【Google】検索結果のサイトアイコンを非表示にするCSS
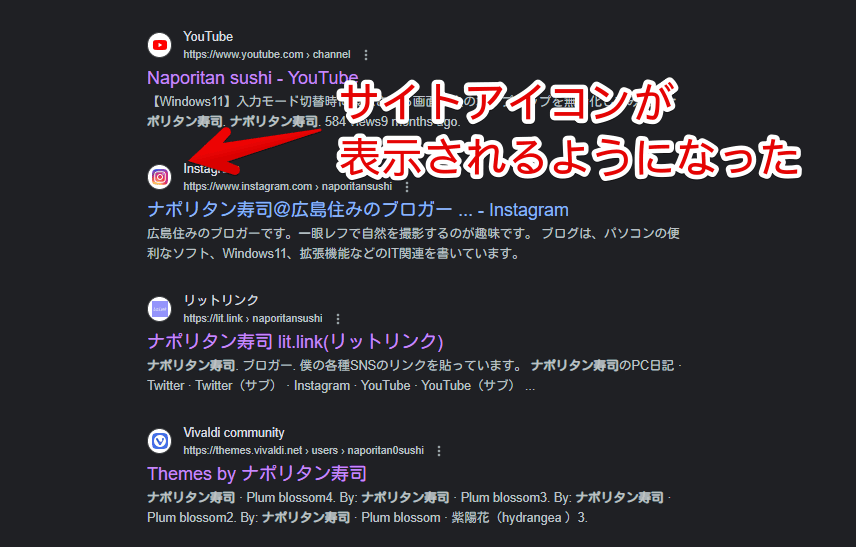
2023年2月26日以降、PCでGoogle検索結果を見た時に、タイトル横にサイトアイコン(ファビコン)が表示されるようになりました。(参考)少し検索結果が賑やかになります。アイコンを見て、サイトを判別したい方に便利なアップデートだと思います。

2024年3月現在、検索エンジンの設定画面を見てみましたが、非表示にするオプションは用意されていないようです。CSSを使うことで、非表示にできます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleのサイトアイコンを非表示にするCSS
「Google」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

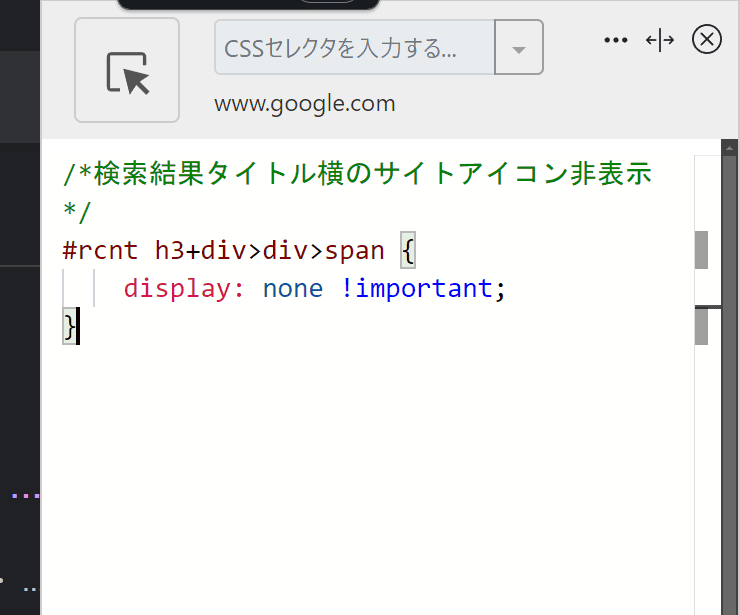
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索結果タイトル横のサイトアイコン非表示*/
#rcnt h3+div>div>span {
display: none !important;
}僕は、アイコンがあったほうが見やすいので使っていません。
非表示にしたい人がいるかもしれないと思い、選択肢として、本記事を書いています。そのため、いつの間にか使えなくなっていても、気づかない可能性が高いです。その場合、問い合わせより、連絡いただければ幸いです。
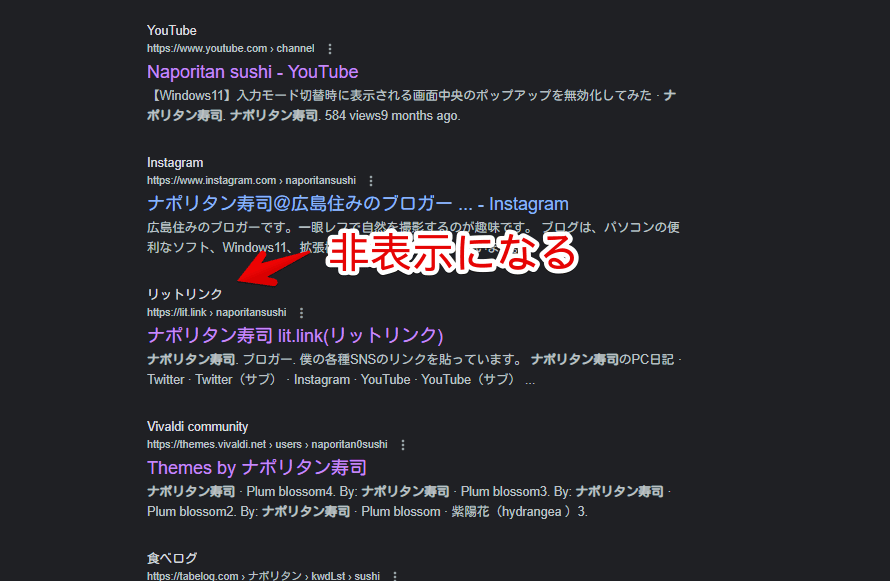
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当な単語でGoogle検索します(例:ナポリタン寿司)。以前のように、記事タイトルだけが表示されて、ファビコンは表示されません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
サイト名(ドメイン名)を消したい場合
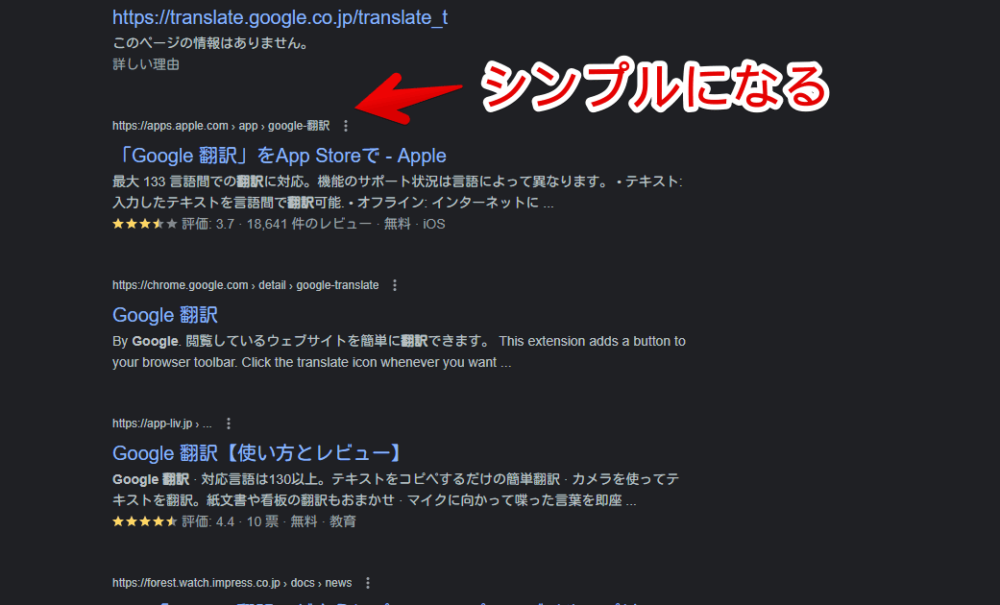
今回のアップデートでは、アイコンだけでなく、その記事のサイト名も表示されるようになっています。僕の記事だと、「https://www.naporitansushi.com」と表示されます。
サイト名を消したい場合、以下の記事を参考にしてみてください。同じくCSSを使うことで消せます。
アイコンとサイト名を消した場合の画像を貼っておきます。

検索結果の余白を調整してコンパクトにしたい場合
本記事にたどり着いたということは、検索結果を多少なりともコンパクトにしたい欲があると思います。そんな方のために、以下の記事を貼っておきます。もしかしたら、ちょーーっとだけ参考になるかもしれません。参考にならなかったらごめんなさい。
検索候補をスッキリする記事も書いています。
感想
以上、PCウェブサイト版「Google」で、検索結果の記事タイトル左側に表示されるサイトアイコン(ファビコン)を、CSSで非表示にする方法でした。
検索結果も、どんどん進化していますね。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉