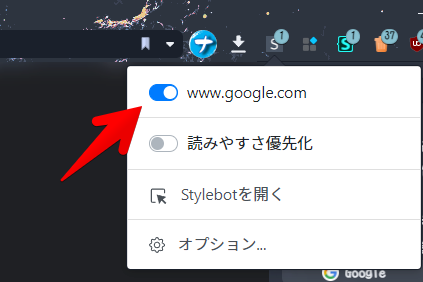
再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

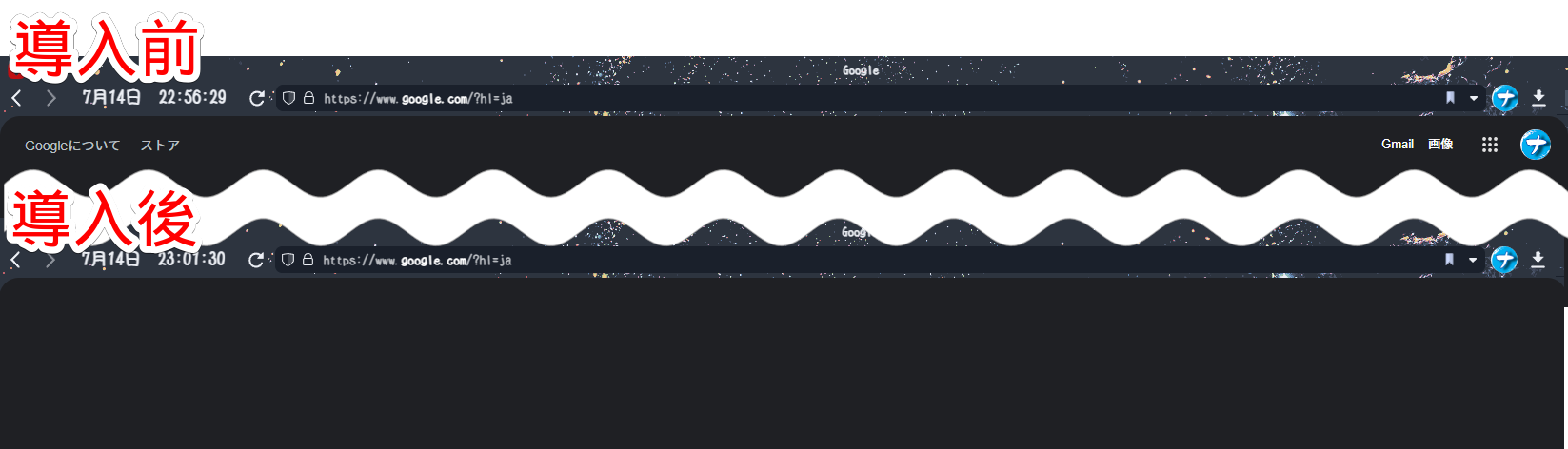
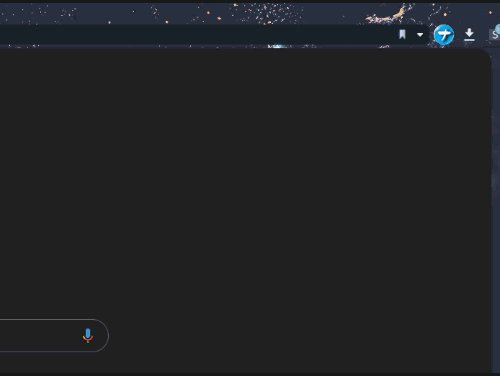
オンにしている間は、ヘッダーを非表示にします。Gmail、画像、プロフィールアイコンなどが一切表示されません。導入前と導入後の比較画像を貼っておきます。上部のわちゃわちゃした項目がないだけで、かなりスタイリッシュに見えます。

何かしらの単語で検索した際の検索結果ページでは、これまで通り表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
ホバー時に表示する場合
「たまに利用するから、完全に抹消するのは、少し嫌だ!普段は非表示にして、マウスを乗せた時だけ表示させたい!」という場合は、代わりに下記コードを使ってみてください。
/*Googleトップページのヘッダーをホバー時だけ表示*/
.o3j99.n1xJcf.Ne6nSd:not(:hover) {
opacity: 0;
}普段は非表示になって、マウスを近づけた時だけ表示されます。

感想
以上、GoogleのTOPページにあるヘッダーを非表示にするCSSでした。
スッキリこそ正義!うぉーー!とかいう年頃です。Google関連のCSSは色々書いているので、気になった方は、当サイトの「Google(Stylebot)」をチェックしてみてください。