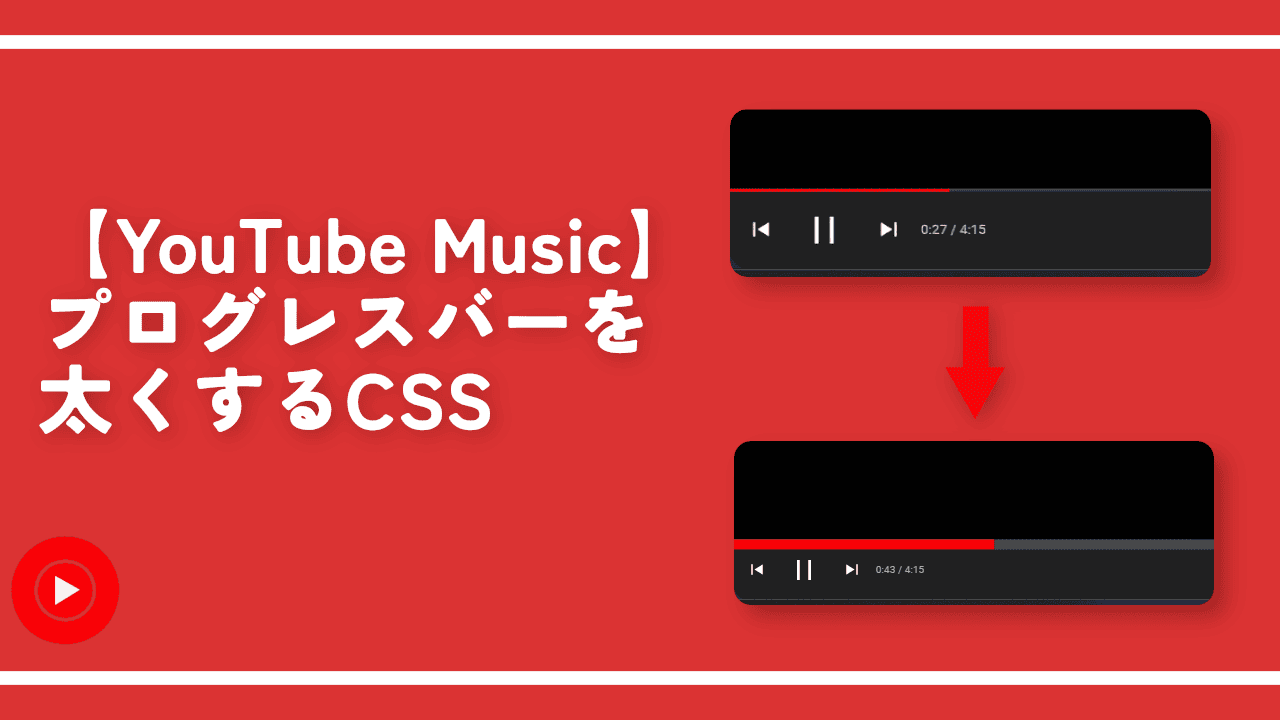
【YouTube Music】曲のシークバー(プログレスバー)を太くするCSS

この記事では、PCウェブサイト版「YouTube Music」で曲を再生している時に表示されるシークバー(プログレスバー)を見やすいように太くするCSSを紹介します。
2022年8月に購入した「Google Pixel 6a」についてきた特典で「YouTube Music(YouTube Premium)」に加入していました。現在は特典などなしで自腹で加入しています。
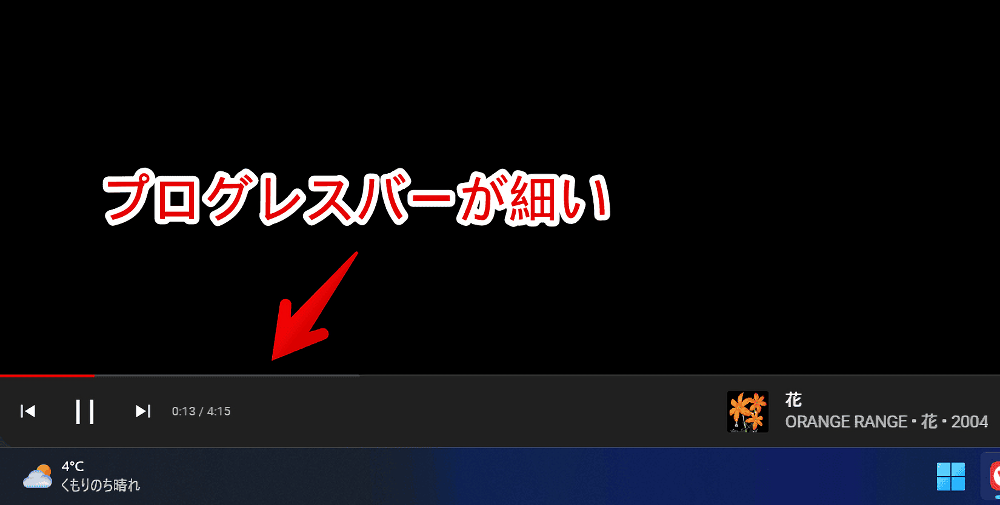
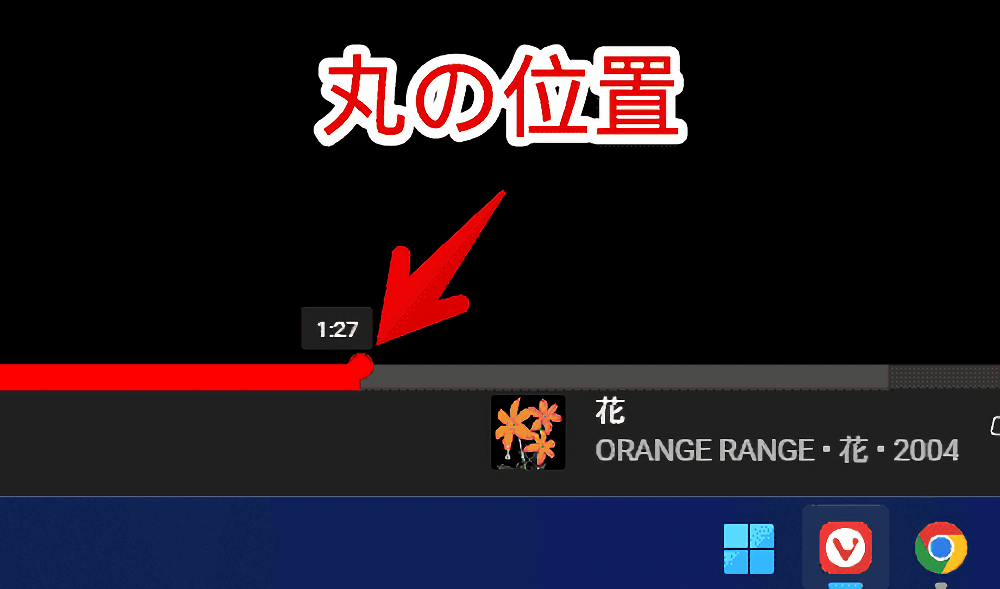
広告などなしで音楽が聴き放題でとても便利なんですが、下部に表示される現在再生している曲のシークバー(再生地点)が細いと感じました。

マウスでクリックする時に見にくいです。CSSを使って太くしてみます。自分で設定できるので好きな太さ具合にできます。
いつでもオンオフできます。自身の環境上だけで他の人には影響されません。誰にも迷惑をかけず自分だけの秘密のカスタマイズです。
本記事はChrome拡張機能をインストールできるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「YouTube Music」のプログレスバーを任意の太さにする手順
スタイルシートを開く
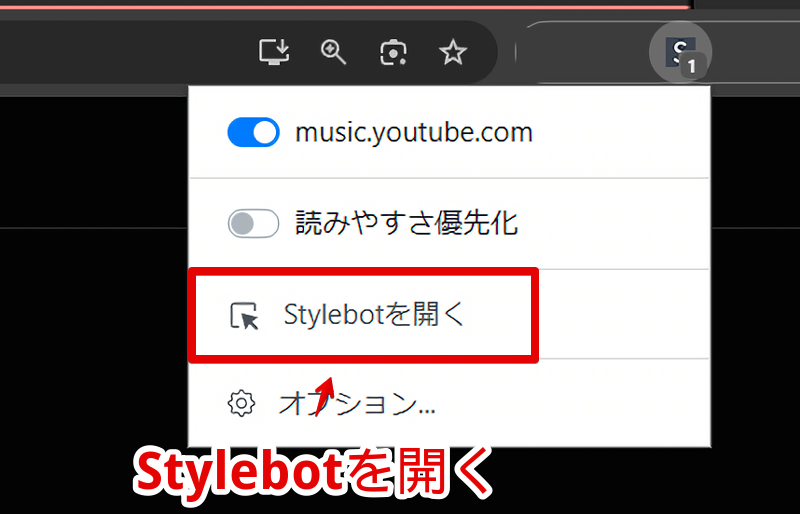
「YouTube Music」にアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
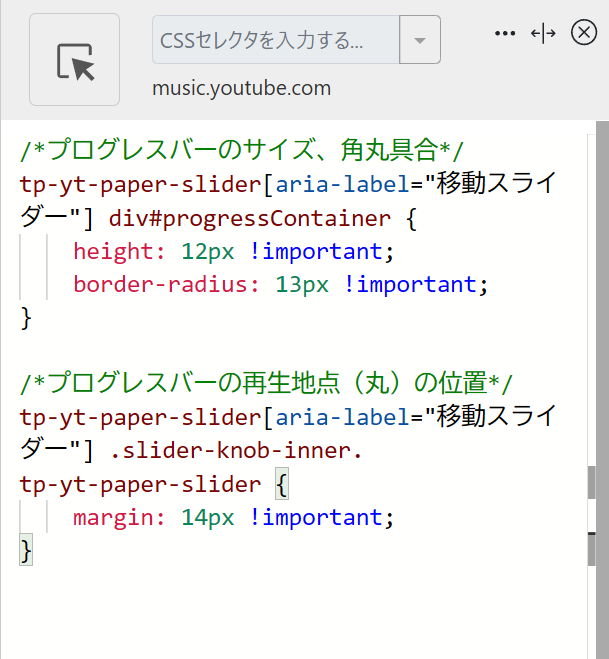
以下のコードを書き込みます。「YouTube Music」の言語を日本語にしている方限定です。
/*プログレスバーのサイズ、角丸具合*/
tp-yt-paper-slider[aria-label="移動スライダー"] div#progressContainer {
height: 12px !important;
border-radius: 13px !important;
}
/*プログレスバーの再生地点(丸)の位置*/
tp-yt-paper-slider[aria-label="移動スライダー"] .slider-knob-inner.tp-yt-paper-slider {
margin: 14px !important;
}「height」が高さです。もっと太くしたい場合は上記の「12px」の数字を大きくしてみてください。「border-radius」は角丸具合です。書かなくてもOKです。
「プログレスバーの再生地点(丸)の位置」の「margin」が現在再生している地点(丸)の位置です。ちょっとずれた場合は数字を調整してみてください。

本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:music.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
太くなったか確認
ここで一度ページをリロードします。リロードしないと正常に反映されない場合があります。
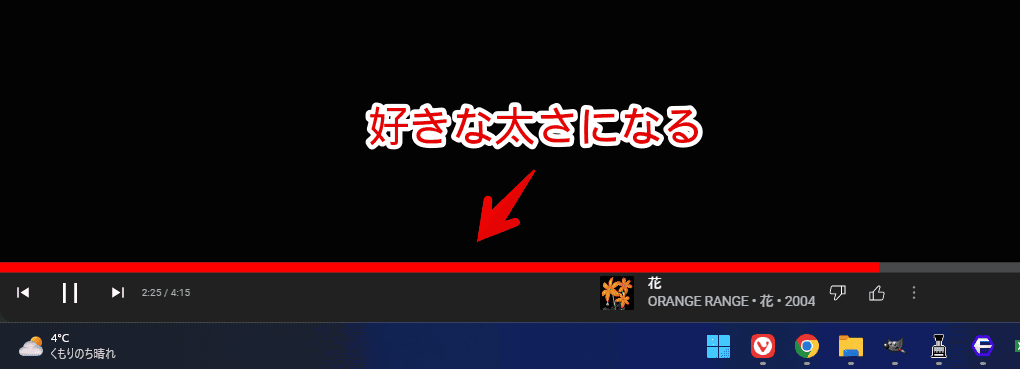
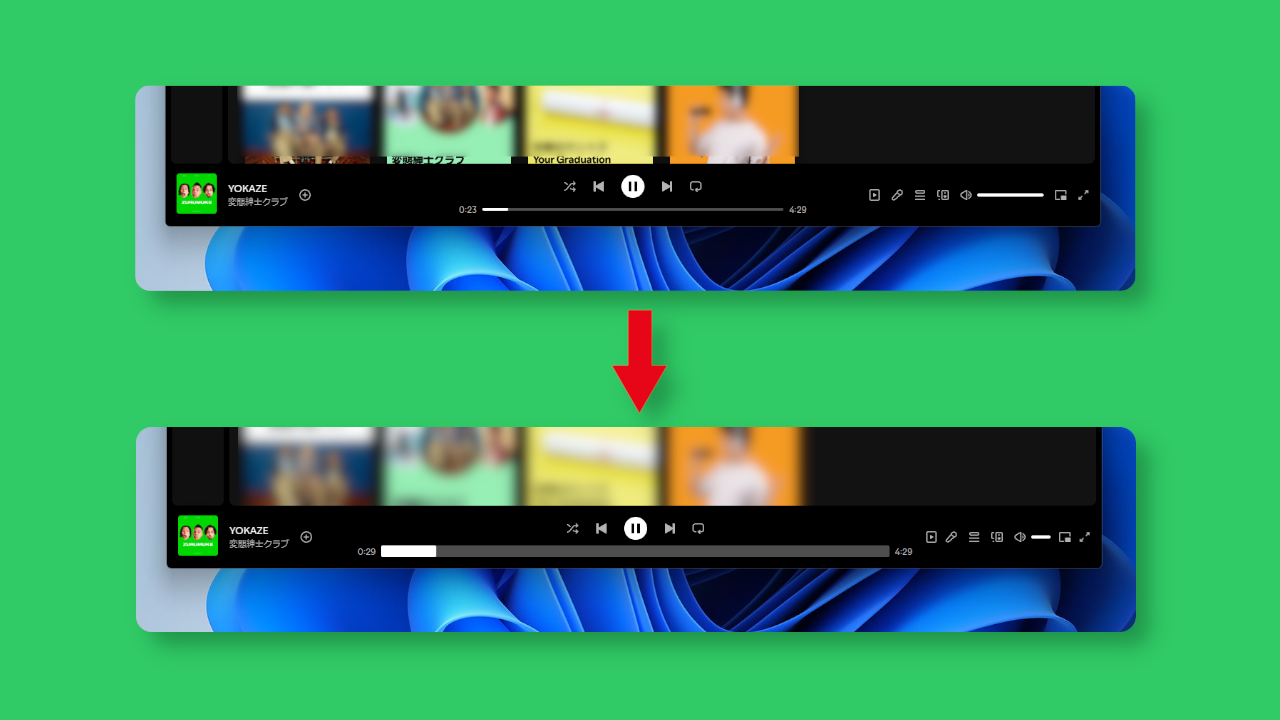
リロードして曲を再生すると下部にシークバー(プログレスバー)が表示されます。指定した太さになります。見やすいです。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「music.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
他の「YouTube Music」関連記事
再生・前へ次へなどのボタンを中央に配置する
僕は「Amazonプライムミュージック」からの移行勢です。「Amazonプライムミュージック
」だとメディアコントロールバー内の再生・一時停止、前へ・次へボタンが中央下部に配置されていました。
一方「YouTube Music」では左下にあってマウスをもっていくのが少々めんどくさいです。僕はCSSを使ってバー内のボタン配置を変えています。中央下部に配置するの良きです。
低評価と高評価ボタンを非表示にする
メディアコントロールバー内の高評価(![]() )、低評価(
)、低評価(![]() )ボタンを非表示にするCSS記事も書いています。
)ボタンを非表示にするCSS記事も書いています。
三点ボタンメニュー内の不要な項目を非表示にする
以下記事を参考にしてみてください。
再生中の曲の背景を変える
以下記事を参考にしてみてください。
【余談】Spotifyバージョンの記事紹介
「Spotify」のシークバーを長く、太くするCSS記事も書いています。

感想
以上、PCウェブサイト版「YouTube Music」の再生状況を確認できるシークバー(プログレスバー)を任意の太さに変更するCSSでした。
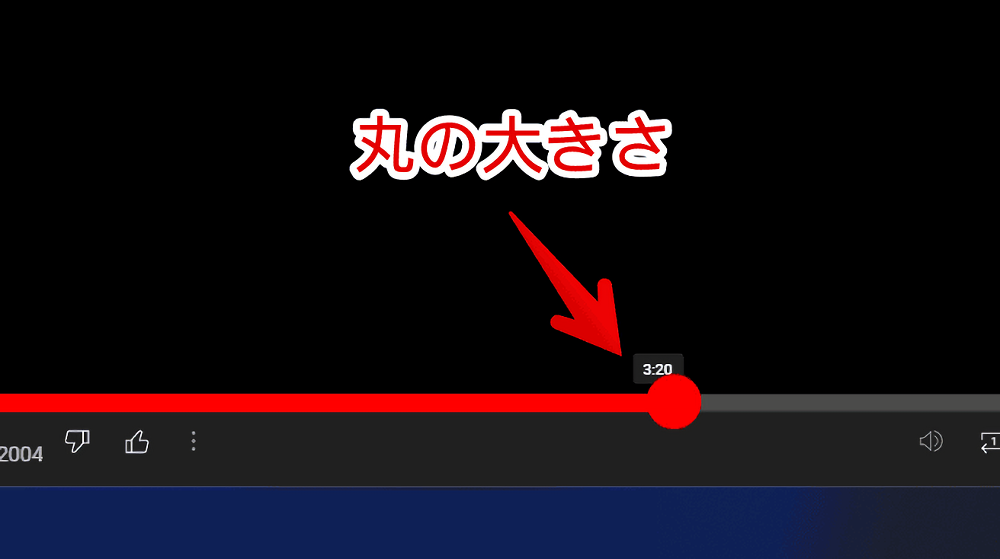
もし丸の大きさを変えたい場合は上記で紹介した「プログレスバーの再生地点(丸)の位置」の代わりに以下のCSSを利用してみてください。
/*プログレスバーの再生地点(丸)の位置と大きさ*/
tp-yt-paper-slider[aria-label="移動スライダー"] .slider-knob-inner.tp-yt-paper-slider {
margin: 14px !important;
transform: scale(3);
}「transform」の「scale」が大きさを指しています。上記CSSだと3倍の大きさにするという意味です。「scale(2);」なら2倍、「scale(1.5);」なら1.5倍の大きさにします。