【Bing】画像マウスホバー時の右上にある保存ボタンを消すCSS

この記事では、PCウェブサイト版「Microsoft Bing」の画像検索結果ページの画像にマウスホバーした時、右上に表示される「コレクションに保存」ボタンを非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
「Bing」の画像検索ページを見ていると、それぞれの画像タイルにマウスを乗せた時、右上に「![]() 」ボタンが表示されることに気づきました。
」ボタンが表示されることに気づきました。

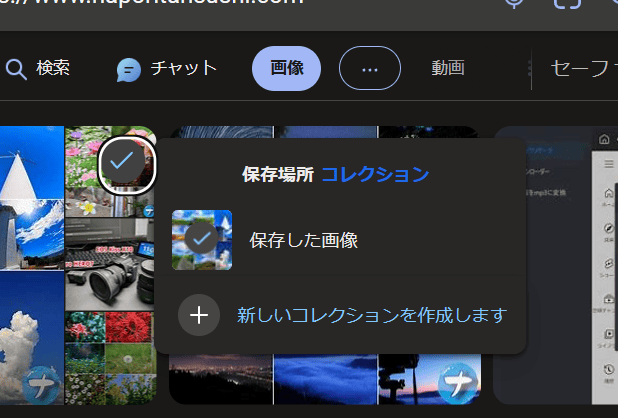
クリックしたり、マウスホバーすると、コレクションに保存ダイアログが表示されました。「Bing」には、コレクションと呼ばれる画像を保存できる機能があるようです。サイトのブックマーク(お気に入り)の画像版って感じでしょうか。

僕は使っていないので不要です。画像検索などのホバーボタンは、「Microsoft Edge」の設定から非表示にできました。詳しくは、下記記事を参考にしてみてください。
しかし、僕の環境だと、上記記事で設定をオフにしても、画像検索結果ページの「コレクションの保存」ボタンは消えてくれませんでした。恐らく、ここは標準の設定から非表示にできません。
CSSを使うことで、自身の環境上で消せます。いつでもオンオフできて、他人には影響しません。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
画像ホバー時のコレクション保存ボタンを非表示にするCSS
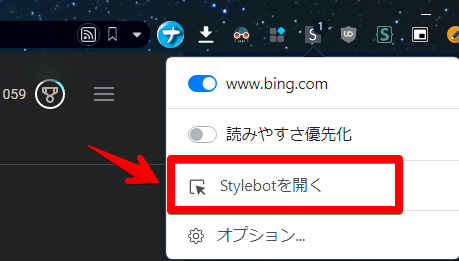
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

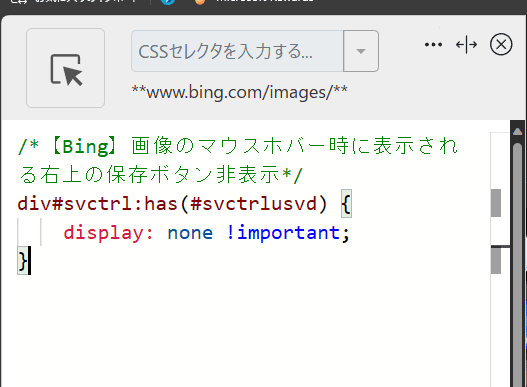
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
/*【Bing】画像のマウスホバー時に表示される右上の保存ボタン非表示*/
div#svctrl:has(#svctrlusvd) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
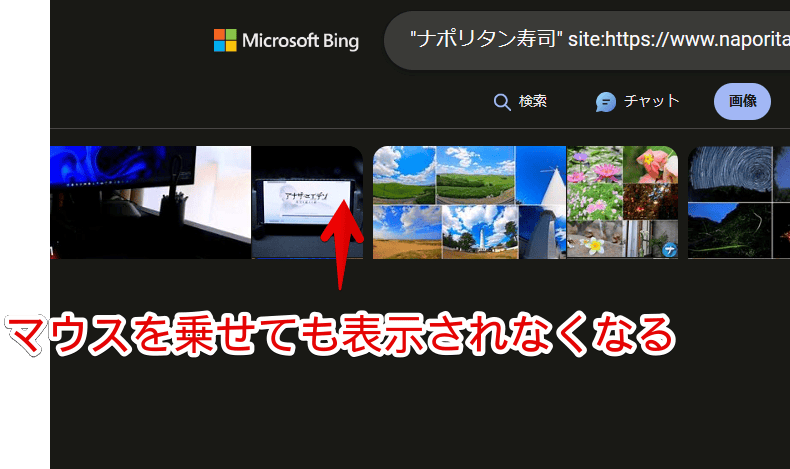
適当に「Bing」で検索して、画像ページを開きます。どれでもいいので画像のタイルにマウスを乗せます。CSS導入前は表示されていた「コレクションへの保存」ボタンが、CSS導入後は綺麗さっぱり消えています。マウスホバーしても何も表示されません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分を、まとめて全削除するCSS記事を公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の画像検索結果ページの画像にマウスホバーした時、右上に表示される「コレクションに保存」ボタンを非表示にするCSSでした。
「コレクション」機能を使っていない場合は、画像検索結果ページのヘッダーに表示される「コレクション」項目も消したほうがスッキリすると思います。

詳しくは、下記記事を参考にしてみてください。