YouTubeの左側にある「ショート」項目を非表示にするCSS
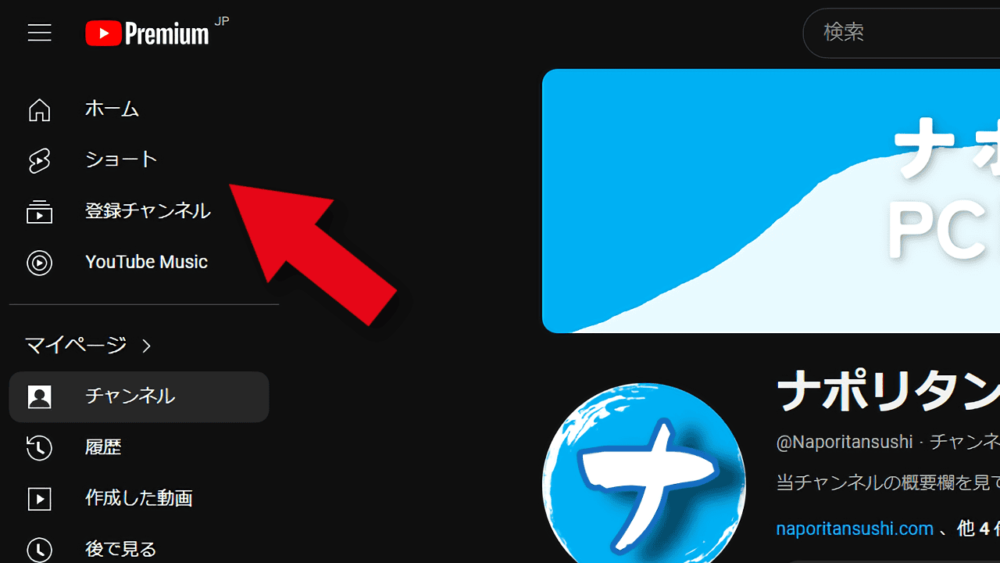
通常、PCウェブサイト版「YouTube」の左側サイドバーには「ショート」という項目があります。クリックするとおすすめのショート動画が再生されます。人によっては不要な項目かもしれません。
CSSを利用することで非表示にできます。ショート動画を利用しない人におすすめです。自身の環境上で他人には影響しません。
個人的にショート動画ってPCで見る分には不向きだと思っています。再生バーがないので巻き戻しやスキップができません。唯一クリック(タップ)で一時停止できるくらいです。コメント欄を開くのも一苦労です。
「いっそのことアクセスできないようにしたらいいじゃん!」と思ったので、本記事ではショート動画にアクセスする最も近道であろうサイドバーの「ショート」を非表示にしてみます。
本記事は拡張機能を導入できるPCブラウザ向けです。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
左側の「ショート」項目を非表示にするCSS
スタイルシートを開く
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

「Stylus」拡張機能を使っている方は、右上の拡張機能アイコン→「次のスタイルを書く」の「www.youtube.com」をクリックします。新しいタブでスタイルシートが表示されるので書き込んでいきます。書き込めたら忘れずに「保存」をクリックします。
「Stylebot」拡張機能の場合、右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
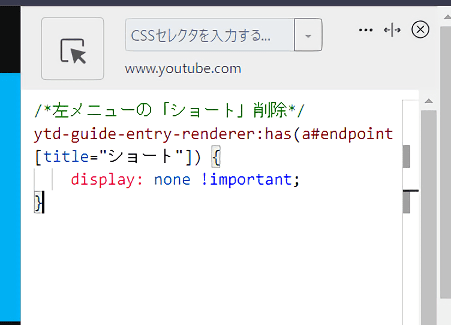
以下のコードを書き込みます。
/*左メニューの「ショート」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="ショート"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」を押して、スタイルシートを閉じます。

再度拡張機能ボタンを押して、「www.youtube.com」がオンになっていることを確認します。オンになっている間は有効になっているということです。
非表示になったか確認
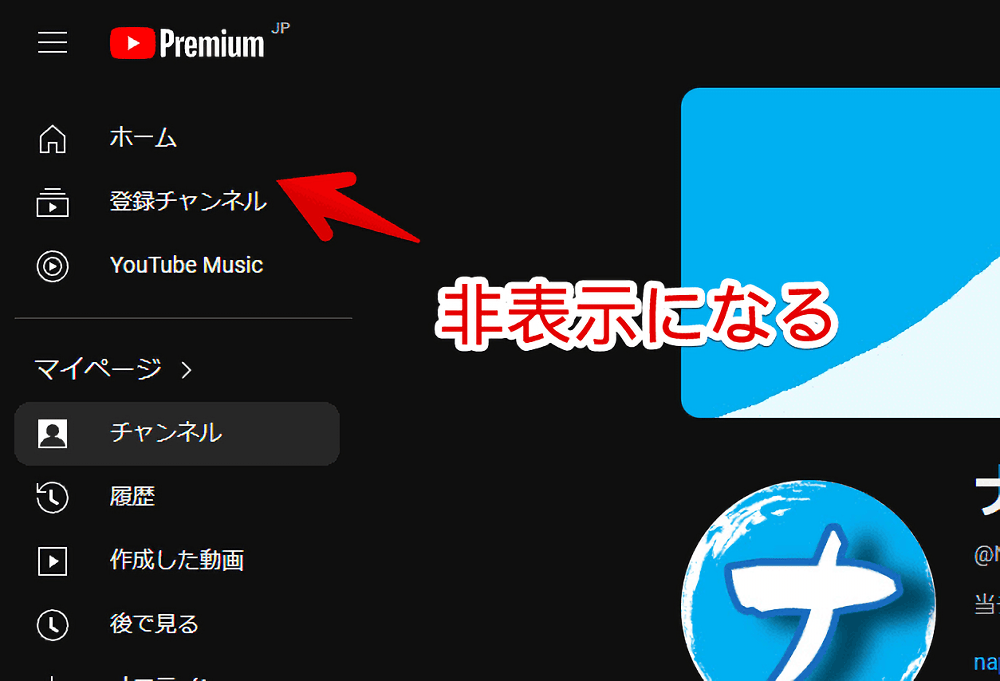
左側サイドバーから「ショート」項目が非表示になります。ホームと登録チャンネルの間が詰められます。

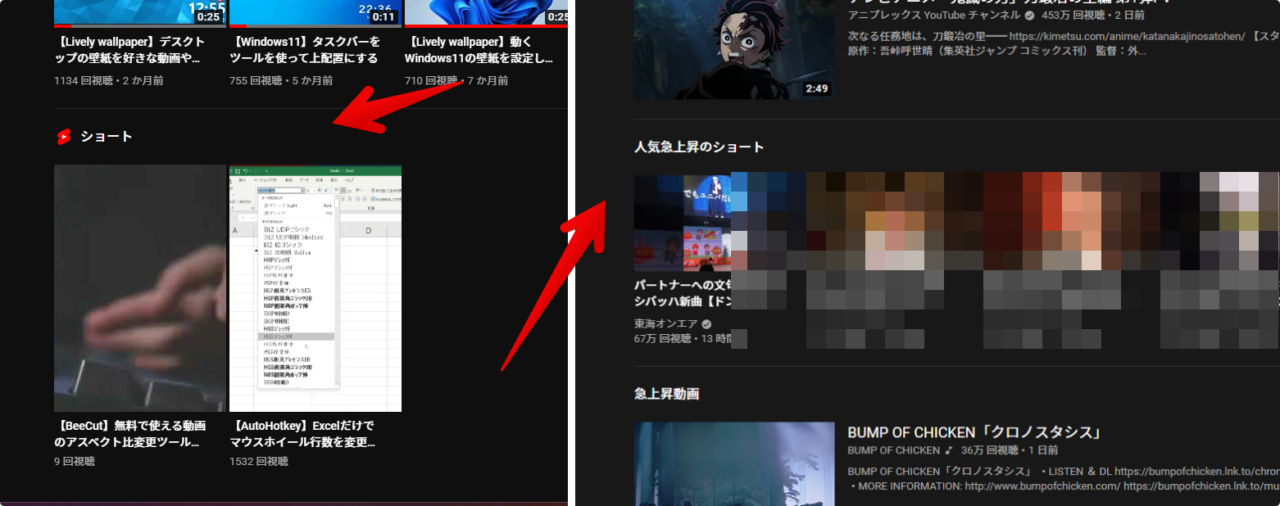
サイドバーのタブを非表示にするだけです。各チャンネルのホームページ、急上昇(探索)のショート欄はこれまで通り表示されます。

ショートのURL(https://www.youtube.com/shorts/〇〇〇)を直接開いた時も正常に再生されます。
一時的に表示させたい場合は、「YouTube」にアクセスして「Stylebot」拡張機能アイコンをクリック→書き込んだ「www.youtube.com」をオフにします。
その他の左側サイドバーの項目を非表示にしたい場合
同じくCSSのコードを書き込むことで左側サイドバーにある別の項目を非表示にできます。
「YouTube Music」、「後で見る」、「オフライン」、「急上昇」などです。詳しくは別記事にて書いています。
【余談】ショート動画が嫌いな方へ!拡張機能が便利!
そもそもショート動画が不要という方に参考になりそうな情報を書きます。
ショート動画を非表示にする拡張機能
「ショート動画は、邪魔!いらない…」と思っている方は「No YouTube Shorts」という拡張機能が役立つかもしれません。
YouTube上からショート動画を表示させないようにできます。拡張機能なので導入できるPCブラウザ専用となります。スマホアプリ版ではできません。詳しくは下記記事を参考にしてみてください。
ショート動画を通常動画のUIで再生してくれる拡張機能
「ショート動画は見たいけどあのPCに最適化されていない感じのUIが嫌い…。せめて通常動画のUIだったらいいのにな…」という方は「Youtube-shorts block」という拡張機能がおすすめです。
ショート動画のリンク(https://www.youtube.com/shorts/〇〇)をクリックした時、自動的に通常動画のリンク(https://www.youtube.com/watch?〇〇)へ変換(リダイレクト)して再生してくれます。
通常動画と同じUIなので、再生地点の変更、各種ボタンの機能、概要欄が下部に表示されてすぐに確認できます。詳しくは下記記事を参考にしてみてください。
検索結果からショート項目を非表示にしたい場合
検索結果の途中途中に表示されるショート動画項目が不要な場合、ウェブサイトの外観を変えられるCSSを利用することで見た目上消せます。
感想
以上、PCウェブサイト版「YouTube」の左側にある「ショート」項目を非表示にするCSSについてでした。
押さなければいいだけなので、あんまり需要はないかもしれませんねぇ。見栄えがスッキリするかな?といった感じです。