【Bing】ヘッダーの「Switch to Bing in English」の削除方法

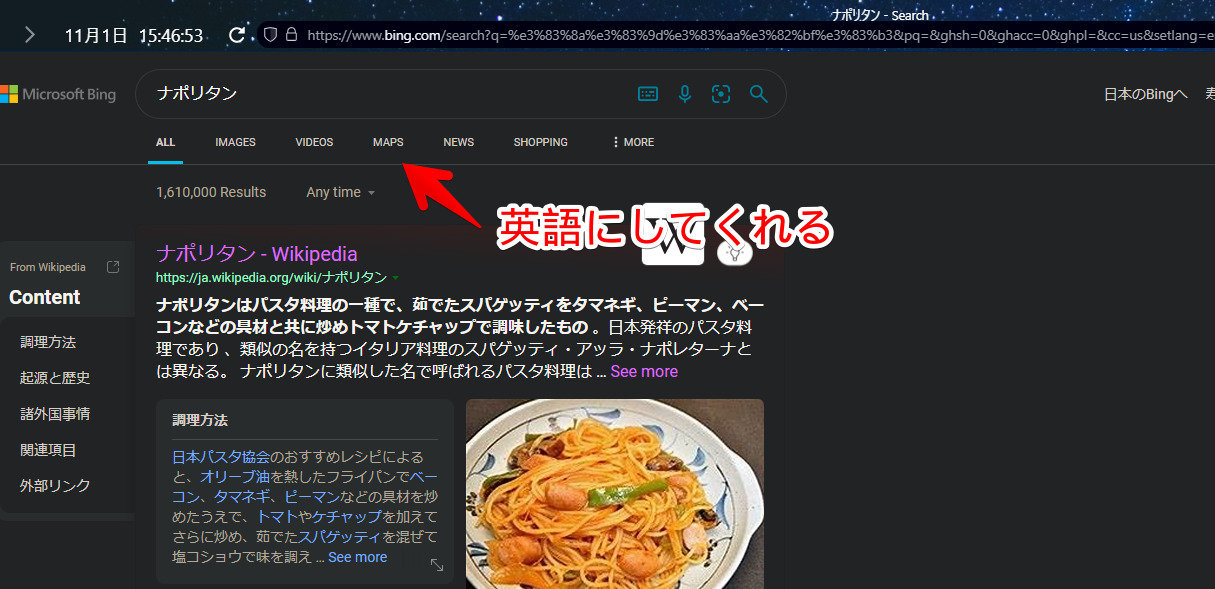
この記事では、PCウェブサイト版「Microsoft Bing」のヘッダーに表示されている「English」と「Switch to Bing in English」の2つのボタンを非表示にする方法について書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
本記事で紹介するCSSを使えば、「Microsoft Bing」のヘッダーにある「English」と「Switch to Bing in English」ボタンを見えないように削除できます。
このボタンは、ワンクリックで、Bingの言語を英語にできる機能です。クリックすると、英語ページに切り替わって、検索ボックス下の検索メニュー(全て、画像、ショッピングなど)が英語になります。

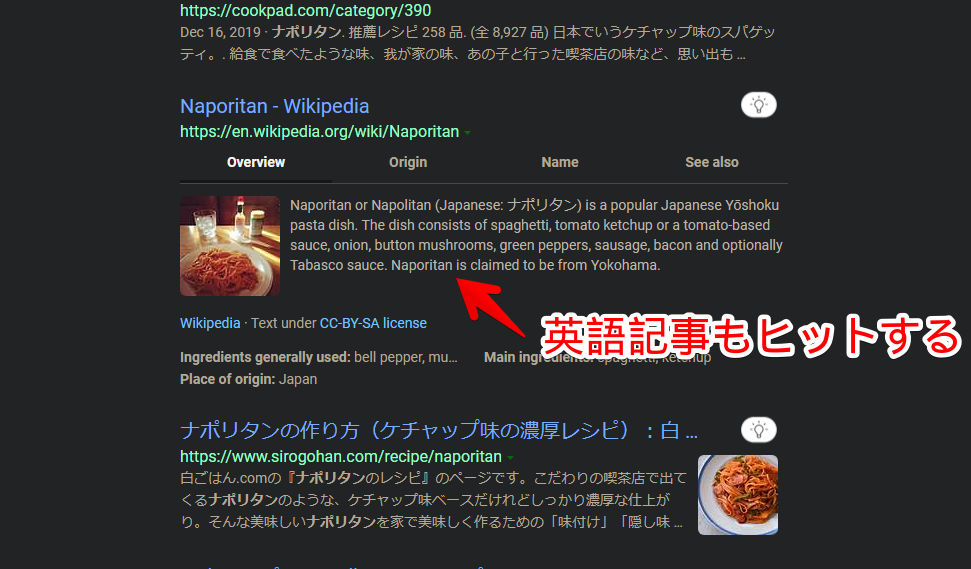
通常、日本語で検索したら、日本語の記事がヒットしますが、英語にすることで、英語記事もヒットするようになります。

僕は、使っていないので不要です。常にヘッダーに表示されているので、視界の邪魔です。数分もあれば消せると思います。いつでも元に戻せます。自身の見た目上の反映で、他人の見た目には影響しません。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
ヘッダーの「Switch to Bing in English」を非表示にするCSS
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

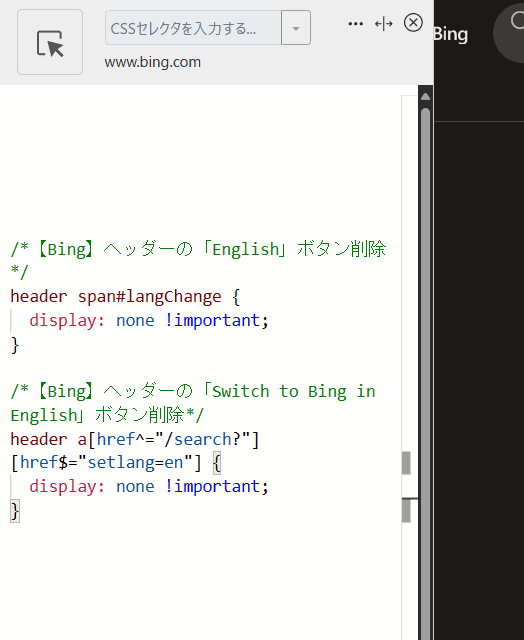
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【Bing】ヘッダーの「English」ボタン削除*/
header span#langChange {
display: none !important;
}
/*【Bing】ヘッダーの「Switch to Bing in English」ボタン削除*/
header a[href^="/search?"][href$="setlang=en"] {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
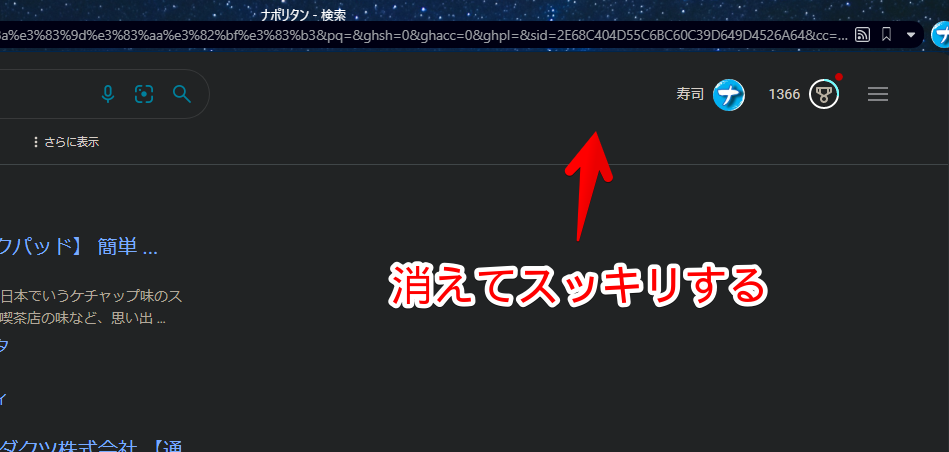
適当にBing検索して、検索結果ページを開きます。「English」と「Switch to Bing in English」の2つが消えます。マウスでその部分をクリックしても何も起きません。スッキリします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分を、まとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」ヘッダーに表示される「English」と「Switch to Bing in English」を削除する方法でした。
ヘッダーの自身のアカウント、「Microsoft Rewards」のボタンも非表示にしたい方は、以下のコードを使ってみてください。
/*【Bing】ヘッダーのアカウント削除*/
header a#id_l {
display: none !important;
}
/*【Bing】ヘッダーのMicrosoft Rewards削除*/
header a[aria-label*="Microsoft Rewards"] {
display: none !important;
}「Microsoft Rewards」と言えば、同じくCSSを利用することで、クイズの答えに色を付けてカンニングできます。











 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉