【Bing】検索結果に表示される「ストーリー(AI)」を消すCSS

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果に表示される「ストーリー」を非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
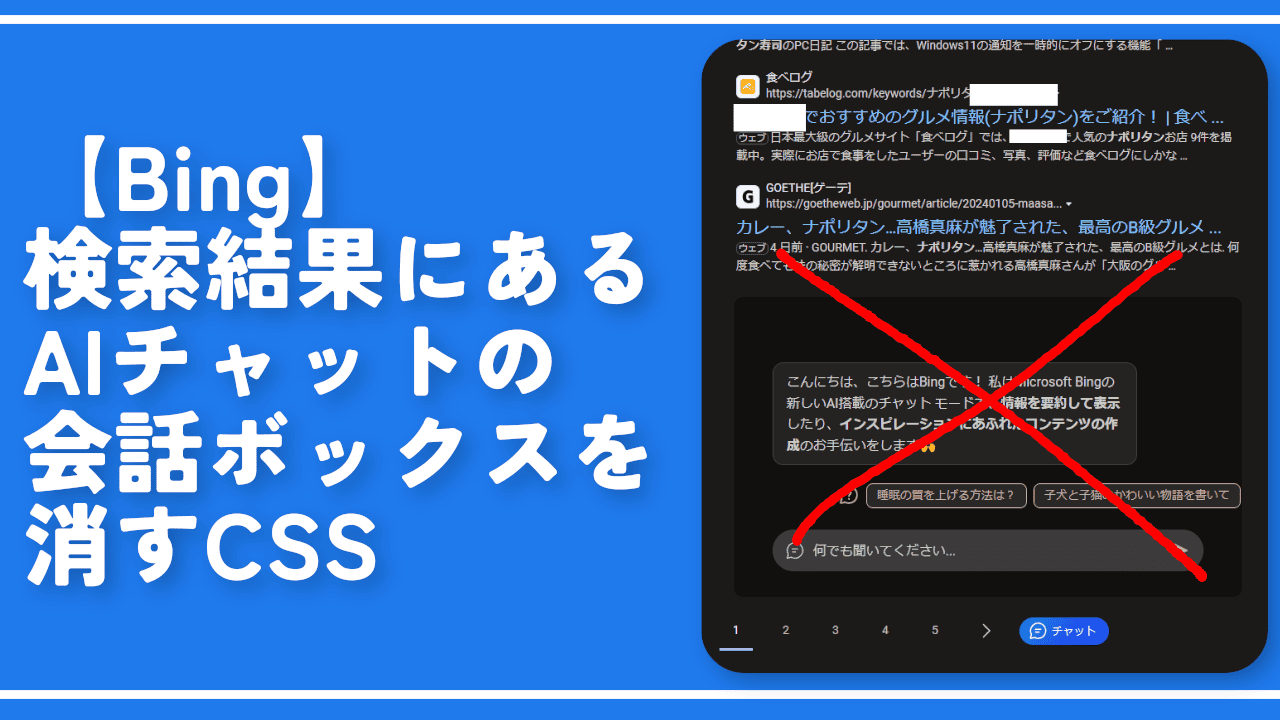
「Bing」で検索していると、検索結果の途中に「ストーリー」という項目が表示されました。調べた単語キーワードに関する情報をまとめたタイルのようです。下記画像は、「ナポリタン」と調べた時に出てきたストーリーです。

タイル内には調べた単語に関することがまとめられていて、下部に「ストーリーはAIによって生成されます」と記載されていました。どうやら2023年からぐぐんと台頭してきたAIの力を借りているようです。複数のソース(記事)から抜粋したり、文章を組み合わせている感じですかね。
僕は不要なので、消すことにしました。標準の設定からは消せません(多分)。CSSを利用することで、自身の環境上で消せます。見た目上隠すだけで、他人のデバイスには影響しません。
本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Bing」の検索結果内の「ストーリー」を非表示にするCSS
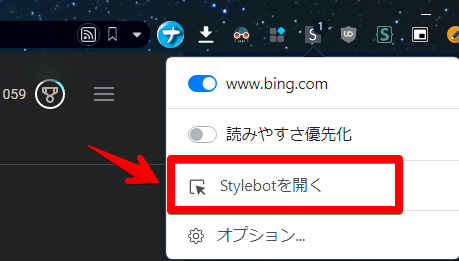
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

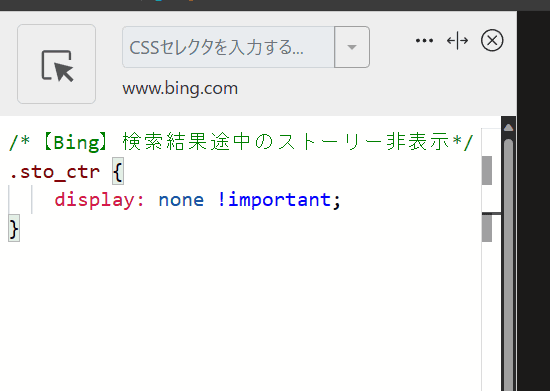
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
/*【Bing】検索結果途中のストーリー非表示*/
.sto_ctr {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当にBing検索します。僕の場合、CSS導入前は「ナポリタン」の検索結果に表示されました。表示される時と表示されない時があります。
一度CSSをオフにした状態で、色々検索してみて「ストーリー」が出るページを開くといいかなと思います。CSSをスタイルシートに書き込んで、CSSをオンオフしたら、どんな感じで変わったか比較しやすいと思います。
CSS導入後は、どの単語で検索しても表示されなくなります。綺麗な検索結果になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分を、まとめて全削除するCSS記事を公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の検索結果に表示される「ストーリー」を非表示にするCSSでした。
皆さんのもとに、ごちゃごちゃしていない穏やかな検索結果が訪れるといいな…と祈っております。