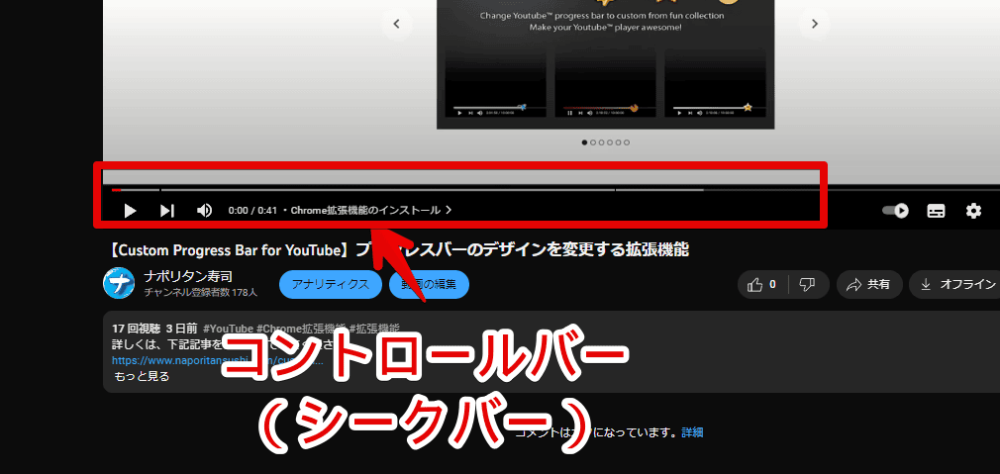
【YouTube】動画を一時停止した時、シークバーを消すCSS
2023年6月現在、YouTubeでは動画を一時停止しても、下部の各種ボタン、シークバーは非表示になりません。人によっては、スクリーンショットをする時に、この要素が邪魔かもしれません。

有志の方が作成したCSSが公開されています。適用することで、一時停止した時だけ、コントロールバー全体を非表示にできます。再生中は通常どおり表示されます。
本記事は、Chrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホのアプリ版ではできません。
リリース元:hori68
インストール方法
最初に、ウェブサイト(ここではYouTube)にCSSを適用できるChrome拡張機能を導入する必要があります。本記事で紹介する有志が作成したCSSは、Stylusという拡張機能に最適化されています。こだわりがない場合は、Stylus拡張機能をインストールしたほうが、導入がらくちんだと思います。
「Stylus」拡張機能は、Chromeウェブストアからインストールできます。Firefox版もあります。
「Chromeに追加」をクリックしてインストールします。

右上に拡張機能ボタンが追加されればOKです。
CSSを適用できるChrome拡張機能は他にもいくつかあります。当サイトでは、主に「Stylebot」を紹介しています。少々手間ですが、「Stylebot」に導入することも可能です。「Stylebotを導入していて、わざわざStylusは入れたくない!」という場合でも、大丈夫です。
YouTubeを一時停止した時、下部のシークバーを非表示にするCSS
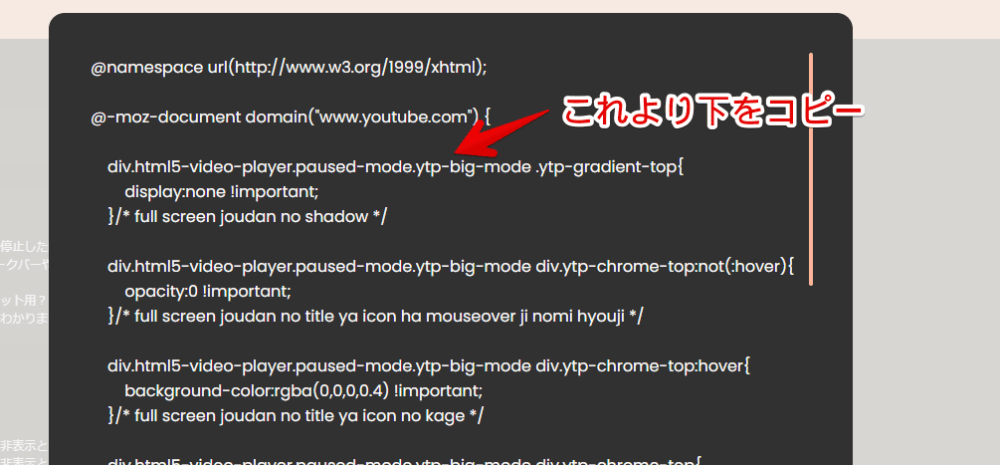
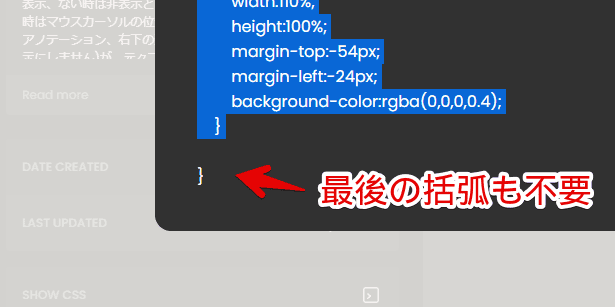
以下のサイトからCSSをダウンロードできます。僕が作成したわけではありません。
「Install Style」ボタンをクリックします。

「Added」になればインストール完了です。

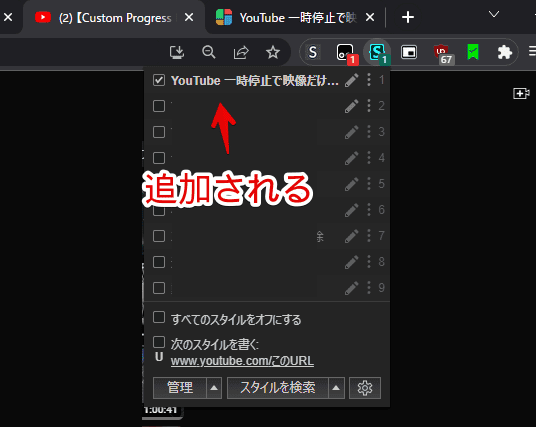
「YouTube」にアクセスします。「Stylus」の拡張機能アイコンをクリックします。インストールした後だと、「YouTube 一時停止で映像だけ表示」というスタイルが追加されています。チェックが入っていれば有効になっています。

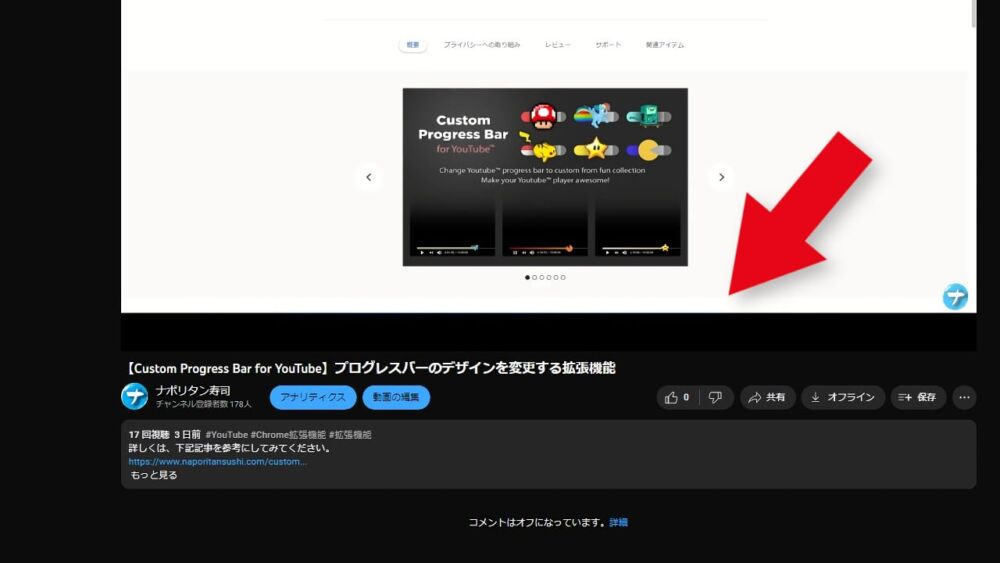
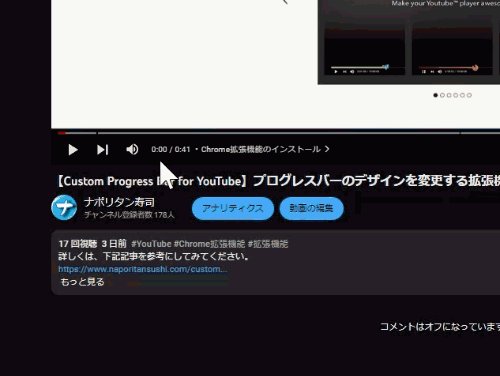
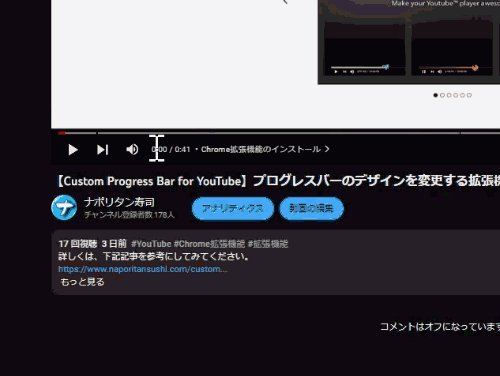
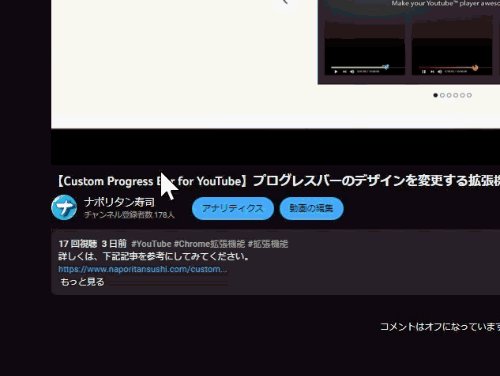
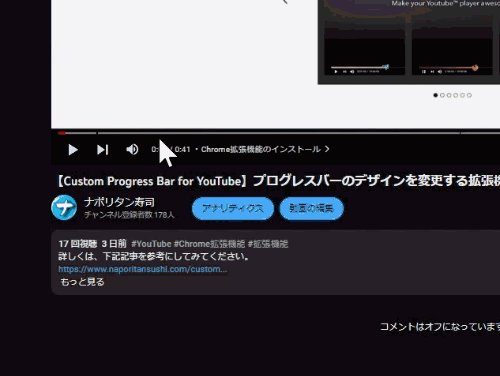
YouTubeで適当に動画再生ページを開きます。動画を一時停止すると、下部のコントロールバー(再生や音量、現在位置のバー)が非表示になります。マウスを近づけると表示されます。一時停止してスクリーンショットを撮影する時、余計な要素が映らなくなります。

一時的に無効化したい場合は、「Stylus」のポップアップを開いて、「YouTube 一時停止で映像だけ表示」のチェックを外します。完全に不要になったら削除します。
感想
以上、PCウェブサイト版「YouTube」で、動画を一時停止した時、下部に表示されるコントロールバー(シークバー)を非表示に隠すCSSでした。
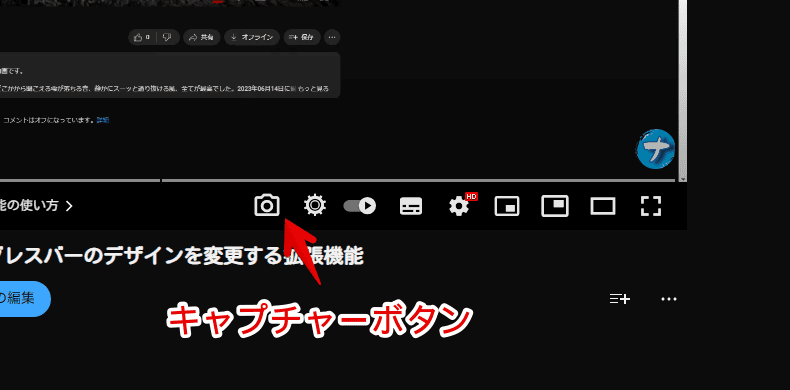
頻繁にスクリーンショットを撮影する場合は、「Enhancer for YouTube」などの拡張機能を使って、コントロールバー内にキャプチャーボタンを設置するといいかもしれません。ワンクリックでスクリーンショットを撮影できます。

余談ですが、マウスホバーした時、若干暗くなるグラデーションは、同じくCSSを使うことで削除できます。