【Google】サッカーのスコアを隠してネタバレ回避するCSS
僕はサッカーの中でもプレミアリーグが好きです。上位チームも好きですが、やはりなんといってもここ数年でぐぐんと知名度があがったブライトン所属の三笘選手(2024年6月時点)が好きです。毎節おこなわれる試合が楽しみで仕方ありません。
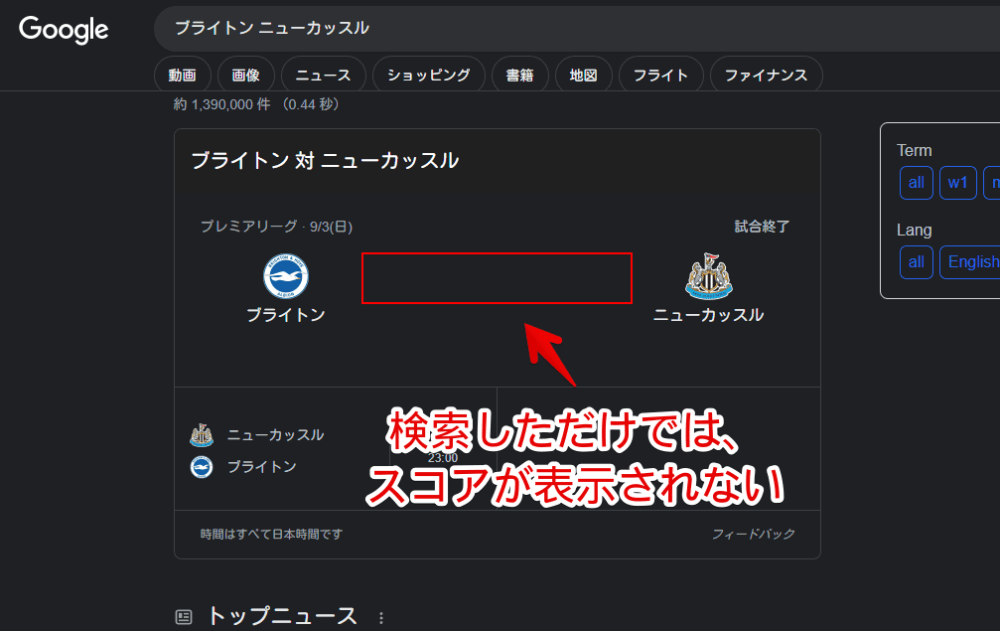
Googleで「ブライトン ニューカッスル」といったように、過去おこなわれた対戦カードで検索すると、一番上に専用のスコアボードが表示されて、一瞬で試合結果が分かってしまいます。
そもそも試合映像を見る前に、Google検索しなければいい話なんですが、ついつい指が勝手に動いて、ググってしまう時があります。Enter押した後に、「うわ!試合映像見る前に検索しちゃった!点数見たくねぇ!…あぁ!遅かった…」というパターンがたまーにあります。
このネタバレを回避するために、CSSを使ってうっかり検索しちゃった場合でも、スコアを非表示にしてみます。マウスを点数が表示されていた場所にのせることで表示されます。自身の環境上で他人には影響しません。いつでも元に戻せます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
サッカーのスコアをマウスホバー時のみ表示するCSS
「Google」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

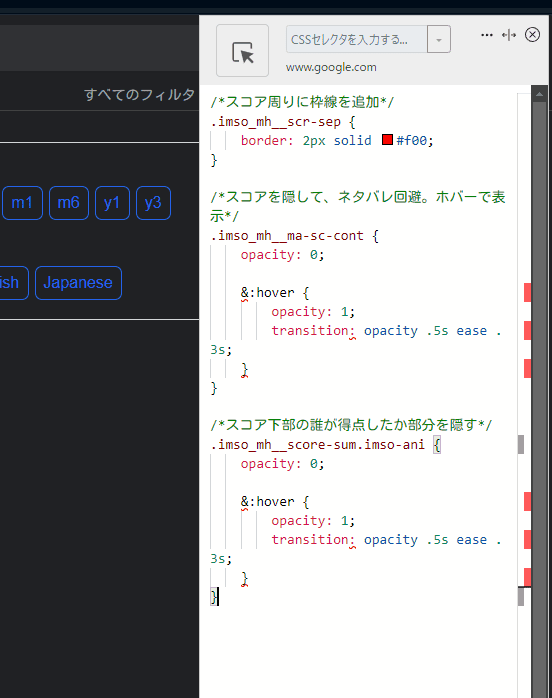
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*スコア周りに枠線を追加*/
.imso_mh__scr-sep {
border: 2px solid #f00;
}
/*スコアを隠して、ネタバレ回避。ホバーで表示*/
.imso_mh__ma-sc-cont {
opacity: 0;
&:hover {
opacity: 1;
transition: opacity .5s ease .3s;
}
}
/*スコア下部の誰が得点したか部分を隠す*/
.imso_mh__score-sum.imso-ani {
opacity: 0;
&:hover {
opacity: 1;
transition: opacity .5s ease .3s;
}
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

「スコア周りに枠線を追加」で、スコア部分に赤色の枠線を表示するようにしています。スコアを隠した時、どこらへんをマウスホバーしたら表示されるのか、一目で分かるようにしたかったからです。
「#f00」が色です。HTMLカラーコードで指定することで、各自好きな色に変更できます。不要な方は「スコア周りに枠線を追加」コードだけ書かないようにしましょう。
再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
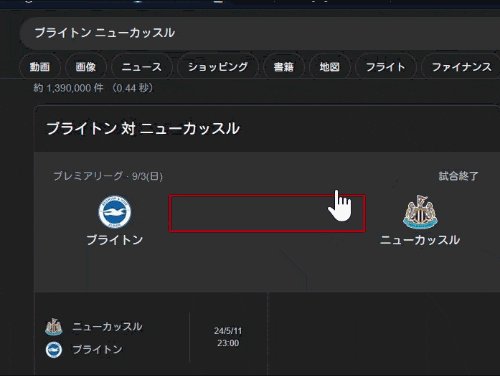
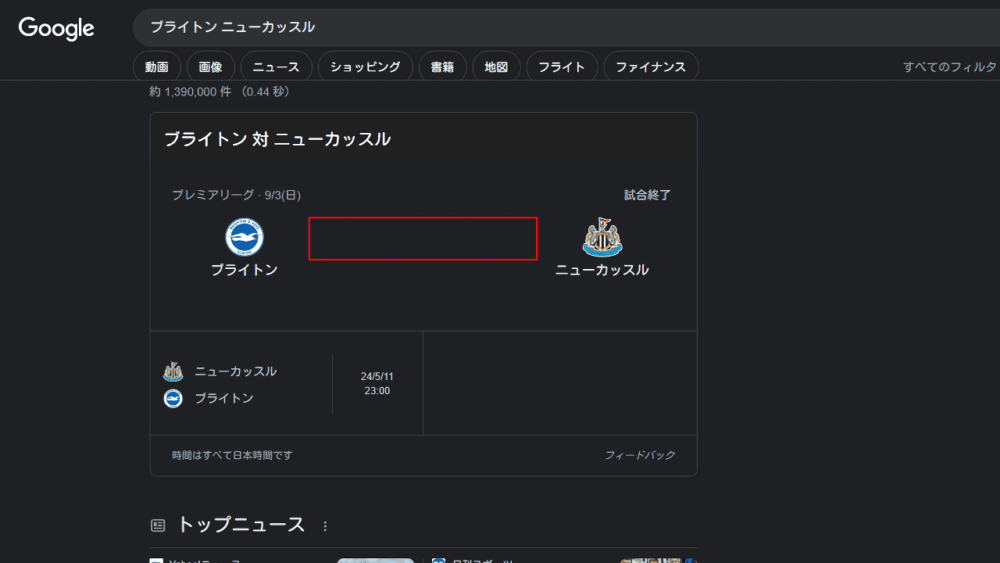
対戦カードをGoogle検索しても、スコアだけ表示されなくなります。うっかりググっちゃった場合でも安心です。

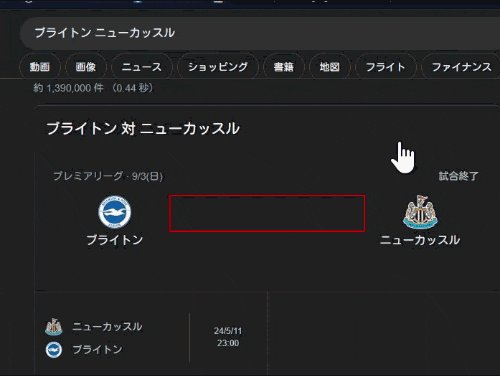
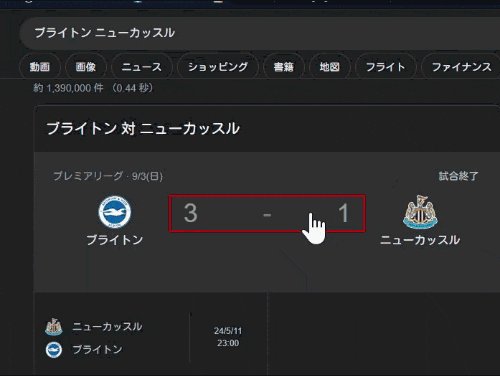
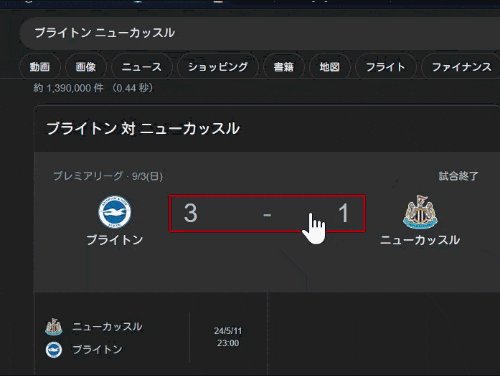
検索した上で、さらにスコア部分にマウスを乗せることで、点数が表示されます。アニメーション(transition)を付けて、ちょっとだけディレイして、そこから徐々に表示するようにしています。秒数をそれぞれ調整できます。

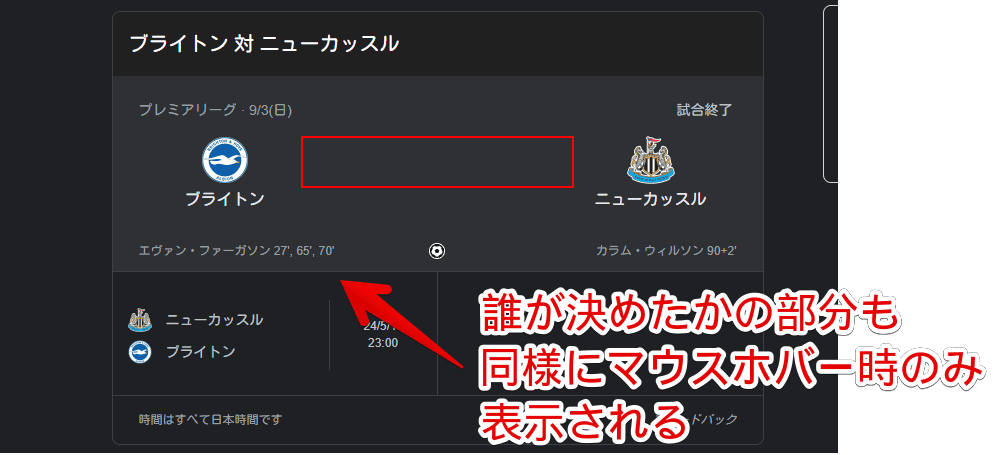
スコアの下には誰が何分に得点したか、誰がカードを貰ったかなどの情報が表示されますが、ここも同様に消しています。マウスホバー時に表示されます。

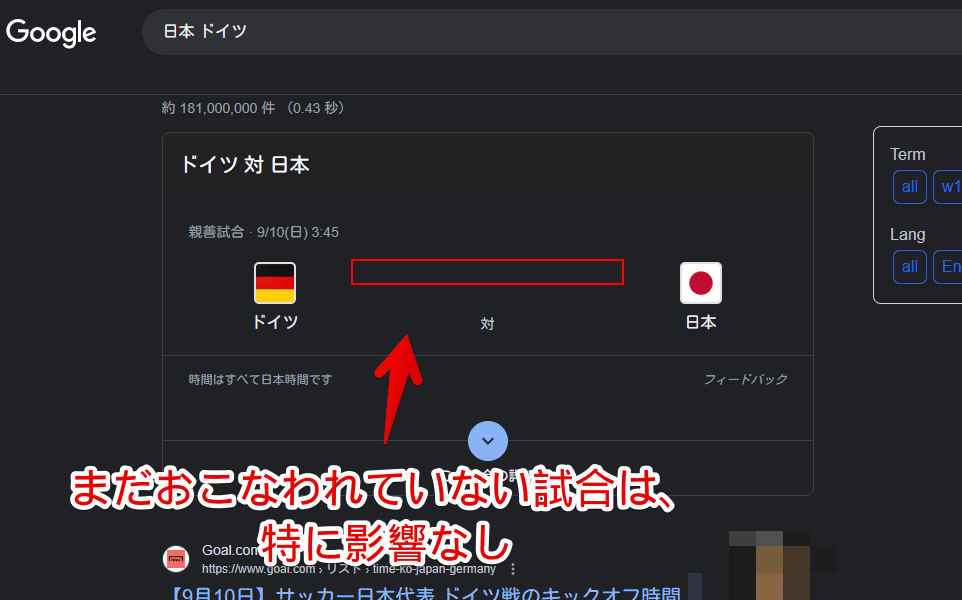
Googleの場合、試合結果だけでなく、これからおこなわれる予定の対戦カードについても、専用のスコアボードが表示されます。そもそも試合が開始していないので、本記事のCSSを使ったところで、影響はないかなと思います。枠線を追加している場合は、枠だけ表示されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
検索結果のニュースなどを消したい場合
ぶっちゃけスコアを消したところで、Google検索しちゃったら一瞬でネタバレを食らうと思います。特に「トップニュース」項目で、すぐに分かってしまう場合があります。

これらの項目が不要という場合は、下記記事などを参考にして非表示にできます。本記事同様CSSを利用します。
ABEMAのスコア結果を隠すCSS記事紹介
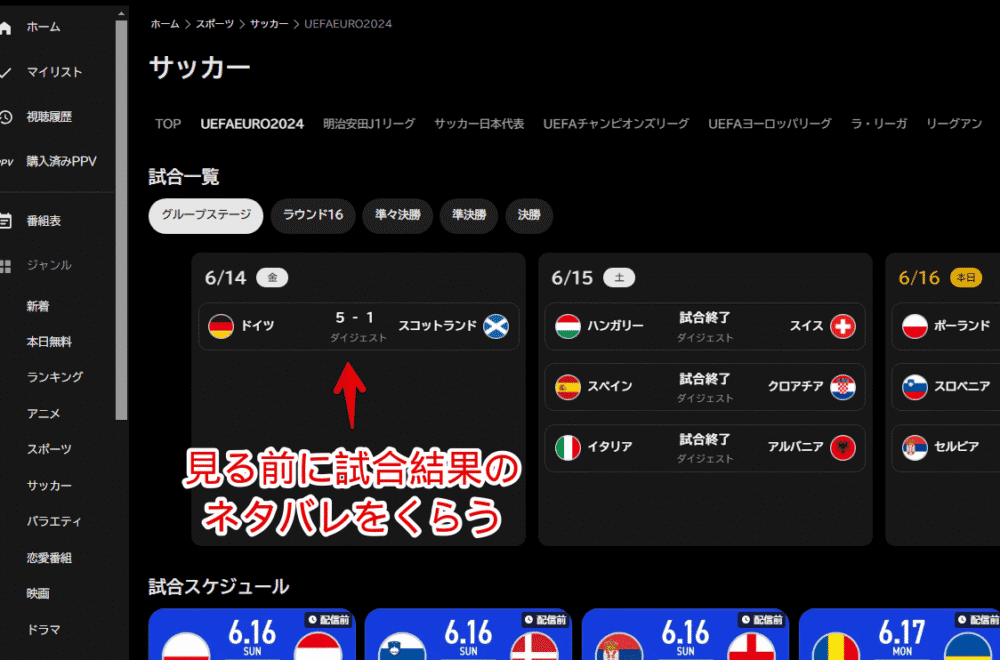
「ABEMA![]() 」でサッカーを見る時、過去アーカイブ(ダイジェスト)の一覧に、もろにスコア結果が表示されます。試合時間的にリアルタイムで見るのが難しく、都合の良い時間帯にフルで見るような方にちょっと不便だと思います。
」でサッカーを見る時、過去アーカイブ(ダイジェスト)の一覧に、もろにスコア結果が表示されます。試合時間的にリアルタイムで見るのが難しく、都合の良い時間帯にフルで見るような方にちょっと不便だと思います。

本記事同様、CSSを使うことで普段は非表示にして、マウスを乗せた時だけ表示できます。
感想
以上、PCウェブサイト版「Google」で、検索した時に表示されるサッカーのスコア表示を隠して、マウスホバー時のみ表示するCSSでした。
やはり、一番はGoogle検索なんかしないことが最強のネタバレ回避策だと思います。
プレミアリーグは、時差の影響で、日本時間だと大体深夜帯にあります。深夜まで起きれない時は、翌日「SPOTV NOW」で見るようにしているんですが、ついつい見る前に、Google検索とかX(旧Twitter)のタイムラインとか見ちゃうんですよねーー…。朝起きて、何となくだらだらXとかニュースサイト見ちゃう癖どうにか治したいものです。














 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉