【Stylebot】YouTubeの余計な要素を非表示にするCSS

本記事のCSSを利用することで、YouTube上の以下の項目を非表示にできます。
- サイドバーのおすすめ動画・関連動画
- メイン動画
- タイトル
- チャンネル名(概要欄)
- コメント欄
自分が非表示にしたい項目だけ適用できます。例えば、「動画の映像を消して、コメント欄だけ見る。音だけ楽しむ。」といったように個別に調整できます。
マウスを乗せたときは普通に表示するので、見たくなった時はいつでも見れます。マウスオーバーするだけです。ワンクリックでオンオフできます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
本記事はCSSを使います。もし、「CSSは少し難しい!」という場合は、先人たちが公開している拡張機能がおすすめです。CSSと比べると自由度が低いですが、サクッと利用できます。
| 拡張機能名 | 何ができる? |
|---|---|
| Youtube Audio(Firefoxアドオン) | YouTubeの動画を非表示にして、音だけにする |
| Music Mode for Youtube(Chrome拡張機能) | |
| Hide Youtube Viewers and Ratings(Chrome拡張機能) | 再生回数・同時接続数、評価、登録者数、コメント欄などを非表示にする |
| Remove YouTube End Cards & End Screen Videos | YouTube動画の最後に表示される終了画面を非表示にする |
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
YouTubeのいたるところをマウスホバーで表示するCSS
マウスホバーではなく、完全に非表示にしたい場合は、こちらを参考にしてみてください。
YouTubeの動画再生ページだけで動作するスタイルシートを作成する
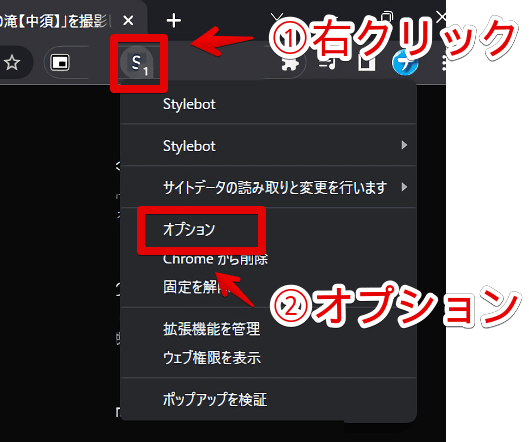
インストールした「Stylebot」拡張機能アイコンを右クリック→「オプション」をクリックします。

通常、サイト(ドメイン)単位でCSSを適用させたい場合は、左クリック→「Stylebotを開く」を押すことで、CSSを書く画面を開けます。
今回は、YouTubeのトップページではなく、YouTubeの動画再生画面上だけに適用するので、オプションから専用のスタイルシートを作成します。
トップページ含むYouTube上で動作するようにしてもいいんですが、何となく、動画ページ上だけに絞ってみたいと思います。
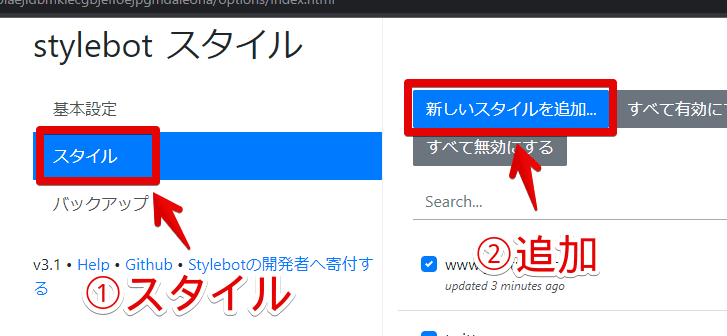
左側にある「スタイル」→「新しいスタイルを追加」をクリックします。

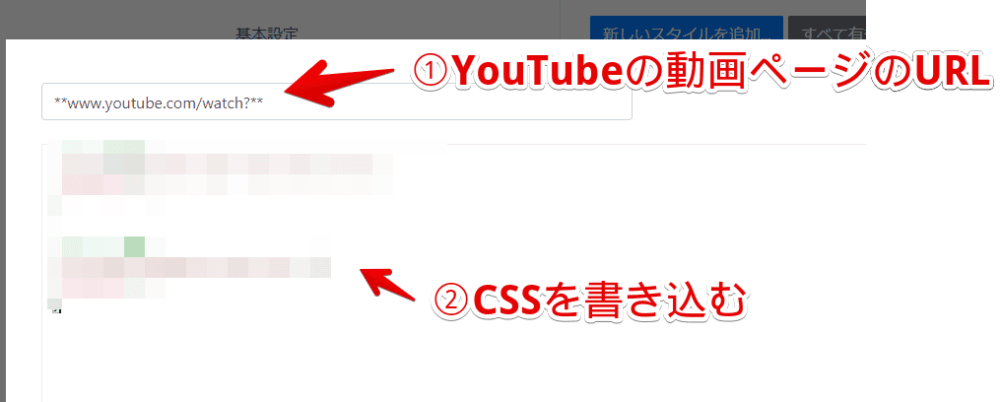
2つのテキストボックスが表示されます。1つ目のテキストボックスに、CSSを適用させたいURL、2つ目のテキストボックスに、CSSを書き込んでいきます。

今回は、YouTubeの動画プレーヤーページ上だけで動くようにしたいので、URLは「**www.youtube.com/watch?**」になります。
**www.youtube.com/watch?**CSSを書き込む
2つ目のテキストボックスにCSSを書き込みます。全てのコードをコピペする必要はありません。自身がマウスホバーで表示を切り替えたい項目だけ書き込みます。
/*サイドバー*/
#secondary:not(:hover) {
opacity: 0;
}
/*メイン動画*/
.video-stream.html5-main-video:not(:hover) {
opacity: 0;
}
/*動画のタイトル*/
h1.ytd-watch-metadata:not(:hover) {
opacity: 0;
}
/*チャンネル名*/
#owner:not(:hover) {
opacity: 0;
}
/*高評価・保存などの動画下ボタン*/
#actions:not(:hover) {
opacity: 0;
}
/*コメント欄*/
ytd-comments#comments:not(:hover) {
opacity: 0;
}YouTubeの仕様変更により、使えなくなる可能性があります。もし、上記CSSを書き込んでも反映されない場合は、問い合わせより、ご連絡いただければ幸いです。僕ができる範囲で、修正したいと思います。
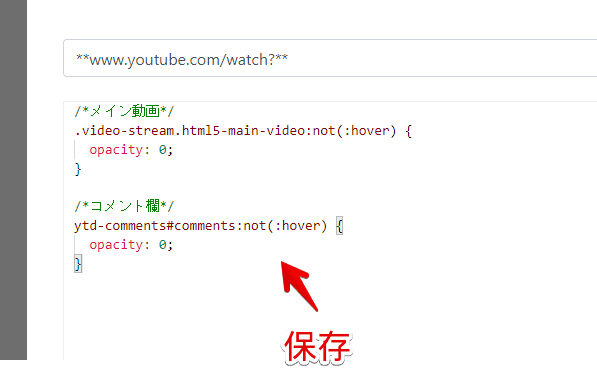
例えば、コメント欄とメイン動画を消したい場合、下記画像のようになります。書き込めたら、右下の「保存する」をクリックします。

CSSが適用されたか確認する
「YouTube」にアクセスして、適当に動画を開きます。
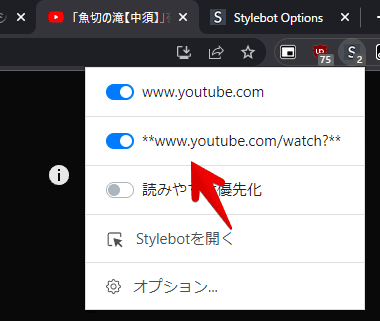
拡張機能ボタンを押して、登録したサイト(例:**www.youtube.com/watch?**)がオンになっていることを確認します。オンになっている間は有効になっているということです。

コメント欄と動画が非表示になります。

マウスオーバーでゆっくり表示します。実際に使ってみた動画を貼っておきます。
ライトモードを利用している方でも、同じコードで反映されます。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「**www.youtube.com/watch?**」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
【追記】Firefoxで表示されるサムネイル削除
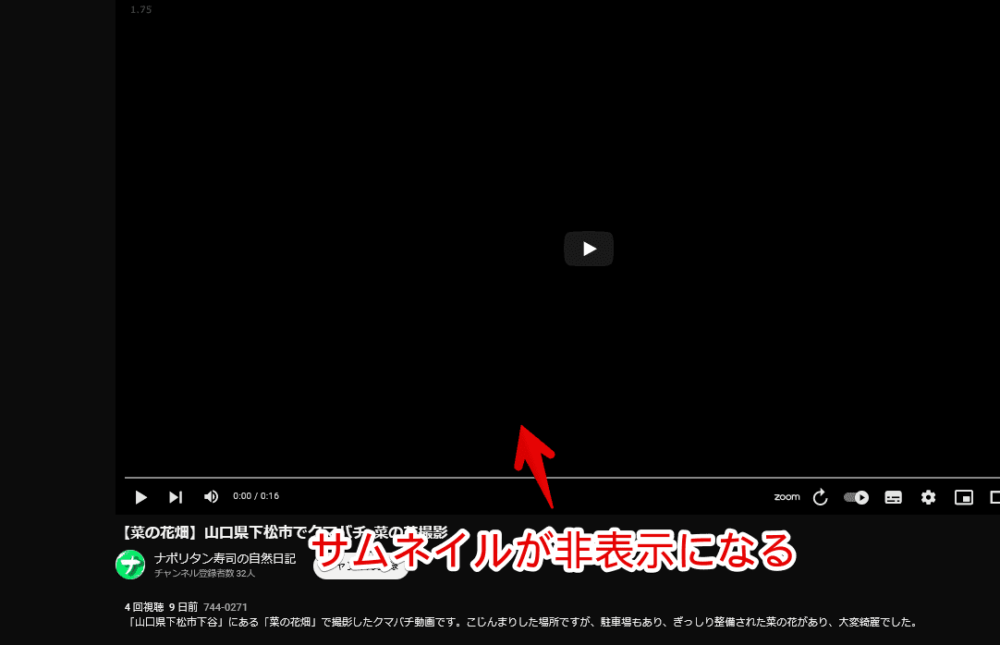
Firefoxベースのブラウザの場合、動画をクリックすると、すぐに再生されず、動画のサムネイルが表示されます。クリックで再生が開始されます。ChromeやVivaldiだと、すぐに再生される仕様になっています。

このサムネイルを非表示にするコードも追記しておきます。使いたい方は、スタイルシートに追加で書き込みます。
/*メイン動画のサムネイル*/
.ytp-cued-thumbnail-overlay-image {
opacity: 0;
}サムネイルが真っ黒になって、表示されなくなります。

マウスオーバーで表示させたい場合は、上記コードではなく、以下のコードになります。
/*メイン動画のサムネイル*/
.ytp-cued-thumbnail-overlay-image:not(:hover) {
opacity: 0;
}マウスホバーではなく、完全非表示にしたい場合
「マウスを乗せても表示したくない!」という場合、以下のCSSを利用します。ホバー時の挙動を全部削除しているので、マウスを乗せても表示されなくなります。
/*サイドバー*/
#secondary {
display: none !important;
}
/*メイン動画*/
.video-stream.html5-main-video {
opacity: 0 !important;
}
/*動画のタイトル*/
h1.ytd-watch-metadata {
display: none !important;
}
/*チャンネル名*/
#owner {
display: none !important;
}
/*高評価・保存などの動画下ボタン*/
#actions {
display: none !important;
}
/*コメント欄*/
ytd-comments#comments {
display: none !important;
}まとめ
以上、YouTubeの余計な要素を非表示にして、マウスオーバーで表示するCSSについてでした。
サイドバーに、おすすめ動画や関連動画が表示されていると、延々と見ちゃって時間を食っちゃいます。集中したい時は、思い切って全部非表示(透明)にすると、案外捗るかもしれません。










 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉