【YouTube Studio】チャンネル登録者数を非表示にするCSS

この記事では、「YouTube Studio」のチャンネル登録者数を見えないように隠すCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。

僕は、完全趣味・記録用で、「YouTube」に投稿しています。コメント欄も閉鎖しています。
見てくださる方がいるのは、非常に嬉しいことです。しかし、チャンネル登録者数が目に入ると僕が疲れてしまうので、思い切って消すことにしました。
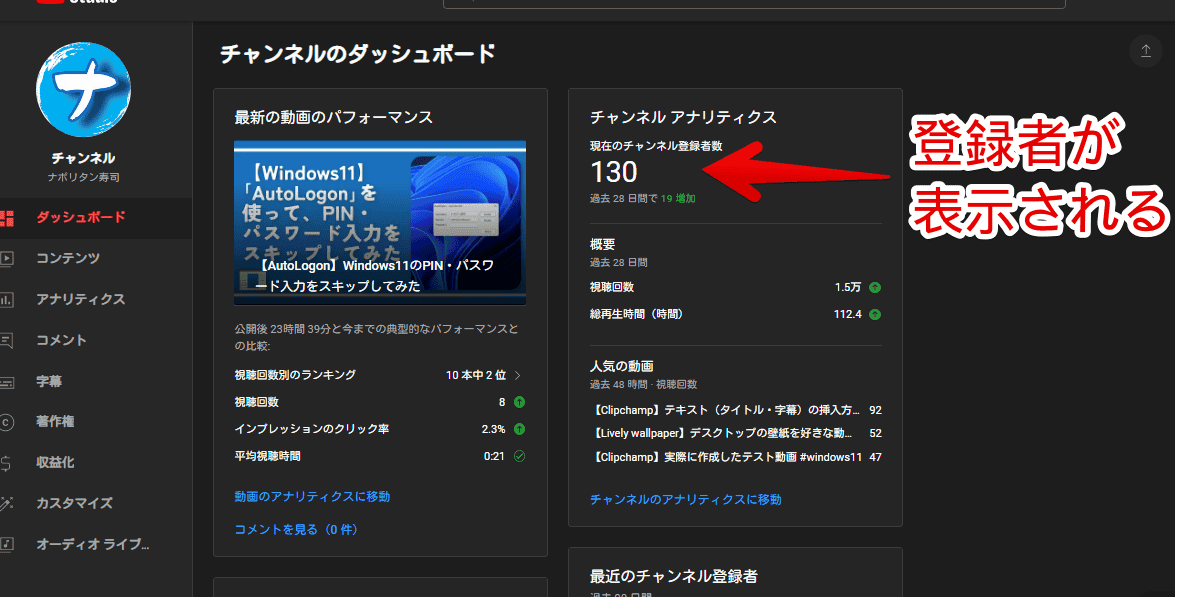
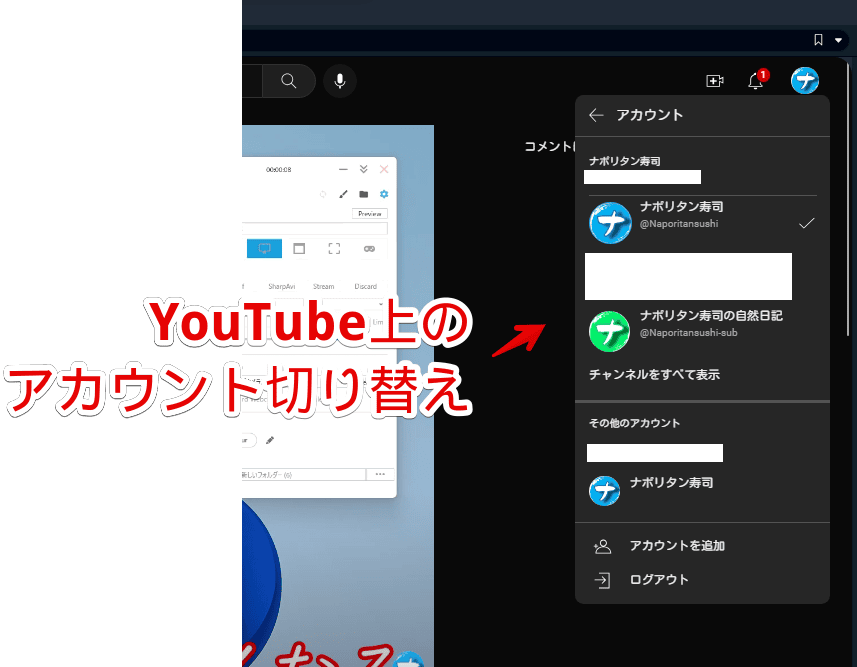
チャンネル登録者数は、「YouTube Studio」のダッシュボードにある「チャンネルアナリティクス」、アカウントを切り替える際のポップアップなどに表示されます。これら全てから排除して、一切登録者数を気にせず、過ごせるようにします。

デフォルトの設定からは非表示にできないので、CSSを利用します。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。拡張機能を利用できるブラウザアプリ(例:Kiwi Browser)などを使えば、もしかしたらできるかもしれません。
以前は、他人に見られないよう非表示にできたっぽいですが、2023年11月現在では、恐らくできません。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
自身のチャンネル登録者数を見えないよう隠すCSS
「YouTube Studio」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

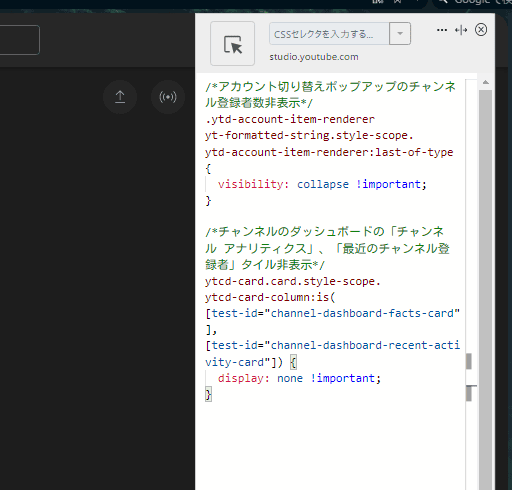
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*アカウント切り替えポップアップのチャンネル登録者数非表示*/
.ytd-account-item-renderer yt-formatted-string.style-scope.ytd-account-item-renderer:last-of-type {
visibility: collapse !important;
}
/*チャンネルのダッシュボードの「チャンネル アナリティクス」、「最近のチャンネル登録者」タイル非表示*/
ytcd-card.card.style-scope.ytcd-card-column:is([test-id="channel-dashboard-facts-card"], [test-id="channel-dashboard-recent-activity-card"]) {
display: none !important;
}右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:studio.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
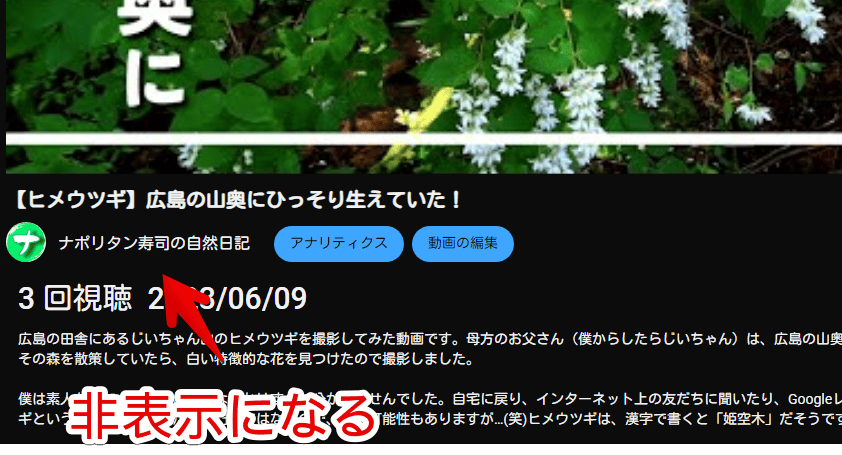
これでチャンネル登録者数が非表示になります。どこが非表示になったか詳しく見てみます。
僕は、そこまで頻繁に利用するわけではないので、消し忘れがあるかもしれません。もし、「ここにも表示されている!」と気づいた方は、問い合わせより連絡いただければなと思います。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「studio.youtube.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
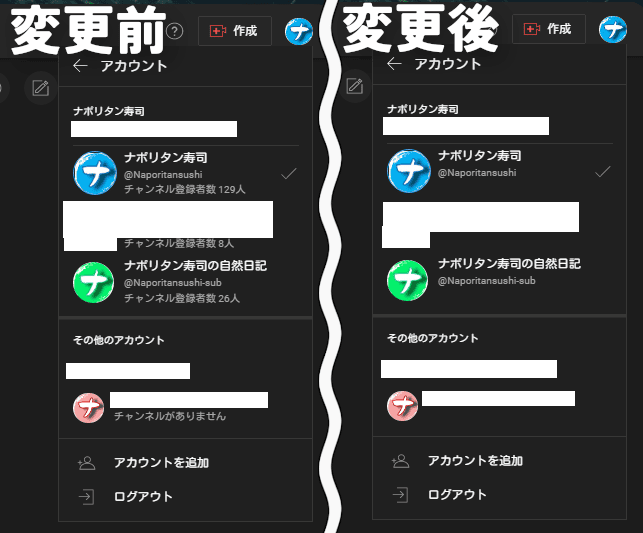
アカウント切り替えポップアップ
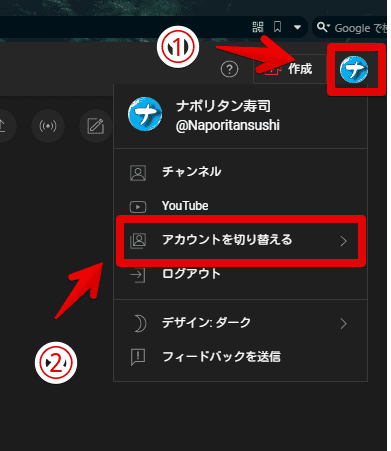
「YouTube Studio」にログインして、右上のプロフィールアイコンをクリックします。「アカウントを切り替える」をクリックします。

ここに、作成しているアカウントごとで、チャンネル登録者数が表示されます。CSS適用後は、「チャンネル登録者数」という文字ごと数字を消しています。諸事情で部分的に白塗りしています。

アカウントを切り替える際に、うっかり目に入ることがなくなります。
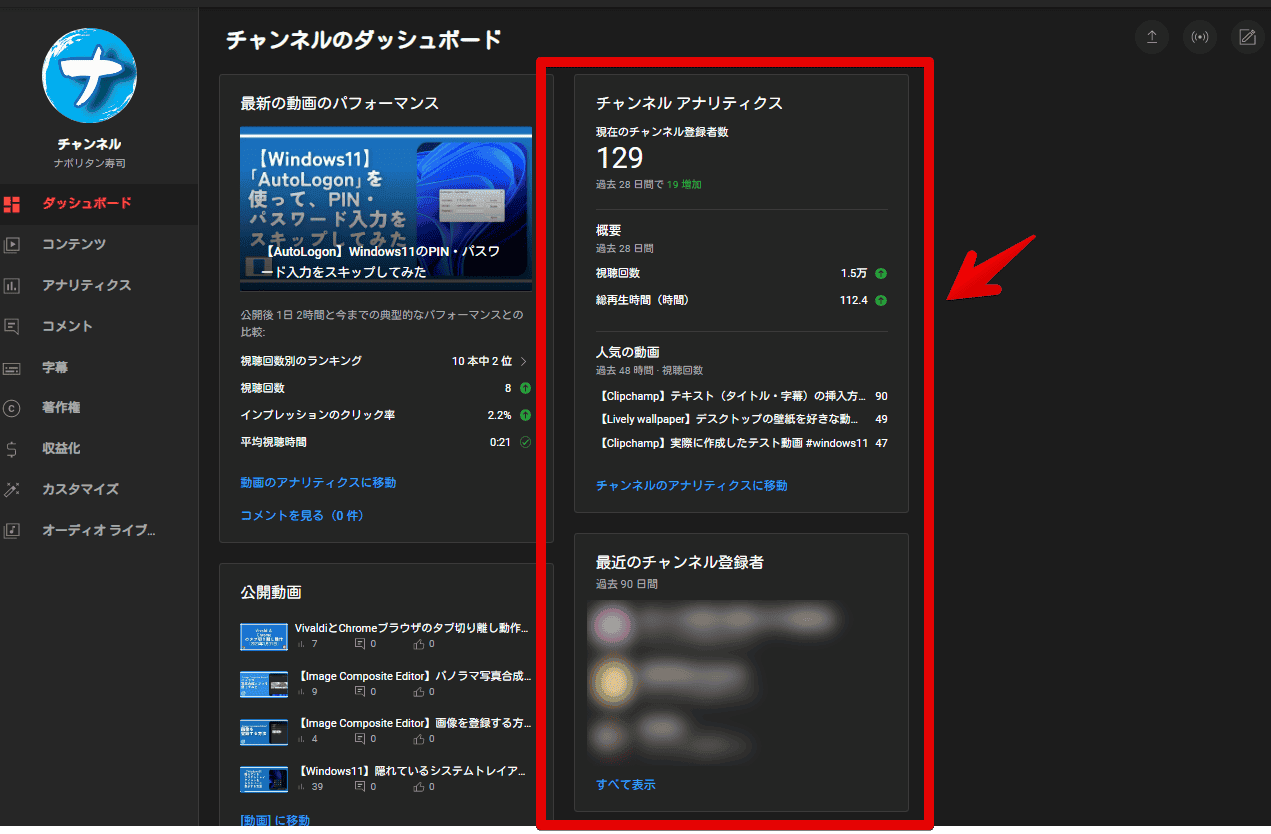
チャンネルのダッシュボードの「チャンネルアナリティクス」、「最近のチャンネル登録者」
左側サイドバーの「ダッシュボード」をクリックします。各情報がウィジェット(ボード)形式で表示されます。この中にある「チャンネルアナリティクス」と「最近のチャンネル登録者」です。

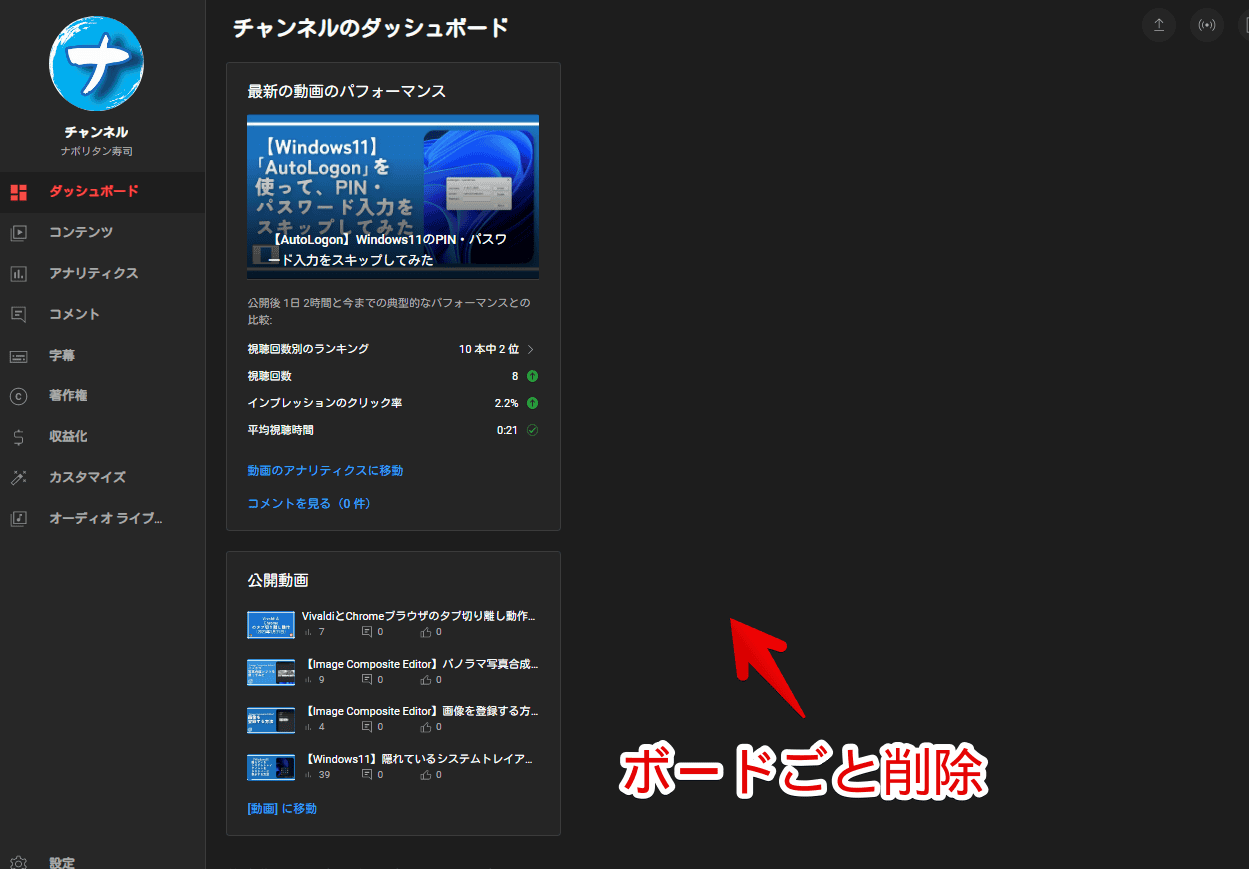
CSS導入後は、数字だけでなく、ボードごと消しています。僕には不要でした。

もし、「最新の動画のパフォーマンス」と「公開動画」のボードも不要な場合、以下のCSSを追加で書き込みます。併用可能です。
/*チャンネルのダッシュボードの「最新の動画のパフォーマンス」、「公開動画」タイル非表示*/
ytcd-card.card.style-scope.ytcd-card-column:is([test-id="channel-dashboard-snapshot-card"], [test-id="channel-dashboard-recent-videos-card"]) {
display: none !important;
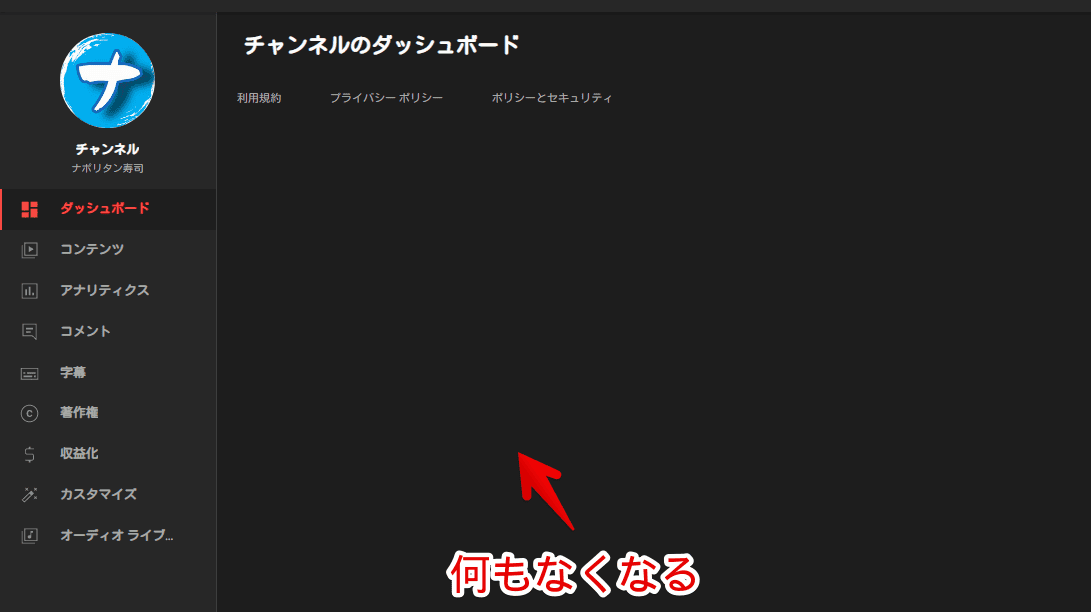
}ダッシュボードから全ての要素が消えます。場合によっては、お知らせなどのボードがあります。

「www.youtube.com」ドメイン上からも隠すCSS
上記で紹介したCSSは、「YouTube Studio(studio.youtube.com)」上での非表示です。「YouTube(www.youtube.com)」上では表示されます。
こちらも消したい場合、「YouTube」にアクセスして、「Stylebotを開く」をクリックします。以下のCSSを書き込みます。
/*自身のチャンネルページの登録者数非表示*/
#channel-header-container:has(#avatar-editor[aria-label="プロフィール写真の編集"]) yt-formatted-string#subscriber-count {
display: none !important;
}
/*アカウント切り替えポップアップのチャンネル登録者数非表示*/
.ytd-account-item-renderer yt-formatted-string.style-scope.ytd-account-item-renderer:last-of-type {
visibility: collapse !important;
}
/*自身の動画再生ページの登録者数非表示*/
div#upload-info:has(#text>a[href="/@Naporitansushi"]) #owner-sub-count {
display: none !important;
}ポイントです。「自身の動画再生ページの登録者数非表示」のCSSは、僕のアカウント名(@Naporitansushi)で設定しています。各自、自身のハンドル名に変える必要があります。詳しくは、こちらで解説します。
自身のチャンネルページの登録者数
自身のチャンネルページの登録者数のことです。僕の場合、こちらのページです。ここのチャンネル登録者数を消します。正確には、現在ログインしているアカウントが対象です。ここの表示を消したところで、他人から隠せるわけではありません。自身の環境上だけです。

アカウント切り替えポップアップのチャンネル登録者数非表示
YouTube上で右上のプロフィールアイコン→「アカウントを切り替える」をクリックした時の登録者数です。「YouTube Studio」と一緒のコードです。

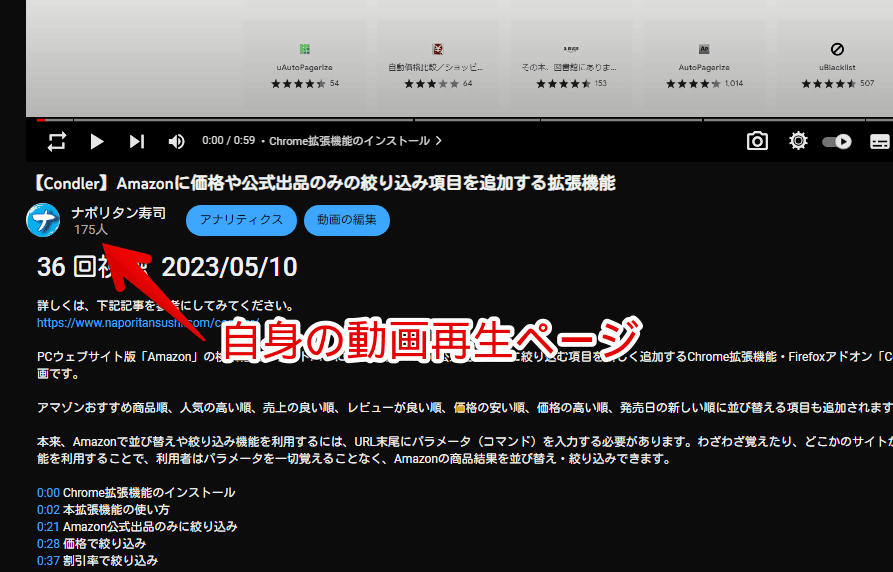
自身の動画再生ページの登録者数非表示
自身が投稿した動画再生ページに表示されるアカウント名下部の登録者数部分です。

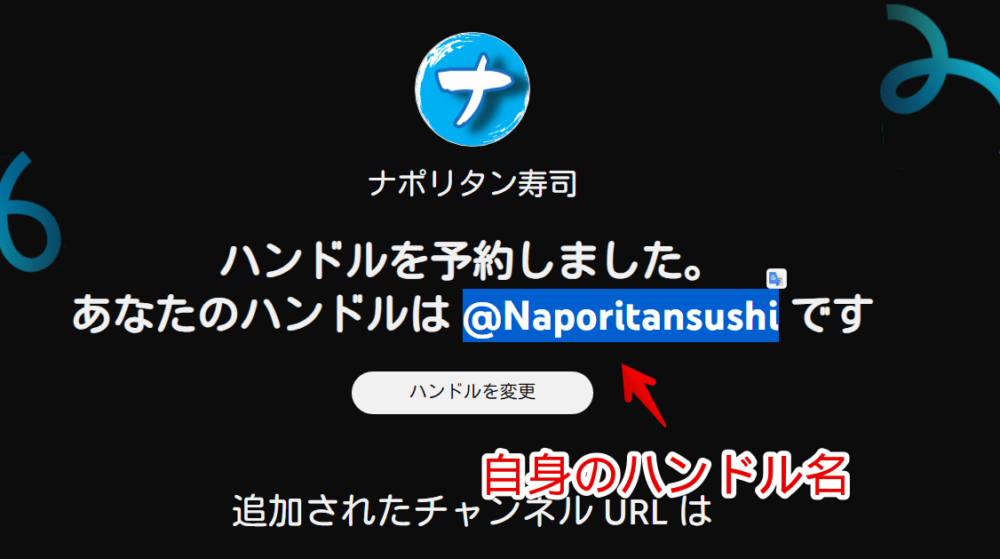
上記で紹介したCSSは、僕のページで消すように設定されています。「a[href="/@Naporitansushi"]」という部分です。ここを、自身の名前(ハンドル)に変える必要があります。ハンドル名は、「https://www.youtube.com/handle」から確認できます。

ここに表示されている名前をコピペして、CSSの「@Naporitansushi」という部分を置き換えてください。
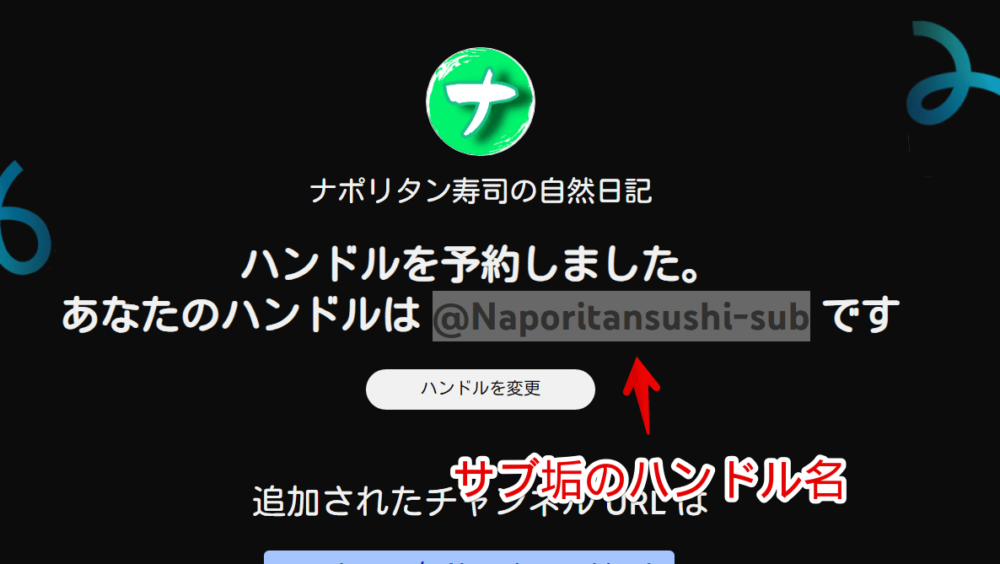
例えば、僕のサブアカウントの登録者数を消したい場合、ハンドルは「@Naporitansushi-sub」です。

この「@Naporitansushi-sub」をCSSに書き込みます。以下のようになります。
/*自身の動画再生ページの登録者数非表示*/
div#upload-info:has(#text>a[href="/@Naporitansushi-sub"]) #owner-sub-count {
display: none !important;
}CSSを適用すると、動画再生ページのチャンネル登録者数が非表示になります。自身のアカウント以外のページでは、表示されます。

自身が運営しているアカウントが複数あって、全部非表示にしたい場合、その数だけ書き込みます。ハンドルの部分を書き換えます。
/*自身の動画再生ページの登録者数非表示(メイン垢)*/
div#upload-info:has(#text>a[href="/@Naporitansushi"]) #owner-sub-count {
display: none !important;
}
/*自身の動画再生ページの登録者数非表示(サブ垢)*/
div#upload-info:has(#text>a[href="/@Naporitansushi-sub"]) #owner-sub-count {
display: none !important;
}【余談】チャンネル登録者数の文字だけ非表示にしたい場合
本記事は、チャンネル登録者数自体を消したい人が見に来ていると思うので、ぶっちゃけこの方法を紹介しても、「お、いいね!」ってなる方は少ないと思いますが、紹介します。
通常「チャンネル登録者数 244人」といったように、「チャンネル登録者数」という文字が表示されています。CSSを利用することで、「244人」といったように文字部分を非表示にして、省略表記にできます。

「登録者数は見たいけど、テキスト部分は不要」という方向けです。スッキリした見た目になります。詳しくは、下記記事を参考にしてみてください。
「YouTube Studio」の視聴回数、低評価の列項目を非表示にする方法
「YouTube Studio」の「チャンネルのコンテンツ」ページにある高評価・低評価、視聴回数などの不要な項目を非表示にするCSS記事も書いています。

「目に入って疲れてしまう!鬱になってしまう…!」というような方は、参考にしてみてください。不快な要素が目に入らなくなり、快適です。
感想
以上、「YouTube Studio」と「YouTube」上から、自身のアカウントのチャンネル登録者数を非表示にして、気分を損ねないようにする方法でした。
見たくないものは、容赦なく消しています。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉