【Bing】検索結果の「話題のコンテンツ」を非表示にする方法

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果に表示される「話題のコンテンツ」項目を非表示にする方法について書きます。
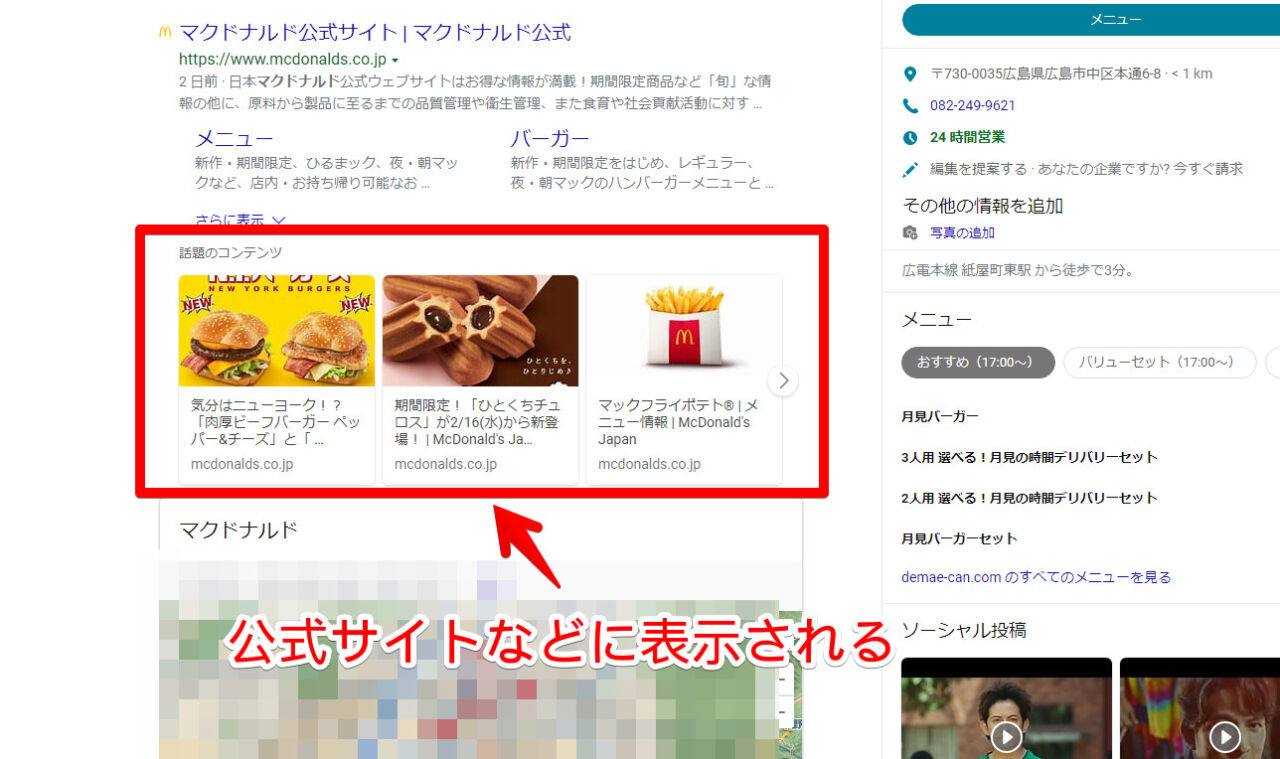
本記事で紹介するCSSを使えば、「Microsoft Bing」の検索結果で公式サイトなどのコンテンツ内に表示される「話題のコンテンツ」やサムネイル一覧項目を非表示にできます。
主に公式サイトのコンテンツ内に表示されます。
そのサイトの中にニュース項目や画像が一覧である場合に表示されるようになっています。例えば、「マック」、「オタフクソース」、「キューピー」などです。これらの企業サイトが出るであろう単語で検索するとヒットします。

僕は自分の興味のない分野の流行り・話題にはあまり関心がなく、見たくなった時もニュースサイトを利用するので検索結果の「話題のコンテンツ」は不要です。
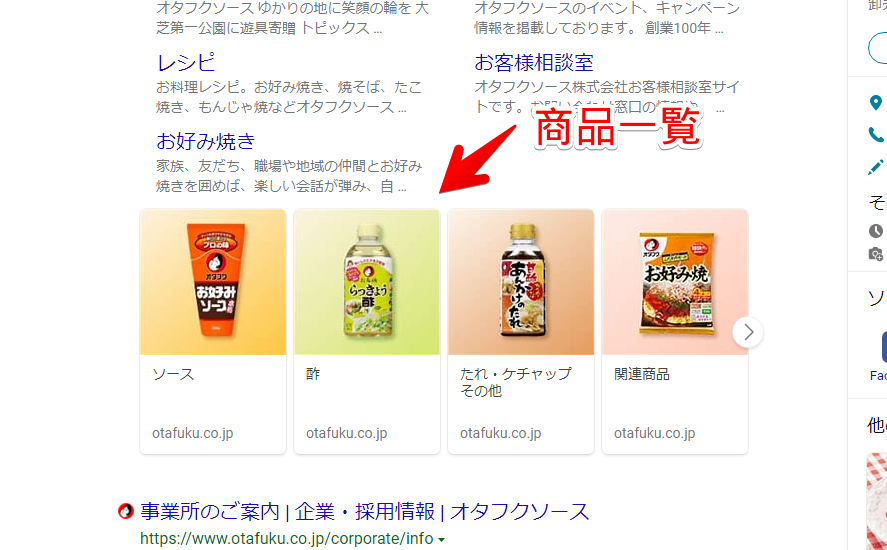
「話題のコンテンツ」ではなく商品一覧がある場合はそちらがタイル形式で表示される場合もあります。これも僕にとっては不要です。直接サイトにアクセスするので余計なスペースです。

ウェブサイトのデザインを変えられるCSSを利用します。自身の環境上だけで他人には影響しません。いつでもオンオフできます。
僕と同じように純粋な検索結果だけが欲しい方参考にしてみてください。検索結果がスッキリします。公式サイト内のコンテンツを削除するだけでニュース項目は非表示にしません。
拡張機能を適用できるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
検索結果の「話題のコンテンツ(タイル)」を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
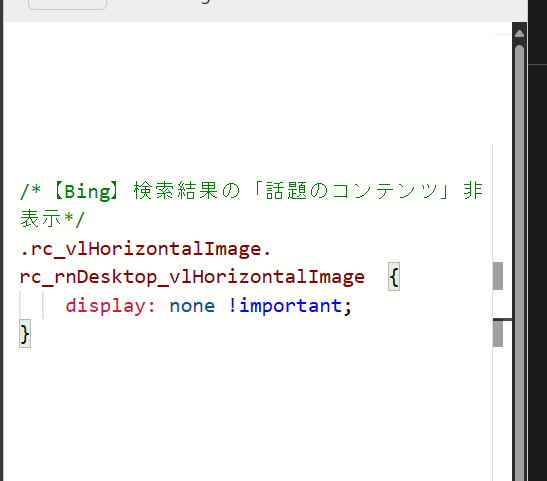
以下のコードを書き込みます。
/*【Bing】検索結果の「話題のコンテンツ」非表示*/
.rc_vlHorizontalImage.rc_rnDesktop_vlHorizontalImage {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
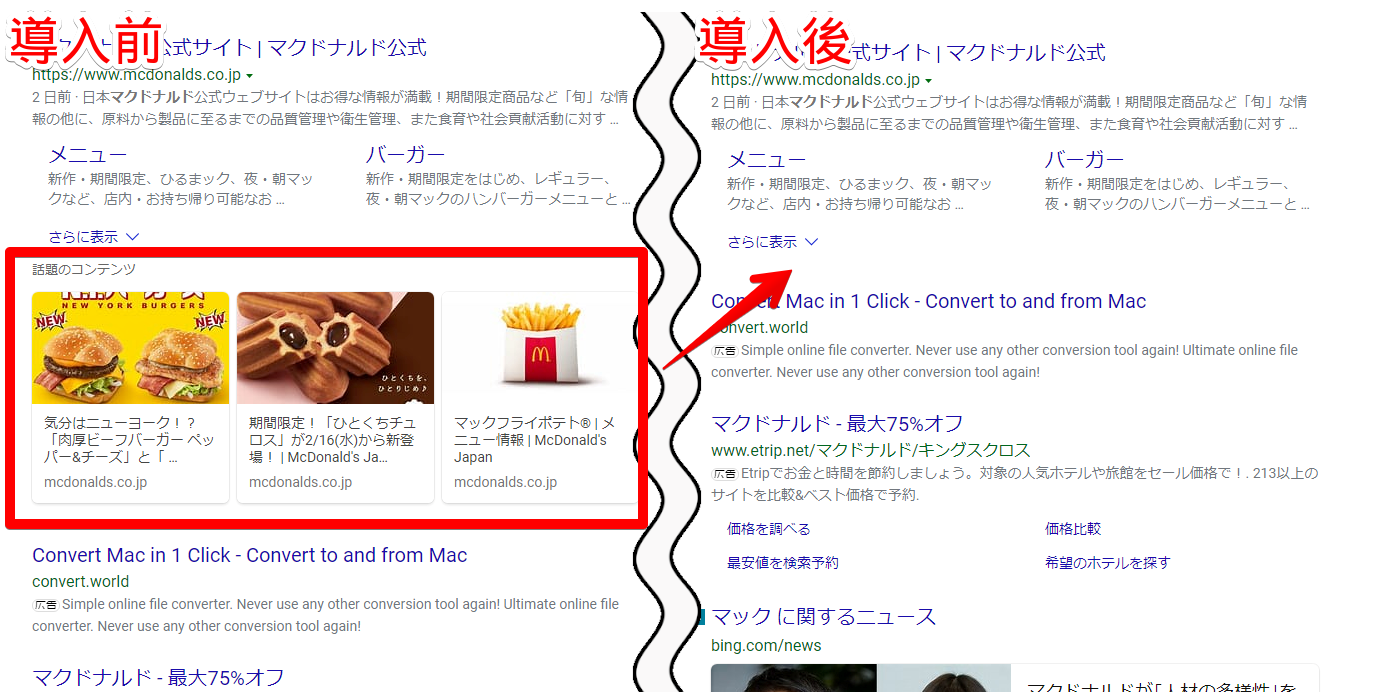
ちゃんと消せたか確認するために「マック」で検索してみます。
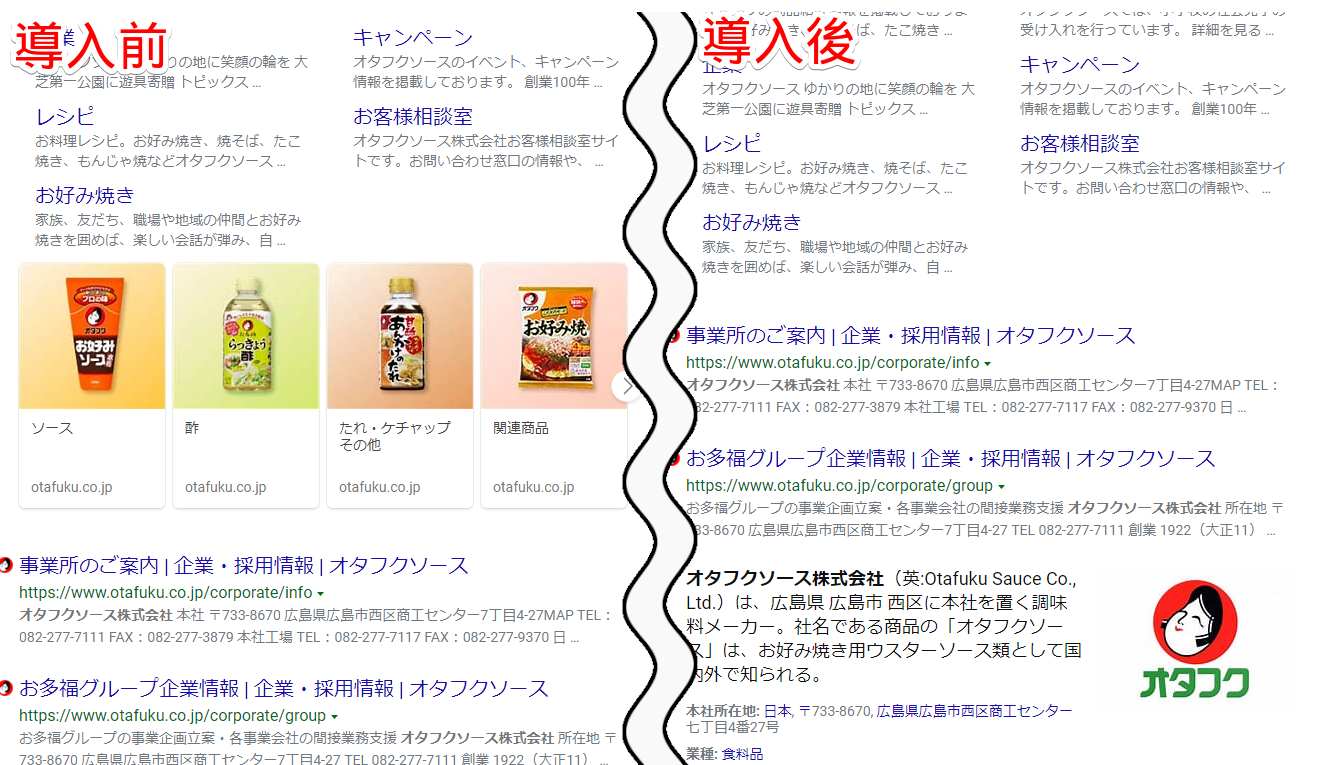
導入前は公式サイトの下に表示されていましたが、導入後は綺麗に消えます。その分スペースを詰めてくれるので1ページに入る情報量が増えます。

画像がタイル形式で表示されている場合でも同様に消えます。(例:オタフクソース)

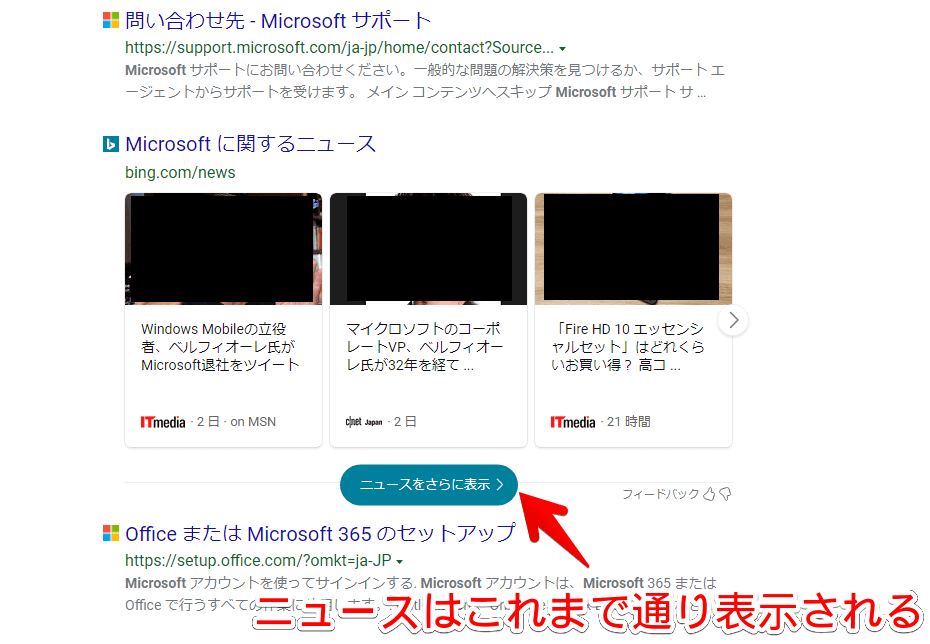
色々なサイトが混ざり合ったニュース項目は非表示にしません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方、参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」の検索結果に表示される「話題のコンテンツ」項目を丸々非表示にする方法でした。
最近マックを食べていないので久々に食べたいですねぇ…。「業務用のポテトフライ」とかどうなんですかね。
僕ポテトフライが食べたいが故にマックに行くみたいなところがあるので、業務ポテトでもマックに近いくらい美味しかったらそっちでも全然アリですね。
【2025年1月追記】無事、業務スーパーの1kgポテトを定期的に補充するようになりました(笑)
油で揚げないといけないという手間はありますが、全然安くて味も美味しく最高です。業務スーパーの買うようになってから逆にマックのポテト食べなくなりました。「どーせ家にポテトあるし、バーガーだけでいいか」ってなってます。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン