【YouTube】右上の「ライブ配信を開始」を削除するCSS

この記事では、通常のYouTubeと、YouTube Studioの右上にある「ライブ配信を開始」ボタン項目を削除するCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。
本記事で紹介するCSSを使えば、YouTube、YouTube Studioの「ライブ配信を開始」という項目を抹消できます。
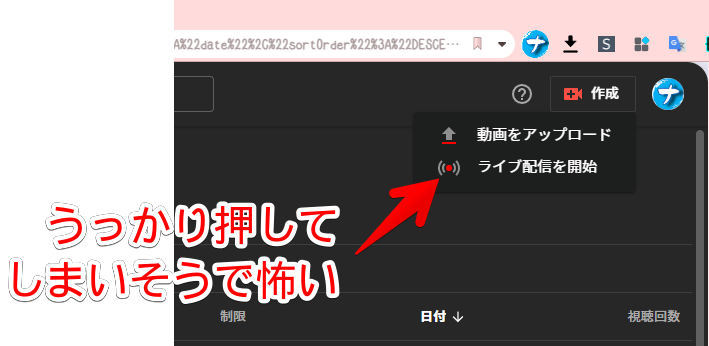
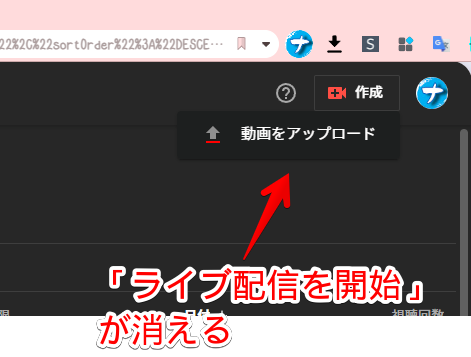
僕はYouTubeに動画をアップロードしています。アップロードしている方は、全員そうだと思いますが、右上のプロフィールアイコンの横にある「作成」から、アップロードしていますよね…?(これ以外にも方法があるかもですが…。)
その時に、うっかり「ライブ配信を開始」項目を押してしまったことありませんか?僕は、ライブ配信する予定はなく、単純に動画をアップロードするだけです。そんな人にとって、「ライブ配信を開始」項目は邪魔でしかないです。

同じように、「YouTubeには既に撮影し終えた動画しかアップロードしない!」という方、ぜひ参考にしてみてください。CSSで見た目上、非表示にしているだけで、いつでも元に戻せます。誰にも迷惑をかけません。
Stylebotは、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
「ライブ配信を開始」ボタンを削除する手順
通常のYouTubeページ
YouTubeにアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

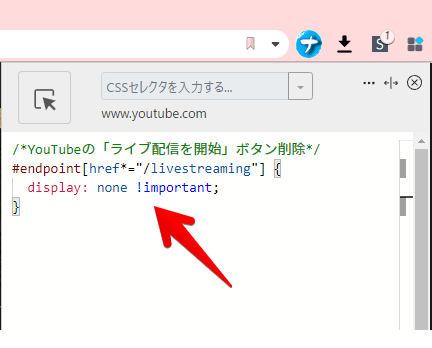
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*YouTubeの「ライブ配信を開始」ボタン削除*/
#endpoint[href*="/livestreaming"] {
display: none !important;
}下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
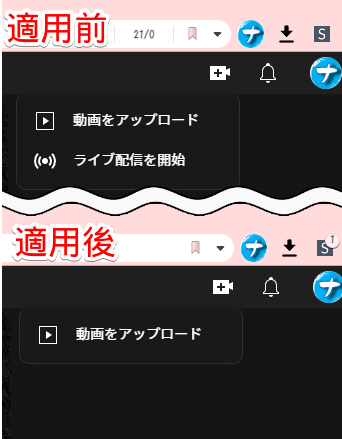
通常のYouTubeページの右上にある![]() ボタンをクリックします。「ライブ配信を開始」という項目が非表示になっているはずです。これで、押し間違える心配がなくなります。
ボタンをクリックします。「ライブ配信を開始」という項目が非表示になっているはずです。これで、押し間違える心配がなくなります。

ログインしているアカウントは関係ありません。メイン、サブアカウント両方で非表示になります。どちらかだけのアカウントで非表示にする…といった高度なことはできません。僕は初心者だからです。
URLで区別すれば、もしかするとできるかもしれません。未検証です。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
YouTube Studioのページ
通常のYouTubeだけだと、YouTube Studioにある項目は削除されません。こちらも非表示にしたい場合、以下の作業をおこなってください。
YouTube Studioにアクセスします。右上にある「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。
下記コードを書き込みます。
/*YouTube Studioの「ライブ配信を開始」ボタン削除*/
#paper-list>[test-id="live"] {
display: none !important;
}これで、YouTube Studioの「ライブ配信を開始」項目も消えます。「動画をアップロード」だけです。

感想
以上、YouTubeの右上にあるボタンからアクセスできる「ライブ配信を開始」項目を削除する方法(CSS)でした。
僕は、YouTubeをやっていますが、今のところライブ配信する予定は一切ありません。
僕の場合、YouTubeは、もはや動画を保存するクラウド代わりになっています。ブログに直接動画をアップロードすると、容量も動作も重たくなるので、YouTube君に頼っています。
まぁ、YouTubeの埋め込み動画は、なんだかんだ重たいので、WordPressに直接貼るのと一緒かもしれません。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉