【Bing】検索結果の「〇〇を見る」項目を非表示にする方法

この記事では、PC版「Microsoft Bing」の検索結果の上部、あるいは途中で表示される「〇〇を見る(ショッピング)」項目を非表示にする方法について書きます。
本記事で紹介するCSSを使えば「Microsoft Bing」の検索結果に表示される「〇〇を見る」項目をごっそり非表示にできます。
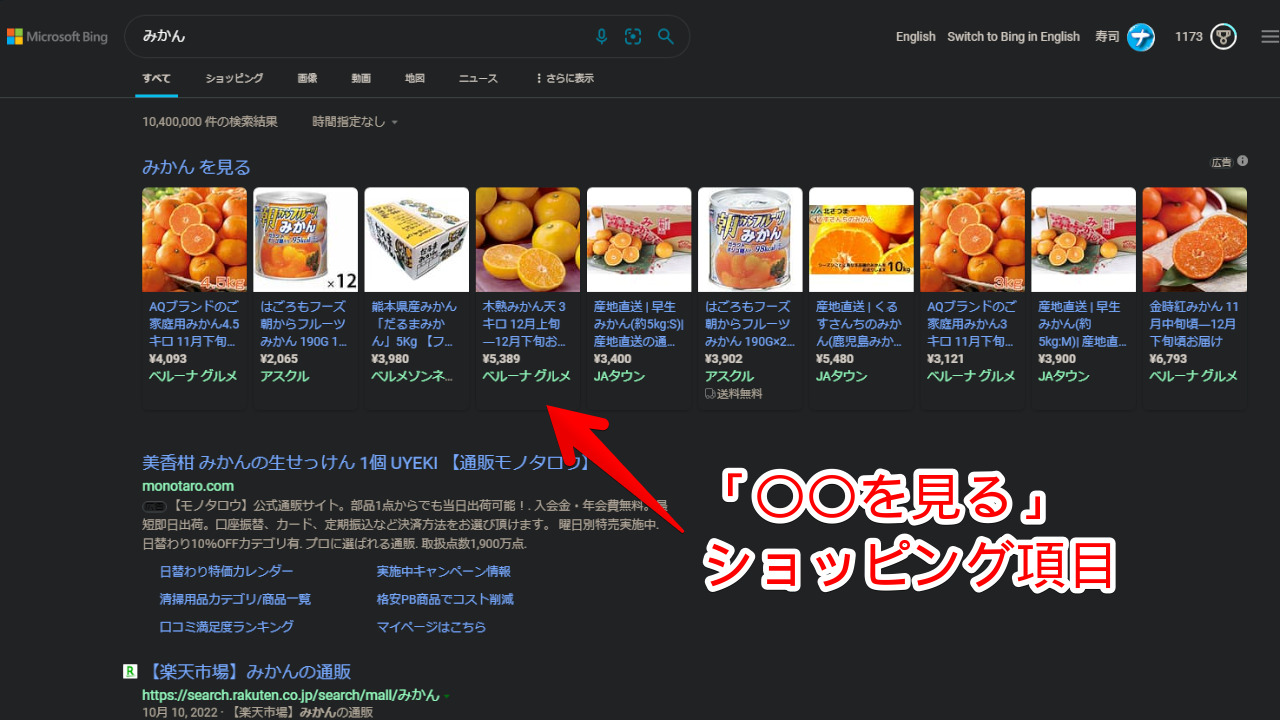
例えば、「みかん」と検索したら上部に「みかんを見る」と表示されて、各ショッピングサイトの商品が一覧で表示されます。クリックでそのサイトを開きます。

「〇〇を見る」のタイトルをクリックすると「ショッピング」ページを開きます。
ショッピングを助けてくれる便利な機能ですが人によっては不要です。僕はネットで買い物するときは「Amazon」、あるいはそのブランドの公式サイトと決めているので検索結果のショッピングなんて邪魔です。
ここに表示されている商品が安いというわけでもなさそうです。どういった仕組みで表示されているのか初心者の僕には分かりませんが、ここだけを見て買い物するのは、損しそうです。
僕と同じように純粋な検索結果だけが欲しい方参考にしてみてください。いつでもオンオフできます。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
検索結果の「〇〇を見る」を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
以下のコードを書き込みます。
/*【Bing】検索結果上部の「〇〇を見る」非表示*/
.b_poleContent>li.b_adLastChild.b_PolePAContainer {
display: none !important;
}
/*【Bing】検索結果途中の「〇〇を見る」非表示*/
li.b_ans.b_mop:has(a.sa_salink[aria-label*="ショッピング アイテムをすべて表示"]) {
display: none !important;
}「〇〇を見る」系の項目は検索結果の上部と途中に表示される場合があります。上記CSSは両方を除外するようにしています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
適当にBing検索します。試しに「みかん」で検索してみます。
何回か試してみたんですが、同じ単語でもショッピング項目が表示される場合とされない場合がありました。どういったアルゴリズムなのか不明です。ランダムで表示しているのかなぁ。
導入前は上部に表示されていましたが、導入後は綺麗に消えます。

「りんご」で検索した場合上部ではなく途中に表示されました。これも非表示になります。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方、参考にしてみてください。
感想
以上、PC版「Microsoft Bing」の検索結果に表示される「りんごを見る」や「ナポリタンを見る」といったショッピング項目を非表示にする方法でした。
レシピを削除する方法も書いています。気になった方は参考にしてみてください。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン