【YouTube】サムネイルの角丸を元のカクカクに戻すCSS
本記事で紹介するCSSを使えば、2022年10月頃から変わったPCウェブサイト版「YouTube」の角丸サムネイルを以前のカクカクに戻せます。僕は元々四角の時から角丸にしていたのでいつ変わったのか気づきませんでした。
どうやら2022年10月前後から変わったようです。「X(旧Twitter)」を見てみるとちょこちょこ以前のカクカクが良かったというツイートを見つけたので、CSSを使って元に戻してみたいと思います。
あくまでCSS(拡張機能)を導入した自身のブラウザ上だけの反映です。全員に影響するものではありません。いつでも戻せます。拡張機能を導入できるPCブラウザ向けで、スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeのサムネイルの四隅をカクカクにするCSS
「YouTube」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*【角丸廃止】サムネイル*/
a#thumbnail {
border-radius: 0 !important;
}
/*【角丸廃止】終了画面*/
.ytp-ce-video.ytp-ce-large-round, .ytp-ce-playlist.ytp-ce-large-round, .ytp-ce-large-round .ytp-ce-expanding-overlay-background {
border-radius: 0 !important;
}
/*【角丸廃止】再生リストや検索ボックス*/
div#container, button[aria-label="検索"] {
border-radius: 0 !important;
}
/*【角丸廃止】動画後に一覧で表示されるおすすめ動画*/
div[style^="background-image: url"] {
border-radius: 0 !important;
}
/*【角丸廃止】動画プレーヤー*/
ytd-player#ytd-player {
border-radius: 0 !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。
再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
一時的に無効化したい場合は「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
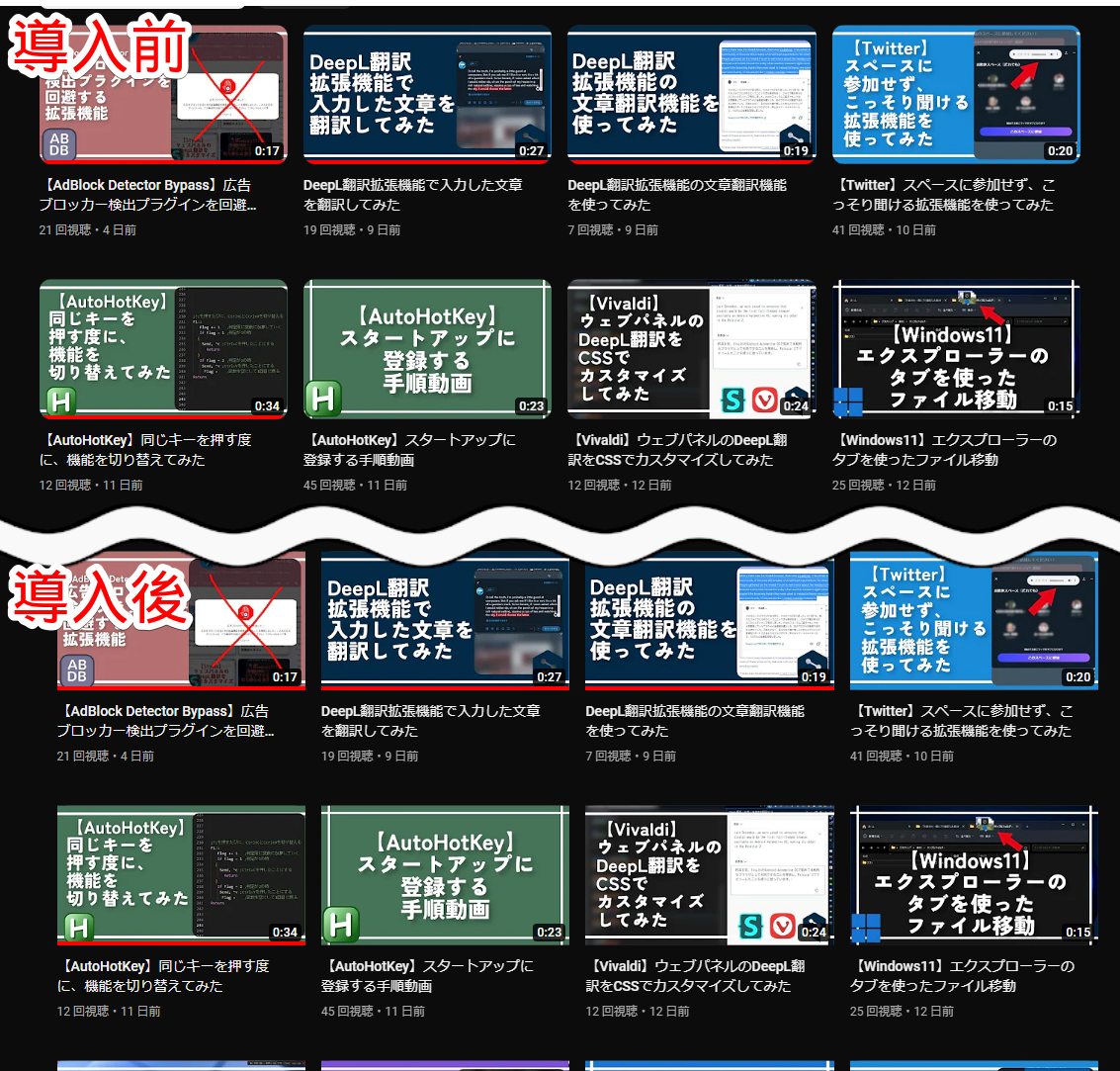
動画サムネイル
動画一覧のサムネイルの四隅を以前のカクカクにします。デフォルトだと角丸12pxが設定されていました。「border-radius: 0 !important;」というCSSを書き込むことで、強制的に0=カクカクにしています。

動画の最後に表示される終了画面
終了画面のサムネイルもカクカクにしています。動画の最後に表示される投稿者が設定したおすすめ動画です。

余談ですが、終了画面を非表示にするFirefoxアドオン・Chrome拡張機能があります。不要な方は導入すると動画を最後まで楽しめるかもしれません。
非表示ではなく、小さくする方法も書いています。僕はこちらを利用しています。
再生リストや検索ボックス
再生リストの四隅も角丸でしたが、CSS導入後はカクカクにします。(サンプル再生リスト)

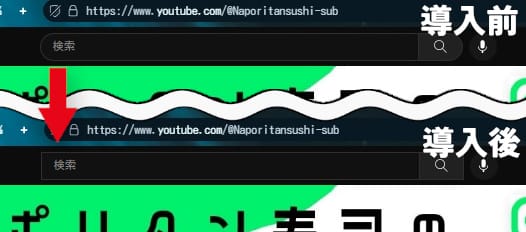
合わせて上部にある検索ボックスの四隅もカクカクにしています。

〇秒後に次の動画を再生(自動再生)
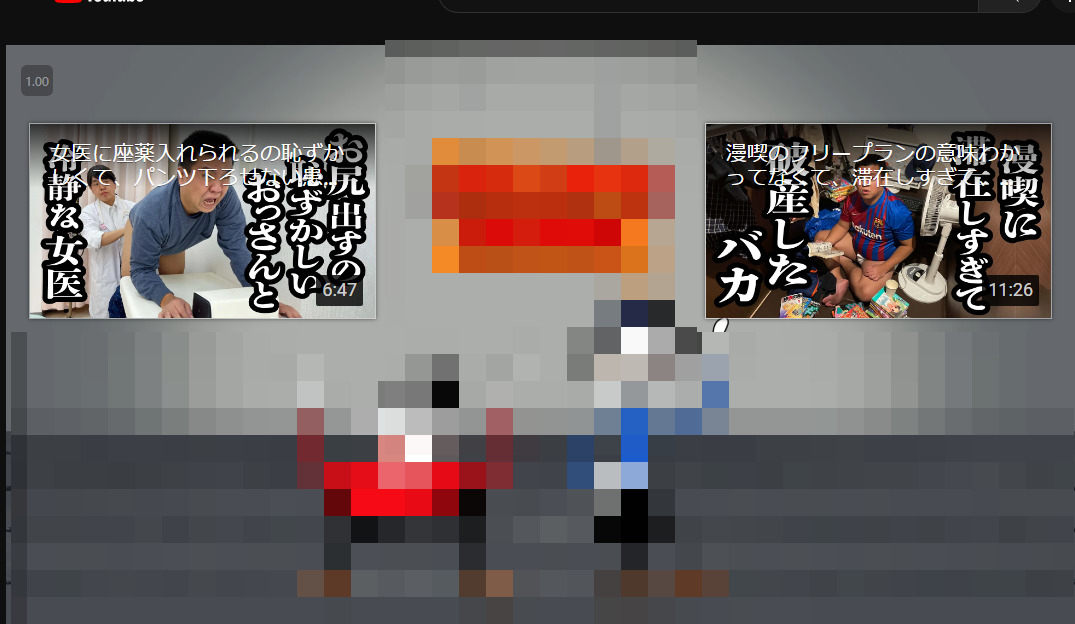
動画プレーヤーの最後に表示される自動再生のポップアップもカクカクにしています。下記画像は間違えて終了画面と言っていますが正式には自動再生の動画です。

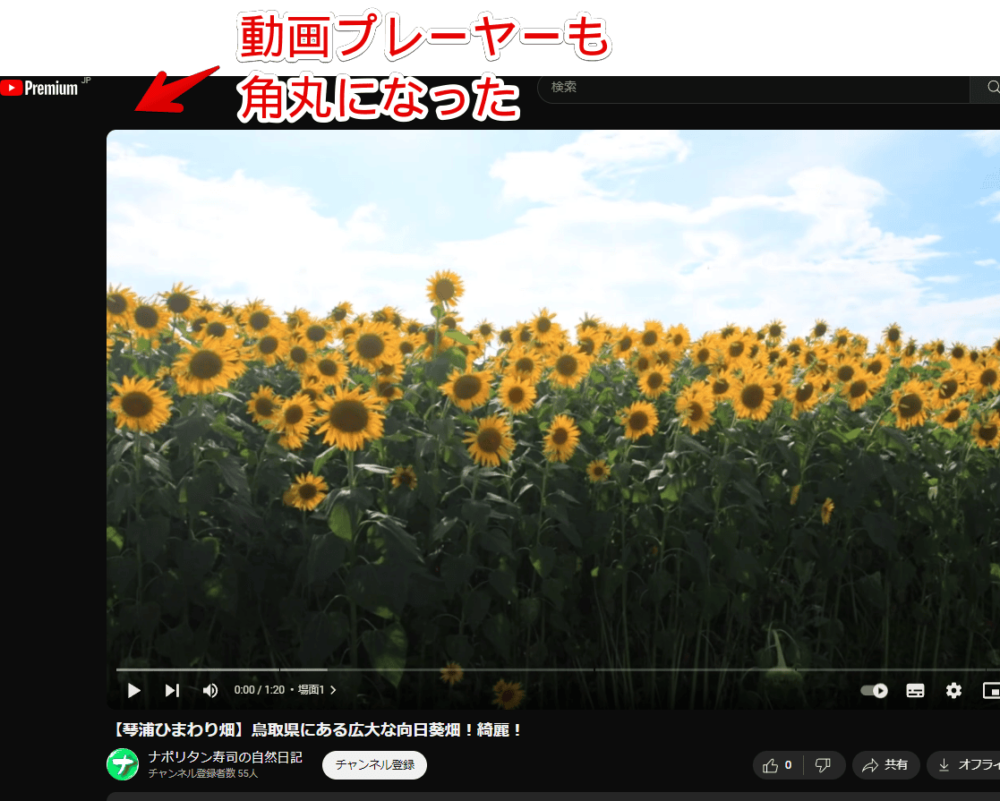
動画プレーヤー本体
2023年8月頃から動画プレーヤー(動画再生画面)も角丸になりました。上記で紹介したCSSの「【角丸廃止】動画プレーヤー」コードでカクカクに戻せます。

【追記】拡張機能の紹介
CSSではなく拡張機能でサムネイルの四隅、動画プレーヤーの四隅をカクカクにする記事も書きました。「YouTube Unrounded Thumbnails」拡張機能を利用します。
感想
以上、PCウェブサイト版「YouTube」の角丸サムネイルをカクカクに戻す方法でした。
本記事は動画のサムネイルの角丸を除去する内容です。各種ボタンは角丸のままです。ボタンも何もかもカクカクにしたい場合は、以下のCSSを思い切って使ってみるといいかもしれません。
* {
border-radius: 0 !important;
}ボタンやサムネイル、全てがカクカクになります。多分角丸な部分が一切なくなります。ただし、かなり無理やりなコードなのでどこか表示に不具合が出る可能性もあります。