【Bing】サイドバーの関連キーワードを非表示にする方法

この記事では、PC版「Microsoft Bing」の検索結果の右側に表示される「関連キーワード」を非表示にするCSSについて書きます。
PCウェブサイト版「Microsoft Bing」で検索した時、検索する単語・状況によっては検索結果の右側サイドバーに「関連キーワード」が表示される時があります。
自身が検索した単語に追加で関連するキーワードが表示されます。クリックで検索してくれます。
例えば、「Pixel 6a」と検索したら「Pixel 6a いつ」、「Pixel 6a 仕様」といった感じで表示されます。人によっては不要かもしれません。
CSSを利用することで自身の環境上で消せます。見た目上隠すだけで他人には影響しません。いつでもオンオフできます。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
関連キーワードを非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
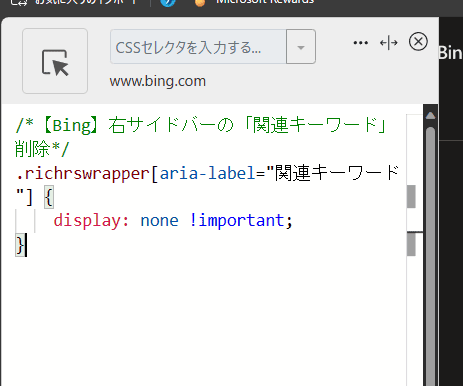
こちらに以下のコードを書き込みます。
/*【Bing】右サイドバーの「関連キーワード」削除*/
aside[aria-label="追加の検索結果"] :is(.b_rrsr,.richrswrapper[aria-label="関連キーワード"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
適当にBing検索します。試しに僕が持っているスマホ「Pixel 6a」と検索してみます(【2025年1月追記】現在はGoogle Pixel 7a)
通常なら検索結果の右側に「関連キーワード」が表示されますが、CSSを適用した後だとごっそり非表示になります。どの単語で検索した時も消えるはずです。スッキリします。

「関連キーワード」以外のサイドバー検索結果はこれまで通り表示します。例えばウィキペディアなどの情報です。

以下の2記事を参考にしてみてください。全部適用することでサイドバーがすっきりします。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の検索結果に表示される右側サイドバーの「関連キーワード」を非表示にするCSSでした。
「Google Pixel 6a」いいですよね。コスパもよく性能もそこそこで大満足です。2023年05月には「Google Pixel 7a」を購入しました。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン