【Bing】上部のチャット、ショッピング、ニュースなどの非表示方法

この記事では、PCウェブサイト版「Microsoft Bing」のナビゲーションバー(検索メニュー)に表示されているチャット、学校、ショッピング、地図、ニュース、フライト、旅行、ホテル、インスピレーション、作成、コレクションなどを消すCSSを書きます。
本記事で紹介するCSSを使えば「Microsoft Bing」の検索ボックス下にある検索メニュー(ナビゲーションバー)の項目を個別に非表示にできます。
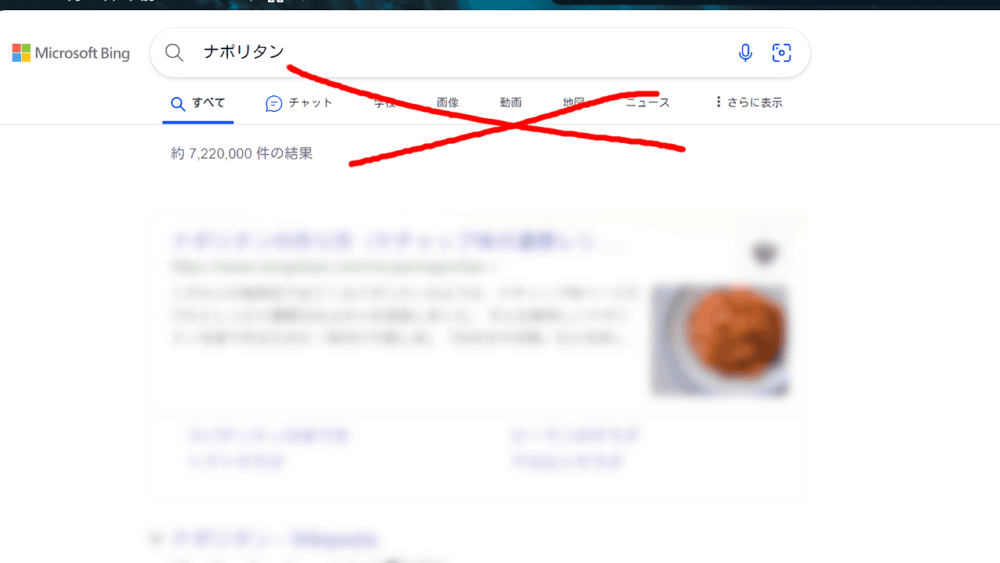
具体的には以下の項目です。検索ボックス下に表示されています。クリックで専用のページに切り替えられるウェブ検索の基本的な機能です。
- チャット(Bing AI)
- 学校(学校アカウントでログインしている場合に表示される)
- ショッピング
- 画像
- 動画
- 地図
- ニュース
- フライト
- 旅行
- ホテル
- BING
- (画像検索結果ページ)インスピレーション
- (画像検索結果ページ)作成
- (画像検索結果ページ)コレクション
いくつか使っていない項目もあると思います。僕は地図、ニュース、ショッピング、フライト、旅行、ホテルなどを利用していません。使っていない項目は非表示にしたほうがスッキリします。
CSSを利用することで自身の環境上で消せます。見た目上隠すだけで他人には影響しません。いつでもオンオフできます。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「Bing」にあるナビゲーションバーの項目を非表示にする手順
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
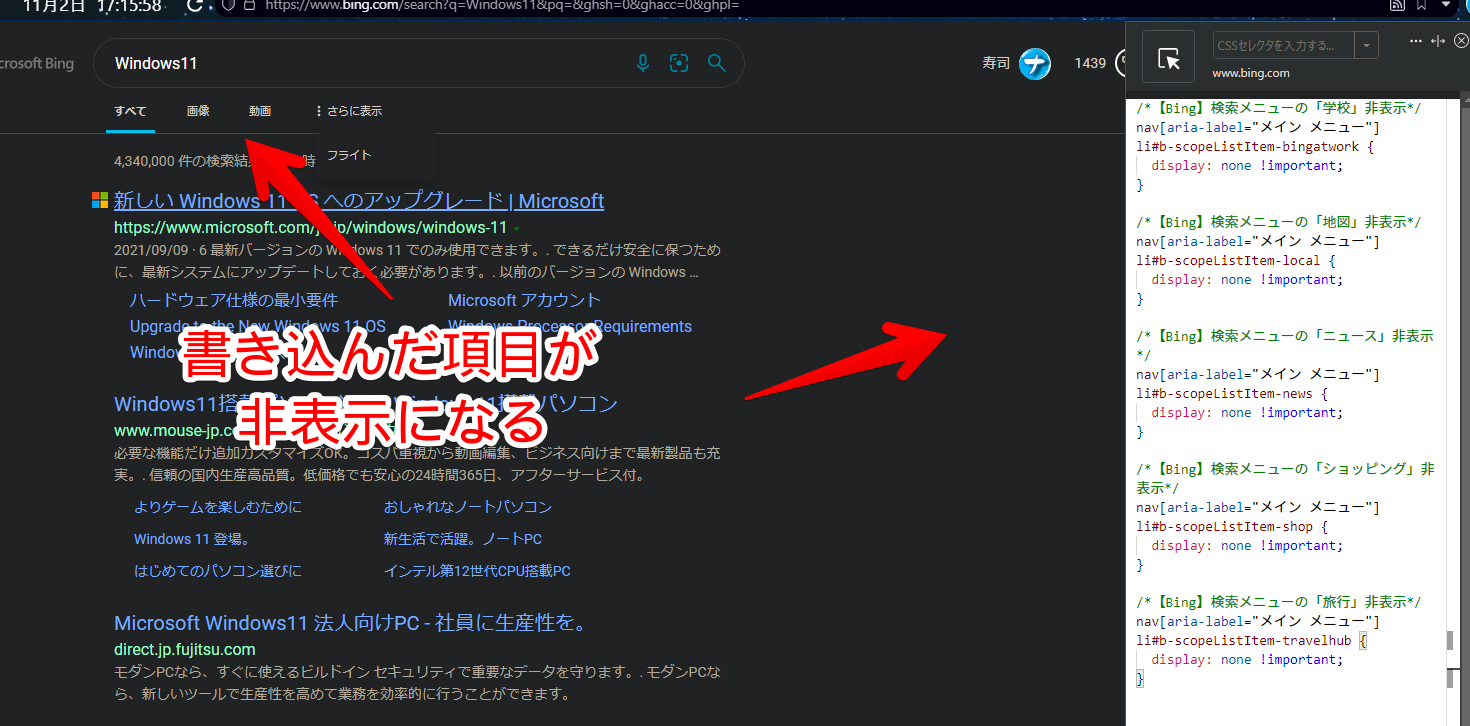
以下のコードを書き込みます。全てを利用する必要はありません。自分が非表示にしたい項目だけ書き込みます。
/*【Bing】検索メニューの「Copilot」非表示*/
.b_scopebar li#b-scopeListItem-conv {
display: none !important;
}
/*【Bing】検索メニューの「学校」非表示*/
.b_scopebar li#b-scopeListItem-bingatwork {
display: none !important;
}
/*【Bing】検索メニューの「ショッピング」非表示*/
.b_scopebar li#b-scopeListItem-shop {
display: none !important;
}
/*【Bing】検索メニューの「画像」非表示*/
.b_scopebar li#b-scopeListItem-images {
display: none !important;
}
/*【Bing】検索メニューの「動画」非表示*/
.b_scopebar li#b-scopeListItem-video {
display: none !important;
}
/*【Bing】検索メニューの「地図」非表示*/
.b_scopebar li#b-scopeListItem-local {
display: none !important;
}
/*【Bing】検索メニューの「ニュース」非表示*/
.b_scopebar li#b-scopeListItem-news {
display: none !important;
}
/*【Bing】検索メニューの「フライト」非表示*/
.b_scopebar li#b-scopeListItem-flights {
display: none !important;
}
/*【Bing】検索メニューの「旅行」非表示*/
.b_scopebar li#b-scopeListItem-travelhub {
display: none !important;
}
/*【Bing】検索メニューの「ホテル」非表示*/
.b_scopebar li#b-scopeListItem-hotels {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
「Bing」の検索結果にアクセスします。
書き込んだ項目が非表示になります。フライト、旅行、ホテルについては「さらに表示」の中にあるのでクリックしないと展開されません。

必要な項目だけにすることで押し間違えも減ると思います。
一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
画像検索結果のインスピレーション、作成、コレクションを消すCSS
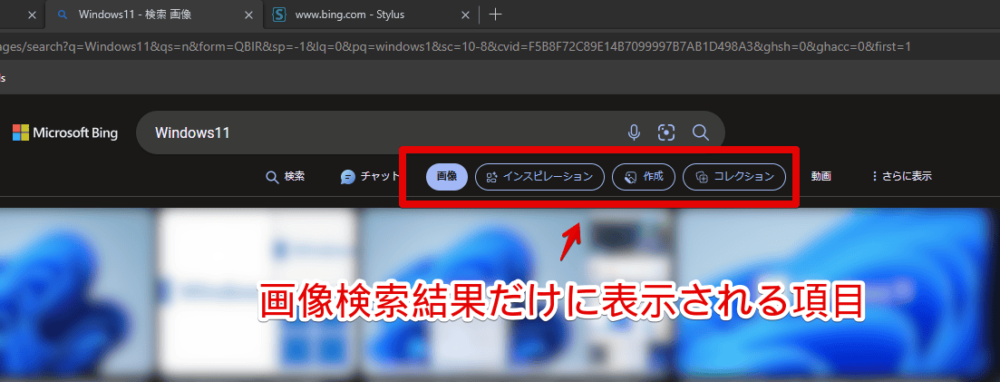
「Bing AI」が検索エンジンに導入されてから画像の検索結果ページに「インスピレーション」、「作成」、「コレクション」といった専用のボタンが追加されました。クリックすることで画像生成AIを利用できます。

不要な場合は同じくCSSで消せます。
画像検索結果だけで発動するシートを作成
「インスピレーション」、「作成」、「コレクション」といったボタンは画像検索結果ページだけに表示されます。
このことから画像検索結果ページだけで動作するようにします。通常の検索結果(www.bing.com)等では発動しないようにします。誤作動防止です。
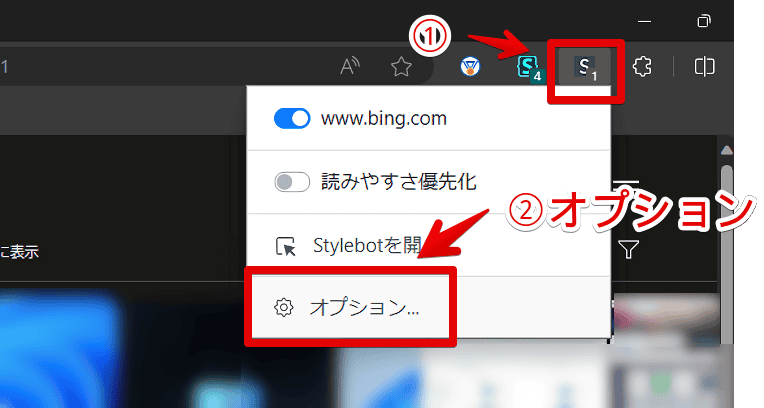
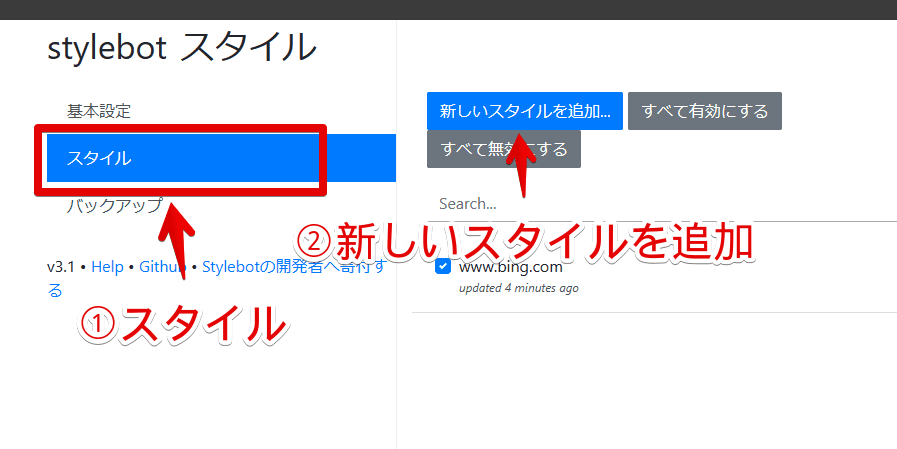
インストールした「Stylebot」拡張機能アイコンを左クリック→「オプション」をクリックします。

左側の「スタイル」をクリック→「新しいスタイルを追加」をクリックします。既に画像検索結果ページだけで動作するスタイルシートを作成している方は新規に作成しなくてもOKです。

CSS
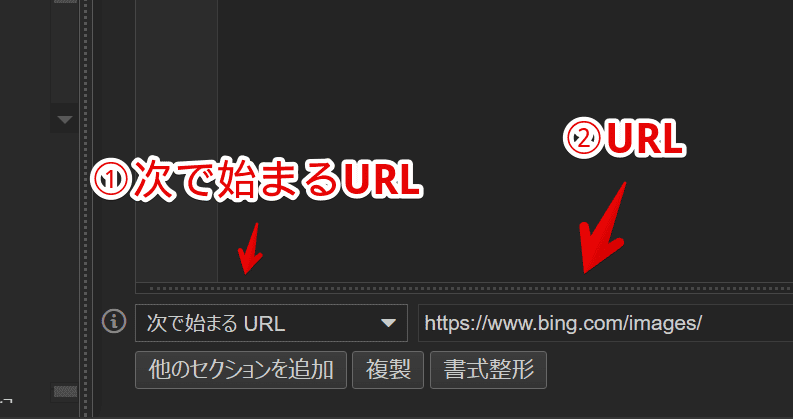
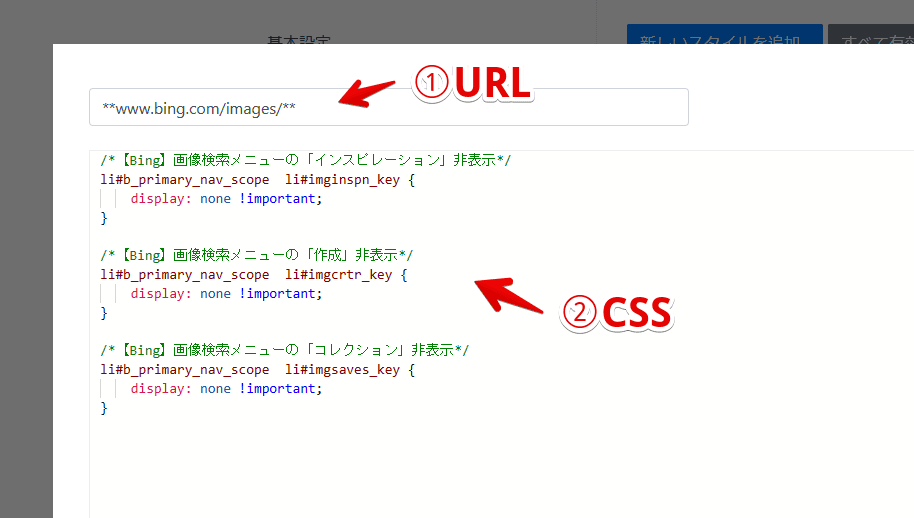
スタイルシートが表示されます。上部のテキストボックスに発動させたいURL、下のボックスにCSSを書き込みます。

URLは「**www.bing.com/images/**」にします。画像検索結果ページだけで動作するようにしています。「**」はワイルドカードで任意の1文字以上という意味です。
**www.bing.com/images/**URLの中に「www.bing.com/images/」が含まれている場合発動するという意味になっています。このパターンが含まれているのが画像検索結果ページです。
CSSは以下を書き込みます。全部を書き込む必要はなく自分が使っていない項目だけ書き込みます。
/*【Bing】画像検索メニューの「インスピレーション」非表示*/
li#b_primary_nav_scope li#imginspn_key {
display: none !important;
}
/*【Bing】画像検索メニューの「作成」非表示*/
li#b_primary_nav_scope li#imgcrtr_key {
display: none !important;
}
/*【Bing】画像検索メニューの「コレクション」非表示*/
li#b_primary_nav_scope li#imgsaves_key {
display: none !important;
}書き込めたら「保存する」をクリックします。

適用されたか確認する
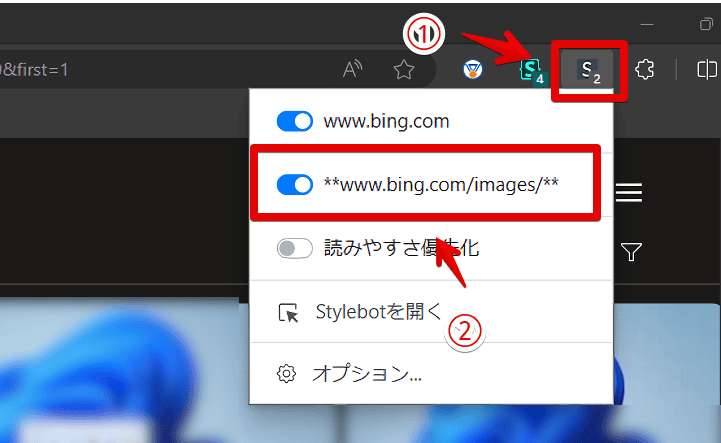
「Bing」の画像検索結果ページを開きます。「Stylebot」拡張機能アイコンをクリックして「**www.bing.com/images/**」がオンになっているか確認します。

書き込んだ項目が非表示になっています。

【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事を公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」のナビゲーションバー(検索メニュー)に表示されているチャット、学校、ショッピング、地図、ニュース、フライト、旅行、インスピレーション、作成、コレクションなどの項目を消す方法でした。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン