【Stylebot】Googleの検索候補をすりガラス状にするCSS

本記事のCSSを使うことで、「Google」の検索ボックス(ドロップダウンリスト)をすりガラス状にできます。好きな背景色、すりガラス具合を設定できます。ダークモード、通常モードの両方に対応しています。
「通常の検索候補だと物足りない!」という方、参考にしてみてください。
「Stylebot(スタイルボット)」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Google検索候補をすりガラス状にする手順
本記事は、ダークモードを利用している方向けのコードになっています。ライトテーマをお使いの方は、本記事で紹介したコードをライトテーマに合うようカスタマイズしてみてください。
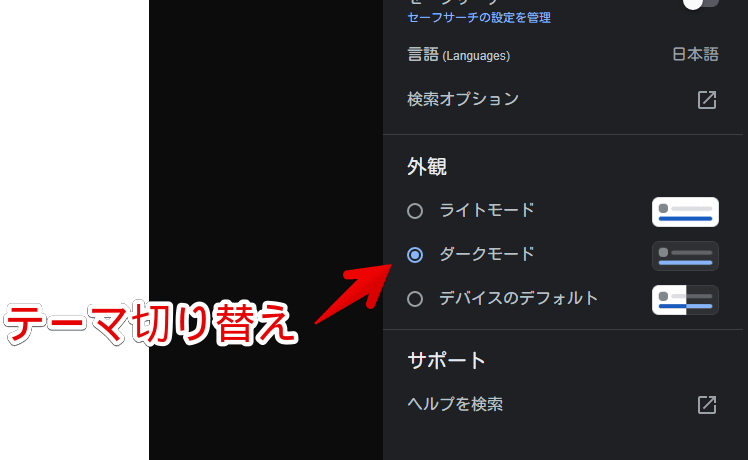
ダークモードは、検索結果右上にある![]() ボタン→外観から変更できます。
ボタン→外観から変更できます。

「Google」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

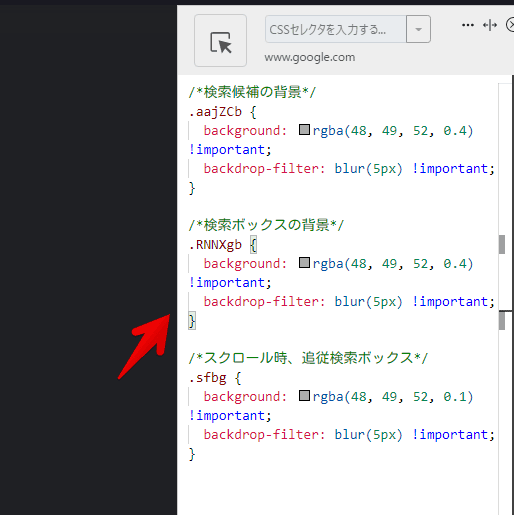
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*検索候補の背景*/
.aajZCb {
background: rgba(48, 49, 52, 0.4) !important;
backdrop-filter: blur(5px) !important;
}
/*検索ボックスの背景*/
.RNNXgb {
background: rgba(48, 49, 52, 0.4) !important;
backdrop-filter: blur(5px) !important;
}
/*スクロール時、追従検索ボックス*/
.sfbg {
background: rgba(48, 49, 52, 0.1) !important;
backdrop-filter: blur(5px) !important;
}「background」が背景色になっています。透明度も調整できるRGBA値で指定しています。RGBA値は、こちらのサイトで調べられます。透明度は、4番目の数字です。「検索候補の背景」だと、「0.4」の部分です。0にすると、完全な透明になります。1にすると透明にしません。
「backdrop-filter」がすりガラス具合になっています。数値を大きくすれば、それだけぼかします。
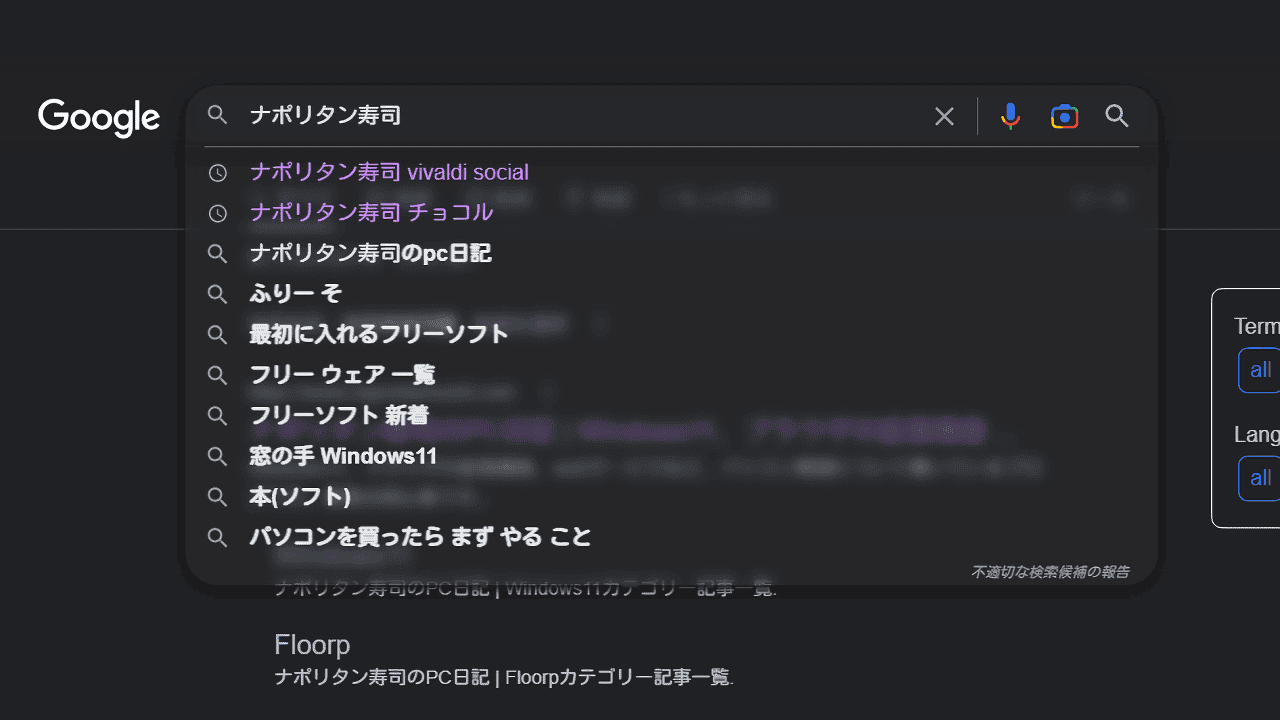
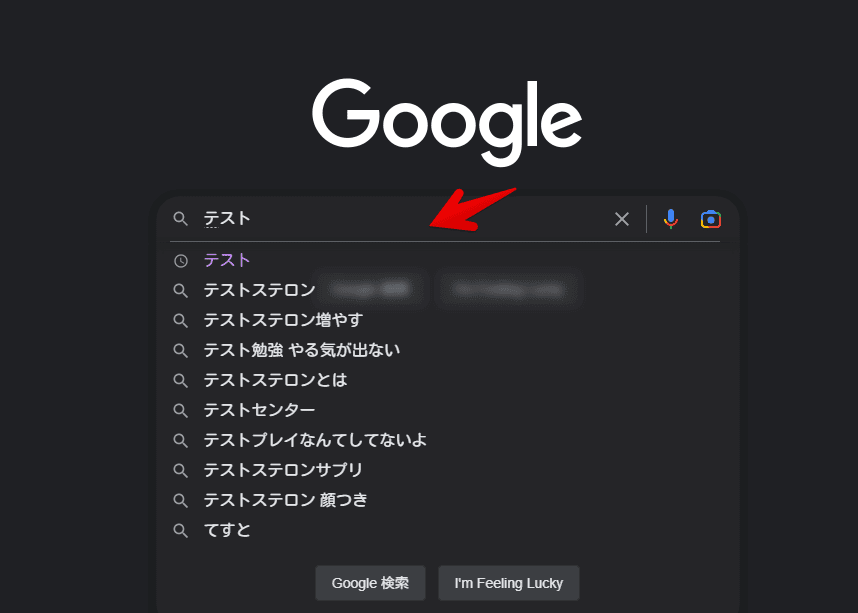
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
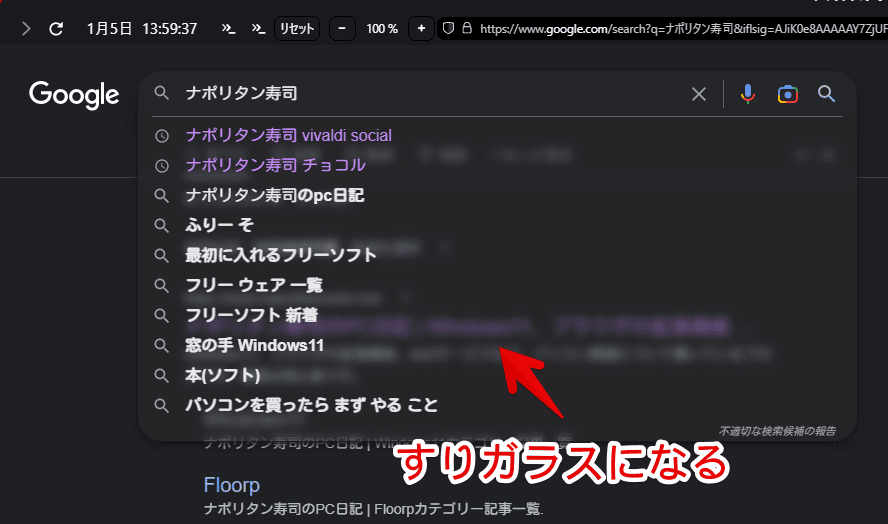
この状態で、検索ボックスにフォーカスします。検索候補のドロップダウンリストがすりガラスになります。

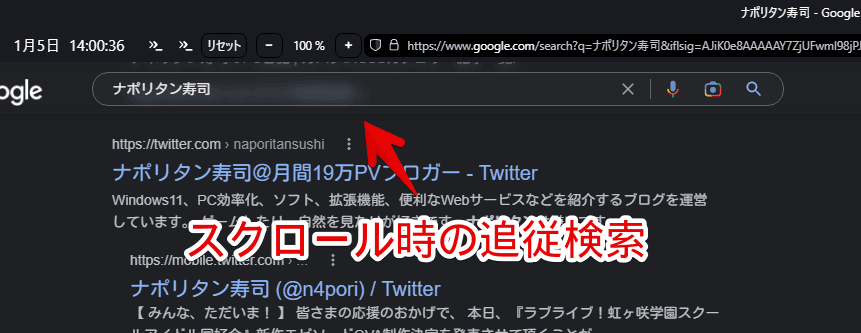
スクロールした時の検索欄も変化します。

検索結果だけでなく、ホームページにも適用されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、「Google」の検索候補(ドロップダウンリスト)を、透明のすりガラスにするCSSでした。
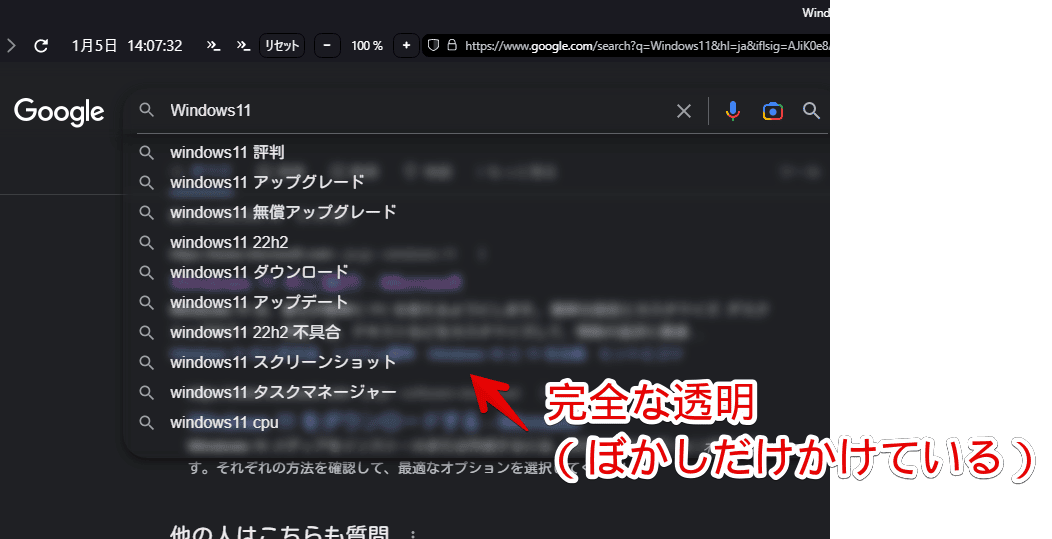
完全な透明にして、ぼかしだけかける…ということも可能です。好みですね。

合わせて、検索候補のコンパクト化もおすすめです。