【Vivaldi】ブックマークポップアップの高さ・横幅を広げるCSS


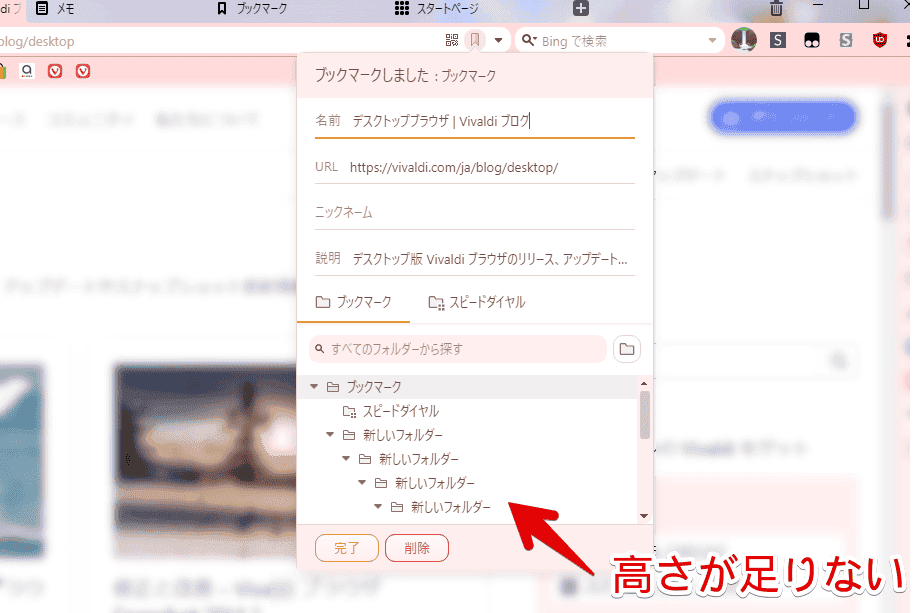
PCのWindows版「Vivaldi」ブラウザで、アドレスバー内にある「![]() 」ボタンをクリックするとブックマーク編集ダイアログが表示されます。この編集画面が小さいという声を発見しました。(Vivaldiフォーラム)
」ボタンをクリックするとブックマーク編集ダイアログが表示されます。この編集画面が小さいという声を発見しました。(Vivaldiフォーラム)

フォルダーを沢山作成していると高さが足りなくてスクロールしても飛ばし飛ばしで表示され、一部フォルダーが見えない状態になります。
沢山フォルダーを作成しても見やすいようにカスタムCSSで好きな大きさに変更してみます。自身の好きなサイズにできます。高さだけでなく横幅も調整可能です。いつでもオンオフできます。
本記事はカスタムCSS機能を利用できるPC版Vivaldi専用です。スマホやタブレットのアプリ版ではできません。
ブックマーク作成画面の高さ・横幅を変更する手順
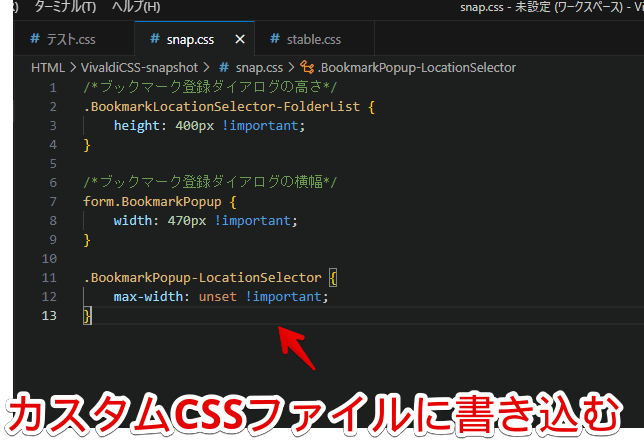
以下のCSSになります。
/*ブックマーク登録ダイアログの高さ*/
.BookmarkLocationSelector-FolderList {
height: 400px !important;
}
/*ブックマーク登録ダイアログの横幅*/
form.BookmarkPopup {
width: 470px !important;
}
.BookmarkPopup-LocationSelector {
max-width: unset !important;
}「height」が高さで「width」が横幅です。好みの数値に調整してみてください。
上記のCSSをテキストエディター(Visual Studio CodeやWindows標準でインストールされているメモ帳アプリなど)でファイルに書き込みます。

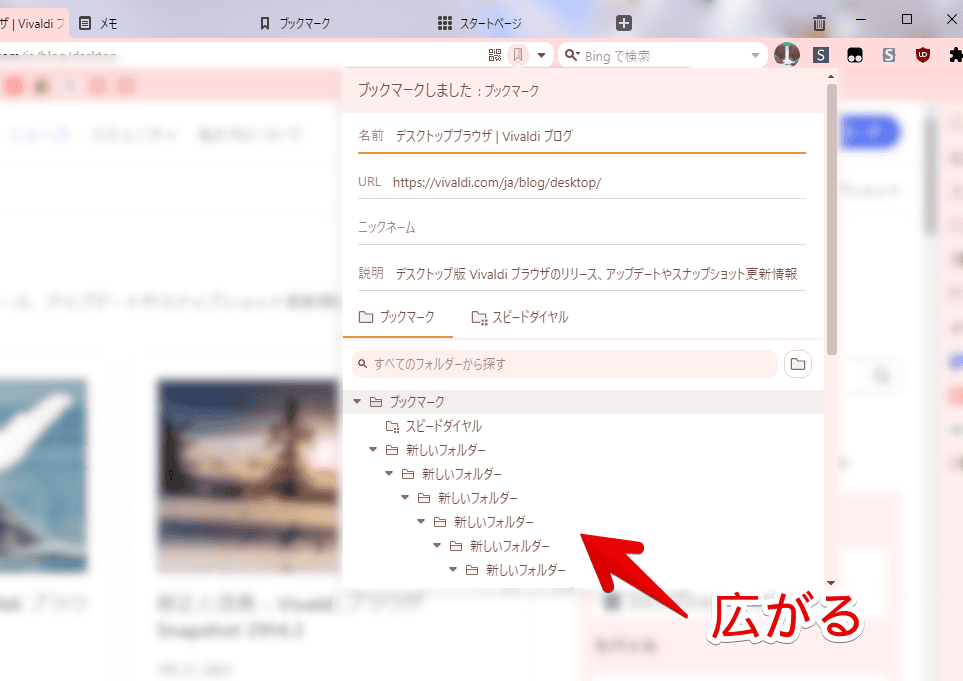
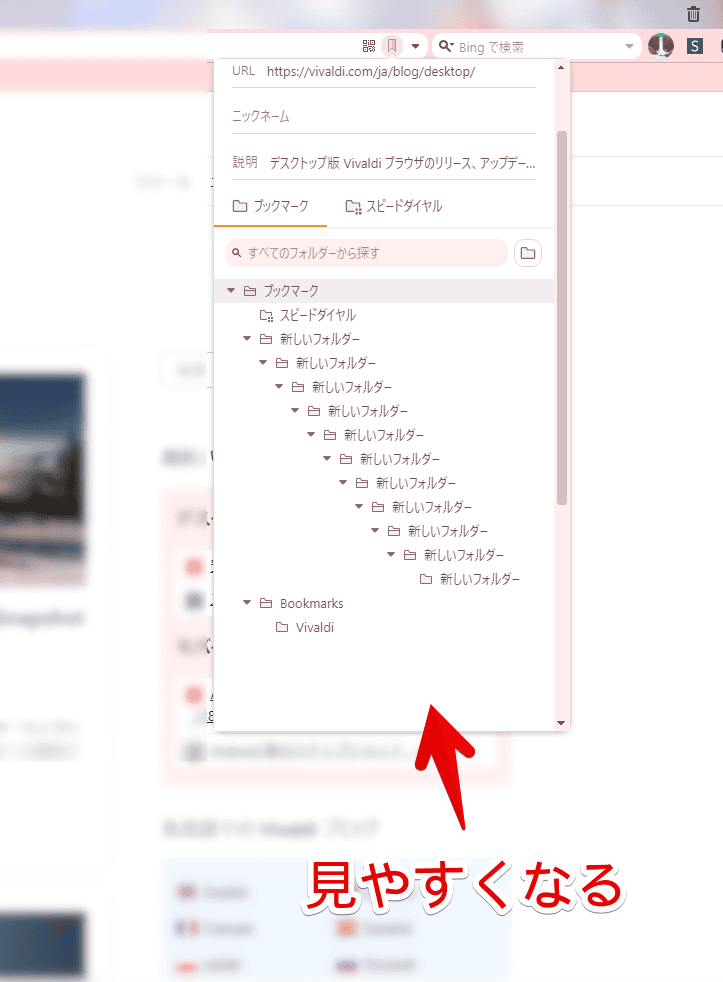
「Vivaldi」を再起動して適当なページをブックマークしてダイアログを表示します。CSSで指定した高さ・横幅になります。

横幅を拡張しなくていい場合は「ブックマーク登録ダイアログの高さ」のコードだけ書き込みます。変更したらその都度ブラウザを再起動する必要があります。
高さを広げることで目に入るフォルダーの数が増えます。飛ばし飛ばしスクロール問題が解決します。

やっぱり元に戻したい場合は、カスタムCSSに書き込んだコードを削除してブラウザを再起動します。元のサイズに戻ります。
本コードはVivaldi側のアップデートにより利用できなくなる可能性があります。その際は問い合わせより連絡いただければなと思います。
感想
以上、Windows版「Vivaldi」ブラウザのブックマーク作成ポップアップをCSSで好きな高さ・横幅に調整する方法でした。
他にもCSS関連の記事を書いています。気になった方はこちらのカテゴリーをチェックしてみてください。