【Microsoft Rewards】答えに色を付けてカンニングするCSS

この記事では、PCウェブサイト版「Microsoft Rewards」のクイズの答えに色を付けるCSSを紹介します。
【2024年12月追記】もう既に数か月以上、クイズ系のアクティビティがでていないのでもしかしたらもう廃止されたのかもです。そうなると誤動作を防ぐためにも本記事のCSSは書き込まないほうがいい気がします。また表示されるようになったら書き込んでみてください。
クイズに答えてポイントがたまるサービス「Microsoft Rewards」では答えるまで正解が分からないようになっています。クイズなので当然です。
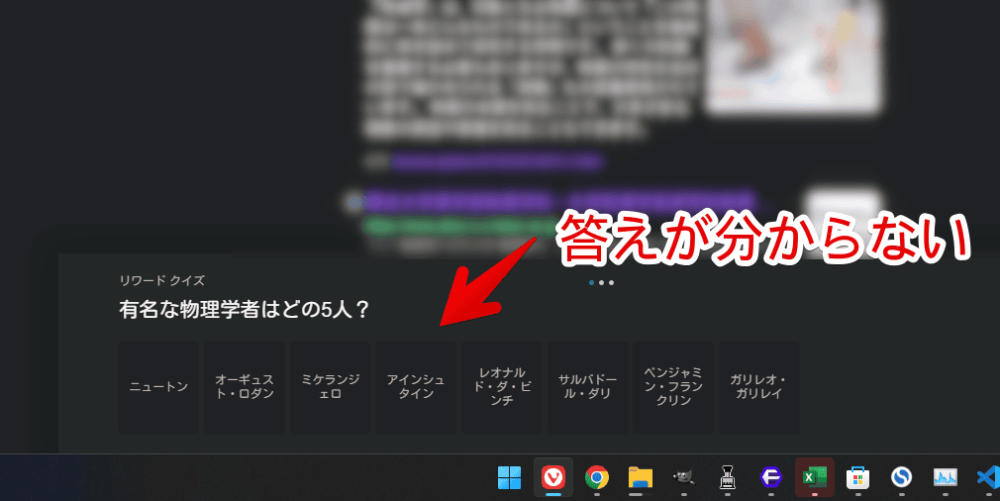
下記画像のクイズだと選択肢が8個あってそのうち5個が正解のパネルです。残り3個が間違いです。

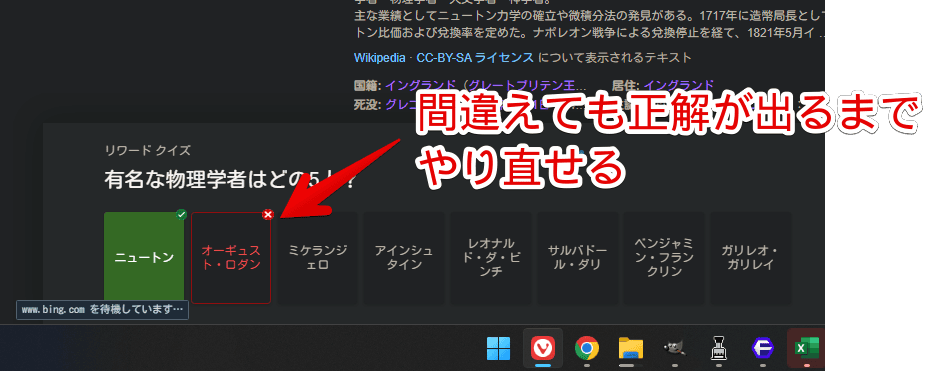
「Microsoft Rewards」は優しいので間違えた回答を選択しても正解が出るまでクリックし続けられます。ペナルティは一切ありません。しかし、毎回当てずっぽうで押すのも少し手間です。

「事前にカンニングできたらいいなぁ」と不覚にも思ってしまいました。本当のテストならもちろんダメですが、間違ってもOKなゆるゆるサービスのクイズなので魔が差してしまいました。
CSSを使うことで答える前から正解に色を付けられます。間違いのパネルと区別できるので正解だけをクリックできます。自身の環境上で他人には影響しません。いつでも元に戻せます。
クリックするのを自動化する…といったものではありません。正解をクリックしないといけないという手間は変わりません。
JavaScriptなどや自動クリックなどの明確に禁止されている行為ではなく、単にウェブサイトの見た目(外観)を変えているだけなので、Microsoftから制限や注意がきて最悪アカウントBAN…みたいなことはないと思います。
ただし、万が一があるので本記事を試す場合は自己責任です。僕は責任を取れません。
Rewards プログラムにおいて、「検索」とは、個々のユーザーがその独自の調査のために Bing 検索結果を取得するという正当な目的で手動でテキストを入力する行為のことであり、ボット、マクロ、その他の自動化された方法や詐欺的な方法で入力されたクエリは含まれません。
Microsoft サービス規約
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「Microsoft Rewards」のクイズに色を付ける手順
スタイルシートを開く
「Microsoft Rewards」のクイズページを開きます。「Bing」です。開いたらインストールした「Stylebot」拡張機能アイコンをクリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書きこむ
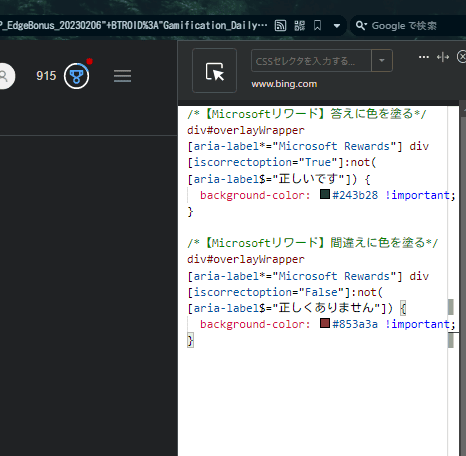
以下のコードを書き込みます。
/*【Microsoftリワード】正解に色を塗る*/
div#overlayWrapper[aria-label*="Microsoft Rewards"] div[iscorrectoption="True"]:not([aria-label$="正しいです"]) {
background-color: #243b28 !important;
}
/*【Microsoftリワード】間違えに色を塗る*/
div#overlayWrapper[aria-label*="Microsoft Rewards"] div[iscorrectoption="False"]:not([aria-label$="正しくありません"]) {
background-color: #853a3a !important;
}「正解に色を塗る」の「background-color」で正解の背景色を変えられます。色はHTMLカラーコードなどで指定します。
「間違えに色を塗る」はなくてもOKです。間違いと正解両方に色を付けたい場合は書き込みましょう。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
選択肢に色がついたか確認する
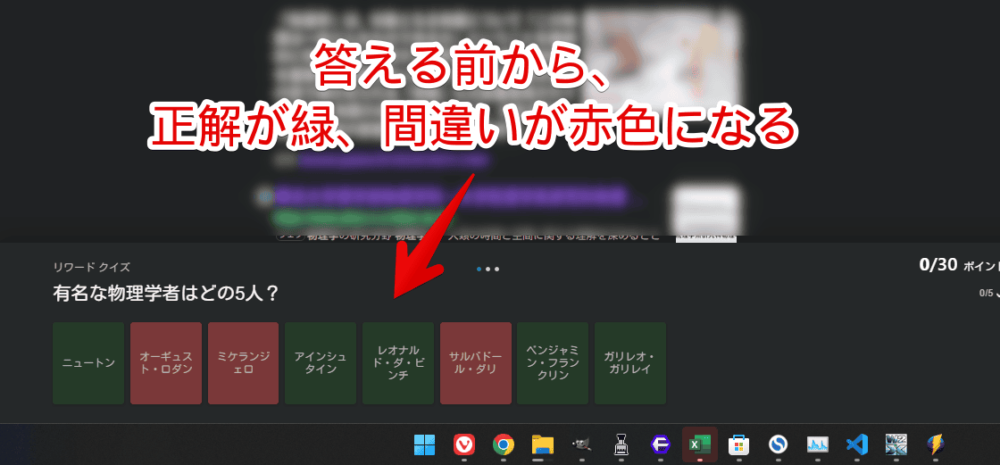
クイズを開いた時、答える前から正解と不正解に指定した背景色が付きます。上記コードだと正解が緑、不正解が赤色になります。

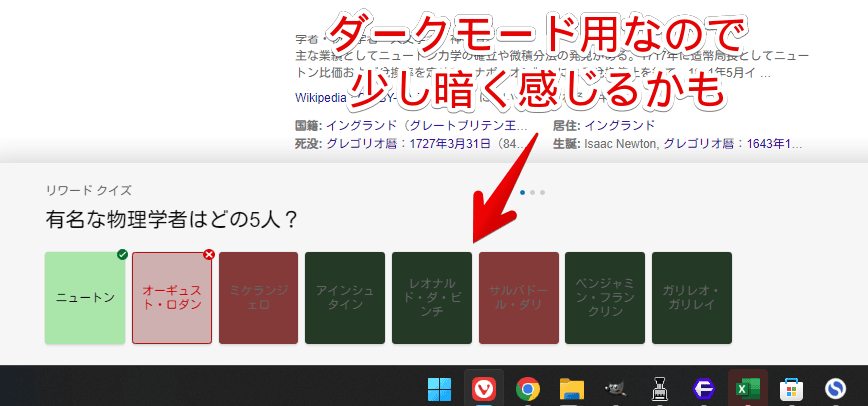
僕はウェブサイトをダークモードにするChrome拡張機能「Dark Reader」を利用してダークモードにしています。そのダークモードに合う色にしています。
ライトモードを使っている場合は少し暗めに感じるかもしれません。各自で好きな色に調整してみてください。

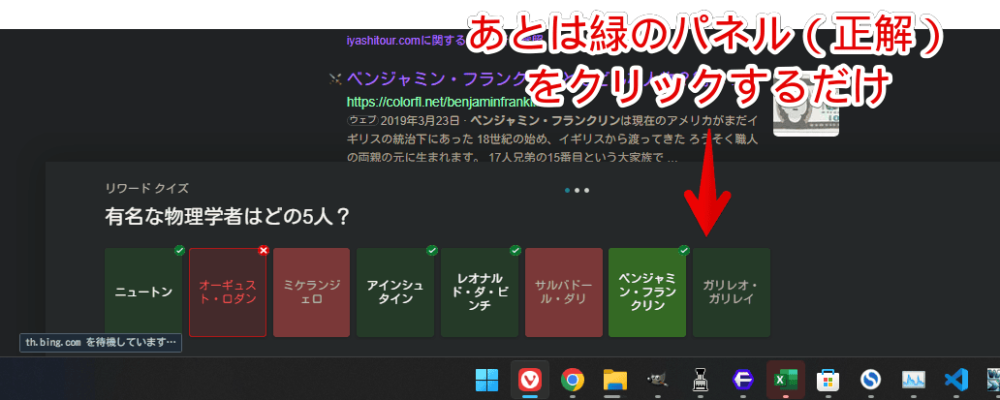
あとは正解のパネルをクリックします。クリックした項目には右上にチェックマークがつきます。カンニングし放題です。

たまに背景色が付かないパネルもありますが、別の正解パネルをクリックした時にいつの間にかつきます。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
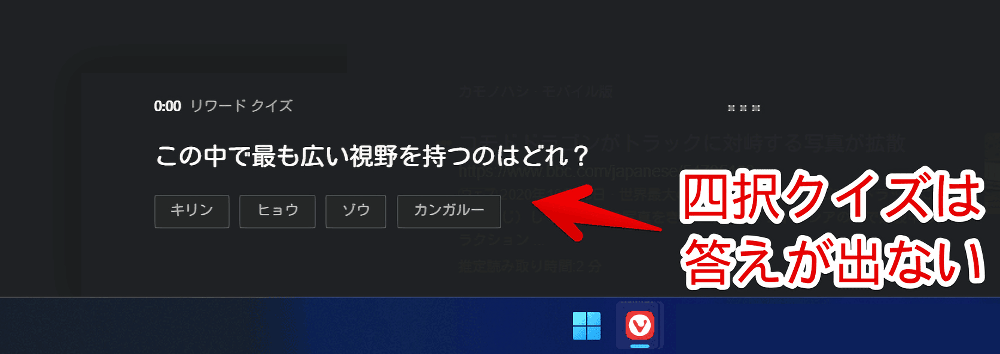
【注意点】四択クイズでは動作しない
選択肢が4つあって1つが正解…というパターンのクイズでは動作しません。

調べてみましたが、ページのソース内に正解が分かる記述がなかったためどうしようもありません。そのクイズが登場した時は仕方ないですがポチポチ当てずっぽうで押しましょう。
僕みたいな初心者ができないだけで上級者さんだと何か方法を知っているかもしれません。
「デイリー世論チェック」のあらかじめ数字を表示する方法
以下の記事を参考にしてみてください。
感想
以上、クイズに答えてAmazonギフト券などと交換できるポイントを貯められるサービス「Microsoft Rewards」のクイズをカンニングする方法(CSS)でした。
最近はリワードの引き換えも充実してきて嬉しいです。