【YouTube】動画メニュー内の不要な項目を非表示にするCSS
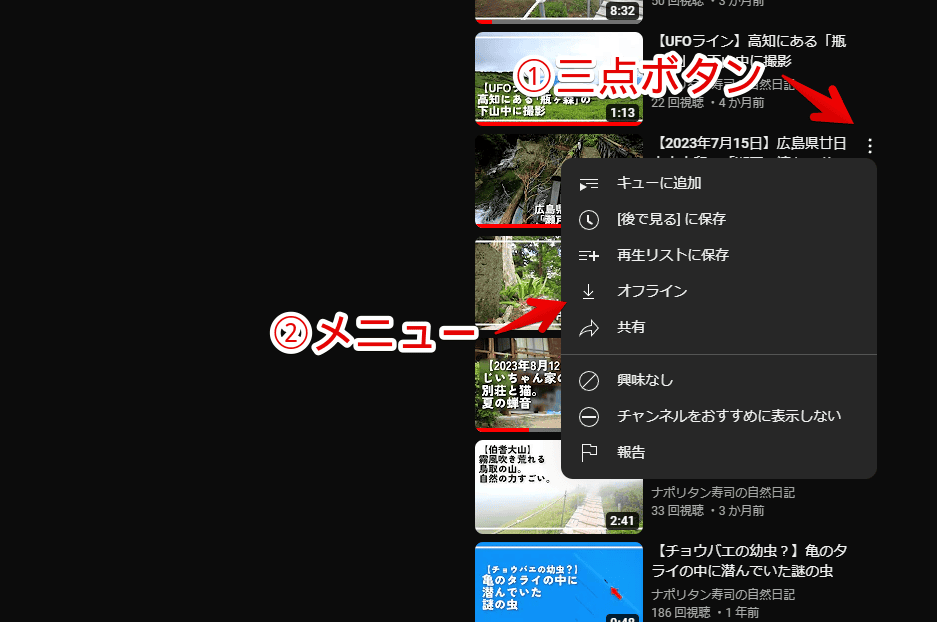
PCウェブサイト版「YouTube」で動画一覧のタイトル横にある三点ボタン(⋮)を押した時メニューが表示されます。メニュー内には以下のような項目があります。
- キューに追加
- [後で見る]に保存
- オフライン
- 共有
- 興味なし
- チャンネルをおすすめに表示しない
- 報告

僕の場合キューに追加、[後で見る]に保存といった項目は使っていないので不要です。不要な項目は非表示にすることでスッキリして、押し間違えも減ります。
CSSを利用することで自身の環境上で非表示にできます。見た目上だけの反映で他人には影響しません。本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットなどのアプリ版ではできません。
本記事は読者様に教えていただきました。ごちゃごちゃしたのが嫌でスッキリさせたい方参考にしてみてください。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
「YouTube」の動画メニューにある不要な項目を非表示にする手順
スタイルシートを開く
「YouTube」にアクセスします。インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
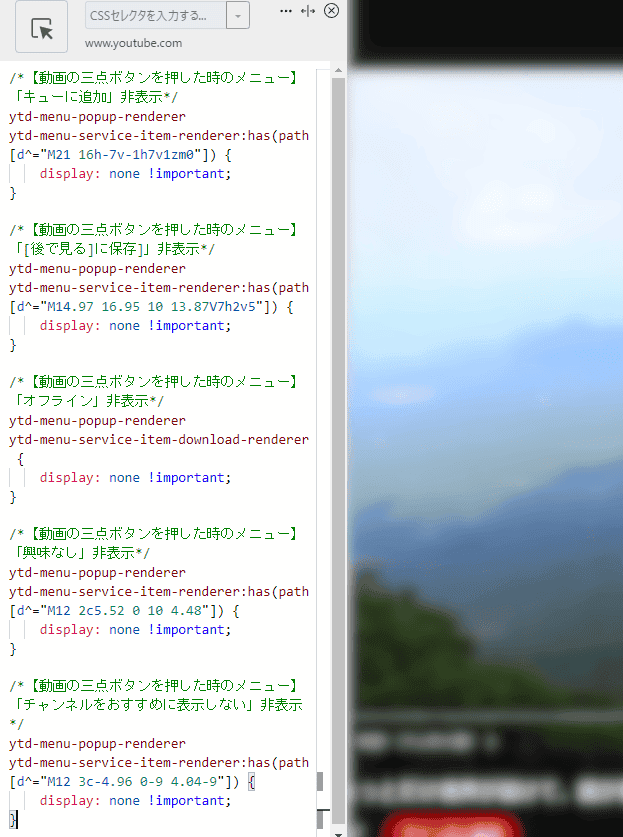
以下のコードを書き込みます。全部を書き込む必要はありません。自分が消したい項目だけコピペします。
/*【動画の三点ボタンを押した時のメニュー】「キューに追加」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M21 16h-7v-1h7v1zm0"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「[後で見る]に保存]」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M14.97 16.95 10 13.87V7h2v5"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「オフライン」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-download-renderer {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「共有」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M15 5.63 20.66 12 15"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「興味なし」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M12 2c5.52 0 10 4.48"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「チャンネルをおすすめに表示しない」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M12 3c-4.96 0-9 4.04-9"]) {
display: none !important;
}
/*【動画の三点ボタンを押した時のメニュー】「報告」非表示*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="m13.18 4 .24 1.2.16"]) {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.youtube.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
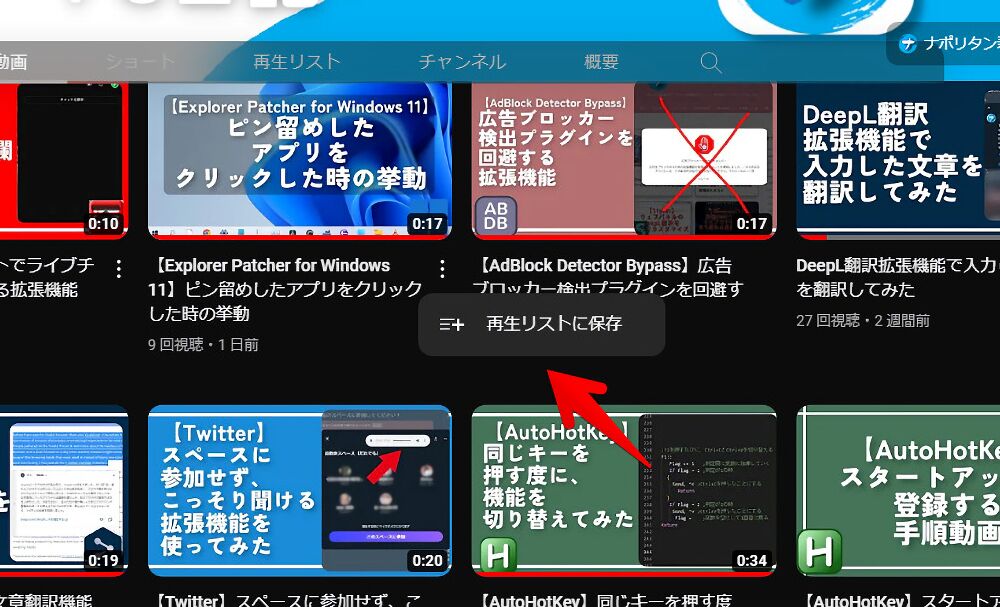
試しに「キューに追加」、「[後で見る]に保存]」、「オフライン」、「共有」の4つを非表示にするCSSを書き込んだ状態で、YouTubeの動画メニューを表示させます。「再生リストに保存」といった項目だけになりスッキリします。

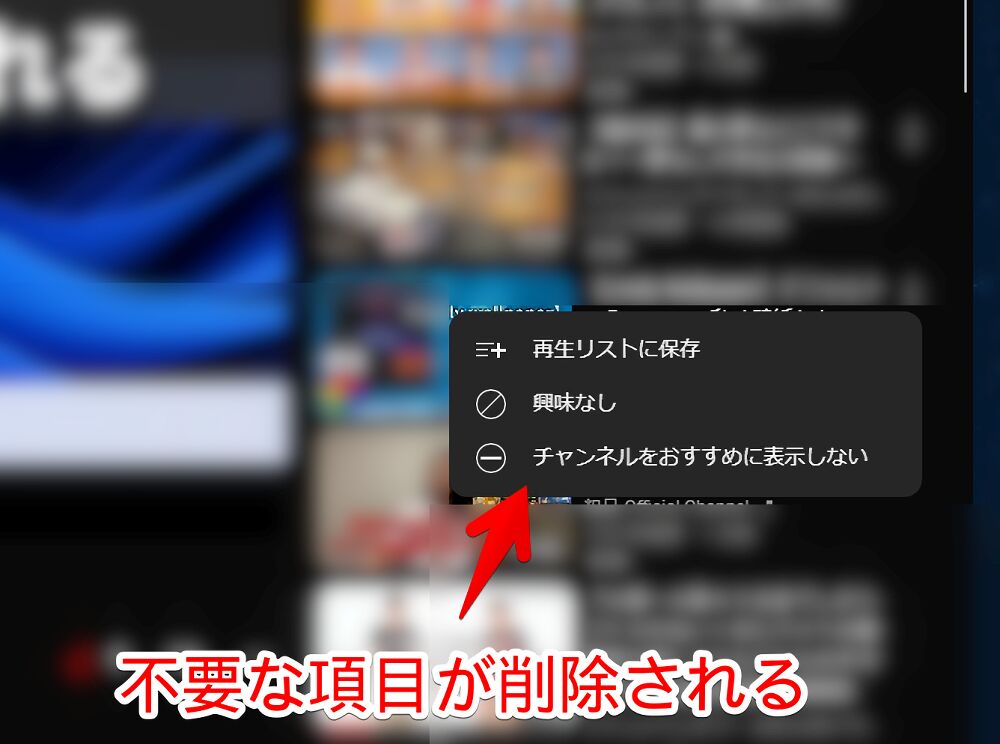
トップページやチャンネルページでも同様に機能します。

一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.youtube.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
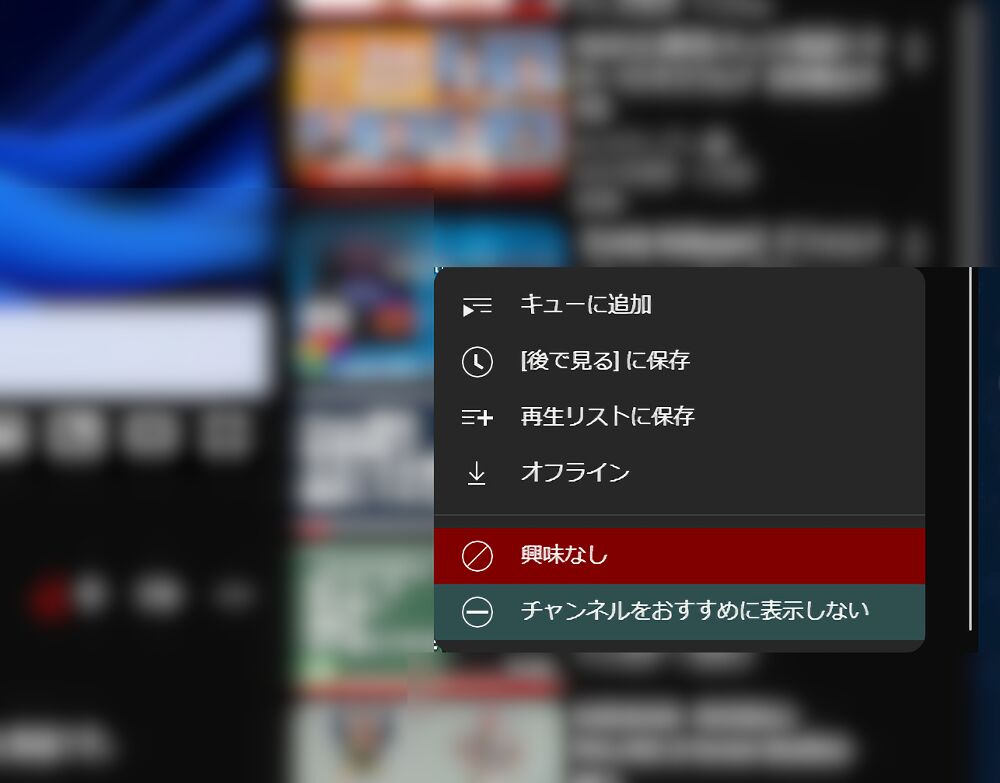
【おまけ】「興味なし」と「おすすめに表示しない」を着色
おまけで「興味なし」と「チャンネルをおすすめに表示しない」項目に色を付けるコードを読者さんから送ってもらったのでここに紹介しておきます。
/*【動画の三点ボタンを押した時のメニュー】「興味なし」に着色*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M12 2c5.52 0 10 4.48"]) {
background-color: maroon !important;
}
/*【動画の三点ボタンを押した時のメニュー】「おすすめに表示しない」に着色*/
ytd-menu-popup-renderer ytd-menu-service-item-renderer:has(path[d^="M12 3c-4.96 0-9 4.04-9"]) {
background-color: darkslategrey !important;
}好きな色にできます。見分けがつきにくい項目は色を付けると押しやすくなると思います。

「YouTube Music」のメニュー内にある不要項目を消す方法
以下記事を参考にしてみてください。
YouTubeのスッキリ系記事紹介
他にもYouTubeのあちこちを非表示にしてスッキリ快適な見た目にする記事を書いています。「お、これ消せるの!」ってのがあったらぜひ見てみてください。
- 【YouTube】検索結果の「他の人はこちらも視聴しています」を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube】アカウントメニュー内の不要な項目を消すCSS | ナポリタン寿司のPC日記
- 【YouTube】左側サイドバーの不要な項目を削除するCSS | ナポリタン寿司のPC日記
- 【YouTube】右上の作成ボタンや「ライブ配信を開始」を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube】トップページのおすすめとかショート欄とか非表示CSS | ナポリタン寿司のPC日記
- 【YouTube】検索結果のショート項目・動画を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube】動画内のシアター、ミニプレーヤーなどの非表示CSS | ナポリタン寿司のPC日記
- 【YouTube】各チャンネルページの「おすすめ」を非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS | ナポリタン寿司のPC日記
- 【YouTube Studio】動画管理画面の各種ボタンを非表示にするCSS | ナポリタン寿司のPC日記
感想
以上、PCウェブサイト版「YouTube」のサムネイル横にあるケバブメニュー(︙)内の項目をスッキリする方法でした。
「[後で見る]」機能を使っていない方は合わせて以下の記事がおすすめです。サムネイルにマウスを乗せたときに表示されるポップアップメニューを非表示にできる拡張機能です。