【YouTube】ライブチャット内のハート(リアクション)非表示CSS
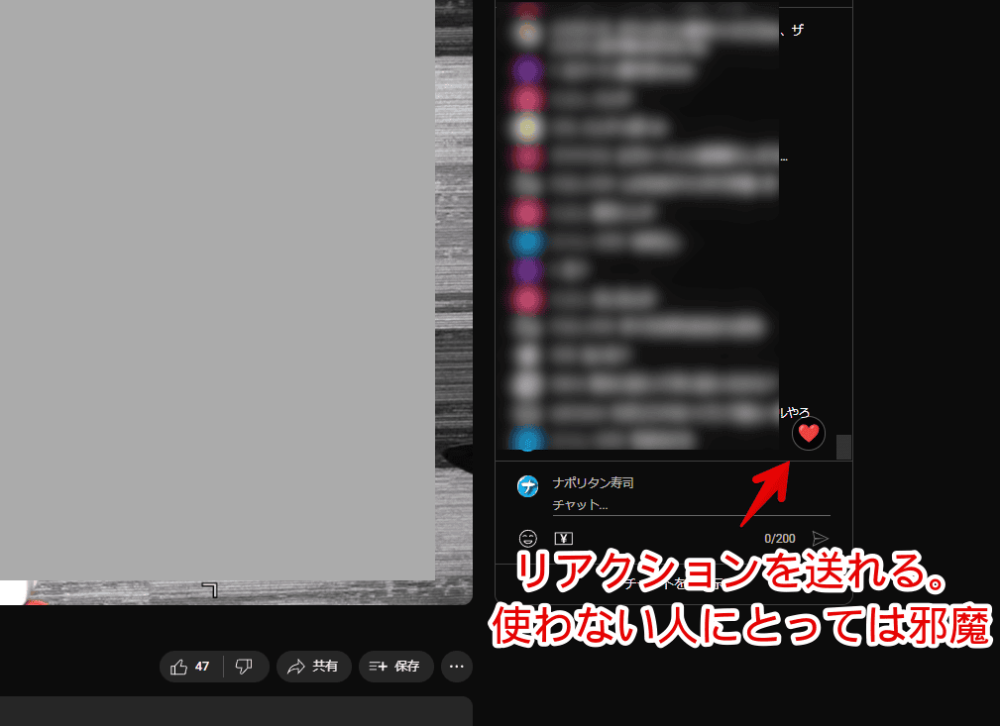
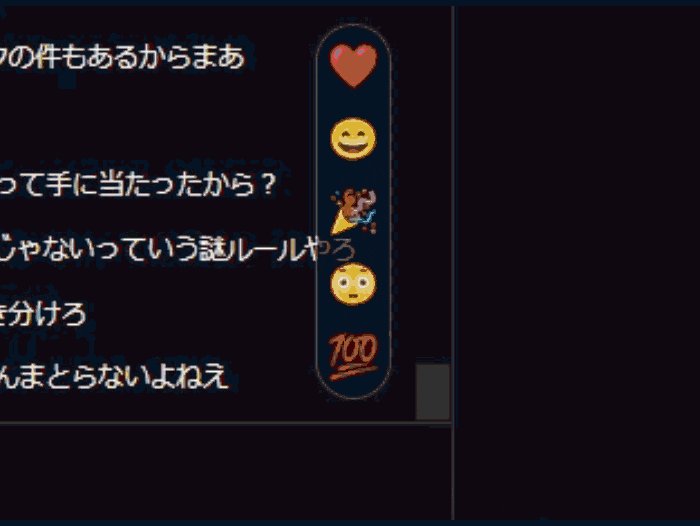
PCブラウザで「YouTube」のライブチャットを見ている時、右下にハートマークが表示されます。もしかしたら配信者さんの設定によっては表示されないのかもしれません。僕が見ている配信者さんのライブチャットには表示されています。

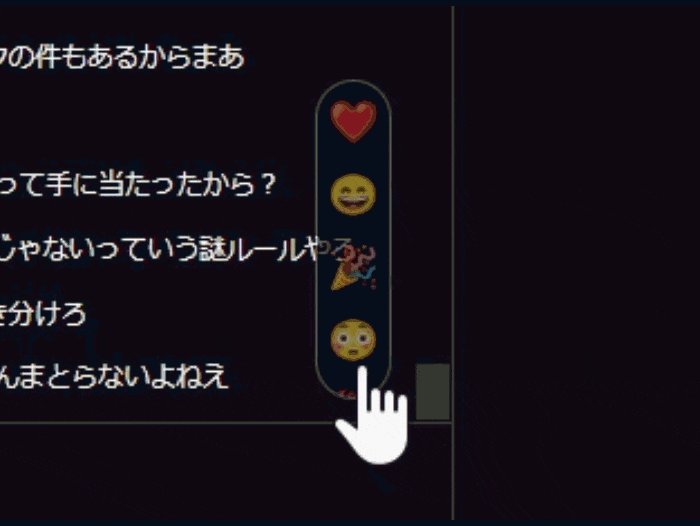
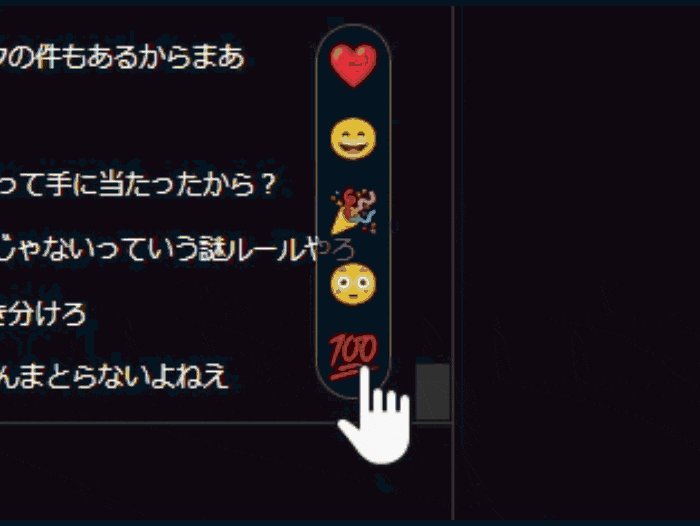
マウスを乗せると、びよーんと絵文字が表示されます。クリックでリアクションを送れる機能のようです。僕は使っていません。使っていないのに、ずっとハートマークが表示されていて、ちょっとチャット欄の邪魔です。

CSSを使うことで、自身の環境上で消せます。いつでもオンオフできます。本記事は、CSSを適用できるPCブラウザ向け、かつ視聴者向けです。
配信者さんが自身の配信動画上から消したい…とかいう記事ではありません。そもそも配信者側で表示の有無を切り替えられるのかすら僕には分かりません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeのライブチャット内にあるハートを消すCSS
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

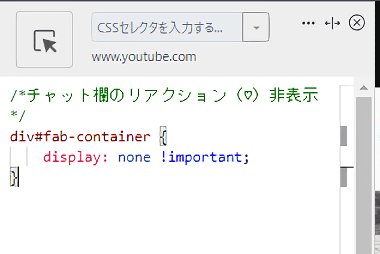
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*チャット欄のリアクション(♡)非表示*/
div#fab-container {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
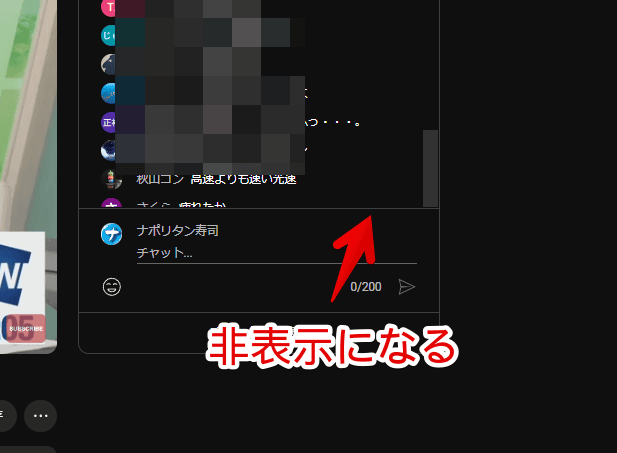
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
現在進行形でライブ配信されている動画を開きます。既に開いている場合は、一度ページをリロードします。YouTubeのチャット周辺は、その場でCSSを書き込んでも、すぐには反映されず、一度ページをリロードする必要がある時が多いです。
右下のハートマークが消えていると思います。そもそも押せるハートがなくなるので、マウスホバーしたらびよーんと展開される絵文字欄も表示されません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
CSSではなく、拡張機能を使って非表示にする方法
「YouTube Heart Chat Remover」というChrome拡張機能を使うことでも、ハートマークを非表示にできます。詳しくは、下記記事を参考にしてみてください。
ライブチャット関係のCSS紹介
YouTubeのライブチャットに関する他のCSS記事も書いています。気になった方は参考にしてみてください。僕は見る専なので、チャットの入力欄を消しています。
- 【YouTube】ライブの「チャットへようこそ!」を非表示にするCSS
- 【YouTube】チャット欄のアンケートを非表示にするCSS
- 【YouTube】ライブ動画のチャット欄の高さを広げるCSS
- 【YouTube】ライブチャットの絵文字欄の高さを広げるCSS
- 【YouTube】ライブチャットの入力欄を非表示にするCSS
感想
以上、PCウェブサイト版「YouTube」のライブ配信のチャット欄右下に表示されているハートマーク(リアクション)を消すCSSでした。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉