【Bing】検索結果の「レシピ」を非表示にする方法

この記事では、PCウェブサイト版「Microsoft Bing」の検索結果の上部に表示される「レシピ」を非表示にする方法について書きます。
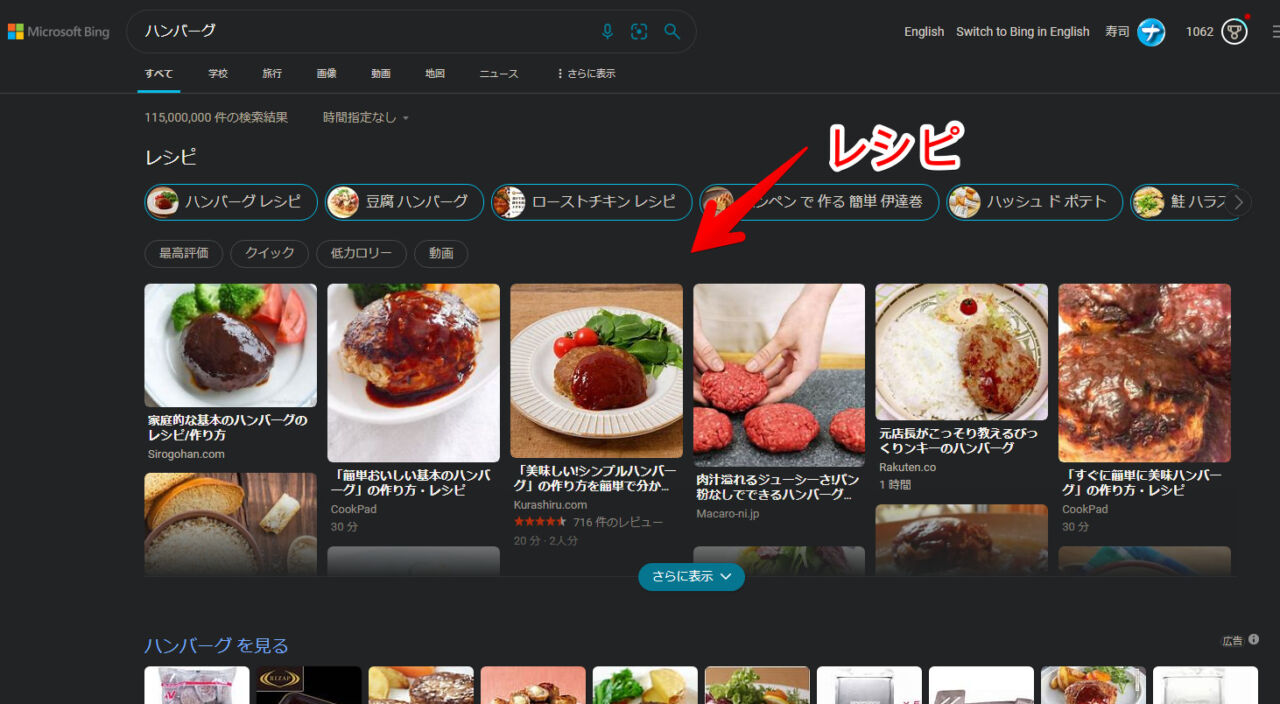
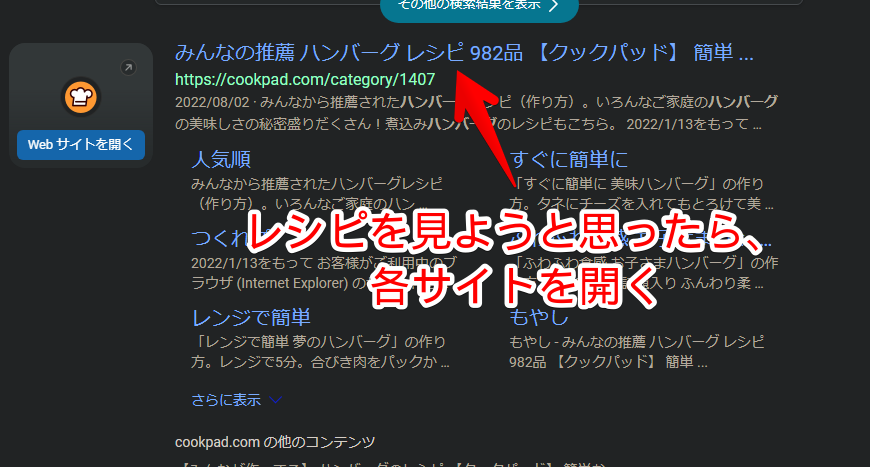
PCウェブサイト版「Microsoft Bing」で検索すると、単語によっては上部に「レシピ」項目という画像のサムネイル一覧が表示されます。
下記画像は「ハンバーグ」と検索した状態です。クリックすると作り方が記載されたサイト(記事)が開かれます。

調べた料理名のレシピにサクっとアクセスできる便利機能ですが、人によっては邪魔かもしれません。結構スペースを取っているので記事を見たい時に結構スクロールしないといけません。
「料理なんかしねぇ!余計なレシピの画像とかいらねぇ!」という方参考にしてみてください。あくまで上部の「レシピ」項目を削除するだけで検索結果自体のレシピサイトは除外しません。(クックパッドなど)
非表示ではなく高さの制限を縮めてスクロール量を減らすコードも紹介します(こちら)。検索結果の途中に表示される「レシピ」を消す方法も紹介します。
本記事はCSSを適用できる拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
検索結果の「レシピ」を非表示にするCSS
スタイルシートを開く
「Microsoft Bing」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
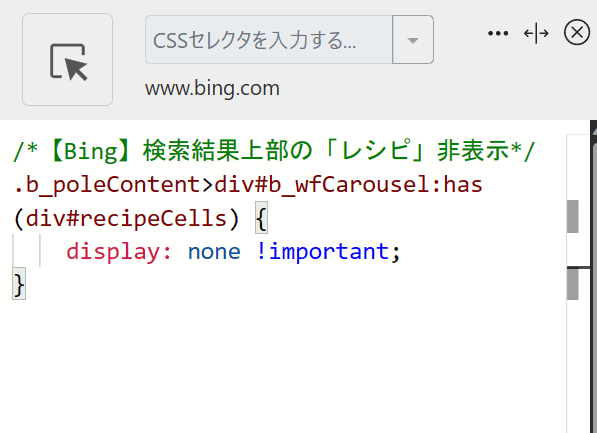
以下のコードを書き込みます。
/*【Bing】検索結果上部の「レシピ」非表示*/
.b_poleContent>div#b_wfCarousel:has(div#recipeCells) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.bing.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
適当にBing検索します。試しに「ハンバーグ」と検索してみます。
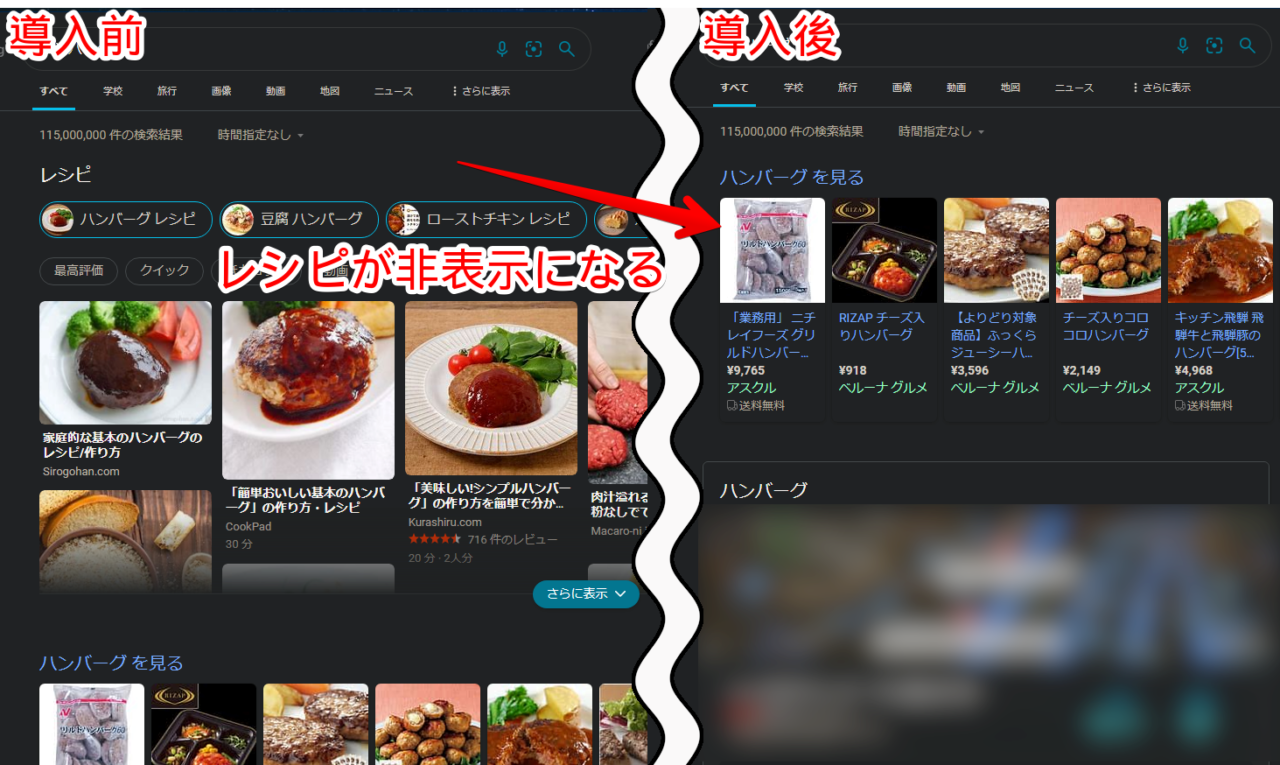
本来は上部にどかーんとレシピページが表示されますが、綺麗さっぱり消えます。これでスクロール量が減ります。

「ハンバーグを見る」といったショッピングページはそのまま表示します。
以下の記事を参考にしてみてください。同じようにCSSを使うことで非表示にできます。
「ポテトサラダ」でも試してみました。綺麗になくなっています。

レシピ(料理写真が一覧表示されている項目)を非表示にするだけです。
検索結果にある「クックパッド」などのサイトは表示するのでクリックでレシピを見れます。レシピが完全に見れなくなるというわけではありません。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.bing.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
「レシピ」を非表示ではなく高さを縮めるCSS
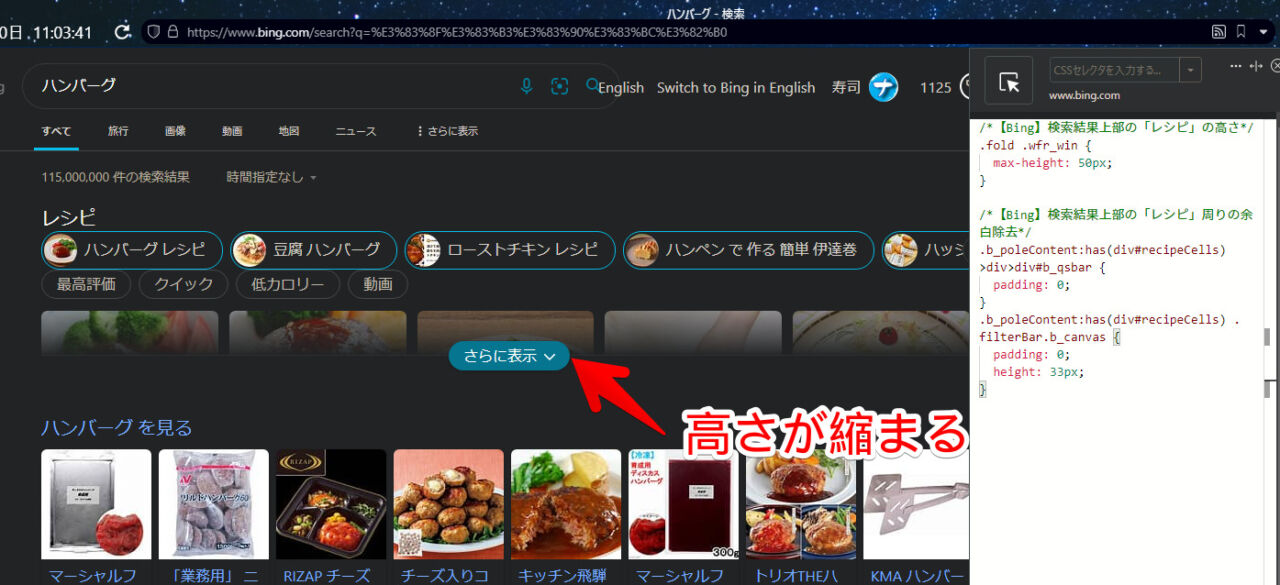
「レシピ項目の画像はたまに見たいから非表示ではなく高さを縮めたい!」という方は代わりに以下のCSSを使ってみてください。「50px」の数値で高さを調整できます。
/*【Bing】検索結果上部の「レシピ」の高さ*/
.fold .wfr_win {
max-height: 50px !important;
}
/*【Bing】検索結果上部の「レシピ」周りの余白除去*/
.b_poleContent:has(div#recipeCells)>div>div#b_qsbar {
padding: 0 !important;
}
.b_poleContent:has(div#recipeCells) .filterBar.b_canvas {
padding: 0 !important;
height: 33px !important;
}適用するとレシピ項目全体の高さが縮まります。
おまけで、下記画像の「ハンバーグ レシピ」、「豆腐 ハンバーグ」などの部分と「最高評価」、「低カロリー」といったボタンの余白を除去しています。

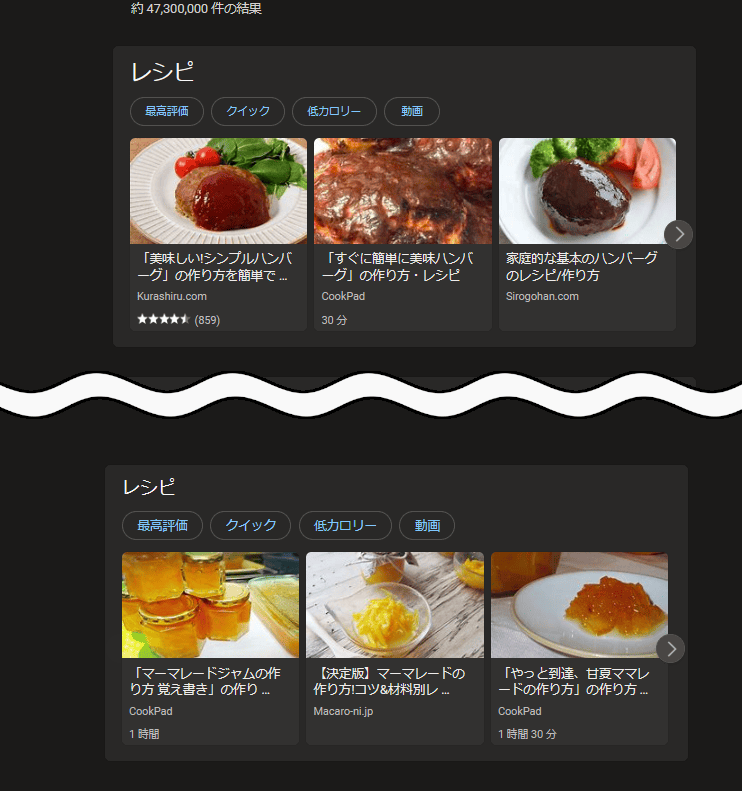
検索結果の途中に表示される「レシピ」を消すCSS
検索結果の上部ではなく途中途中に「レシピ」タイルが表示される時があります。「ハンバーグ」や「マーマレード」で表示されました。

非表示にしたい場合は以下のCSSを追加で書き込みます。上部のレシピを消すCSSと併用できます。
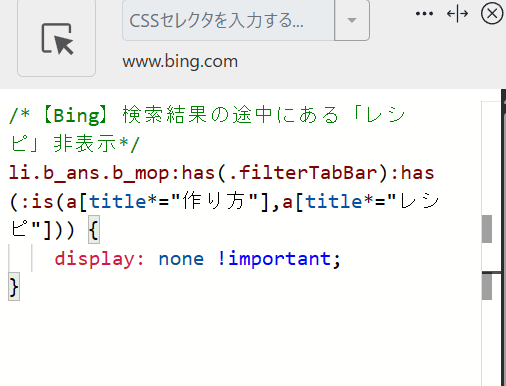
/*【Bing】検索結果の途中にある「レシピ」非表示*/
li.b_ans.b_mop:has(.filterTabBar):has(:is(a[title*="作り方"],a[title*="レシピ"])) {
display: none !important;
}
【おすすめ】まとめて検索結果の不要項目を消すCSS記事
「Microsoft Bing」の不要な部分をまとめて全削除するCSS記事も公開しています。ちまちま各記事を見て実行するよりも一気に非表示にしたい方参考にしてみてください。
感想
以上、PCウェブサイト版「Microsoft Bing」で料理名を検索した時に表示される「レシピ」を非表示にする、あるいは高さを縮める方法でした。
読者さんは料理できますか?できる方はすごいなぁと思います。僕はさっぱりです。千切りキャベツでニコニコ満足しちゃうような人です。
本記事で利用したアイコン:Microsoft – ファイルとフォルダ アイコン