【Stylebot】Google「トップニュース」を非表示にするCSS

この記事では、Googleで検索した時に、一番上、または途中に表示される「トップニュース」欄を非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を使います。
本記事で紹介するCSSを使えば、Googleの検索結果の一番上、または途中に表示される「トップニュース」を消すことができます。
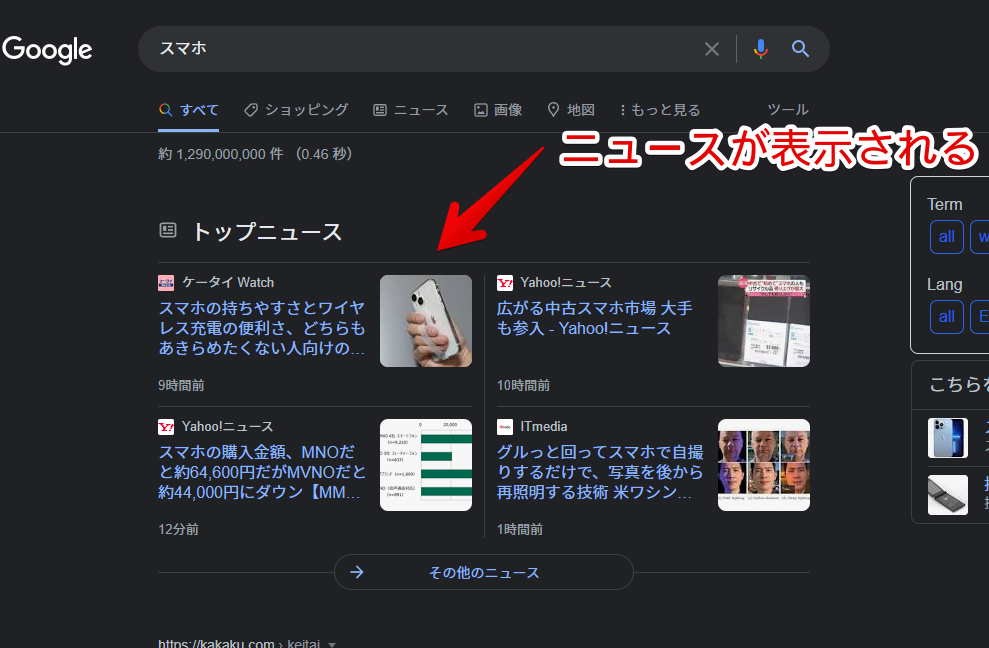
Googleで調べものをした時、単語によりますが、検索結果に「トップニュース」という欄が表示されることがあります。検索した単語に関連する最近のニュースが、各ニュースサイト(毎日新聞、時事通信、NHK.JP、テレ朝 Newsなどなど)によって表示されます。
基本的には、「〇〇〇 ニュース」と検索した時に表示される傾向にあります。「スマホ」など、一部単語については、「ニュース」とつけなくても表示されます。
つまり、ニュースを知りたくなくても、単語によっては表示されてしまう場合があるということです。これは、不便に思う人がいるかもしれない…と思い、本記事では、CSSを使って非表示にする方法を紹介します。
CSSで自身の環境上、非表示にしているだけなので、誰にも迷惑をかけませんし、いつでもオンオフ切り替えできます。本記事で紹介する「Stylebot」は、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
2022年7月8日に、全てのGoogleの不要項目を削除するまとめ記事を公開しました。
これまでは、1つずつ記事をチェックする必要がありましたが、上記記事を参考にすることで、「強調スニペット」、「関連する質問(旧:他の人はこちらも質問)」、「トップニュース」、「レシピ」、「マップ」、「動画」、「関連性の高い検索(他のキーワード)」、「フッターにある現在地」を、一気に全削除できます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleから「トップニュース」を削除する手順
Googleで適当な単語を検索します。試しに、「スマホ」で検索してみます。見事に、ニュース記事が一番上に表示されました。

Googleサイト上なら、どのページでもOKです。その状態で、インストールしたStylebotアイコン→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*「トップニュース」非表示*/
g-section-with-header.yG4QQe.TBC9ub:has(path[d^="M12 11h6v2h-6v-2zm-6 6h12v-2H6v2zm0"]) {
display: none !important;
}書き込めたら、右上の「×」をクリックします。再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
瞬時に反映されて、「トップニュース」項目がごっそり消えます。どの単語で検索した時でも表示されません。

ライトテーマ使用時も反映されます。

トップニュースは、検索結果の一番上に表示される場合と、途中に表示される場合があります。上記CSSを使うことで、途中に表示されるニュースに関しても非表示にできます。

オンオフ切り替えたい時は、Googleの検索結果上で、拡張機能アイコンをクリック→「www.google.com」をオフにします。これで、元通りトップニュースが表示されます。完全に使わなくなった場合は書き込んだコードを削除します。

【おまけ】ニュースタブの非表示
上記CSSは、あくまでトップニュースというカテゴリーを非表示にしているだけなので、通常の検索結果に表示されるニュース記事は、これまで通り表示されます。Yahoo!ニュースとか、公式サイトの〇〇新聞とかですね。
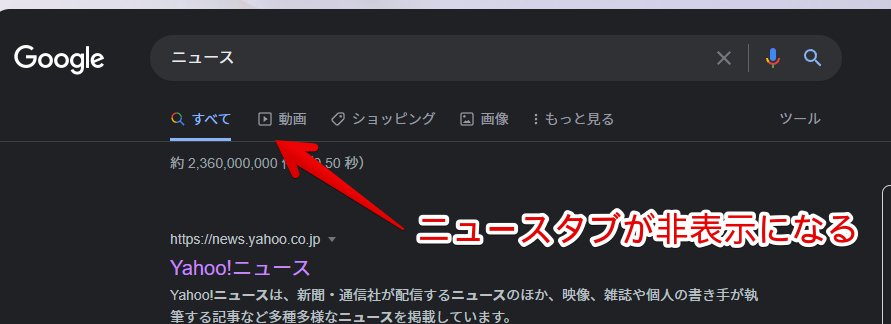
検索ボックスの下にある「ニュース」タブも同様です。

ニュースタブが不要な場合は、追加で下記のCSSを使ってみてください。
/*検索ボックス下の「ニュース」タブ非表示*/
a[data-hveid="CAEQAw"] {
display: none !important;
}
感想
以上、Googleの検索結果に表示される「トップニュース」カテゴリーをごっそり非表示にするCSSについてでした。
「最近のニュースなんかいらない!純粋な検索結果だけが欲しい!」という方、ぜひ試してみてください。













 Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話
Logicoolの「MX MASTER 3S」と「MX MECHANICAL MINI」を買った話 カロリーメイトを綺麗に開けられるかもしれない方法
カロリーメイトを綺麗に開けられるかもしれない方法 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉