【YouTube】チャンネルページのヘッダーをスタイリッシュにするCSS
本記事で紹介するCSSを使えば、YouTubeのチャンネルページのヘッダーをコンパクトにできます。具体的には、以下の部分を調整しています。背景色、透明度、位置、角丸具合は個別に調整できます。
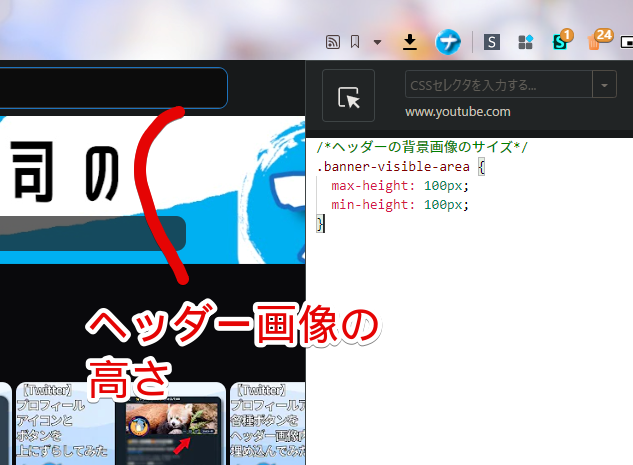
- ヘッダー背景画像サイズ
- ヘッダー背景画像の角丸化
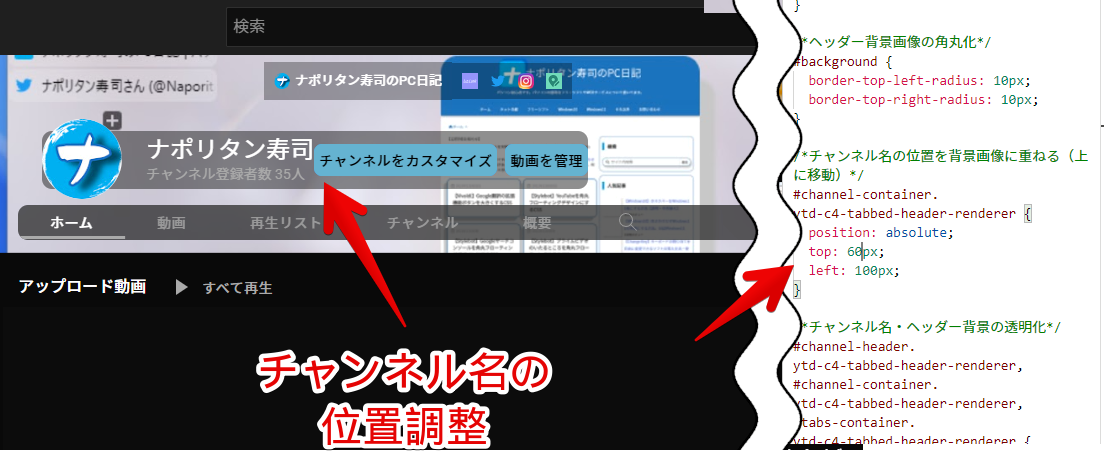
- ヘッダー全体の位置を背景画像に重ねる(上に移動)
- チャンネル名・ヘッダー背景の半透明化
- ヘッダーのタブ(ホーム、動画、再生リストなど)の位置調整、文字色
- ヘッダーのタブ内にある左右の矢印ボタン非表示
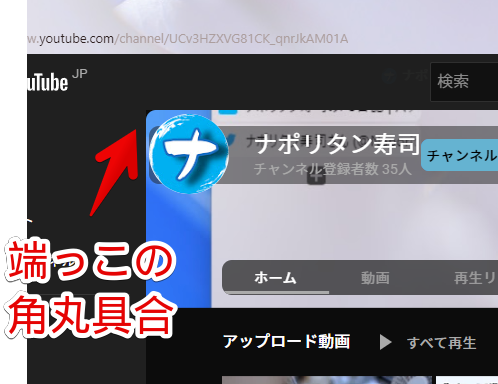
- チャンネル名の背景角丸&色変更
- チャンネル登録ボタンの角丸化
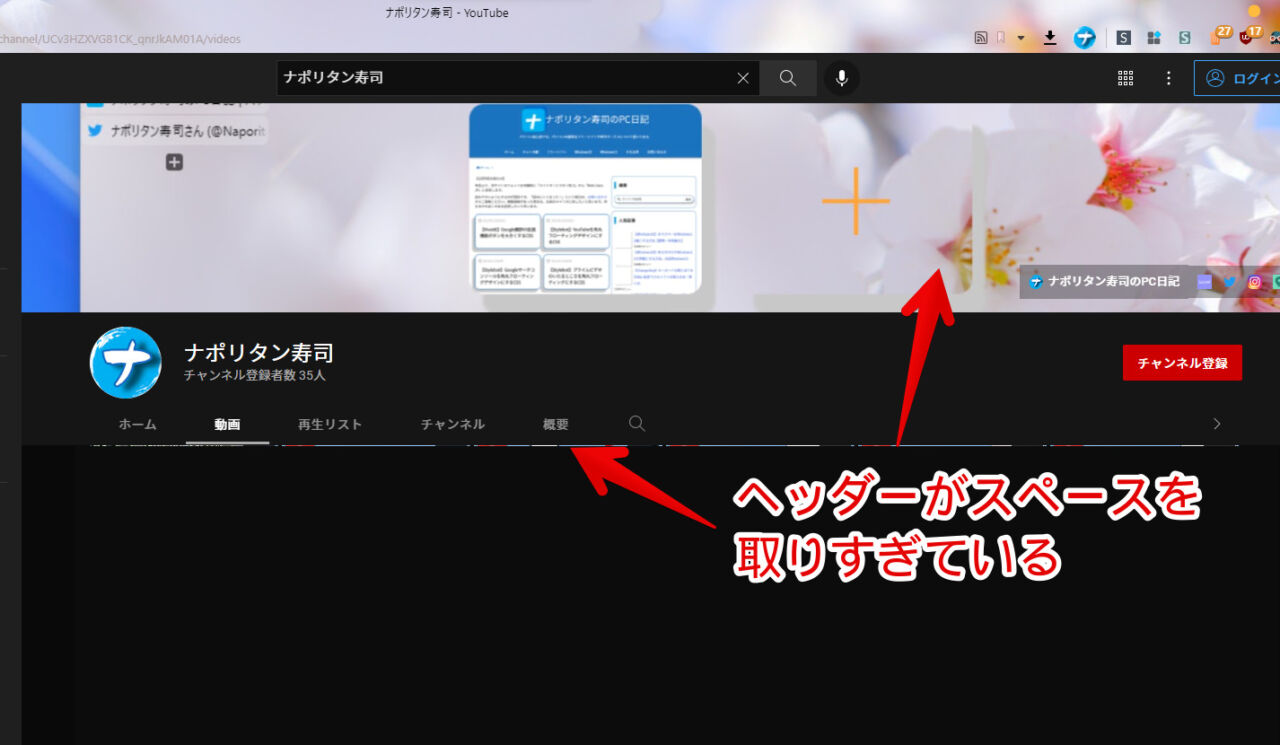
通常、YouTubeのチャンネルページは、結構なスペースをヘッダーが占有していて、少し見にくいです。CSSで、ヘッダー画像にチャンネル名やタブを埋め込むことで、コンパクトにできます。

「ヘッダーを、もっとコンパクト、スッキリさせたい!」という方、ぜひ参考にしてみてください。いつでも元に戻せます。PCブラウザ限定です。スマホやアプリ版ではできません。
実際に適用してみた動画を貼っておきます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeのヘッダー画像に、チャンネル名、タブボタンを埋め込むCSS
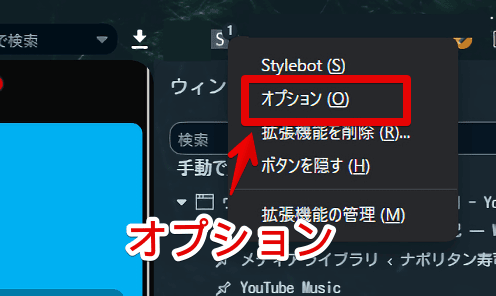
YouTube上全体ではなく、YouTubeのチャンネルページだけに反映するようにします。インストールしたStylebotアイコンを右クリック→「オプション」をクリックします。

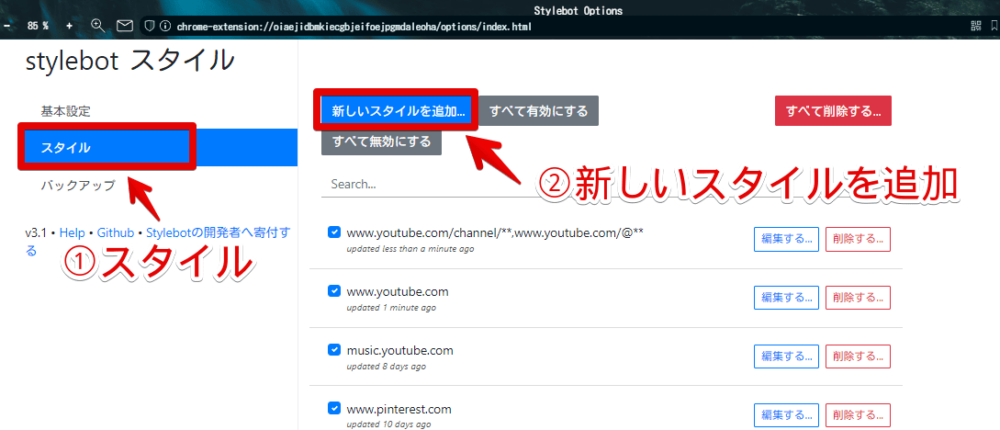
スタイル→「新しいスタイルを追加」をクリックします。

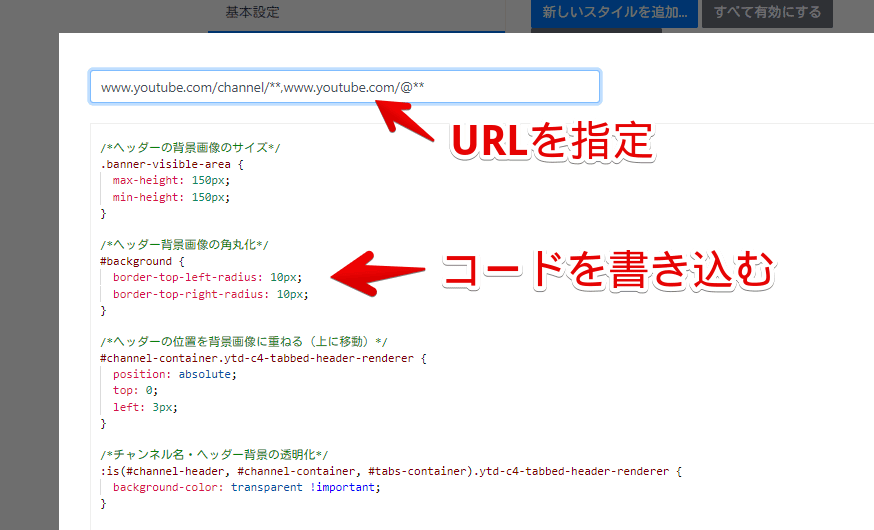
上部のURL入力欄に「www.youtube.com/channel/**,www.youtube.com/@**」と入力します。コピペでOKです。これがYouTubeのチャンネルページだけを指定するURLです。
www.youtube.com/channel/**,www.youtube.com/@**
大きな入力フォームの部分に、CSSを書き込んでいきます。結構長いですが、そのままコピペでOKです。細かい調整方法は、後で紹介します。
下記コードは、ダークテーマ用です。僕がダークにしているからです。ライトテーマの方は、こちらを参考にしてみてください。
/*ヘッダーの背景画像のサイズ*/
.banner-visible-area {
max-height: 150px;
min-height: 150px;
}
/*ヘッダー背景画像の角丸化*/
#background {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
/*ヘッダーの位置を背景画像に重ねる(上に移動)*/
#channel-container.ytd-c4-tabbed-header-renderer {
position: absolute;
top: 0;
left: 3px;
}
/*チャンネル名・ヘッダー背景の透明化*/
:is(#channel-header, #channel-container, #tabs-container).ytd-c4-tabbed-header-renderer {
background-color: transparent !important;
}
/*チャンネル名アイコンの大きさ*/
yt-img-shadow#avatar, #avatar-editor {
width: 100px !important;
height: 100px !important;
--ytd-channel-avatar-editor-size: 100px !important;
}
/*ヘッダーのタブ(ホーム、動画、再生リストなど)の位置調整、背景色*/
#tabs {
background-color: rgba(32, 32, 32, .7);
border-radius: 10px;
max-height: 2.5em;
position: absolute;
top: 0px;
min-width: 58em;
}
/*チャンネル名の背景角丸&色変更*/
#channel-header-container {
background-color: rgba(32, 32, 32, .7);
border-radius: 10px !important;
}
/*チャンネル名横の「メンバーになる」、「チャンネル登録」のサイズ、角丸具合*/
tp-yt-paper-button:is([aria-label$="をチャンネル登録"], [aria-label="このチャンネルのメンバーになります"], [aria-label="チャンネルをカスタマイズ"], [aria-label="動画を管理"]) {
padding: 4px !important;
border-radius: 8px;
}
/*ヘッダー右下にあるリンク集の位置、角丸具合*/
#links-holder.ytd-c4-tabbed-header-renderer {
top: 75%;
position: fixed;
border-radius: 10px;
overflow: hidden;
}
/*ヘッダー右下にあるリンク集の左側の角丸具合*/
div#primary-links {
border-top-left-radius: 10px;
border-bottom-left-radius: 10px;
}書き込めたら、右下の「保存」ボタンをクリックします。
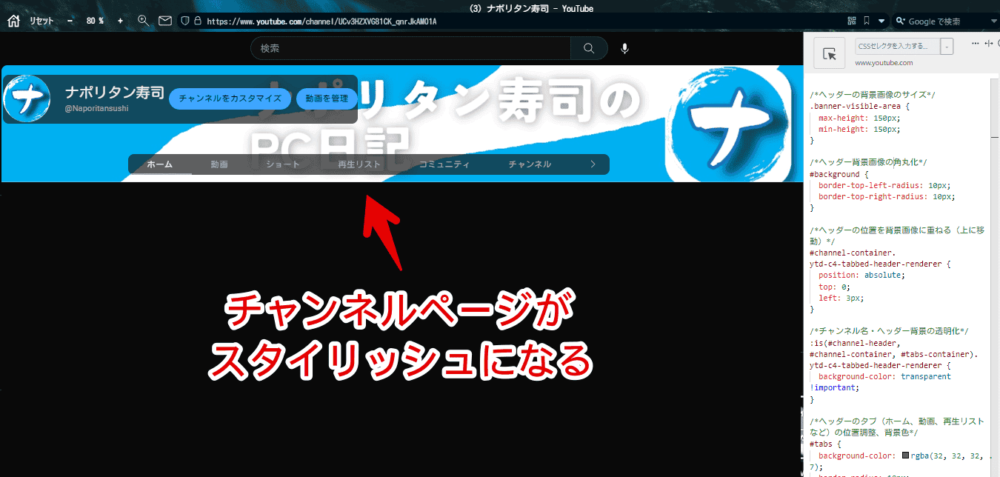
YouTubeのチャンネルページ(ナポリタン寿司の場合、こちら)を開きます。誰のページでもOKです。ヘッダーがスタイリッシュ&コンパクトになっています。

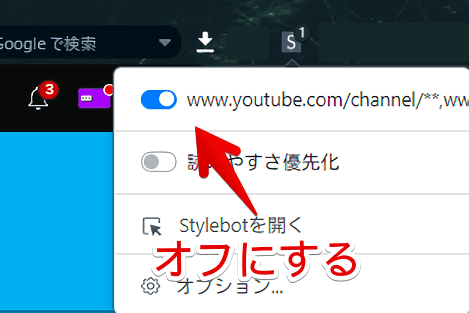
一時的に無効化したい場合は、YouTubeのチャンネルページ上で、Stylebotアイコンをクリック→「www.youtube.com/channel/**,www.youtube.com/@**」をオフにします。

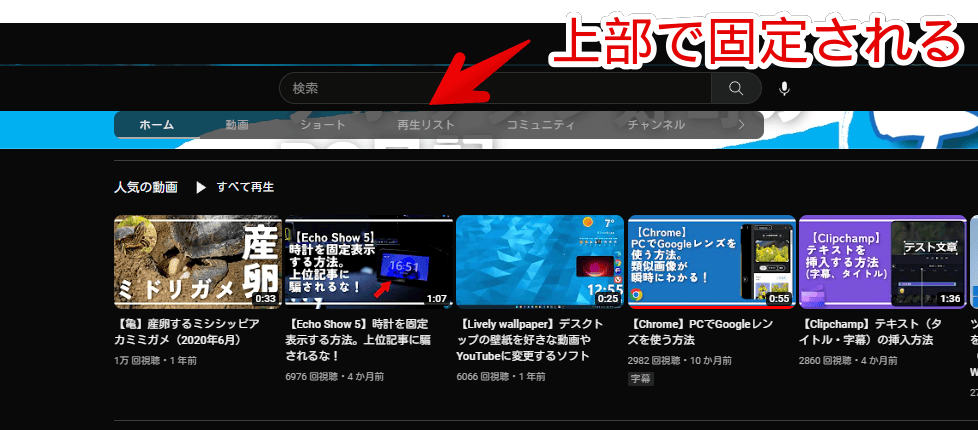
ページをスクロールすると、タブ(ホーム、動画、再生リストなど)が追従して、上部に固定されます。

上記コードで、100%満足いく結果になる方は少ないと思います。僕の好きなようにしているので、人によって好みは変わると思います。各項目を微調整してみましょう。
ヘッダーの背景画像のサイズ
「ヘッダーの背景画像のサイズ」の「max-height」と「min-height」の数値を変更することで、好きな高さにできます。もっとコンパクトにしたい場合は、数値を低くします。例えば、100pxにしたい場合は、以下になります。
/*ヘッダーの背景画像のサイズ*/
.banner-visible-area {
max-height: 100px;
min-height: 100px;
}
チャンネルページの背景画像の高さが、100pxになります。極端に狭くしすぎると、タブやチャンネル名が被ってしまうので、ほどほどがいいかなと思います。
ヘッダー背景画像の角丸化
「ヘッダー背景画像の角丸化」で、背景画像の左上、右上の角丸具合を調整できます。

「角丸にしたくない!カクカクがいい!」という場合は、下記コードを丸々書き込まないようにします。もっと角丸にしたい場合は、「10px」を「20px」といった風に数値を大きくします。
/*ヘッダー背景画像の角丸化*/
#background {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}ヘッダーの位置
何気に重要ポイントです。ヘッダーのチャンネル名の位置を調整できます。
上下が「top」、左右が「left」となっています。好きなように数値を調整します。使っているモニターによって、最適な数値は異なると思います。
/*ヘッダーの位置を背景画像に重ねる(上に移動)*/
#channel-container.ytd-c4-tabbed-header-renderer {
position: absolute;
top: 0;
left: 3px;
}例えば、「もう少しチャンネル名を下にずらしたいな~」という場合は、「top: 0;」を「top: 60px;」といった風にします。

タブの位置調整・背景色
一番重要かもしれません。タブ(ホーム、動画、再生リスト、コミュニティ、チャンネル、概要)の位置、背景色を調整できます。
/*ヘッダーのタブ(ホーム、動画、再生リストなど)の位置調整、文字色*/
#tabs {
background-color: rgba(32, 32, 32, .7);
border-radius: 10px;
max-height: 2.5em;
position: absolute;
top: 0px;
min-width: 58em;
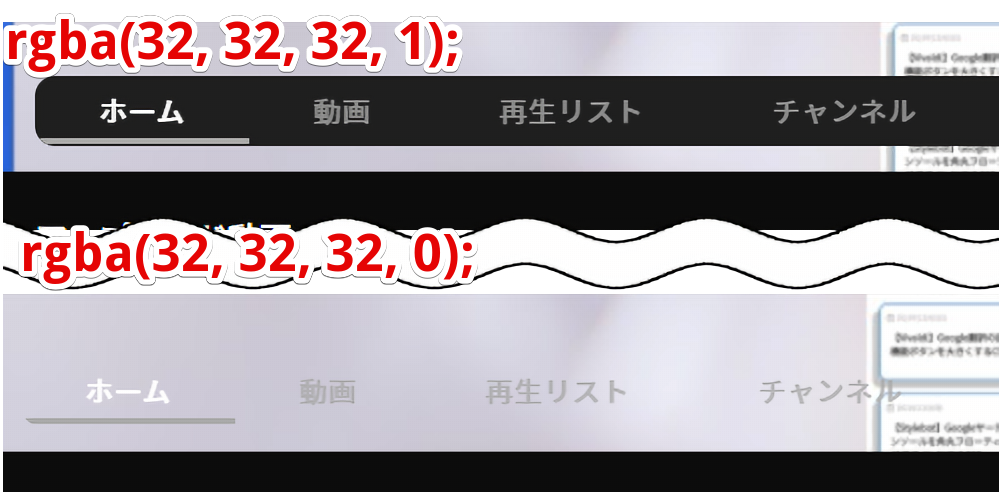
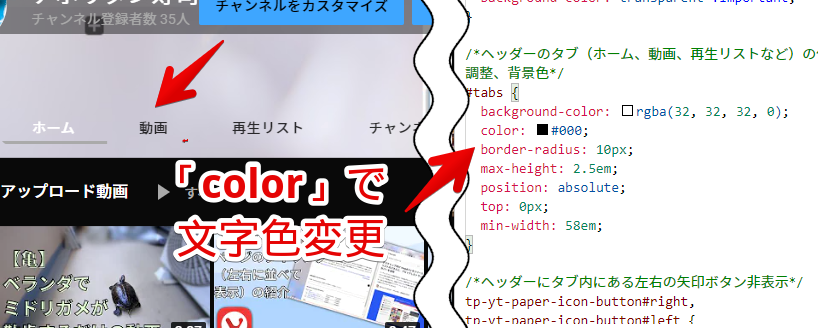
}背景色の変更
「background-color: rgba(32, 32, 32, .7);」の部分で、背景色、透明具合を調整できます。
例えば、上記コードでは、半透明にしています。「半透明だと見にくい!ヘッダー画像透けなくていいから、色を濃くしたい!」という場合は、以下のようにします。
background-color: rgba(32, 32, 32, 1);「rgba(32, 32, 32, .7);」の最後の数字を「1」にします。「.7」は、「0.7」という意味です。「1」にする場合は、「.」記号を削除して、「rgba(32, 32, 32, 1);」にします。
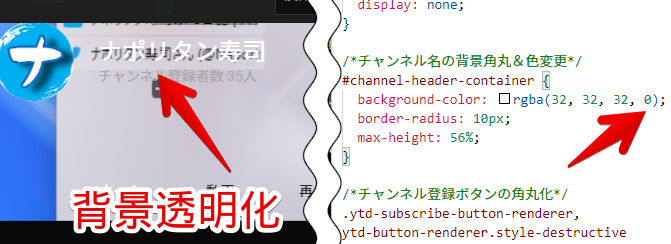
逆に、もっと透明にしたい場合は、「.7」の数値を低くします。透明度が変化します。「rgba(32, 32, 32, 0);」にすると、完全な透明になります。
比較画像を貼っておきます。

透明にすると、文字色の影響で、見にくくなるかもしれません。その場合、「color」コードを付与して、好きなカラーコードで文字色を変更します。黒にする場合は、以下のようになります。
color: #000;
位置調整(top、left)
「top」で、上下の位置を調整できます。コードには書いていないですが、「left」を自分で追加することで、左右の位置も調整できます。
実際に「top」の数値を変更して、位置調整してみた動画を貼っておきます。上にずらしたい場合は、「-」記号を数字の前につけます。「top: -20px;」といった感じです。ただし、数字を大きくしすぎると、スクロールした時に正常に固定されないので注意です。
基本的には、ヘッダー画像の一番下らへんに来るように調整してみてください。
「left」を書く場合は、以下のようになります。「10px」の部分を、好きな数値に変更します。
left:10px;角丸具合(border-radius)
「角丸なのが許せない!」という方は、「border-radius」の数値を「0」にするか、行ごと削除します。もっと角丸にしたい場合は、数値を大きくします。

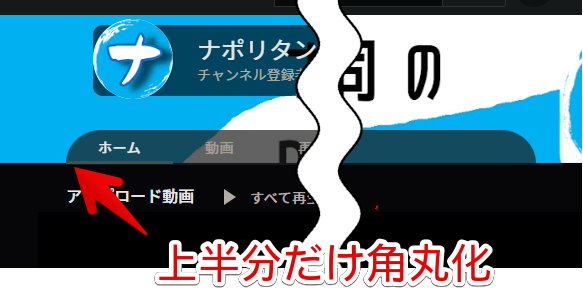
以下のようにすると、タブの上部だけ角丸にして、下部はそのままにできます。
border-radius: 20px 20px 0 0;
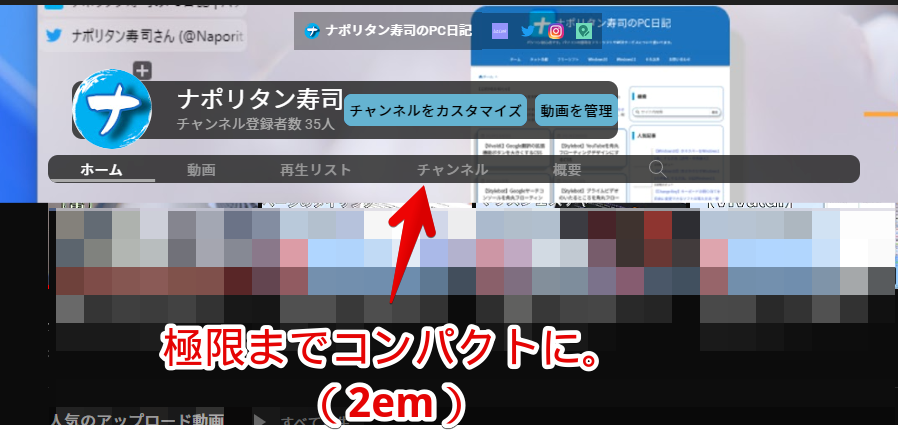
高さ(max-height)
「max-height」の数値で、背景の高さを調整できます。いちお、僕が色々試してみて、「2.5em」あたりが、ちょーどいいかなぁと思ったのですが、人によっては、微妙かもしれません。
数値を減らしたり、増やしてみてください。増やすと大きくなり、減らすとコンパクトになります。

チャンネル名のカスタマイズ
一つ前では、タブのカスタマイズについて書きましたが、最後は、チャンネル名のカスタマイズです。タブと同じように、角丸具合、背景色、高さを調整できます。
/*チャンネル名の背景角丸&色変更*/
#channel-header-container {
background-color: rgba(32, 32, 32, .7);
border-radius: 10px !important;
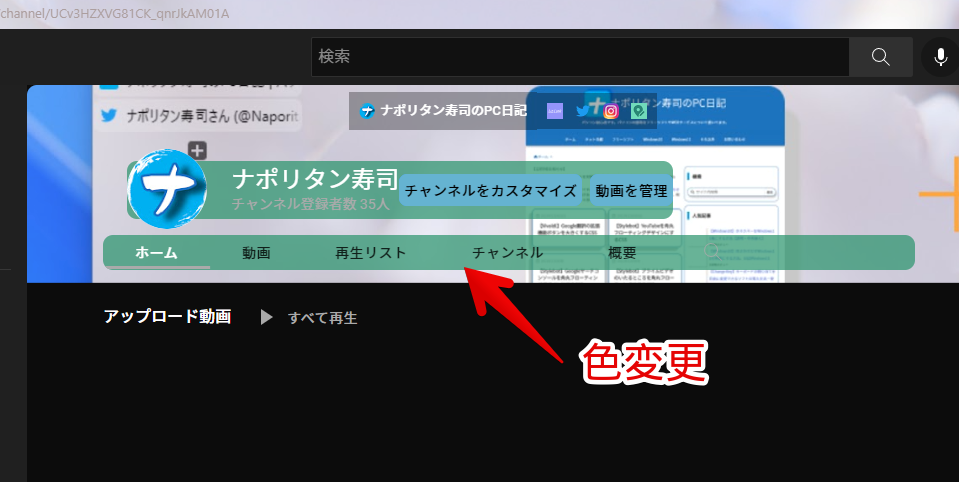
}背景・文字色
「background-color」で背景色を変更できます。灰色から薄い緑、水色、真っ白…など、RGBA次第で好きな色にできます。「#FFF」といったHTMLカラーコードでもいいのですが、半透明にしたい場合は、RGBAにしましょう。

背景を透明にしたい場合は、「background-color: rgba(32, 32, 32, .7);」を「background-color: rgba(32, 32, 32, 0);」にします。

ただし、透明にすると文字色の影響で見にくくなるかもしれません。その場合、以下のコードを新しい行に追加して、文字色を変更してみましょう。チャンネル名とチャンネル登録者名をピンポイントで好きな色にできます。
/*チャンネル名、登録者数の文字色*/
.ytd-channel-name #text,
#subscriber-count {
color: #000 !important;
}「#000」が黒にするという意味です。カラーコードは、こちらのサイトで調べられます。「チャンネル名の背景角丸&色変更」のコード内に書くのではなく、全く別の新しい行から書き始めます。

角丸具合(左側の背景がアバター画像からはみ出る問題の対処法)
「border-radius: 10px !important;」で、チャンネル名の背景の角丸具合を調整できます。「10px」の数値を大きくすると、より角丸になります。
ポイントが、左側部分です。普通に10pxと指定すると、左側の背景がアバター画像からはみ出てしまいます。これが嫌な場合、下記の「border-radius」を使ってみてください。

border-radius: 50px 10px 10px 50px !important;4つ数字がありますが、左から左上、右上、右下、左下の角丸具合になっています。それぞれ4つの角を個別に調整できます。
上記コードは、左上、左下の角丸だけ「50px」にするという意味です。これで、アバター画像から背景がはみ出なくなります。
チャンネル名横のボタンのサイズ、角丸具合
他の方の「チャンネル登録」、「メンバー登録」、自身のアカウントの「チャンネルをカスタマイズ」、「動画を管理」の余白を小さくして、角丸にするコードです。

角丸が不要な場合は、「border-radius: 8px;」の行を削除します。もっと角丸にしたい場合は、数字を大きくします。
余白を小さくすることで、ボタンがきゅっと小さくなります。余白を0にしたい場合は、「padding: 4px !important;」を「padding: 0 !important;」にします。
/*チャンネル名横の「メンバーになる」、「チャンネル登録」のサイズ、角丸具合*/
tp-yt-paper-button:is([aria-label$="をチャンネル登録"], [aria-label="このチャンネルのメンバーになります"], [aria-label="チャンネルをカスタマイズ"], [aria-label="動画を管理"]) {
padding: 4px !important;
border-radius: 8px;
}ヘッダー右下にあるリンク集の位置、角丸具合
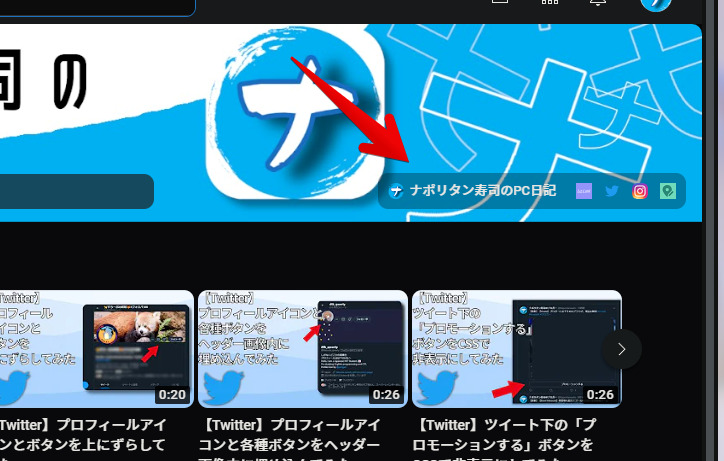
チャンネルによって、設置されているヘッダー画像右下に表示される各SNSへのリンク集の位置を調整できます。

本記事を公開した翌日に、「リンク集が消えてしまいます」という報告を教えていただいたので、追記しました。すっかり抜け落ちていました(笑)感謝です。
「position: fixed;」を書いているおかげで、左右の調整は不要だと思います。上下の位置を調整したい場合は、「top: 75%;」の数値を変更します。「px」ではなく、「%」で指定するといいと思います。
/*ヘッダー右下にあるリンク集の位置、角丸具合*/
#links-holder.ytd-c4-tabbed-header-renderer {
top: 75%;
position: fixed;
border-radius: 10px;
overflow: hidden;
}ライトモードをお使いの場合
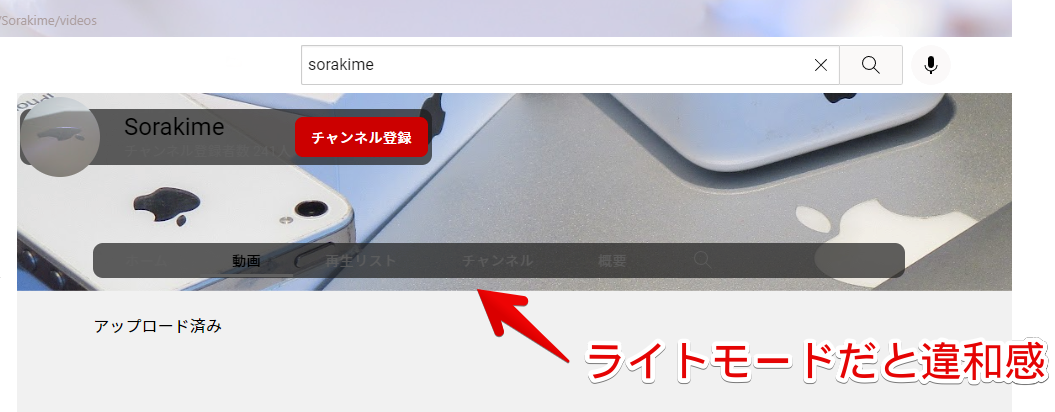
本記事で紹介したCSSは、ダークテーマ用です。ライトテーマだと、下記画像のように、タブやチャンネル名の背景色に違和感を感じると思います。

それぞれライトモード用に変更します。
本記事で紹介したCSS内にある「ヘッダーのタブの位置調整、背景色」と、「チャンネル名の背景角丸&色変更」項目内にある「background-color」を、ライトモード用に差し替えます。例えば、真っ白の半透明にしたい場合は、以下のコードになります。
background-color: rgba(255, 255, 255, .7);いい感じにライトモードに最適化されます。後の細かいカスタマイズ(位置調整、角丸具合など)は、ダーク用の方法と一緒です。

感想
以上、PCウェブサイト版「YouTube(ユーチューブ)」のヘッダー周りを、ごっそりカスタマイズして、スッキリコンパクトにするCSSでした。
実際に導入してみると、デフォルトの状態では、ヘッダー画像が、結構画面を圧迫していることに気づきました。
本記事は、TwitterのDMから送っていただいたコードを、僕なりに改造してみました。公開するつもりはなかったのですが、なんかいい感じにできたかも…と思ったので、共有しました。