【YouTube Studio】変更を破棄と保存ボタンの位置を離すCSS

この記事では、PCウェブサイト版「YouTube Studio」にアップロードした動画の「カード」や「終了画面」を設定するポップアップ内にある「変更を破棄」ボタンを、左にずらして「保存」ボタンから引き離すCSSについて書きます。
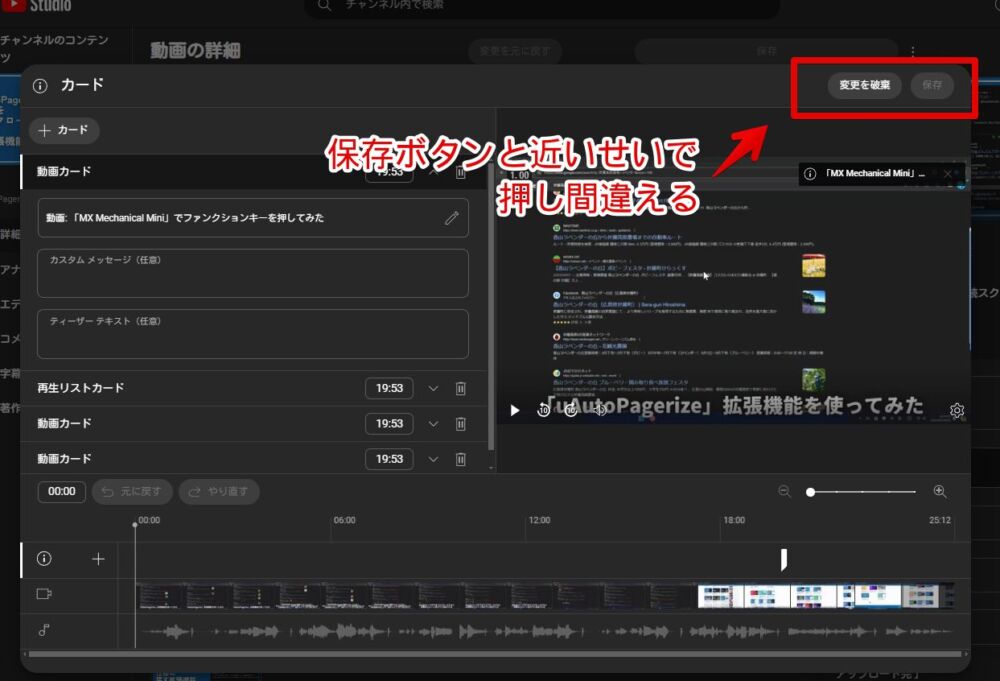
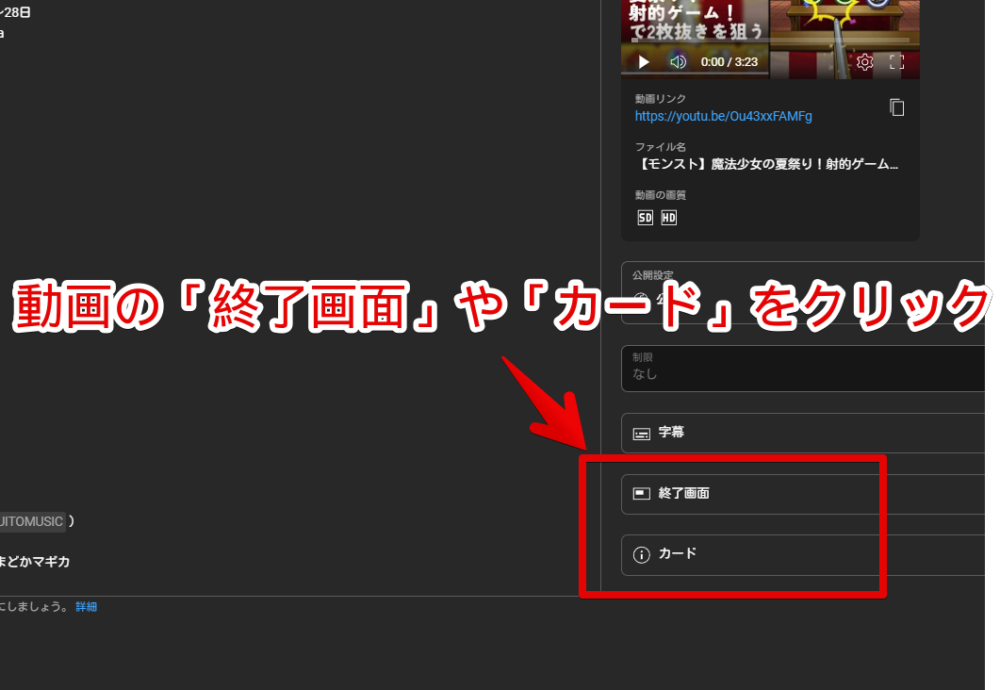
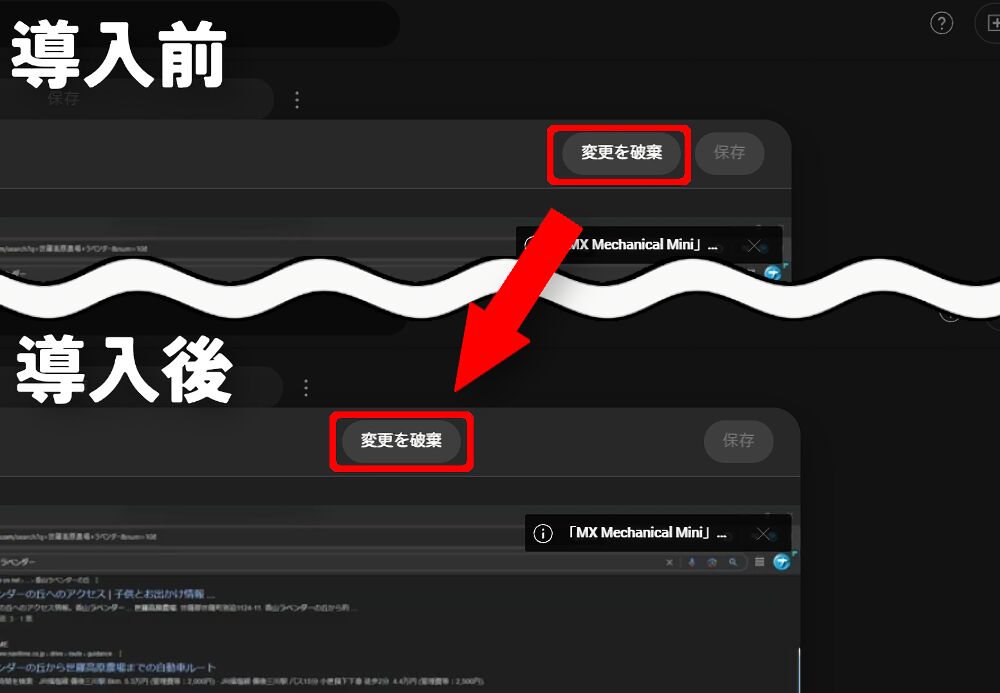
PCウェブサイト版「YouTube Studio」に投稿した動画の「カード」や「終了画面」の設定ダイアログは下記画像のようになっています。「変更を破棄」と「保存」の距離が近いせいで押し間違えることがあります。

保存したくて押したのに変更を破棄してしまったら悲しいです。もう一度設定するのが手間です。
たまにしか押し間違えませんが、"たまに"がストレスだったので、押し間違えないように距離を大きく離してみます。左にずらすことで押し間違える可能性が減ります。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
カードや終了画面内の「変更を破棄」ボタンを左にずらすCSS
スタイルシートを開く
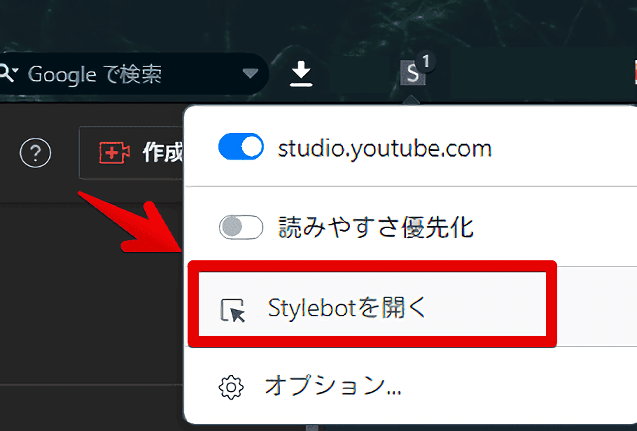
「YouTube Studio」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
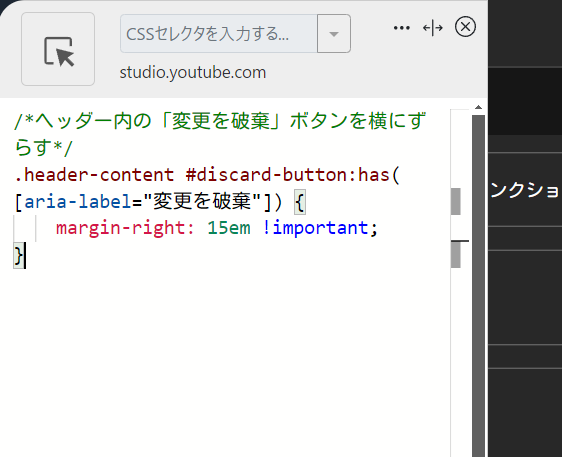
以下のコードを書き込みます。
/*ヘッダー内の「変更を破棄」ボタンを横にずらす*/
.header-content #discard-button:has([aria-label="変更を破棄"]) {
margin-right: 15em !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
横にずれたか確認する
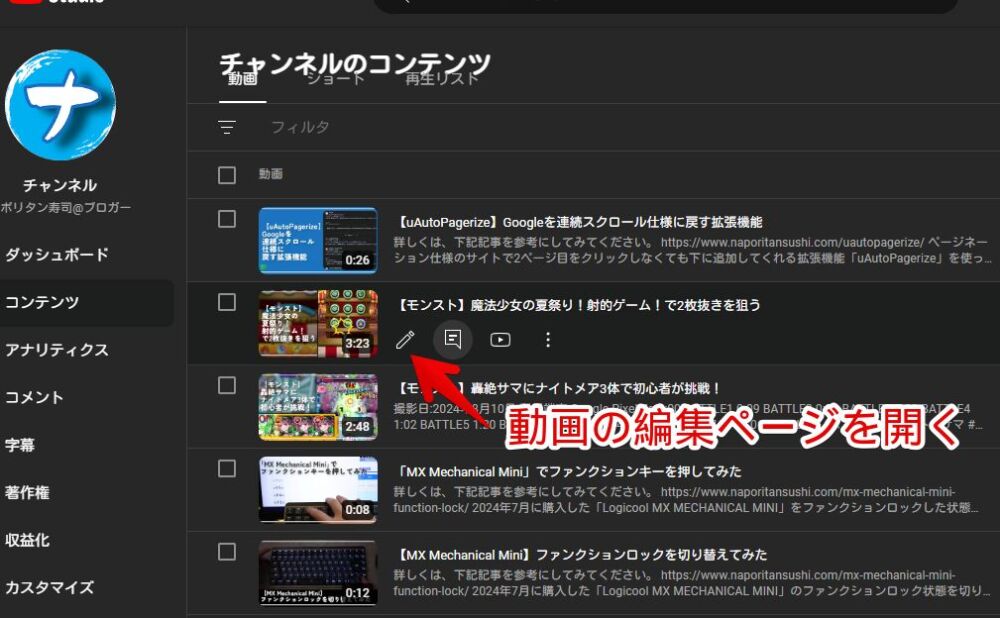
この状態でアップロードした動画の編集ページを開きます。

右側にある「終了画面」、あるいは「カード」をクリックします。

CSS導入後は「変更を破棄」ボタンが「margin-right」の数値分左にずれます。上記CSSは「15」にしています。好みで調整してください。もっと左にずらしたい場合は15以上の数値にします。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
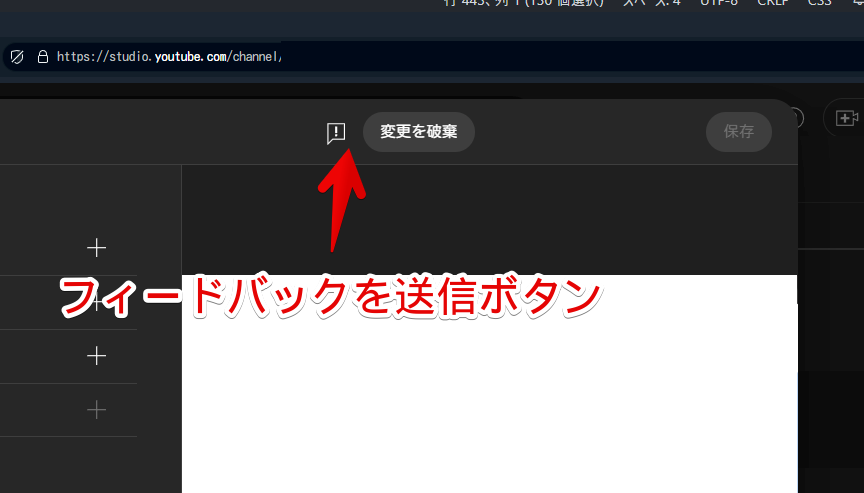
【余談】変更を破棄横にあるフィードバックを送信ボタンを消す
以下のCSSです。
/*「変更を破棄」横にある「フィードバックを送信」ボタン*/
div#header-container ytcp-icon-button[aria-label="フィードバックを送信"] {
display: none !important;
}
保存ボタンを好きな横幅に広げたい場合
アップロードする際の「次へ」ボタンや、編集した時の「保存」ボタンを好きな横幅に広げて押しやすくするCSS記事も書いています。気になった方は参考にしてみてください。本記事同様CSSを利用します。

他の「YouTube Studio」関連記事の紹介
「YouTube Studio」関連の記事は他にも書いています。気になるものがあれば参考にしてみてください。
- 【YouTube Studio】上部のライブ配信、ポッドキャスト、インスピレーションを非表示にするCSS
- 【YouTube Studio】再生リスト選択画面の高さを広げるCSS
- 【YouTube Studio】チャンネル登録者数を非表示にするCSS
- 【YouTube Studio】スケジュールの時間を1つだけに絞るCSS
- 【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
感想
以上、PCウェブサイト版「YouTube Studio」のカードや終了画面にある「変更を破棄」ボタンを左にずらすCSSでした。
うっかりミスで押し間違えることがなくなります。