【Stylebot】Google検索の「レシピ」を非表示にするCSS

この記事では、Googleで、食べ物や料理名を検索した時に表示される「レシピ」欄を非表示にするCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を使います。
本記事で紹介するCSSを使えば、食べ物や料理名でGoogle検索した時に表示される「レシピ」欄を非表示にできます。
Googleで、「ナポリタン」、「ハンバーグ」といった食べ物・料理名を検索すると、2~4番目あたりに、「レシピ」という項目が表示される時があります。
検索した料理の作り方が、各レシピサイト(例:クックパッド)によってサムネイル付きで表示されます。タイトル、サイト名、レビュー、調理時間などが記載されています。

レシピを知りたくなくても、料理名で検索すると、表示されてしまうので、人によっては邪魔だと思うかもしれません。本記事では、CSSを使って非表示にする方法を紹介します。非表示にすることで、他の記事が目に入りやすくなります。
CSSで自身の環境上、非表示にしているだけなので、誰にも迷惑をかけませんし、いつでもオンオフ切り替えできます。本記事で紹介するStylebotは、Chrome拡張機能だけでなく、Firefox、Microsoft Edgeアドオンも用意されています。
「食べ物とか料理をたまに検索するけど、レシピは本当に不要!サムネイルがでかでか表示されて邪魔!」という方、ぜひ参考にしてみてください。
2022年7月8日に、全てのGoogleの不要項目を削除するまとめ記事を公開しました。
これまでは、1つずつ記事をチェックする必要がありましたが、上記記事を参考にすることで、「強調スニペット」、「関連する質問(旧:他の人はこちらも質問)」、「トップニュース」、「レシピ」、「マップ」、「動画」、「関連性の高い検索(他のキーワード)」、「フッターにある現在地」を、一気に全削除できます。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot」を利用します。
Chromeウェブストアからインストールできます。
Chrome拡張機能だけでなく、Microsoft EdgeとFirefox版もあります。
「Chromeに追加」でインストールできます。

右上に拡張機能ボタンが追加されればOKです。詳しく使い方を知りたい方は、以下の記事を参考にしてみてください。
Google検索結果の「レシピ」を非表示にするCSS
Googleで適当な単語を検索します。試しに、「ナポリタン」で検索してみます。僕の場合、2つ目にレシピ欄が表示されました。
その状態で、インストールしたStylebotアイコン→「Stylebotを開く」をクリックします。

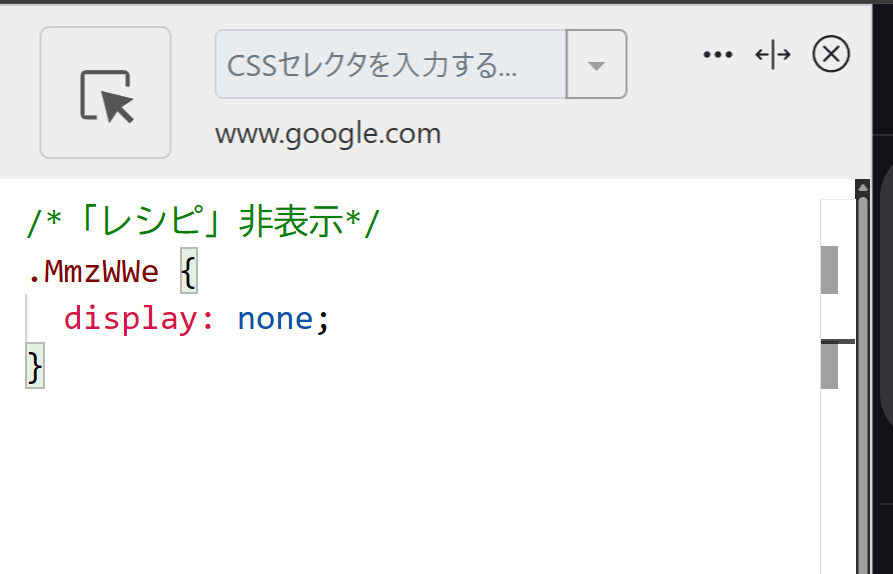
書き込むコードは、以下になっています。
/*「レシピ」非表示*/
.MmzWWe {
display: none;
}下記画像のようになればOKです。書き込めたら、右上の「×」をクリックします。

瞬時に反映されて、「レシピ」項目がごっそり消えます。
どの単語で検索した時でも表示されません。あくまでサムネイル付きのレシピ項目を非表示にするだけで、記事タイトルに「レシピ」と書かれている記事は非表示にしません。

ライトテーマ使用時も反映されます。
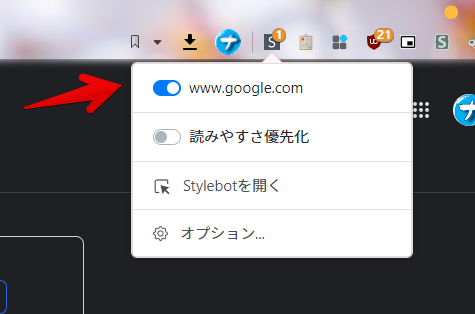
オンオフ切り替えたい時は、Googleの検索結果上で、拡張機能アイコンをクリック→「www.google.com」をオフにします。これで、元通りレシピ欄が表示されます。

感想
以上、Googleの検索結果に表示される「レシピ」欄をごっそり非表示にするCSSについてでした。
ナポリタンは嫌いです。
本記事を含む合計8つの「Google検索を快適にする方法」記事を書きました。気になった方は、参考にしてみてください。












 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉