【YouTube】左側サイドバーの不要な項目を削除するCSS
本記事で紹介するCSSを使えば、PCウェブサイト版「YouTube」の左側サイドバーにある以下のような項目を見えないよう隠せます。消すことでスッキリします。
- ホーム
- ショート
- Originals
- YouTube Music
- チャンネル
- 履歴
- 作成した動画
- 後で見る
- オフライン
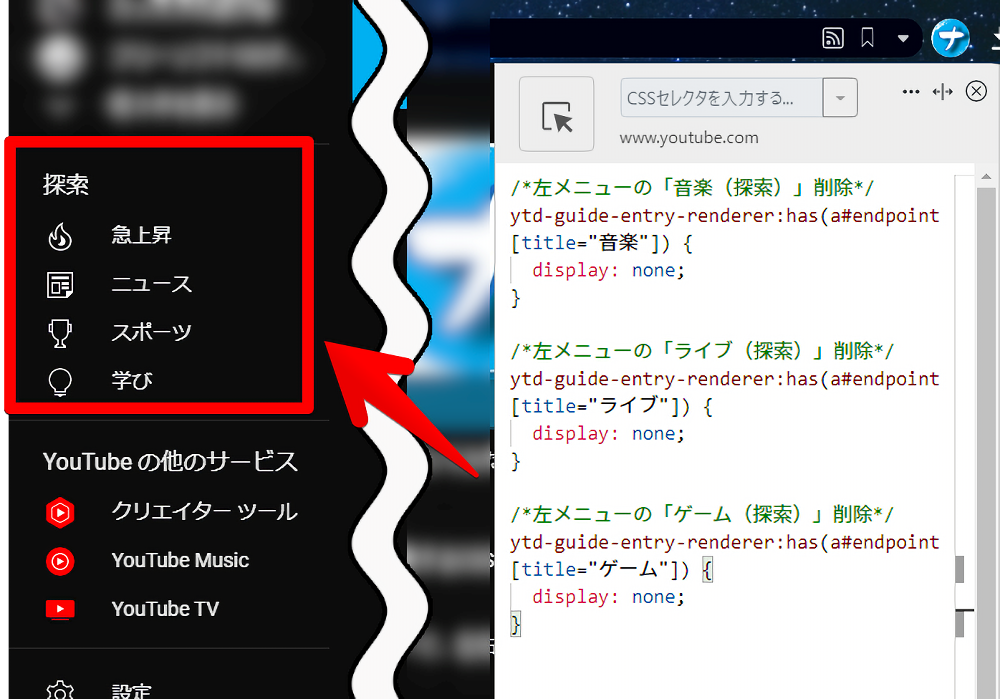
- 探索(急上昇、ライブ、ゲーム、コース、ニュースなど)
- YouTubeのその他のサービス
- 報告履歴
- ヘルプ
- フィードバックを送信
- フッター
「使っていない項目を削除してスッキリさせたい!」という方参考にしてみてください。
サクっと非表示にできいつでもオンオフできます。自身の環境上(見た目の表示)だけの反映で他の方には影響されません。自分のPCだけで誰にも迷惑をかけません。
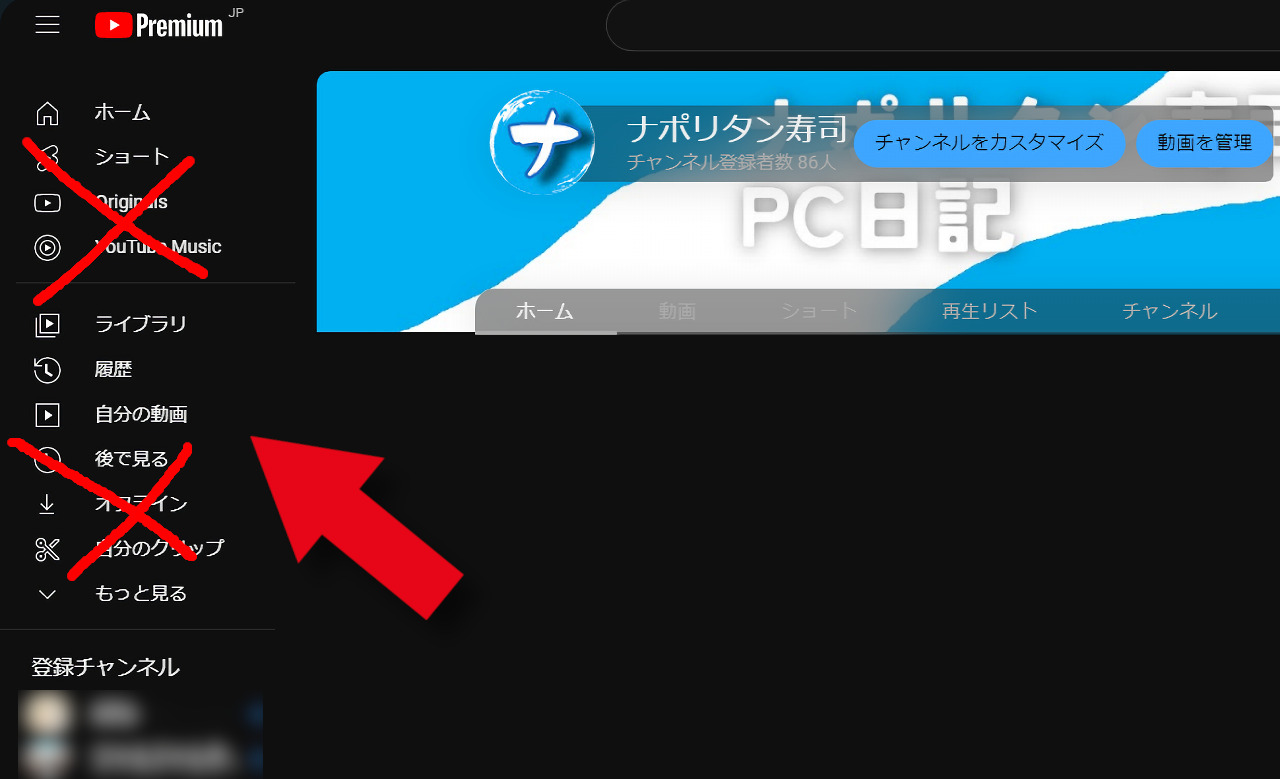
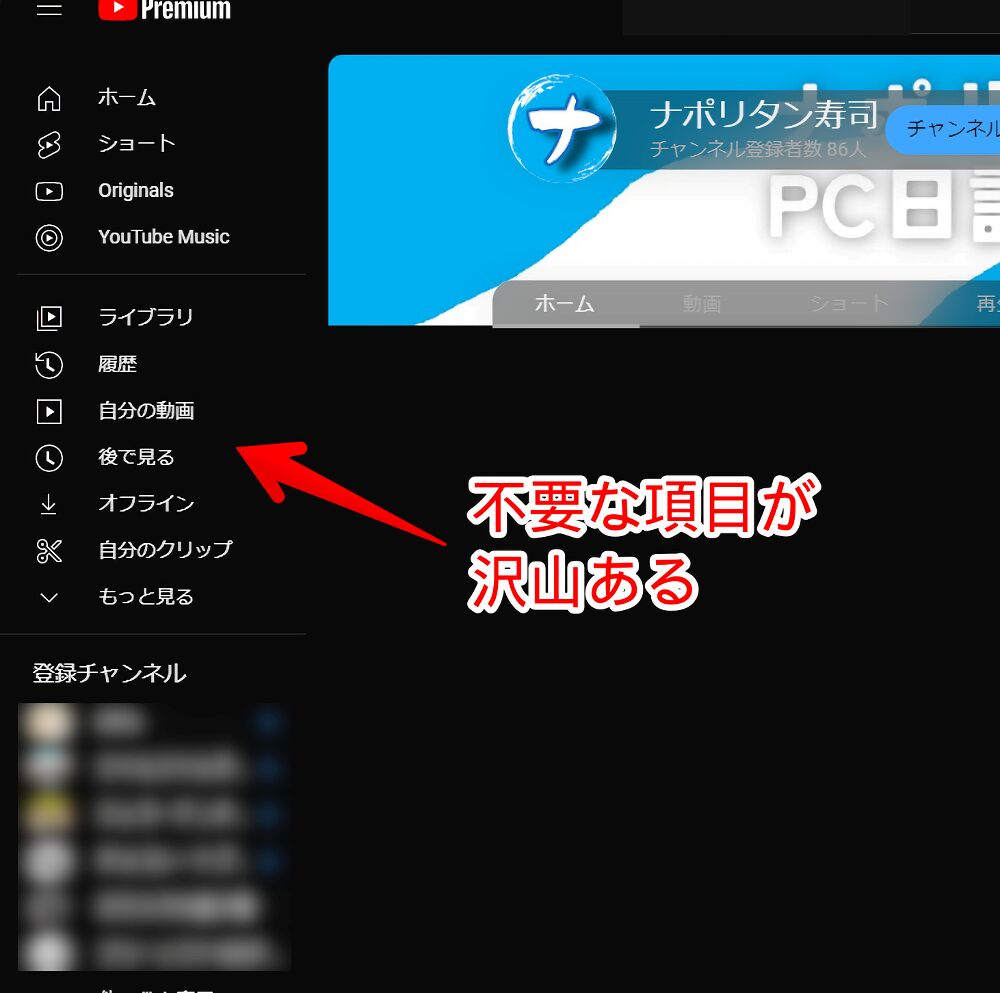
左側サイドバーとは下記画像の部分です。PCブラウザで「YouTube」にアクセスすると左側に表示されます。僕の場合結構使っていない項目がありました。使わないのに表示されているせいで本当に押したい項目を探すのが手間でした。

拡張機能を導入してCSSを書き込めるPCブラウザのみで、スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
「YouTube」の左側サイドバーにある不要な項目を非表示にするCSS
スタイルシートを開く
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
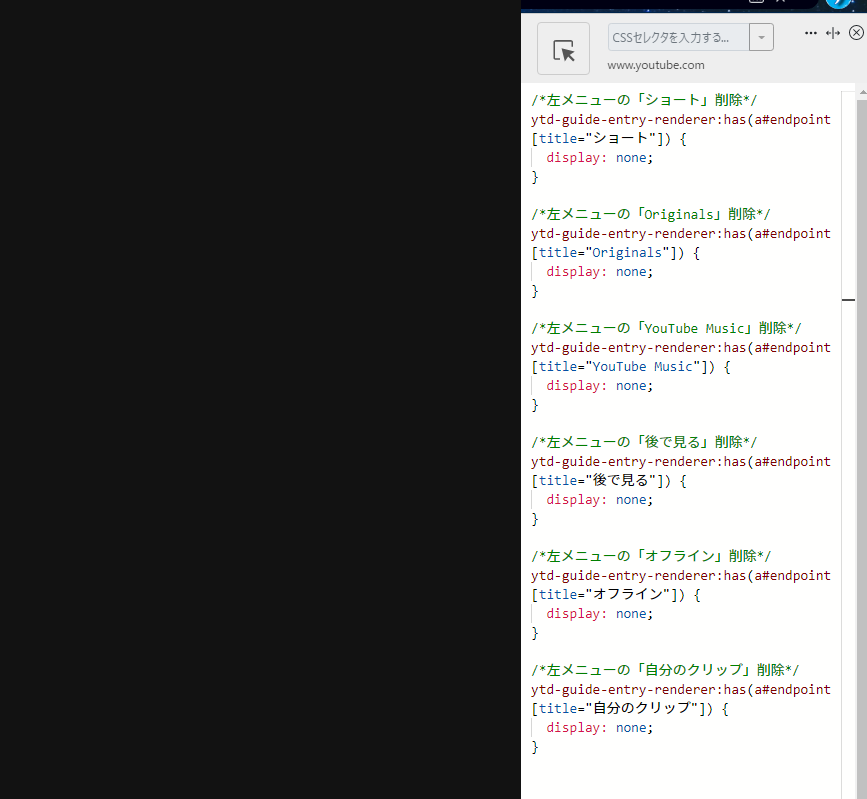
書き込むコードは以下になっています。全部を書き込む必要はありません。自分が消したい項目だけコピペします。
/*左メニューの「ホーム」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="ホーム"]) {
display: none !important;
}
/*左メニューの「ショート」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="ショート"]) {
display: none !important;
}
/*左メニューの「Originals」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="Originals"]) {
display: none !important;
}
/*左メニューの「YouTube Music」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="YouTube Music"]) {
display: none !important;
}
/*左メニューの「チャンネル」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="チャンネル"]) {
display: none !important;
}
/*左メニューの「履歴」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="履歴"]) {
display: none !important;
}
/*左メニューの「作成した動画」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="作成した動画"]) {
display: none !important;
}
/*左メニューの「後で見る」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="後で見る"]) {
display: none !important;
}
/*左メニューの「オフライン」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="オフライン"]) {
display: none !important;
}
/*左メニューの「自分のクリップ」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="自分のクリップ"]) {
display: none !important;
}
/*左メニューの「急上昇(探索)」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="急上昇"]) {
display: none !important;
}
/*左メニューの「音楽(探索)」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="音楽"]) {
display: none !important;
}
/*左メニューの「ムービー&TV(探索)」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="ムービー&TV"]) {
display: none !important;
}
/*左メニューの「ライブ(探索)」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="ライブ"]) {
display: none !important;
}
/*左メニューの「ゲーム(探索)」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="ゲーム"]) {
display: none !important;
}
/*左メニューの「ニュース(探索)」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="ニュース"]) {
display: none !important;
}
/*左メニューの「スポーツ(探索)」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="スポーツ"]) {
display: none !important;
}
/*左メニューの「コース(探索)」削除(2024年12月30日修正)*/
ytd-guide-entry-renderer:has(a#endpoint[title="コース"]) {
display: none !important;
}
/*左メニューの「YouTubeのその他のサービス」一覧すべて削除(2024年12月30日修正)*/
ytd-guide-section-renderer.ytd-guide-renderer:has(#items #endpoint[href="https://studio.youtube.com/"]):has(#items #endpoint[href^="https://www.youtubekids.com/"]) {
display: none !important;
}
/*左メニューの「報告履歴」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="報告履歴"]) {
display: none !important;
}
/*左メニューの「ヘルプ」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="ヘルプ"]) {
display: none !important;
}
/*左メニューの「フィードバックを送信」削除*/
ytd-guide-entry-renderer:has(a#endpoint[title="フィードバックを送信"]) {
display: none !important;
}
/*左メニューのフッター削除*/
#guide-content #footer {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
不要な項目が消えたか確認
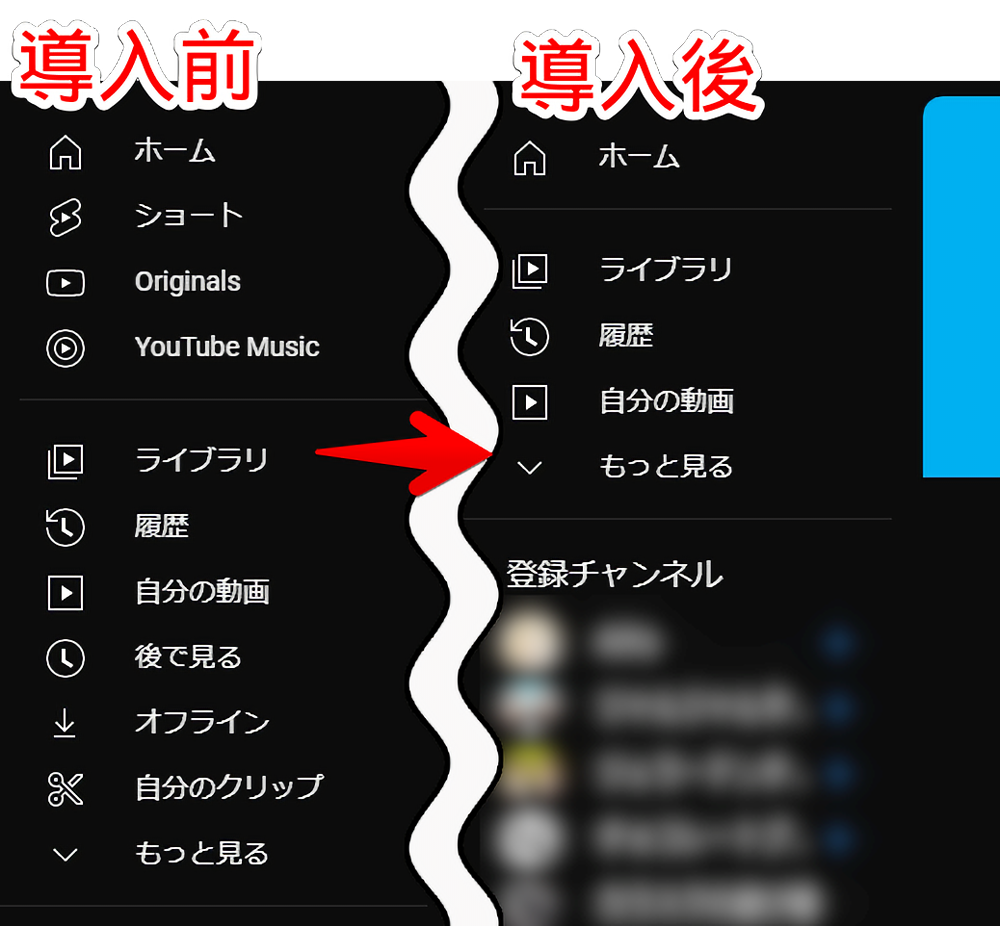
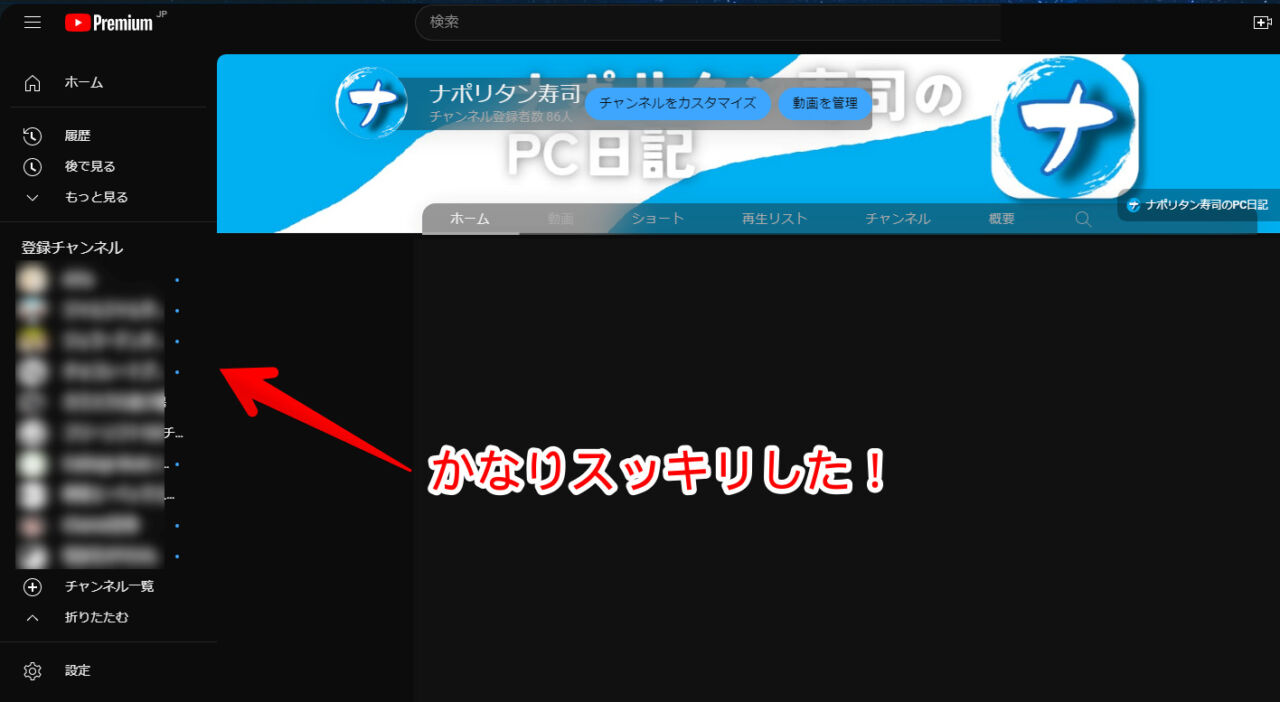
書き込んだ項目が綺麗に消えます。「ショート」や「探索」、「後で見る」、「オフライン」など使っていない項目はじゃんじゃん消すといいかなと思います。

「ホーム」も人によっては不要かもしれません。YouTubeロゴを押すことでもホームに戻るので役割が被っています。
探索項目も自分の好きなジャンルだけにできます。

そもそも探索自体を丸々削除したい場合は以下のコードを使ってみてください。
/*左メニューの「探索」一覧すべて削除*/
ytd-guide-section-renderer.ytd-guide-renderer:has(a#endpoint[title="急上昇"]) {
display: none;
}一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
収納時のミニサイドバーに適用するCSS
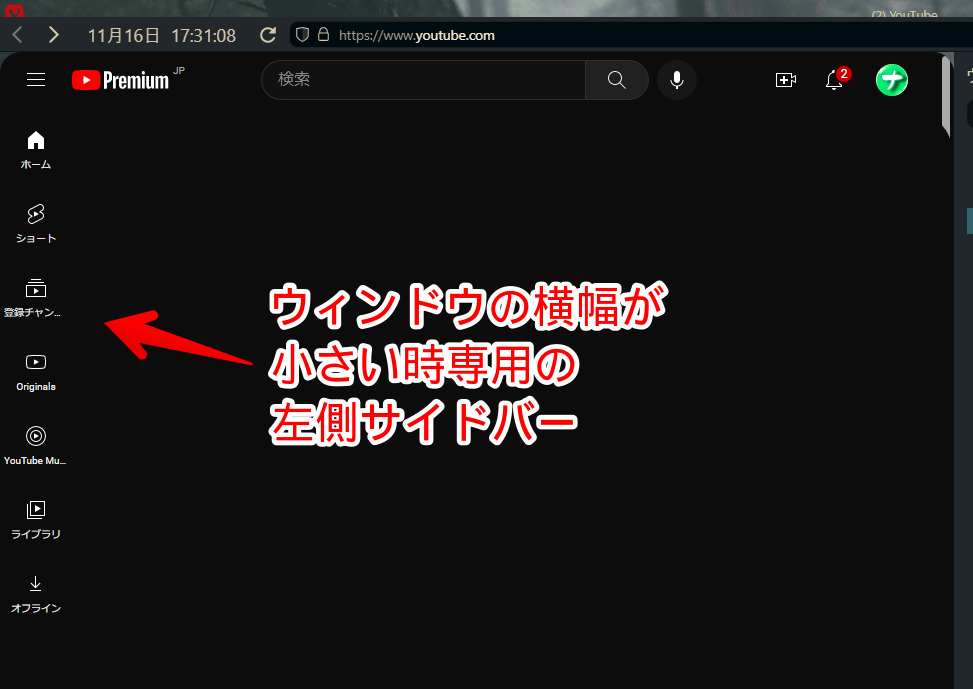
YouTubeのウィンドウを小さくした場合や、左上の三本線をクリックするとフレキシブルでミニバージョンの左側メニューが出現します。このサイドバーから不要な項目を削除したい場合は以下のコードを追加で利用します。
/*左メニューの「ホーム」削除*/
ytd-mini-guide-entry-renderer[aria-label="ホーム"] {
display: none;
}
/*左メニューの「ショート」削除*/
ytd-mini-guide-entry-renderer[aria-label="ショート"] {
display: none;
}
/*左メニューの「登録チャンネル」削除*/
ytd-mini-guide-entry-renderer[aria-label="登録チャンネル"] {
display: none;
}
/*左メニューの「YouTube Music」削除*/
ytd-mini-guide-entry-renderer[aria-label="YouTube Music"] {
display: none;
}
/*左メニューの「ライブラリ」削除*/
ytd-mini-guide-entry-renderer[aria-label="ライブラリ"] {
display: none;
}
/*左メニューの「オフライン」削除*/
ytd-mini-guide-entry-renderer[aria-label="オフライン"] {
display: none;
}ウィンドウを一定の横幅まで狭めたり、Ctrl+マウスホイールでページ倍率を拡大したり、左上の三本線をクリックしたりするとミニサイドバーに切り替わります。

左側サイドバーの項目間の余白具合を調整するCSS
左側サイドバーの各項目間の余白具合を調整したい場合以下のCSSを利用します。
/*左サイドバーの余白*/
tp-yt-paper-item.ytd-guide-entry-renderer {
padding: 0 10px 0 5px;
}
/*左サイドバーの項目の高さ*/
ytd-guide-entry-renderer {
height: 34px !important;
overflow: hidden;
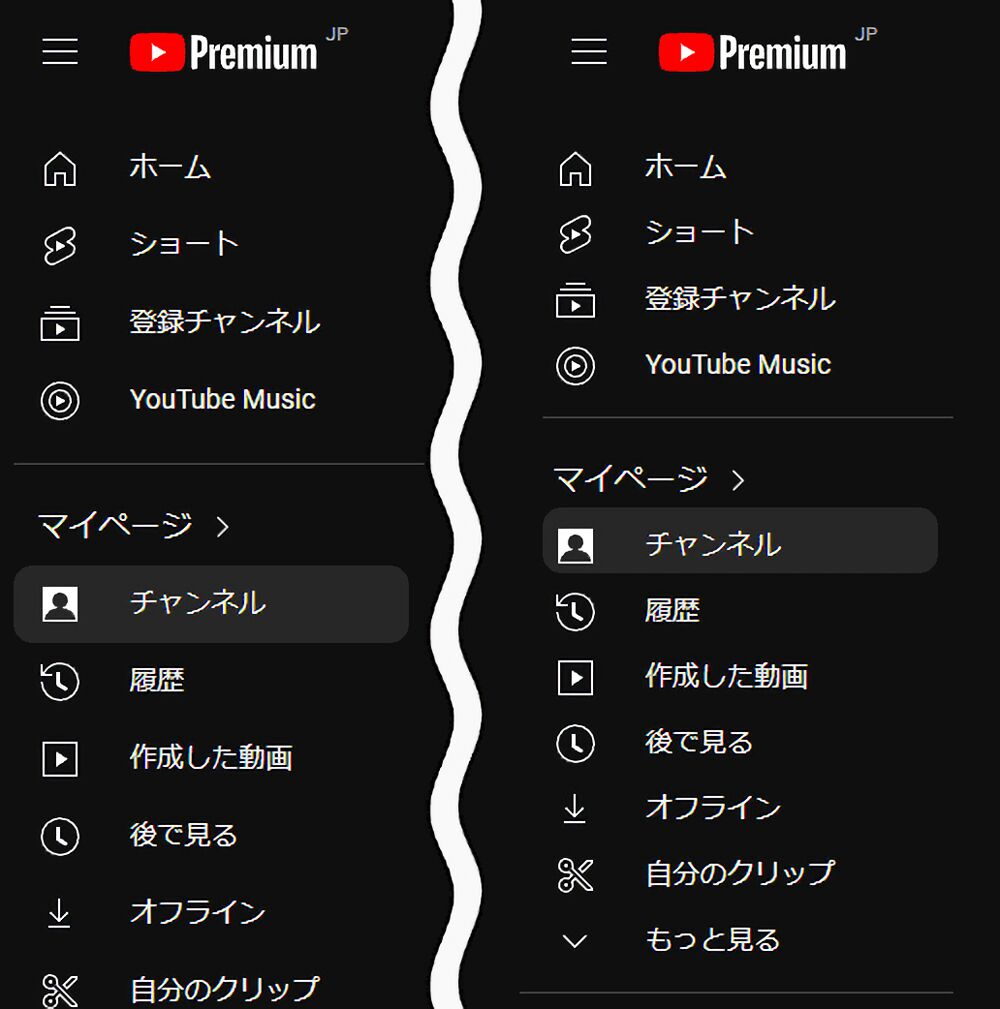
}比較画像を貼っておきます。左が導入前で右が導入後です。項目間の余白がきゅっと狭くなり、一ページに表示される項目量が増えます。

【余談】他のYouTubeスッキリ系記事紹介
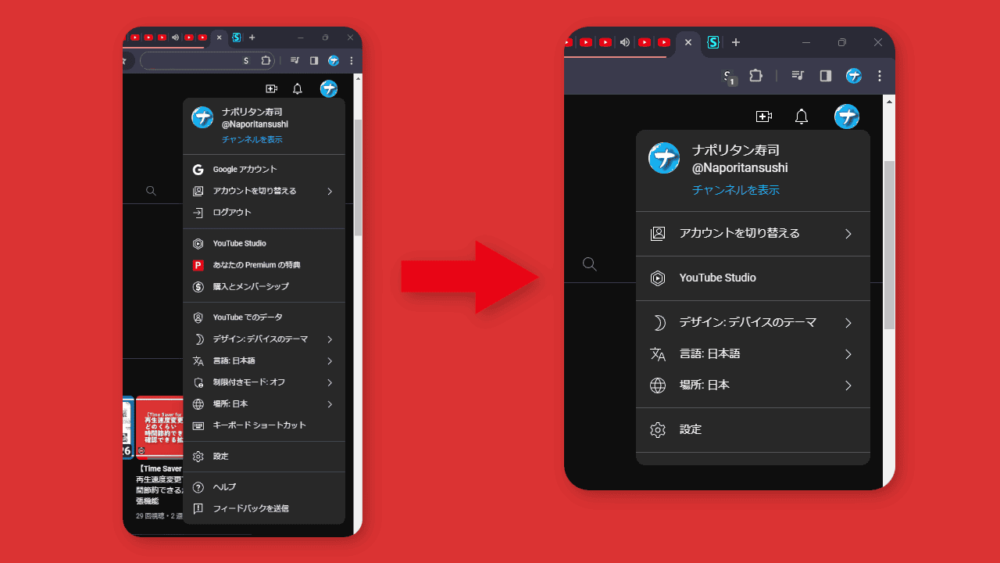
ログインしている時に右上のプロフィールアイコンをクリックするとアカウントメニューが表示されます。
この中にある「Googleアカウント」、「YouTube Studio」、「購入とメンバーシップ」、「YouTubeでのデータ」、「制限付きモード」など不要な項目を消すCSS記事を書いています。
動画の三点ボタンを押した時のメニュー内にある「キューに追加」、「[後で見る]に保存」、「オフライン」、「興味なし」、「チャンネルをおすすめに表示しない」などを非表示にする記事も書いています。
YouTubeに動画をアップロードしている投稿者側は一度は利用している「YouTube Studio」の不要な項目を非表示にする記事も書いています。
- 【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS | ナポリタン寿司のPC日記
他にも非表示にする記事を色々書いています。特に検索結果とトップページのゴミを除去するCSS記事が個人的におすすめです。
- 【YouTube】検索結果の「他の人はこちらも視聴しています」を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube】トップページのおすすめとかショート欄とか非表示CSS | ナポリタン寿司のPC日記
- 【YouTube】検索結果のショート項目・動画を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube】右上の作成ボタンや「ライブ配信を開始」を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube】動画内のシアター、ミニプレーヤーなどの非表示CSS | ナポリタン寿司のPC日記
- 【YouTube】各チャンネルページの「おすすめ」を非表示にするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「YouTube」の左側サイドバーの項目をCSSで綺麗にする方法でした。
僕はほとんど削除しています。かなりスッキリしていい感じです。

余談ですが、チャンネルページは以下のようにカスタマイズしています。「YouTube」のデザインが変わって若干表示が崩れた部分もありますがいちおまだ使えます。