【Bing】検索結果の「コレクションを探索」を消すCSS

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果の右側サイドバーに表示される「コレクションを探索」を非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
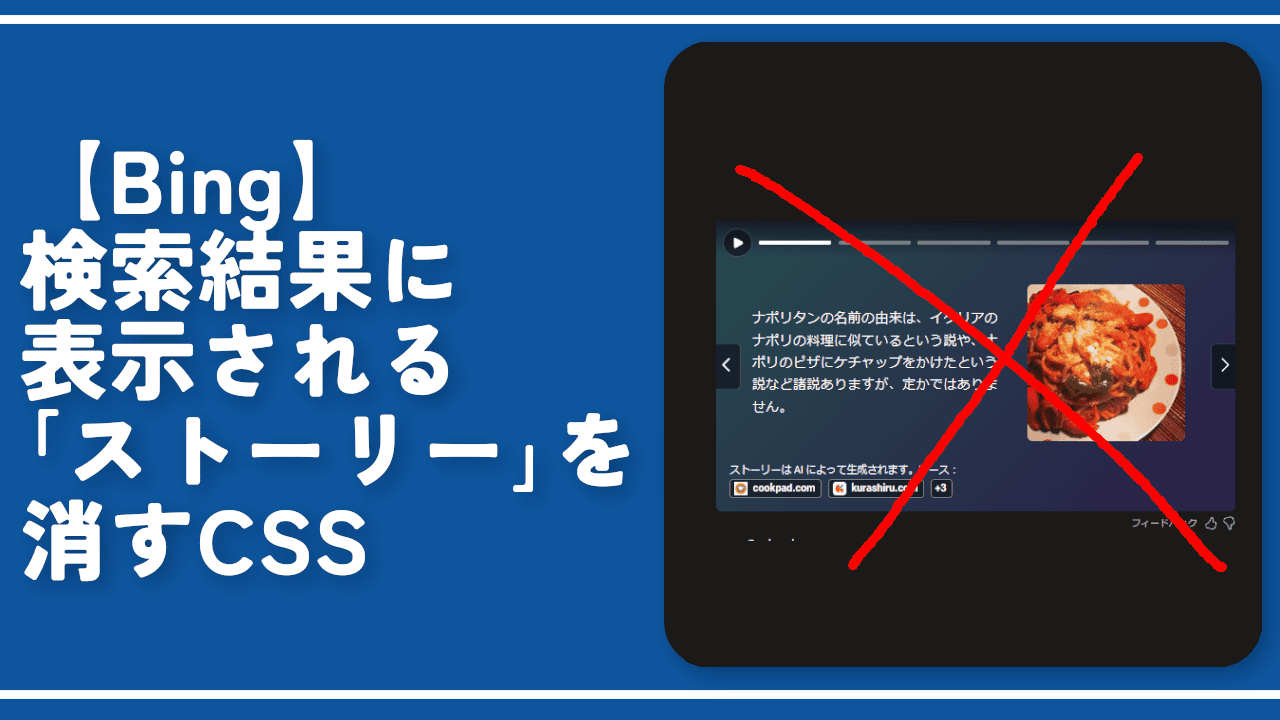
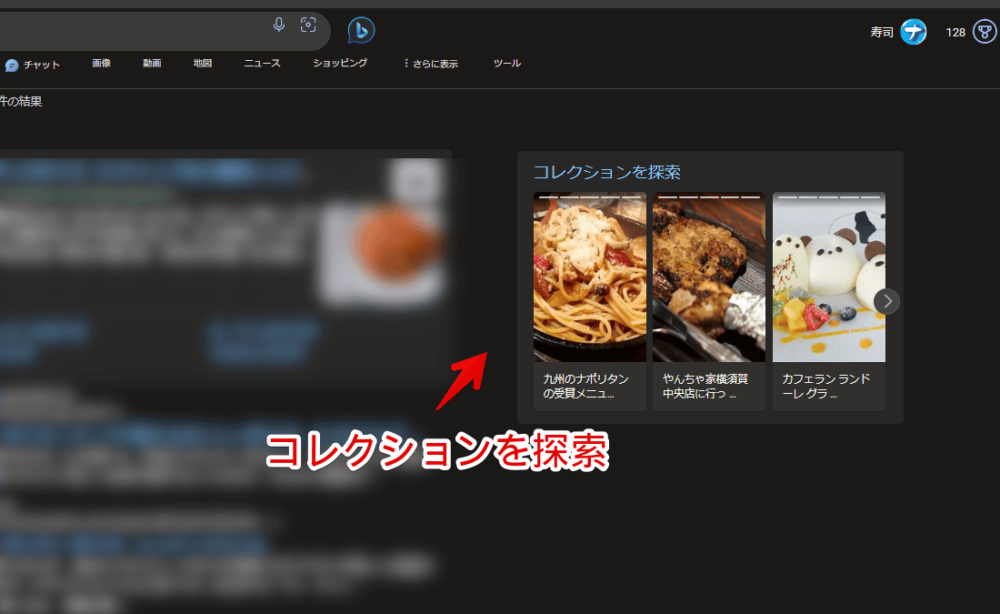
「Bing」で検索していると、検索結果の右側に「コレクションを探索」という項目がありました。「Instagram」のストーリーみたいな感じで画像が並んでいて、クリックすると専用のポップアップが表示されました。画像と記事へのリンクが書かれていました。

CSSを利用することで、自身の環境上で消せます。見た目上隠すだけで、他人には影響しません。いつでもオンオフできます。本記事は、拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
検索結果右側の「コレクションを探索」を非表示にするCSS
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

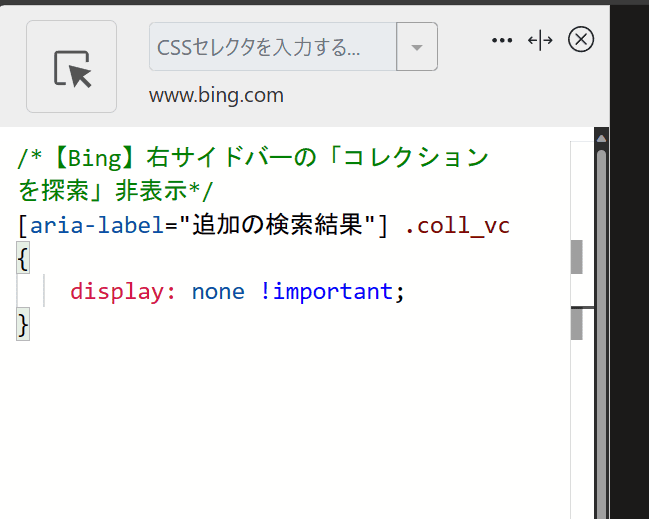
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。こちらに以下のコードを書き込みます。
/*【Bing】右サイドバーの「コレクションを探索」非表示*/
[aria-label="追加の検索結果"] .coll_vc {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
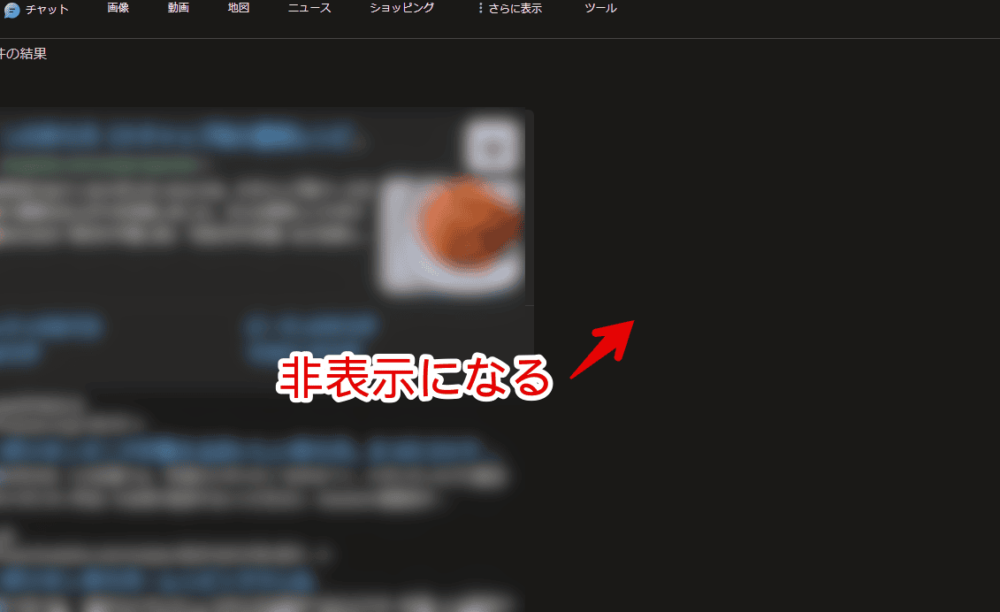
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
適当にBing検索します。表示される時と表示されない時があるので、表示される時を探すのが大変です。僕の場合、CSS導入前は「ナポリタン」で表示されました。CSS導入後は、何も表示されません。スッキリしていい感じです。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
他のサイドバー項目を非表示にする記事紹介
他にも検索結果のサイドバーに表示される項目を非表示にする記事を書いています。「コレクションを探索だけじゃ物足りない!もっと綺麗にしたい!」という方は、参考にしてみてください。
- 【Bing】検索候補右側にある関連キーワードや「他の人は」を消すCSS
- 【Bing】サイドバーの「Bingチャットに質問する」を消すCSS
- 【Microsoft Bing】検索結果サイドバーのAIチャットを消す方法
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分を、まとめて全削除するCSS記事を公開しています。ちまちま各記事を見て実行するよりも、一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の検索結果の右側サイドバーに表示される「コレクションを探索」を非表示にするCSSでした。
「Bing」は気づかぬうちにどんどん新しい要素を追加したり、既存のコンテンツを削除したりするので、追い付くのが大変です。僕が日頃から「Bing」を使っているならすぐに気づけるんですが、いかんせん全く使っていないので、気づくのが遅れます。というか気づきません。