【YouTube】動画内のシアター、ミニプレーヤーなどの非表示CSS
PCウェブサイト版「YouTube」で動画プレーヤー内にマウスホバーすると進行状況バーと各種ボタンが表示されます。
僕は「Enhancer for YouTube」拡張機能を使ってフィルターやスクリーンショット撮影ボタンを新しく設置しています。拡張機能で追加したボタンはいつでもオンオフできるので全然いいんですが、元々用意されているボタンで使っていないのは消せなくて邪魔です。

具体的にはミニプレーヤー、シアターモード、テレビで再生などのボタンです。これらのボタンは恐らく標準の設定からは消せません。消せないですよね…?消せたらごめんなさい
CSSを使うことで不要なボタンをピンポイントで消せます。見た目上消しているだけなのでいつでもオンオフできます。自身の環境上で誰にも迷惑をかけません。
本記事はChrome拡張機能・Firefoxアドオンを利用できるPCブラウザ限定です。スマホやタブレットのアプリ版ではできません。
インストール方法
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが「Stylus」などでもOKです。僕はメインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は以下の記事を参考にしてみてください。
YouTubeの動画プレーヤー内下部にあるボタンを消すCSS
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面が表示されます。
CSSを書き込む
以下のコードを書き込みます。全部書き込む必要はありません。自身が消したいボタンのCSSだけコピーして貼り付けます。
/*【動画プレーヤー内のボタン】再生・一時停止非表示*/
#movie_player .ytp-left-controls button.ytp-play-button[aria-label^="再生"] {
display: none !important;
}
/*【動画プレーヤー内のボタン】次へ非表示*/
#movie_player .ytp-left-controls a.ytp-next-button[aria-label^="次へ"] {
display: none !important;
}
/*【動画プレーヤー内のボタン】字幕非表示*/
#movie_player .ytp-right-controls button.ytp-subtitles-button {
display: none !important;
}
/*【動画プレーヤー内のボタン】ピクチャーインピクチャー非表示*/
#movie_player .ytp-right-controls button.ytp-pip-button {
display: none !important;
}
/*【動画プレーヤー内のボタン】ミニプレーヤー非表示*/
#movie_player .ytp-right-controls button.ytp-miniplayer-button {
display: none !important;
}
/*【動画プレーヤー内のボタン】シアターモード非表示*/
#movie_player .ytp-right-controls button.ytp-size-button {
display: none !important;
}
/*【動画プレーヤー内のボタン】テレビで再生非表示*/
#movie_player .ytp-right-controls button.ytp-remote-button {
display: none !important;
}
/*【動画プレーヤー内のボタン】フルスクリーン非表示*/
#movie_player .ytp-right-controls button.ytp-fullscreen-button {
display: none !important;
}
/*【動画プレーヤー内のボタン】自動再生非表示*/
#movie_player .ytp-right-controls button[aria-label^="自動再生"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
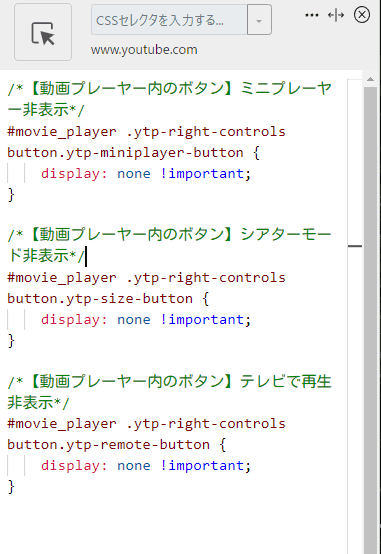
僕の場合、ミニプレーヤー、シアターモード、テレビで再生ボタンが不要なので3つのCSSを書き込みます。下記画像のように書き込んで右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認
動画プレーヤー画面を開きます(ナポリタン寿司のサンプル動画)
書き込んだボタンが非表示になっています。空白はできずそのまま右に詰めてくれます。

全部のCSSを書き込むと下記画像のようになります。綺麗になります。人によってはフルスクリーン(全画面)はショートカットキーを使うからボタンとしては不要…という場合もあるかもしれませんね。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
動画下の低評価、共有、THANKS、クリップなどのボタンを非表示にしたい場合
以下の記事を参考にしてみてください。同じくCSSを利用します。
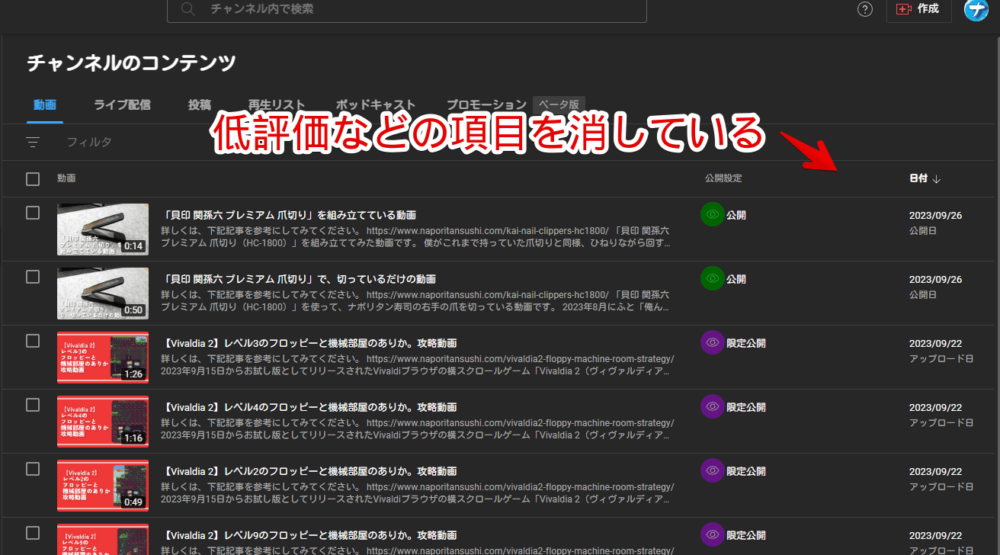
YouTubeに動画をアップロードしている方は以下の記事も役立つかもしれません。低評価が押されるのは防げませんが、低評価が目に入るのは防げます。
僕は低評価をはじめとした不要なボタンを消して綺麗にしています。コメント欄も閉鎖しているのでストレスなく動画投稿できています。

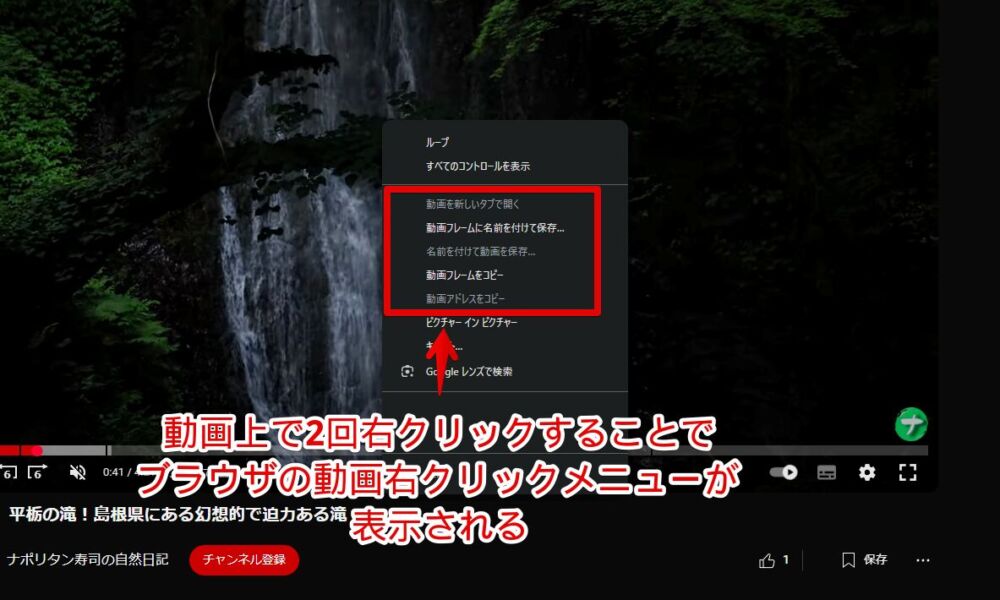
プレーヤー内の不要なボタンを映さずスクリーンショット撮影する方法
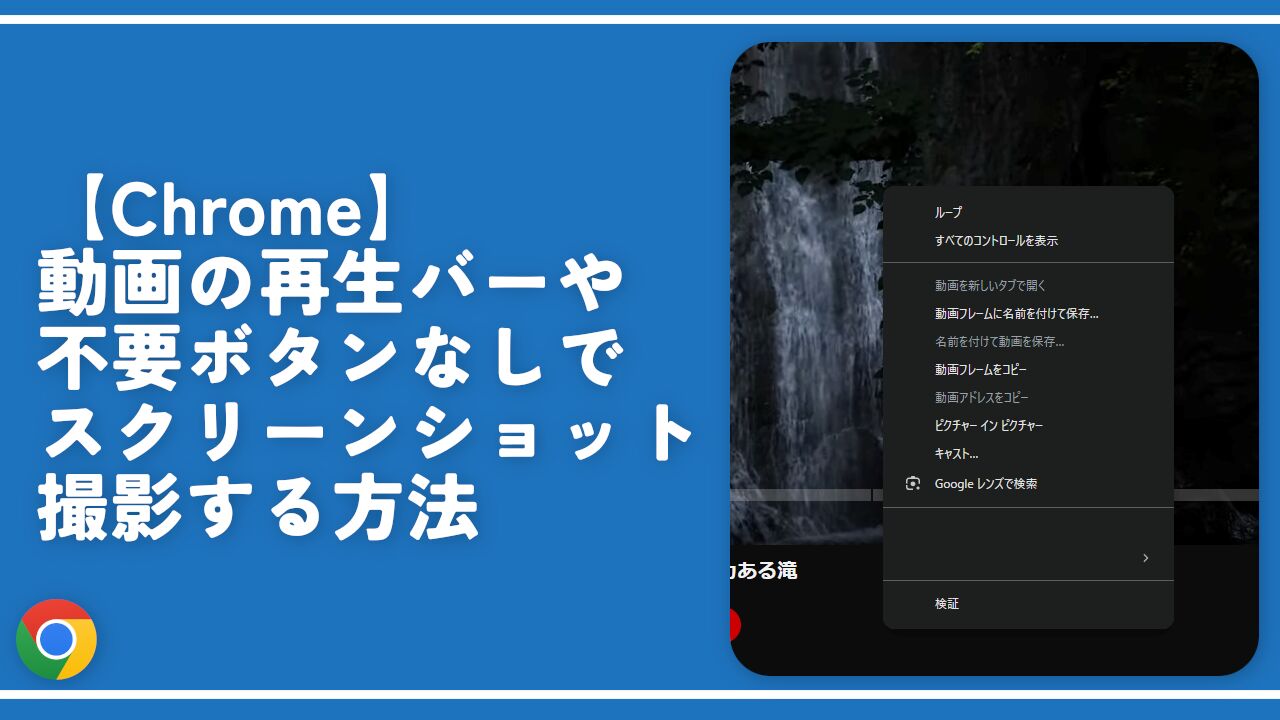
「Google Chrome」ブラウザの場合、2023年8月おわり?9月はじめ?頃にアップデートされたバージョン116以降、動画の右クリックから不要なボタンを映さず動画のフレームだけキャプチャーできる機能を利用できます。

最初は画像として保存するにはちょっと不便だった「動画フレームをコピー」だけでしたが、数か月後には一発で画像保存してくれる「動画フレームに名前を付けて保存」も実装されています。
右クリックからアクセスするのが手間…という場合は、冒頭でも紹介した「Enhancer for YouTube」拡張機能や類似拡張機能を使うといいかなと思います。
【余談】他のボタン追加記事紹介
10秒戻し・進み
「YouTube Fast Forward」拡張機能を使えば、10秒戻し、進みのボタンを設置できます。秒数は細かく調整できます。
興味なしボタン
「ytb not-interested button」拡張機能を使えば、動画サムネイル下に興味なしボタンを追加できます。いちいち三点メニューから選ばなくてもワンクリックで発動できます。個人的に結構使ってます。
停止ボタン
「YouTube Stop Button」を使えば、プレーヤー内に停止ボタンを表示できます。元々ある再生・一時停止と違って完全に動画の読み込みをやめたい時に便利です。
チャプター一覧確認ボタン
「YouTube Chapters In Player」拡張機能を使えば、動画内でチャプター一覧のポップアップを表示して確認できます。
次のチャプター
「YouTube next chapter button」拡張機能を使えば、動画プレーヤー内に次のチャプター(目次)に移動するボタンを追加してくれます。
感想
以上、PCウェブサイト版「YouTube」の動画プレーヤー内下部にある次へ、自動再生、字幕、ピクチャーインピクチャー、ミニプレーヤー、シアターモード、テレビで再生、フルスクリーンなどのボタンを個別に非表示するCSSでした。
YouTube×CSSの記事は多数書いています。更新日が古い記事に関してはもうCSSが使えなくなっている可能性もあります。