【Googleマップ】左側サイドバーの横幅を調整するCSS
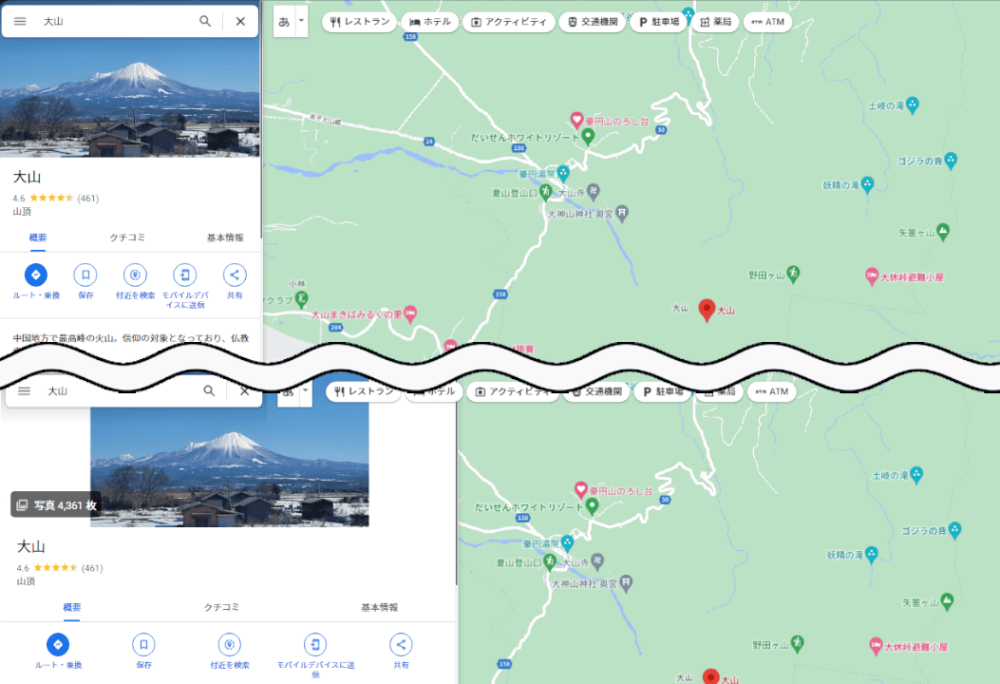
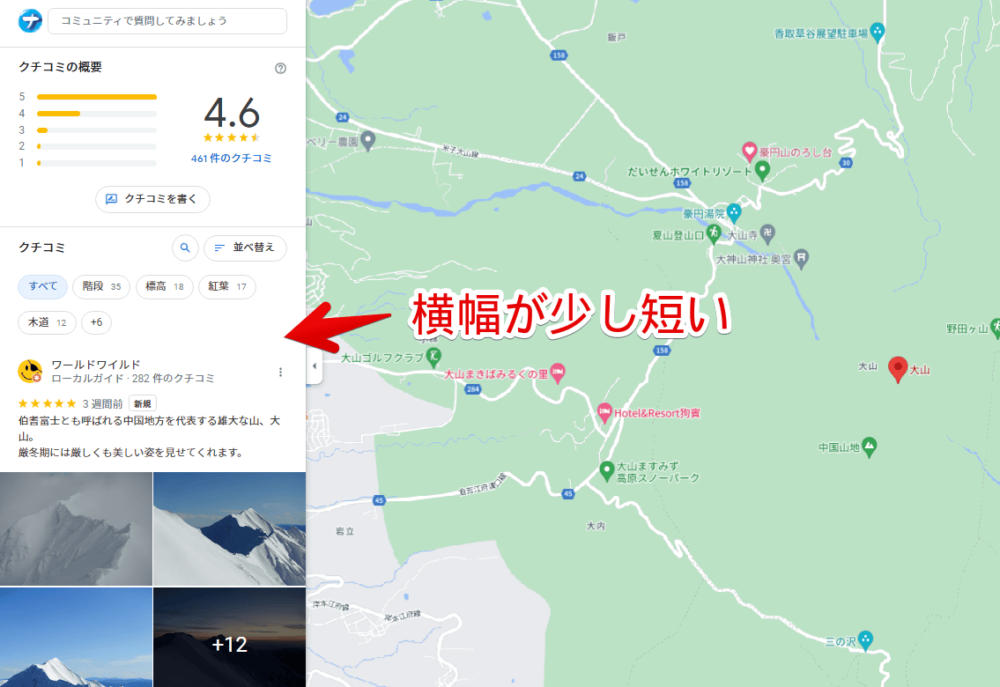
ふとGoogleマップのサイドバーの横幅が短いと感じました。レビューを見る時に、横幅が狭いので少々見にくいです。

CSSを使うことで、好きなサイズにできます。自身の環境上で、他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。なお、Googleマップの仕様変更により使えなくなる可能性があります。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleマップのサイドバーサイズを変更するCSS
「Googleマップ」上だけで動作するスタイルシートを作成する
通常「Stylebot」でCSSを適用する場合、ドメイン単位になります。例えば、Googleマップ上でCSSを作成しても、実際はGoogleのドメイン上(www.google.com)になり、マップだけでなく、検索結果ページなどにも反映されてしまいます。
サービスによっては、同じ構造になっている場合があり、「Googleマップのここを消したつもりが、検索結果ページのここも消えてしまった…」という事故が発生する可能性があります。
事故を起こさないため、そもそもGoogleマップ上だけでしか発動しないスタイルシートを作成してみます。
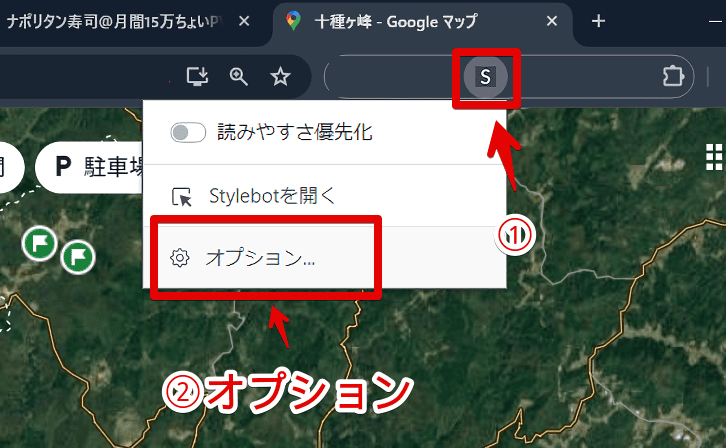
拡張機能のメニュー内にある「Stylebot」アイコンを左クリック→「オプション」をクリックします。

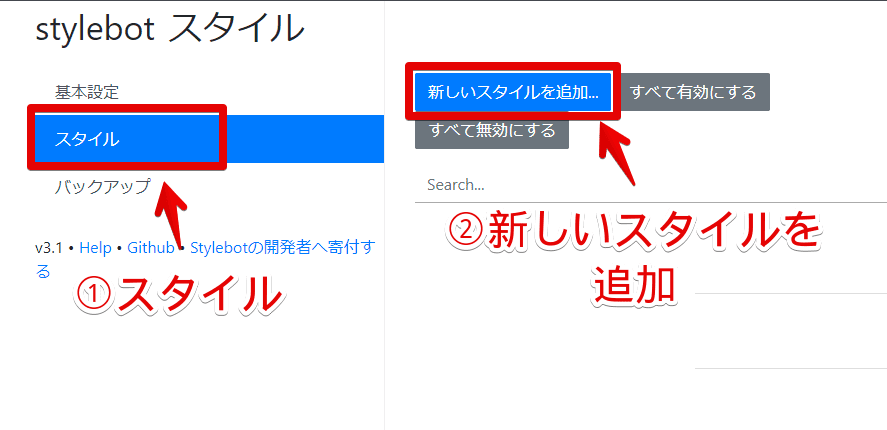
左側メニューの「スタイル」をクリックします。「新しいスタイルを追加」をクリックします。既にGoogleマップ上だけで動作するスタイルシートを作成している場合は、別途新規作成する必要はありません。

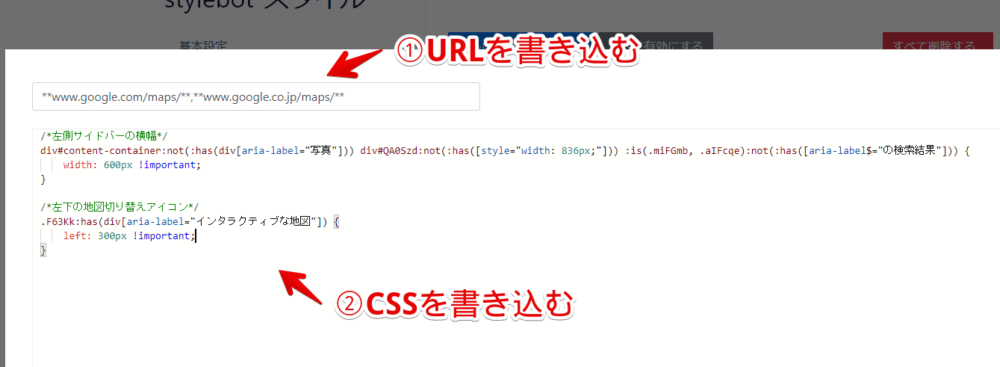
2つのテキストボックスがあるダイアログが表示されます。1つ目のほうに動作させたい場所(URL)、2つ目にCSSを書き込みます。

今回の場合、Googleマップ上だけで動作させたいので、以下のURL表記になります。
**www.google.com/maps/**,**www.google.co.jp/maps/**ワイルドカード(**)を使っています。URLの中に「www.google.com/maps/」か「www.google.co.jp/maps/」が含まれていたら発動するという意味です。
僕が見た感じ、「Google」は「google.com」と「google.co.jp」の2つのドメインがあるので、両方で発動するようにしています。「,」で区切ることで、複数URLを書き込めます。
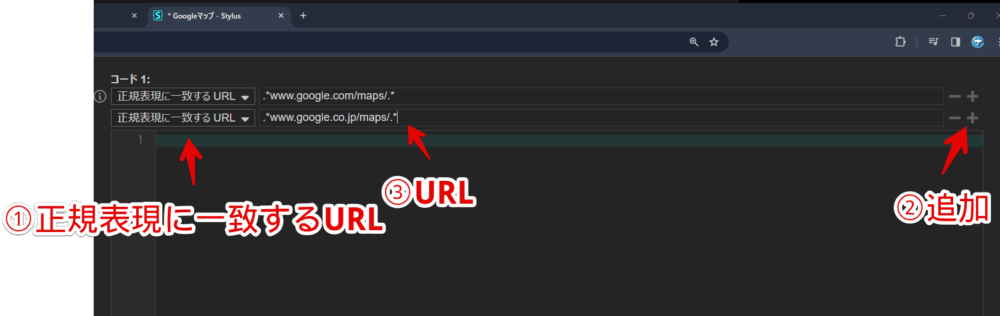
「Stylebot」ではなく、「Stylus」拡張機能で使いたい場合、書き込むURLがちょっとだけ変わります。URLの種類を「正規表現に一致するURL」にして、「.*www.google.com/maps/.*にします。
<!--1つ目-->
.*www.google.com/maps/.*
<!--2つ目-->
.*www.google.co.jp/maps/.*「Stylebot」はワイルドカードでの指定で、「Stylus」は正規表現での指定になります。
「google.co.jp」と「google.com」の両方で発動させたい場合は、「+」ボタンを押して、URLを追加します。

CSSを書き込む
書き込むCSSは以下になります。
/*左側サイドバーの横幅*/
div#content-container:not(:has(div[aria-label="写真"])) div#QA0Szd:not(:has([style="width: 836px;"])) :is(.miFGmb, .aIFcqe):not(:has([aria-label$="の検索結果"])) {
width: 600px !important;
}
/*左下の地図切り替えアイコン*/
.F63Kk:has(div[aria-label="インタラクティブな地図"]) {
left: 300px !important;
}「width」がサイドバーの横幅です。僕の環境では初期値が408pxになっていました。上記CSSだと、それを700pxまで拡張するという意味です。各自好みの数字に調整してみてください。
「left」が左下にあるマップの種類切り替えボタンの位置です。サイドバーを広げると、アイコンが隠れてしまい不便だったので、右に寄せるようにしました。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右下の「保存する」ボタンを押します。

CSSが動作するか確認する
「Googleマップ」にアクセスします。
再度拡張機能ボタンを押して、登録したサイト(例:**www.google.com/maps/**,**www.google.co.jp/maps/**)がオンになっていることを確認します。オンになっている間は有効になっているということです。

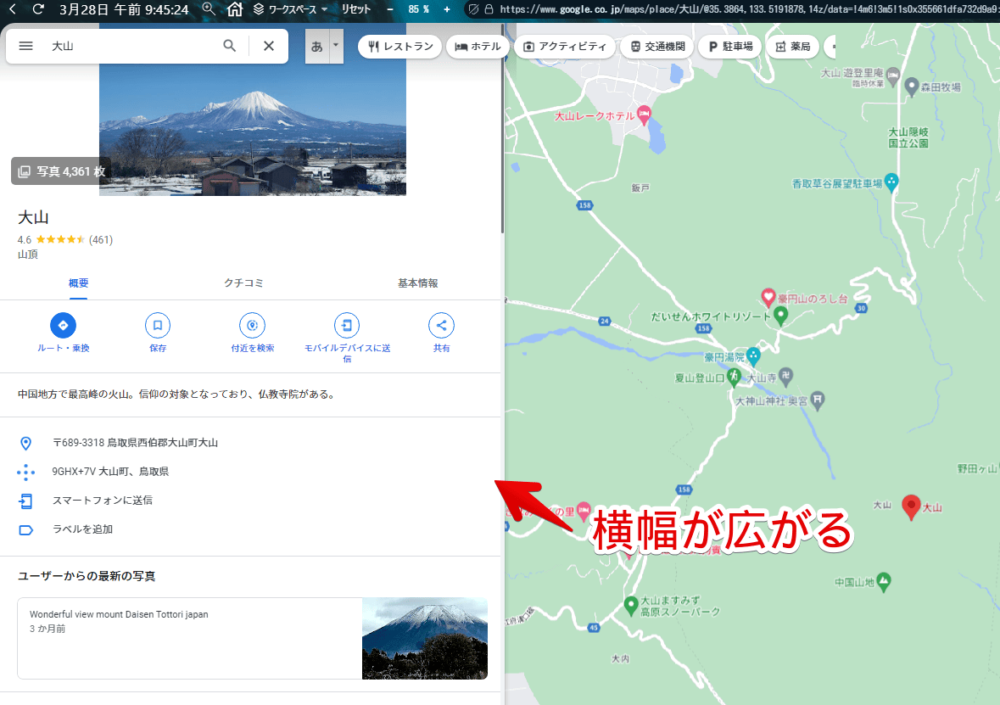
適当な場所にピンを挿します。左側に、その場所の詳細が書かれたサイドバーが展開されます。CSS適用後は、指定したサイズに拡張されます。

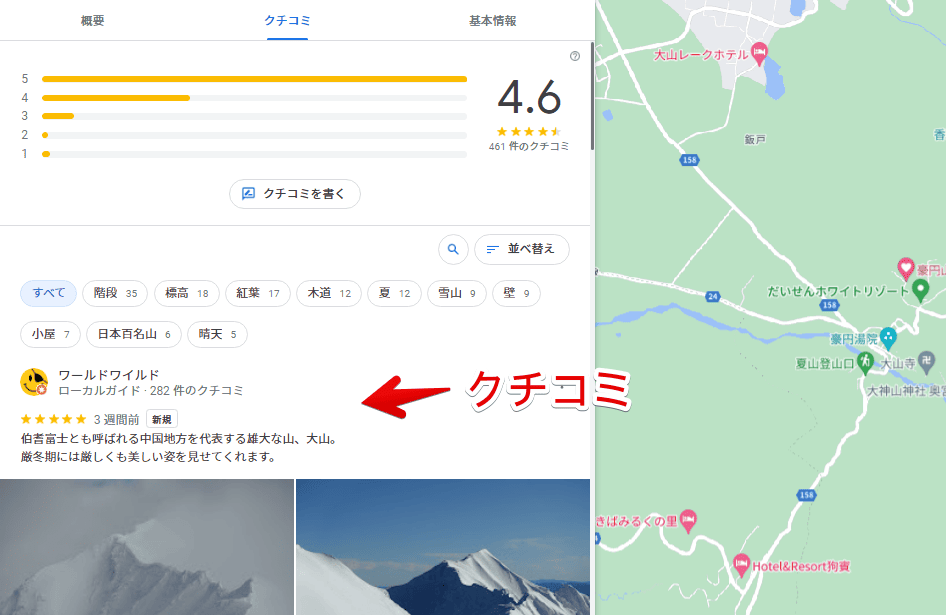
クチコミ欄でも同様に反映されます。

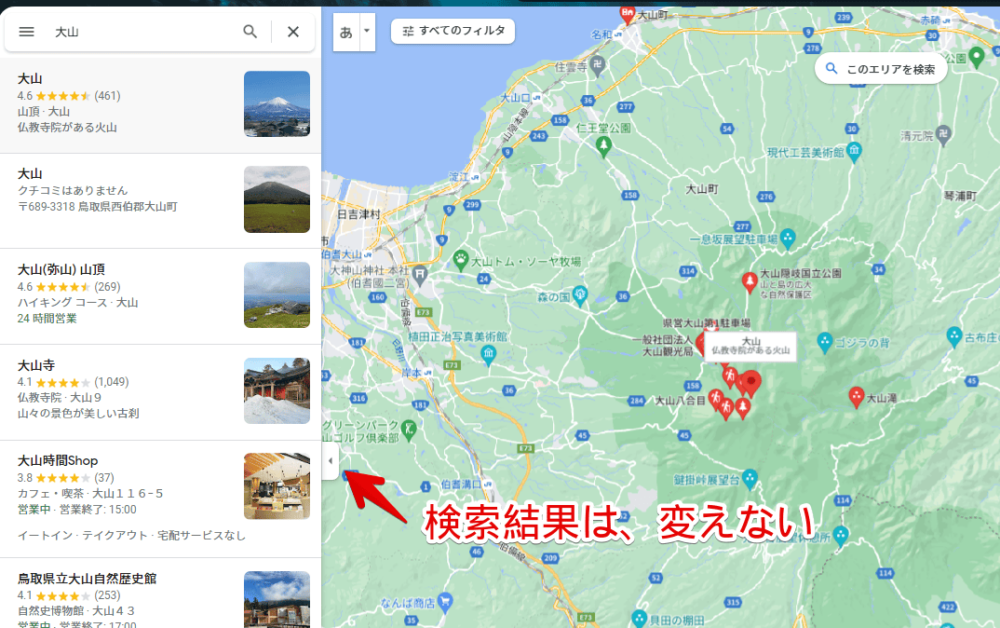
検索結果サイドバーは除外するようにしました。元のサイズです。ここを拡張してしまうと、地図が圧迫されてしまい、場所を探しにくくなったためです。

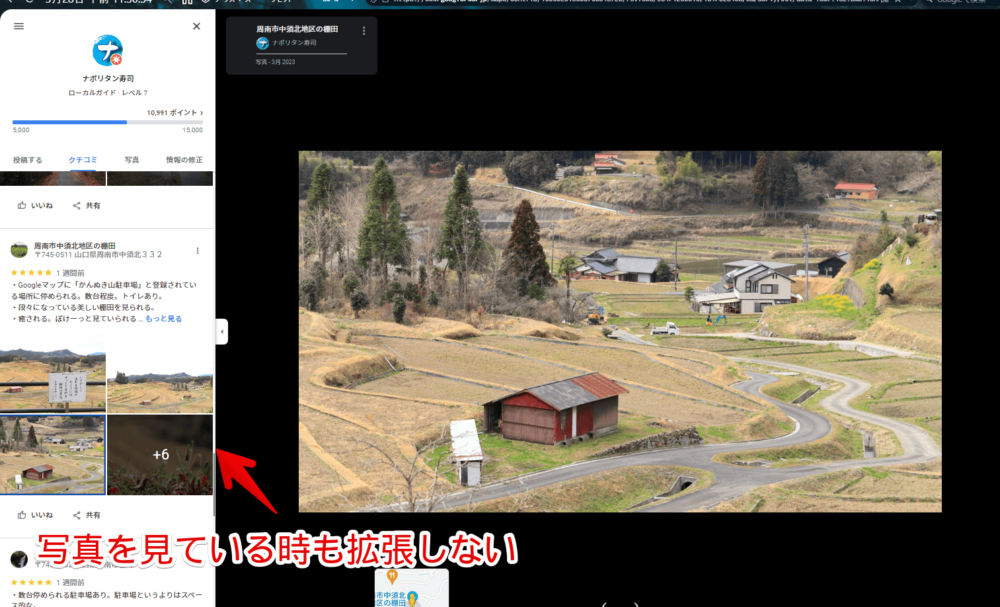
投稿された写真を拡大表示で見ている時も、通常サイズにしています。この時、横幅を広げてしまうと、写真と被ってしまい、見にくくなったためです。

「こういう時は除外する~」的な設定を盛り込んだだめ、「左側サイドバーの横幅」のコードが少し長くなっています。致し方ありません。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.co.jp」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
クチコミ(レビュー)の入力欄を広げる記事紹介
同じく「Googleマップ」のクチコミ投稿欄のサイズを調整する記事も書いています。気になった方は、合わせて参考にしてみてください。
各クチコミ下部にあるいいねを消す記事紹介
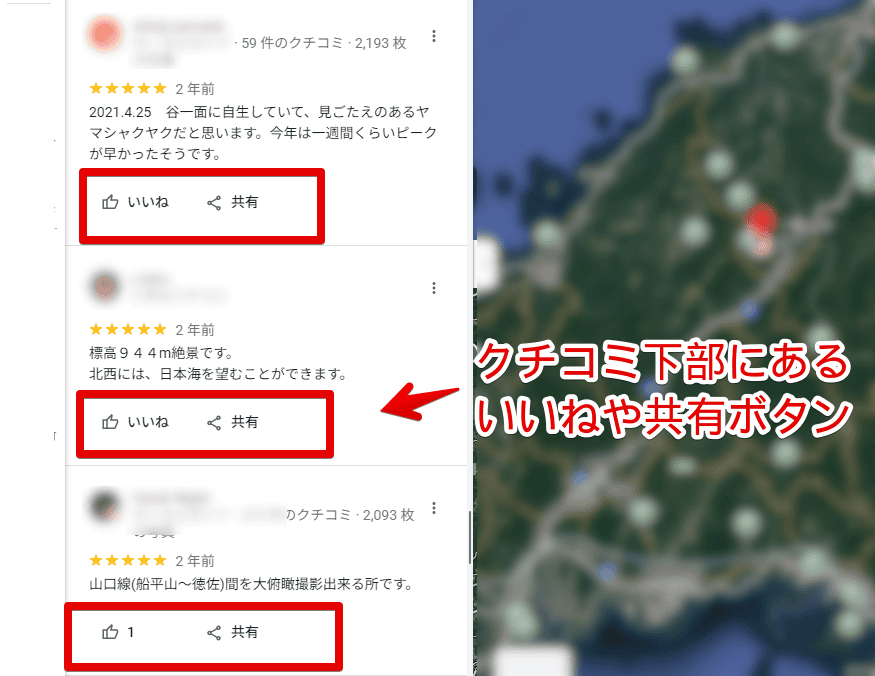
左側メニュー内にある各口コミの「いいね(高評価)」と「共有」ボタンを非表示にする記事も書いています。使っていない方は、消すことでスッキリした見た目にできます。

詳しくは、下記記事を参考にしてみてください。
感想
以上、PCウェブサイト「Googleマップ」のサイドバーの横幅を好きなサイズに調整するCSSでした。
ナポリタン寿司はちょくちょくレビュー投稿しています。