【Bing】検索結果の「ニュース」項目を非表示にする方法

この記事では、PC版「Microsoft Bing」の検索結果に表示される「ニュース」項目を非表示にする方法について書きます。
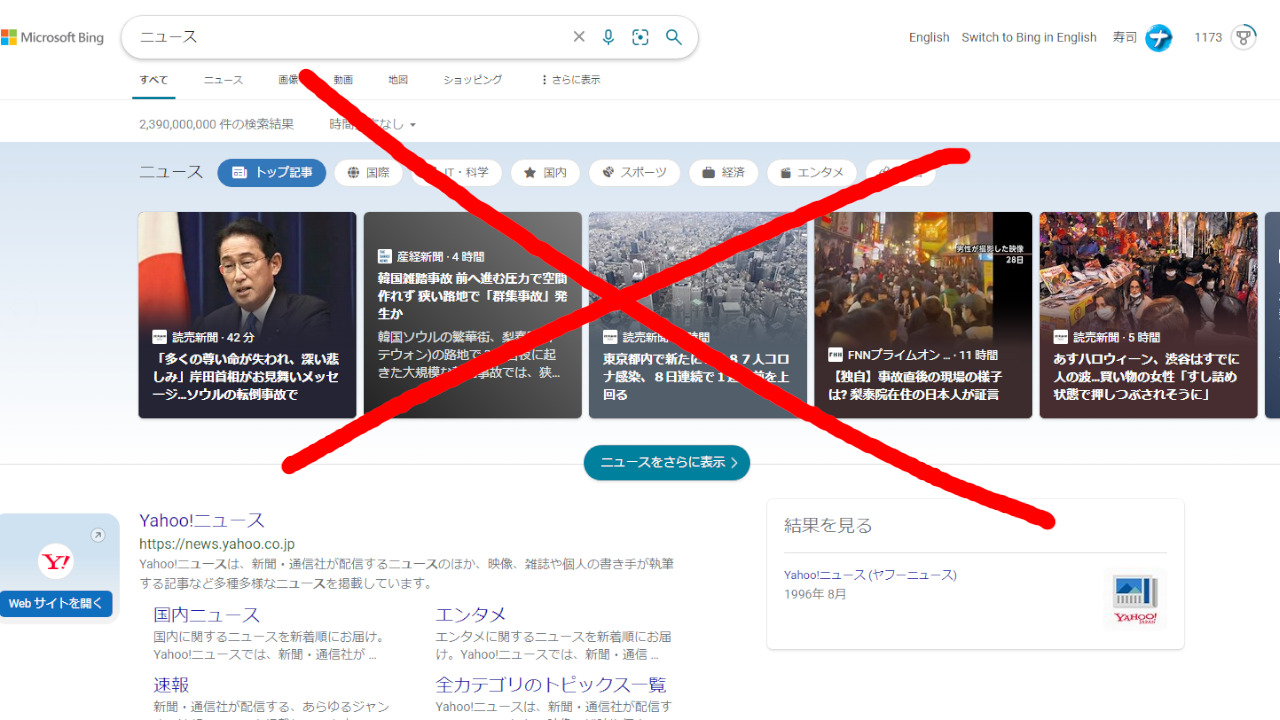
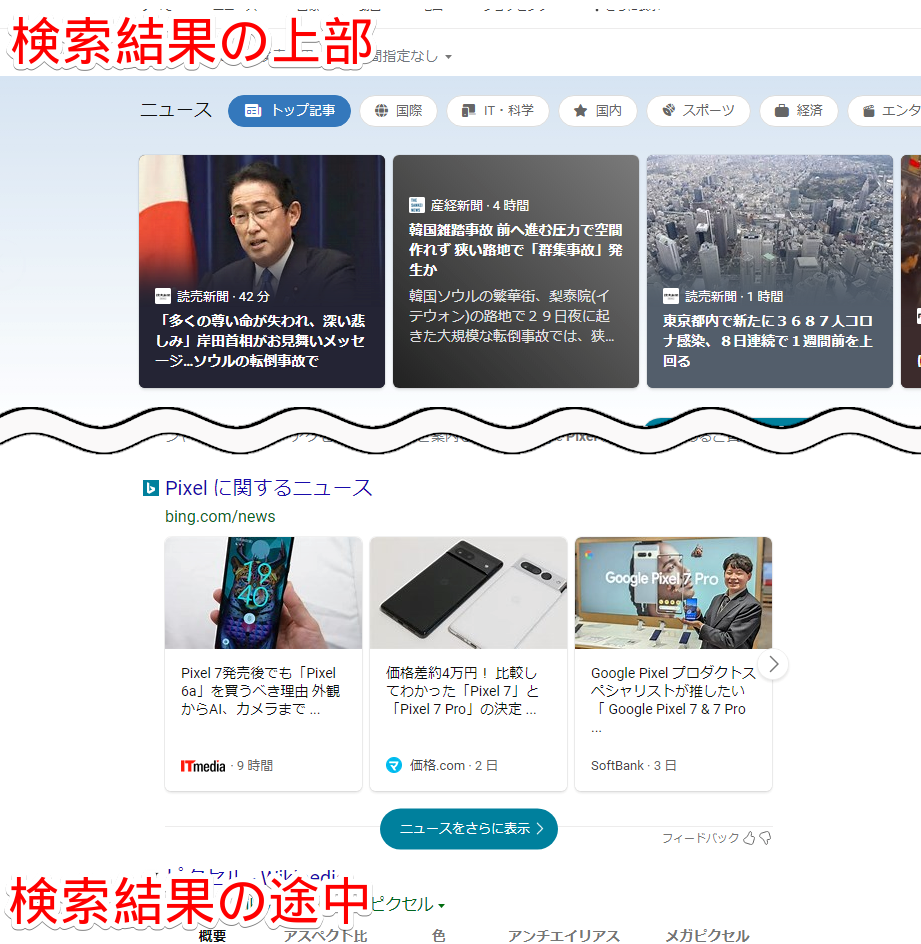
「Microsoft Bing」のニュース項目とは検索した単語に関連する最近のニュース(ネット記事)がタイル状で表示されるコンテンツのことです。検索結果の上部、あるいは中間に表示されます。
例えば、「Pixel」と検索したら「Pixelに関するニュース」が表示されます。クリックでサイトを開きます。「ニュースをさらに表示」を押すとニュースページに移動します。

本記事のCSSを使うことで上部・中間の両方を削除できます。「ニュースはスマホのニュースアプリで見るからPCから検索した時は表示しなくていい!」といった方参考にしてみてください。
タイルで表示されたニュースコンテンツだけを非表示にします。検索結果に表示されるニュースサイトを非表示にするわけではありません。
ただし、Bing側のアップデートでいつの間にか使えなくなっている場合があります。僕は普段Bingを使わないのでいつの間にか使えなくなっていた場合は問い合わせしていただければ幸いです。僕ができる範囲だったら修正します。
本記事は拡張機能を導入できるPCブラウザ専用です。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」などのCSSを適用できる拡張機能を既に導入している前提です。
検索結果の「ニュース」を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。上部と中間の両方を消すコードです。
/*【Bing】検索結果の「ニュース」非表示(2025年01月20日修正)*/
#b_results>:is(li.b_nwsAns, .b_richnews,li.b_ans:has(>.feeds)) {
display: none !important;
}
/*【Bing】検索結果上部の「ニュース」非表示*/
#ans_nws {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
検索結果上部のニュース
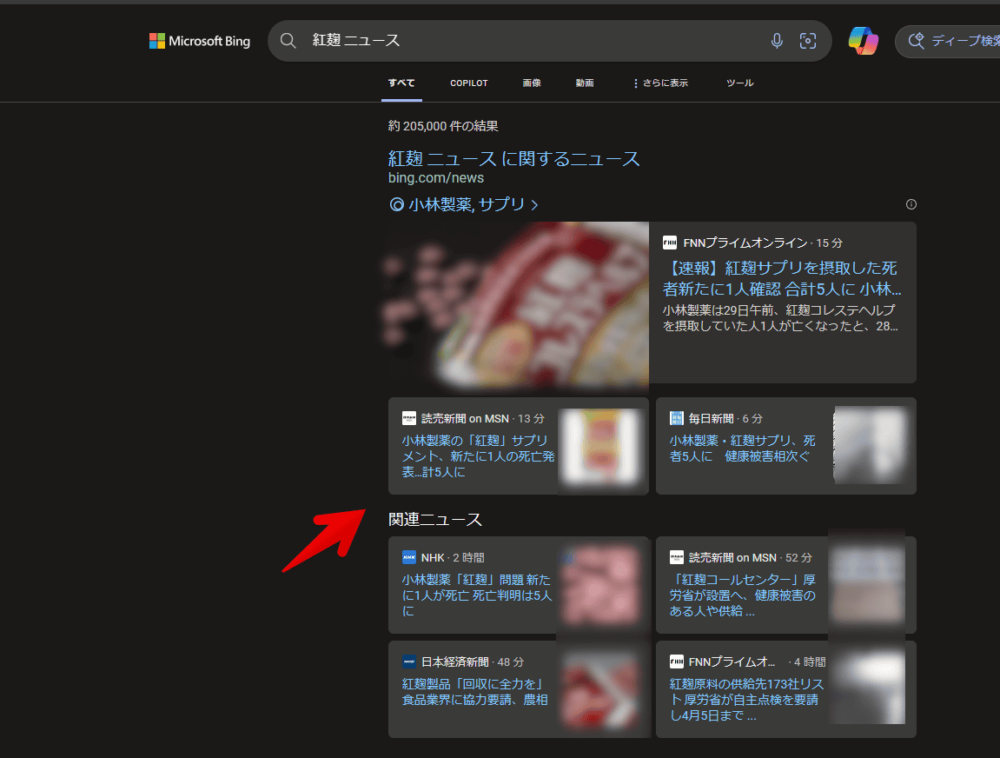
恐らく「ニュース」で検索すると上部に最近起こったニュース記事が表示されると思います。CSS適用後は表示されません。

2024年3月29日に長方形のタイル型でも同様に非表示にするようCSSを修正しました。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
検索結果中間のニュース
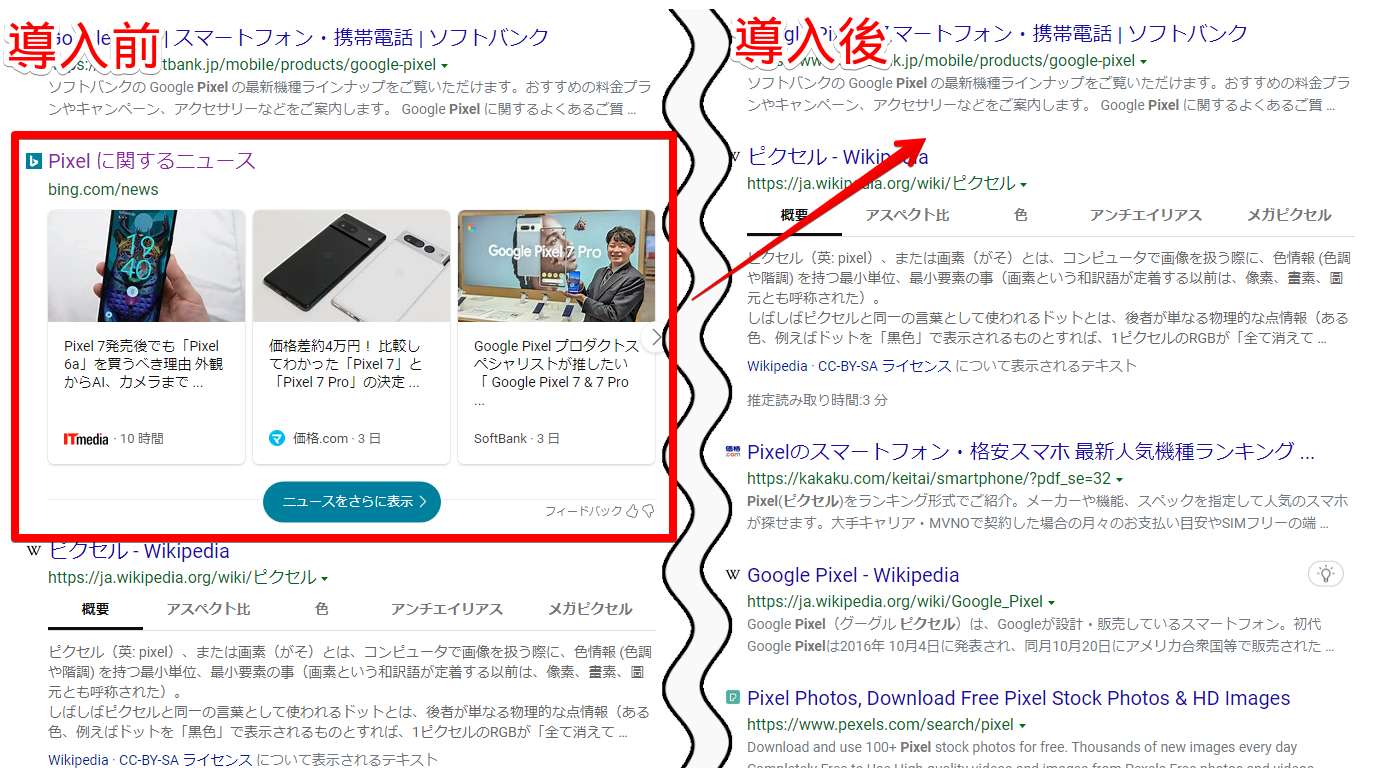
基本的にはこちらの形のニュースをよく目にすると思います。「Pixel」で検索すると検索結果の途中に「Pixelに関するニュース」といった感じで表示されます。
CSS導入後は非表示になります。

公式サイト下に表示される「話題のコンテンツ」は非表示にしません。

非表示にしたい場合は下記記事を参考にしてみてください。同じくCSSで消せます。
検索結果中間の興味深い読み物
2025年1月に確認したところ、検索結果の途中に表示されるニュースとはまた別で「興味深い読み物」という項目が表示されることに気づきました。

上記で紹介しているCSSを更新して合わせて消すようにしました。もしかしたらHTMLを見た感じ「興味深い読み物」って名前じゃなくて別の名前になっているかもです。検索した単語に応じて中身が変わるような印象を受けました。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方、参考にしてみてください。
感想
以上、PC版「Microsoft Bing」の検索結果に表示される「ニュース」項目を非表示にする方法でした。
テレビは全く見ないので世間にはめっぽう疎いです。俳優(男優・女優)なんか特に分かりません。佐藤健さんがちょーかっこいいいくらいしか分かりません。「るろうに剣心」いいですよね…。かっこいい…。
- 【Bing】検索結果の「レシピ」を非表示にする方法
- 【Bing】検索結果の「ビデオ(動画)」を非表示にする方法
- 【Bing】検索結果の途中にある「画像」を非表示にする方法
- 【Bing】検索結果の「マップ」項目を非表示にする方法
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン