【YouTube】各チャンネルページの「おすすめ」を非表示にするCSS

2023年11月20日から「YouTube」の各チャンネルページに「おすすめ」というタイル項目が表示されるようになりました。これまでは自分がカスタマイズした動画、再生リストなどが表示されていましたが、その上に新しくどかーんと表示されます。

動画投稿者側の場合、自分のチャンネルページで表示させないようにできます。詳しくは下記記事を参考にしてみてください。
本機能が実装された時全員一律で勝手にオンになった状態で導入されました。
記事更新時点(2024年12月)で既に1年以上経過しているため、設定からオフにしているユーチューバーさんも増えて遭遇率はそこまで高くないかもしれませんが、「それでも我慢できない!そもそも全員のチャンネルページで不要!消したい!」という方は本記事を参考にしてみてください。
視聴者側ではオンオフできる設定項目が用意されていません。CSSを利用することでウェブサイトの見た目上無理やり非表示にできます。
CSSを書き込んだブラウザ上の反映で他人には影響しません。PC画面をスクリーンショットなどで見せない限り、非表示にしたことが投稿者にバレることはありません。
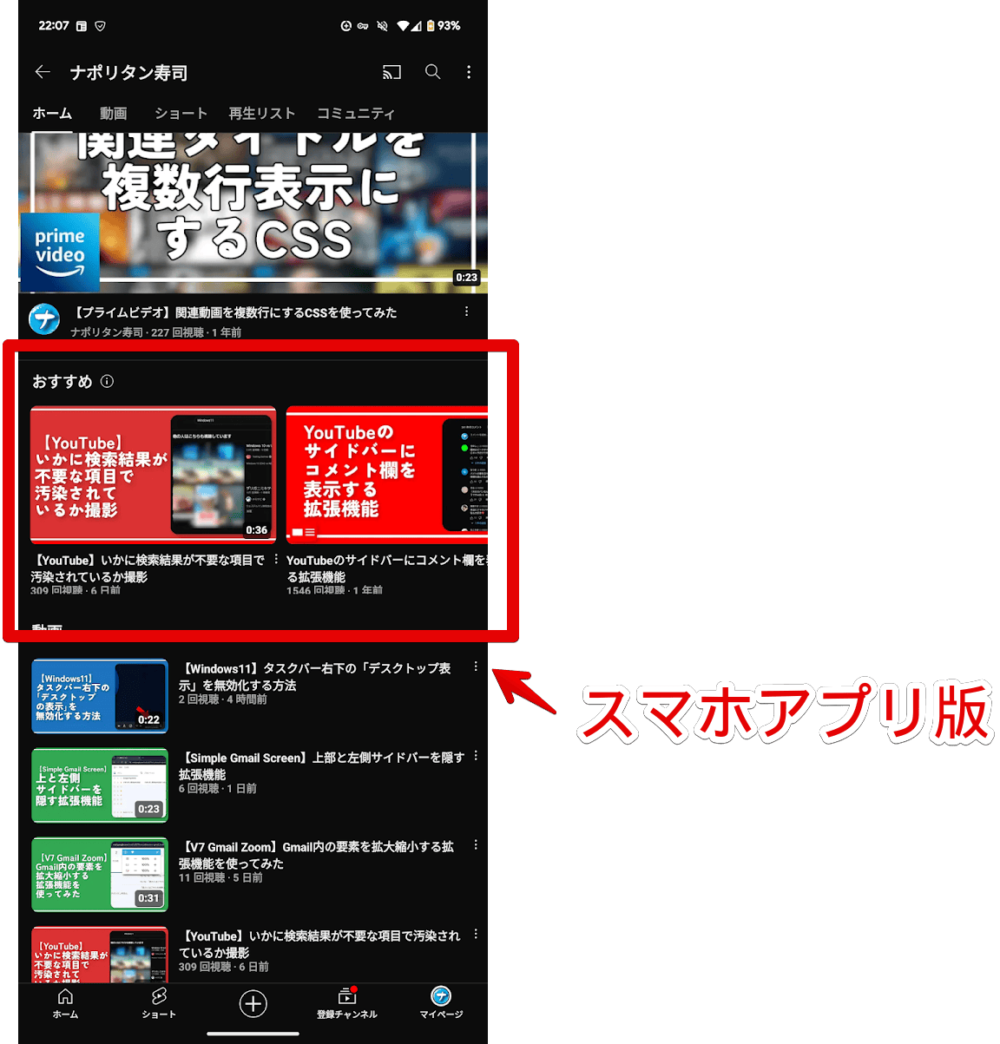
本記事は拡張機能を導入できるPCブラウザ向けです。スマホアプリ版から見た時も同様に「おすすめ」は表示されますが、スマホアプリにCSSは書き込めないのでできません。

インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
チャンネルページの「おすすめ」を非表示にするCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
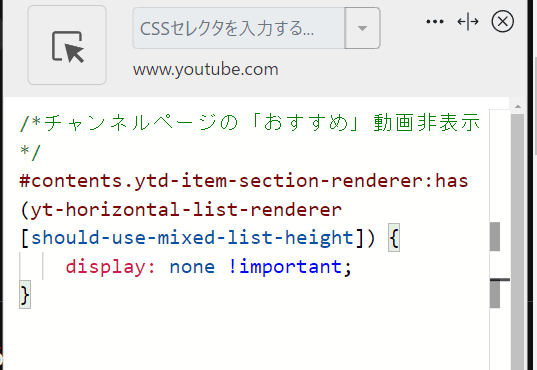
以下のコードを書き込みます。
/*チャンネルページの「おすすめ」動画非表示*/
#contents.ytd-item-section-renderer:has(yt-horizontal-list-renderer[should-use-mixed-list-height]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
誰でもいいので「おすすめ」を非表示にしていないチャンネルページにアクセスします。
僕のチャンネルは既に投稿者の僕自身が非表示にしたので、CSS導入に関わらず表示されないはずです。僕以外の誰かのチャンネルページを見てみてください。
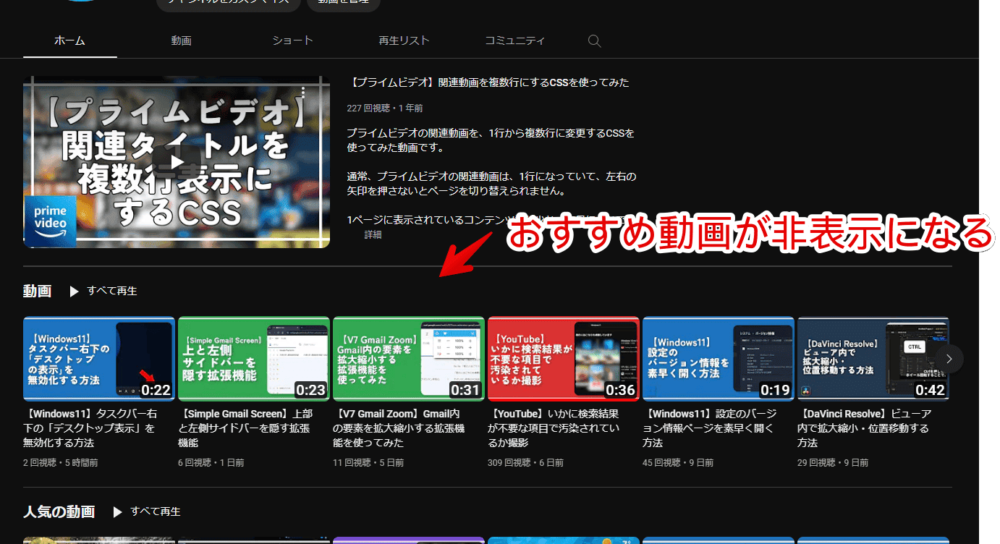
CSS導入後はホームタブの「おすすめ」動画セクションが非表示になっていると思います。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
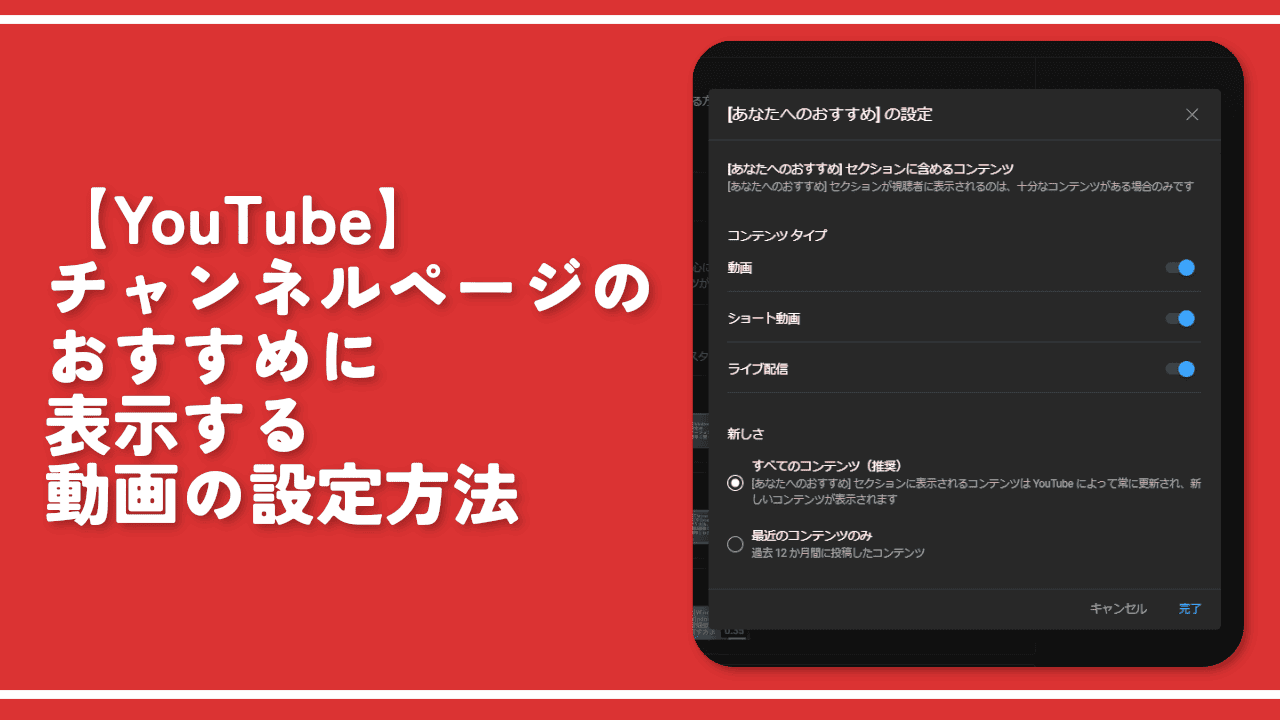
動画投稿者が自身のチャンネルページで「おすすめ」をオンオフする方法
冒頭にも紹介しましたが、動画の投稿者は自身のアカウントに限り非表示にできます。他人のチャンネルページを改造するといったことは当然できませんが、自身のチャンネルページ上で消したい場合は参考にしてみてください。。
非表示ではなく表示する内容をカスタマイズする方法も書いています。
自分では消せない他人のチャンネルについては本記事のCSSを使うことでひっそり見た目上非表示にできます。
【余談】CSSを使えば、「他の人はこちらも視聴しています」も消せる
CSSを利用することで検索結果の「他の人はこちらも視聴しています」、「他の人はこちらも検索」、「関連する検索から」、「あなたへのおすすめ」、「『〇〇』の最新の動画をお見逃しなく」、「未視聴のチャンネル」、「前に再生した動画」といった汚染項目も非表示にできます。
CSSをこれまで知らなかった人が聞いたら「えっ、ウェブページって自分でカスタマイズできるの!?」と驚かれるかもしれません。僕も驚きました。
「YouTube Studio」の制限、視聴回数、高評価率(低評価比率)、コメントの列を消すこともできます。
「Google」の「他の人はこちらも検索」もCSSで非表示にできます。
「Amazon」のヘッダーにある郵便番号やユーザー名をスクリーンショットに掲載しないよう非表示にしたり、送料部分の装飾をカスタマイズしてバカ高い送料を購入前に気づきやすくすることもできます。
感想
以上、PCウェブサイト版「YouTube」で、2023年11月から表示されるようになった各チャンネルページの「おすすめ」を視聴者側で非表示にするCSSでした。
「YouTube」×「CSS」関連の記事はいくつか書いています。