【Bing】検索結果の広告・スポンサー記事を非表示にするCSS

この記事では、PC版「Microsoft Bing」の検索結果に表示される広告(スポンサー)記事を非表示にする方法について書きます。
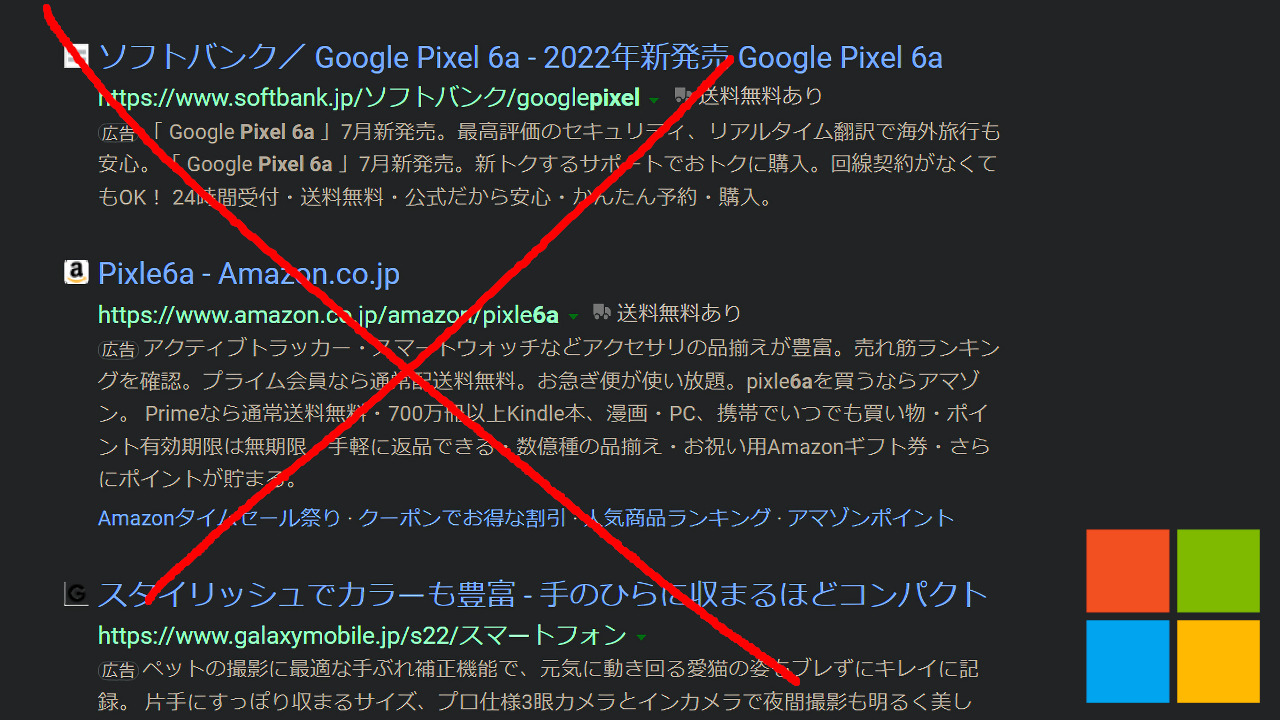
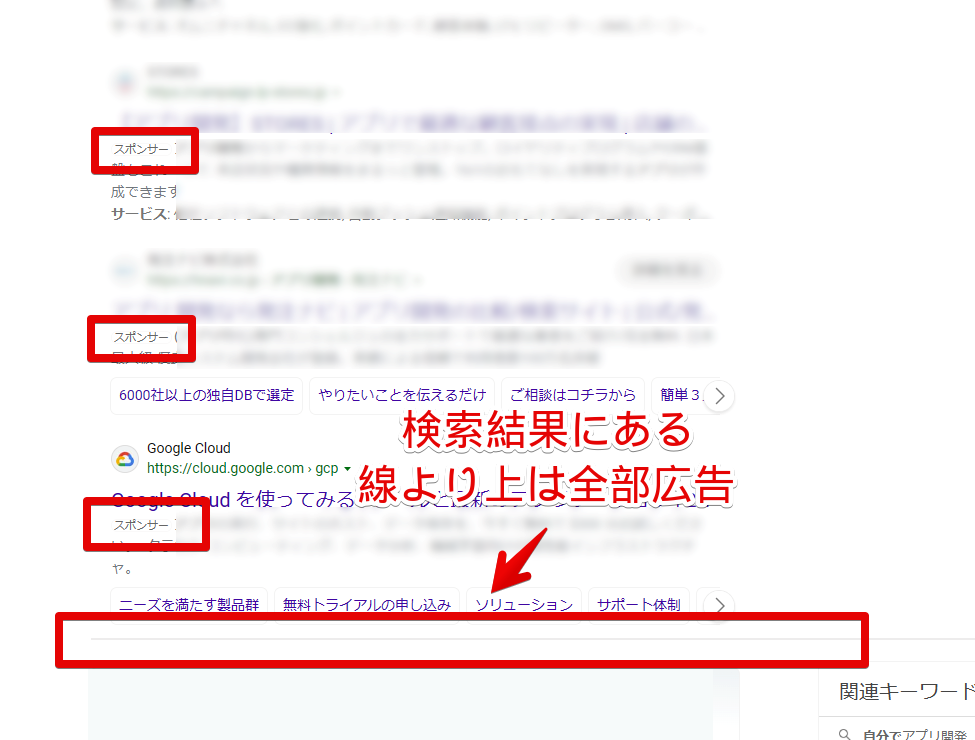
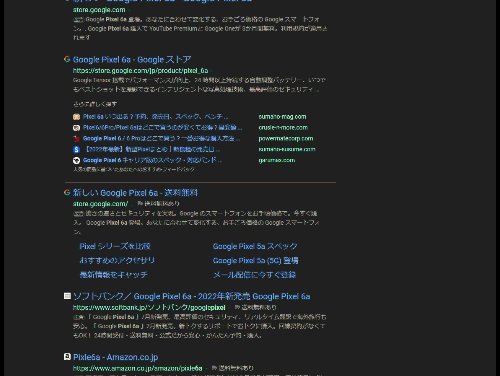
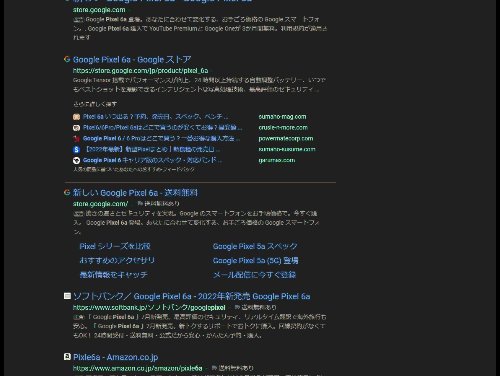
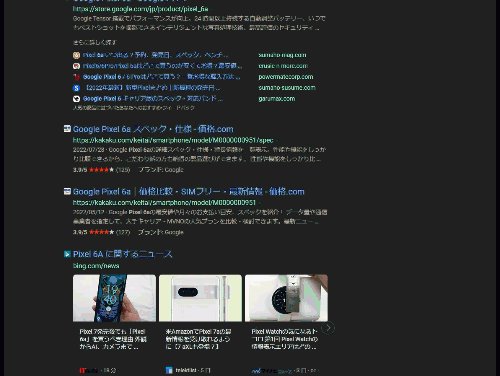
「Microsoft Bing」上で検索する単語・状況によっては検索結果の途中に広告(スポンサー)記事が表示されます。記事タイトルの下に「スポンサー」と書かれている記事は全て広告です。
検索結果の一番上から横線があるところまでは全てスポンサー記事です。

広告といっても読者が検索した単語に関連する広告記事なので大外れではないんですが、人によっては邪魔かもしれません。CSSを使うことで消せます。いつでもオンオフできます。
本記事は広告ブロッカーを導入していない方向けです。「uBlock Origin」や、「Vivaldi」の内蔵広告ブロッカーなどを利用している方はそもそもブロックしてくれると思います。
拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
検索結果の広告記事を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
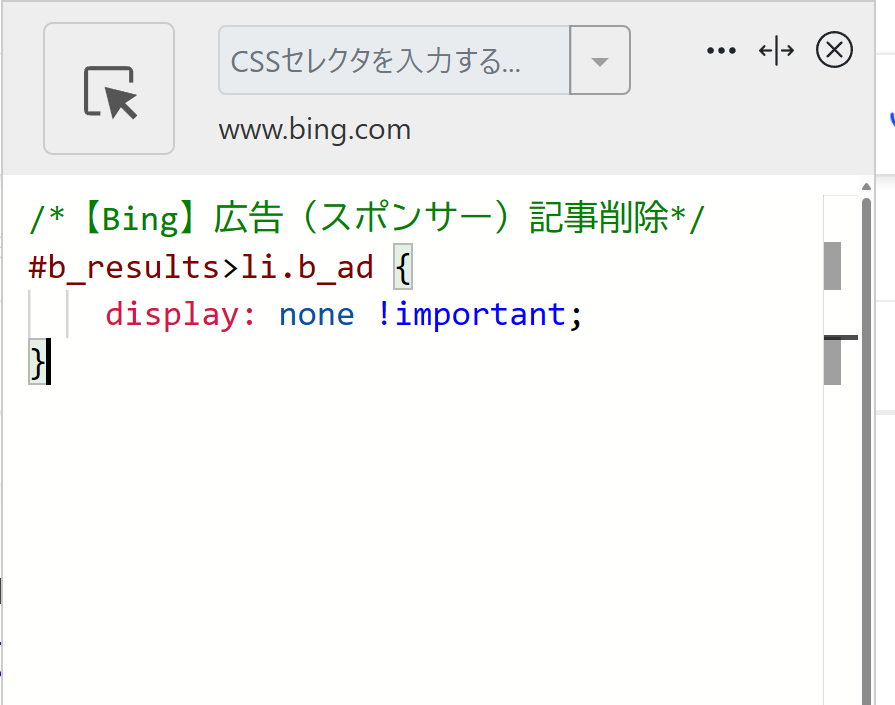
以下のコードを書き込みます。
/*【Bing】広告(スポンサー)記事削除*/
#b_results>li.b_ad {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
適当にBing検索します。検索結果上部にちらほら表示されるスポンサー(広告)記事が非表示になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方参考にしてみてください。
感想
以上、PC版「Microsoft Bing」の検索結果に表示される広告(スポンサー)記事を非表示にする方法でした。僕自身広告は別にOKなんですが検索結果は純粋な状態を楽しみたい派です。
関係ないんですが、本記事を書いたのが2022年のハロウィンだったので当時Amazonで「チロルチョコ 詰め合わせ」を購入していました。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン