【Stylebot】Gmailの左側サイドバーの横幅を変更するCSS
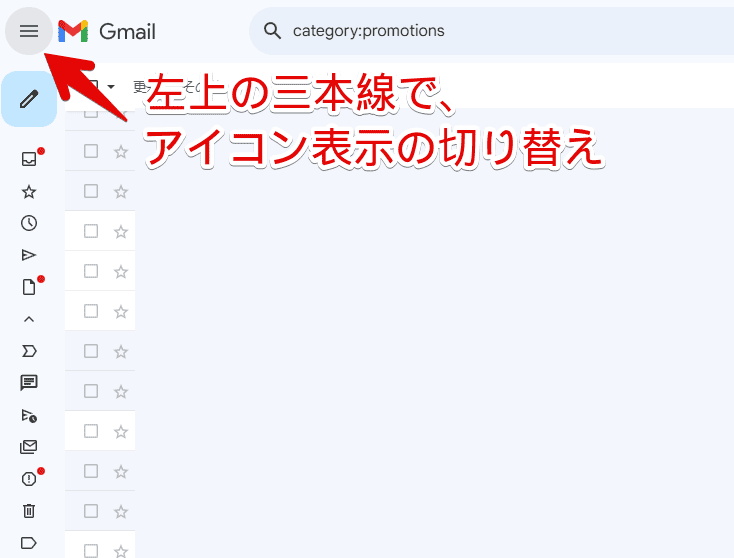
通常の「Gmail」の左側サイドバーは、一定のサイズで固定されています。好きなようにサイズ変更はできません。左上の三本線をクリックすることで、テキストを非表示にしたアイコンだけバージョンにはできます。

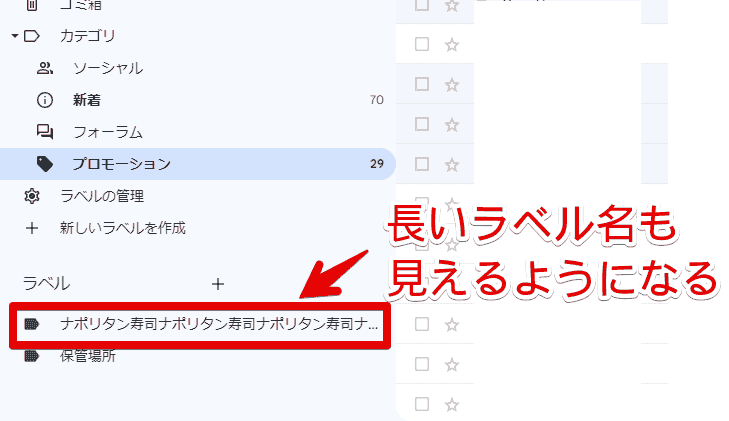
本記事のCSSを使うことで、好きな横幅に調整できます。通常より狭くして、メールリストを広く拡張したり、逆に通常より広くして、長いラベル名を見えるようにできます。
CSSで自身の見た目上変えているだけなので、誰にも迷惑をかけません。いつでも元に戻せます。
【余談】「Resize Gmail Sidebar by cloudHQ」拡張機能について
最初は、本記事のCSSを使った方法ではなく、「Resize Gmail Sidebar by cloudHQ」というChrome拡張機能を利用しようと思っていました。
本拡張機能をインストールしてみると、サイドバーをマウスで掴めて、好きなサイズに変更できました。CSSの知識は必要なく、マウスで好きなサイズに調整するだけなので、初心者でも利用できると思います。
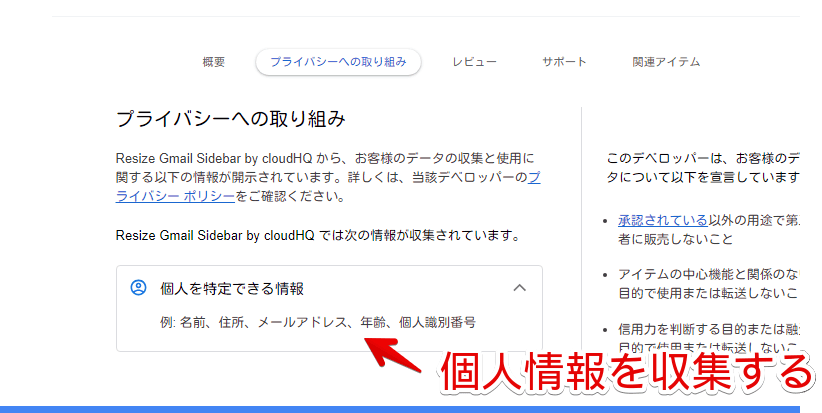
しかし、上記の拡張機能のChromeウェブストアを見てみると、「プライバシーへの取り込み」ページに、「個人を特定できる情報」を収集していることが書かれていました。

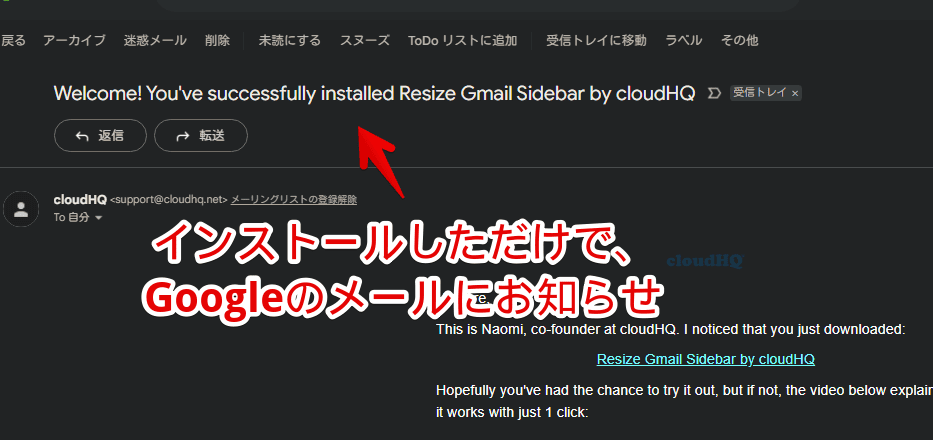
さらに、インストールした瞬間、ログインしているGoogleのメールアドレスに、インストールしてありがとう!的なメールが届きました。

Chromeウェブストアのレビューを見てみると、高評価が結構あって、一瞬信用しちゃいそうになりましたが、よく見ると、「cloudHQ」が開発している他の拡張機能にも、同じ高評価を投稿しまくっている人ばかりで、「あ、これ依頼されたサクラとかなのかなぁ」と疑ってしまいました。
アンインストールする時も、新しいタブで余計なものを表示してきたり、ちょっと企業色が強すぎて怖い点、個人情報を収集している点、わざわざメールを送ってくる点など、機能以外で不安な点がいくつかあったので、僕は利用しないことにしました。かなりの数の便利拡張機能を開発されていて、どれも魅力的だっただけに、ちょっと残念です。
「別にそういうの気にしない!」という方は、本記事のCSSを使った方法よりも、上記の拡張機能を使ったほうが、手軽だと思います。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Gmail」の左側サイドバーの横幅を調整するCSS
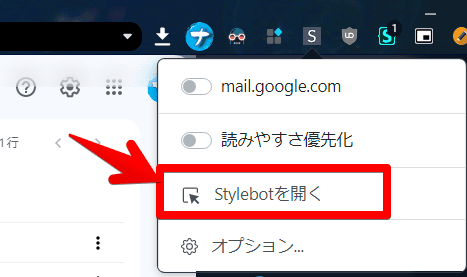
「Gmail」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
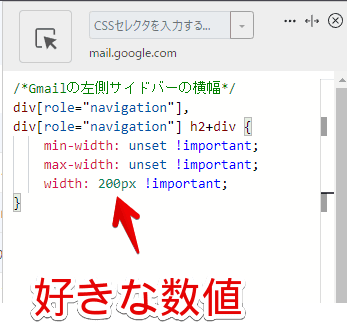
/*Gmailの左側サイドバーの横幅*/
div[role="navigation"],
div[role="navigation"] h2+div {
min-width: unset !important;
max-width: unset !important;
width: 200px !important;
}「min-width」と「max-width」に数値が設定されていて、下限と上限が決まっていました。これを「unset」で解除しています。
「width」の数値で、サイズを調整できます。好きなサイズに変更してみてください。横幅を広くしたい場合は、数値を大きくします。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

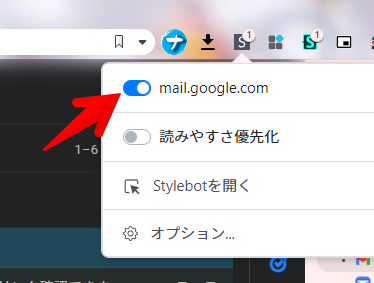
再度拡張機能ボタンを押して、登録したサイト(例:mail.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

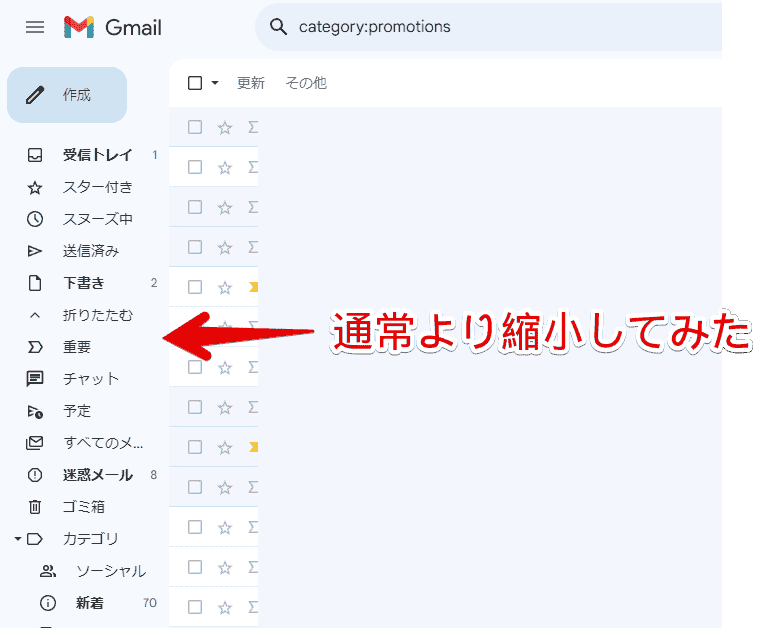
通常より、狭くしてみた画像を貼っておきます。

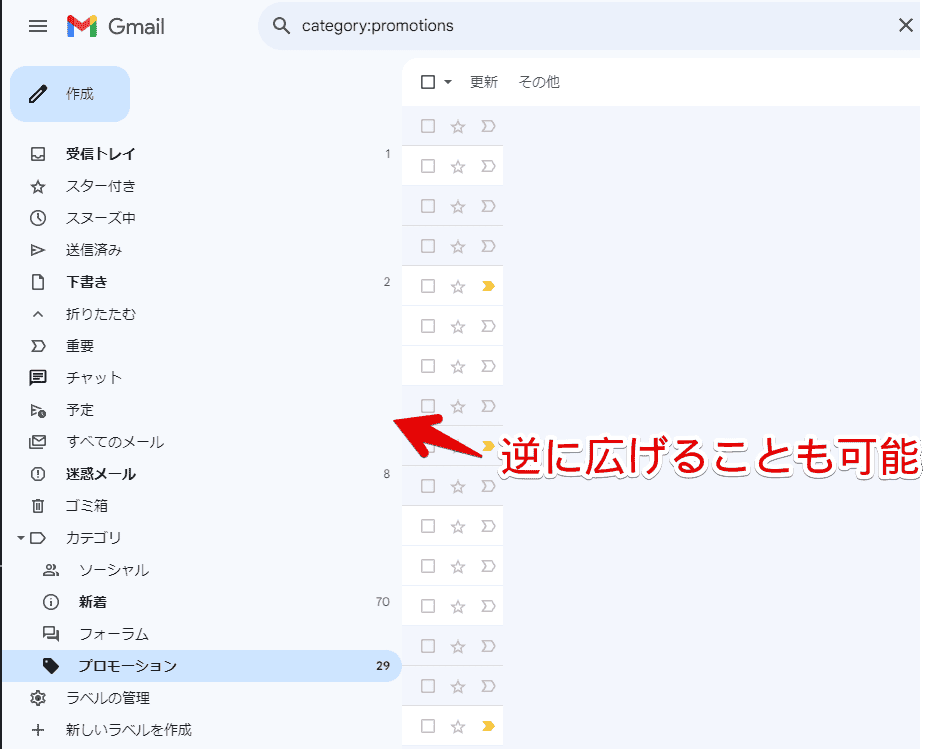
逆に数値を大きくして、広げてみた画像を貼っておきます。

広げることで、長いラベル名なども、通常より見切れず、見えるようになります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「mail.google.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Gmail」の左側サイドバーの横幅を狭くしたり、広げるCSSでした。
同じくCSSを使って、未読メールの背景色を変更して、目立たせる記事も書いています。気になった方は、下記記事を参考にしてみてください。













 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉