【Bing】検索結果を中央に寄せる方法(CSS)

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果を中央に寄せるCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
通常、「Microsoft Bing」の検索結果は、左に寄っていて、右側にスペースが空いています。読者様から、「見づらいので中央に寄せせることって可能ですか?」と質問をいただいたので、CSSを使って寄せてみます。好きな位置に配置できます。

デフォルトのBing検索結果が、左に寄っていて見にくいと感じている方、参考にしてみてください。検索結果本体だけでなく、上部のヘッダー、その下にある検索メニュー(ナビゲーションバー)を寄せるCSSも紹介します。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Bingの検索結果を中央に寄せるCSS
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

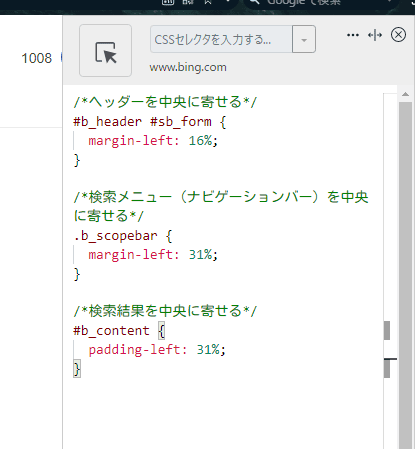
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*ヘッダーを中央に寄せる*/
#b_header #sb_form {
margin-left: 16%;
}
/*検索メニュー(ナビゲーションバー)を中央に寄せる*/
.b_scopebar {
margin-left: 31%;
}
/*検索結果を中央に寄せる*/
#b_content {
padding-left: 31%;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
上記CSSの「〇%」という数字の部分で、位置を調整します。全部左を基準にしています。例えば、「margin-left: 16%;」の場合、左から16%分、右に寄せるという意味です。自分のモニターサイズに応じて、好きな位置に調整してみてください。
上記CSSは、検索結果本体(記事結果)だけでなく、ヘッダー(ロゴと検索ボックスがある部分)とナビゲーションバーも寄せます。これが嫌な場合は、「検索結果を中央に寄せる」コードだけ使います。
書き込めたら、右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
指定した位置に、検索結果が移動します。中央というよりは、自分が指定した場所になります。中央にしたい場合は、その分、数値を調整していい場所を見つけましょう。

検索結果だけで「Bing」のホームには影響しません。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【余談】Googleの検索結果も中央に配置したい場合
PC版「Google」の検索結果も中央に配置する記事を書いています。
感想
以上、PCウェブサイト版検索エンジン「Microsoft Bing」の検索結果ページで、検索結果を右に寄せる方法(CSS)でした。
数分調べただけなので、もしかしたら、どこか別の「Bing」のレイアウトが崩れるかもしれません。その場合は、問い合わせより教えていただければなと思います。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉