【Google】検索結果から「地図(マップ)」を非表示にするCSS
PCウェブサイト版「Google」で「飲食店」、「カフェ」、「カラオケ」といった店・場所を検索すると検索結果の途中に地図、マップ、場所…といったコンテンツが表示される時があります。
検索した単語に関連する場所・店がGoogleマップの2Dで表示されます。上部に地図、下部に店名、レビュー、営業時間などが表示されます。
人によっては邪魔かもしれません。この機能自動的に自分が住んでいる場所付近がヒットするようになっています。僕の場合広島です。迂闊にこの画面をネット上に公開してしまうと住んでいる地域がバレてしまう可能性があります。
配信者やブロガーさんは非表示にしておくといいかもしれません。Googleマップはこれまでどおり利用できます。あくまでGoogle検索結果に載せないようにするだけです。
自身の環境上非表示にしているだけなので誰にも迷惑をかけませんし、いつでもオンオフを切り替えられます。
拡張機能を導入できるPCブラウザ専用で、スマホやタブレットのアプリ版ではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Google検索結果の「地図(マップ)」を非表示にするCSS
スタイルシートを開く
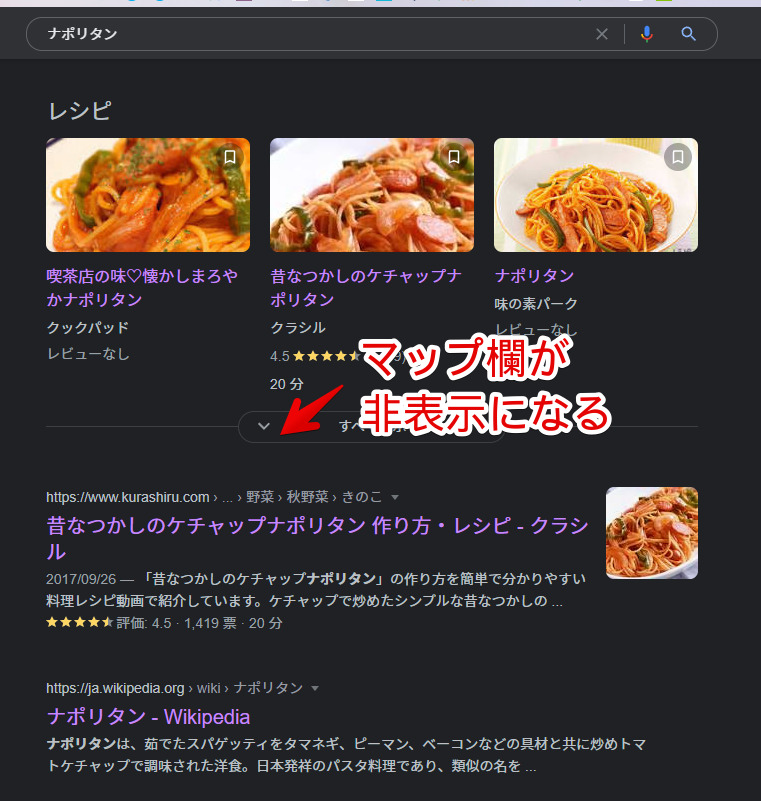
「Google」で適当な単語を検索します。試しに「ナポリタン」で検索してみます。「マック」みたいなチェーンの飲食店で調べても結構な頻度でヒットすると思います。
その状態でインストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
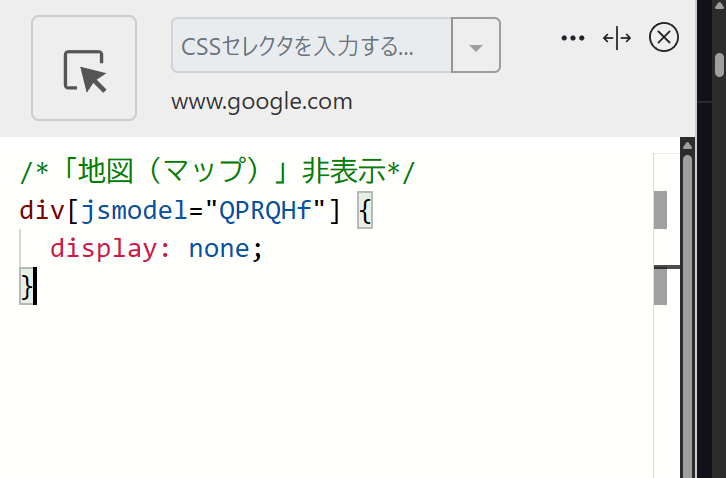
以下のコードを書き込みます。
/*「地図(マップ)」非表示*/
div[jsmodel="QPRQHf"] {
display: none;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。書き込めたら右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
消えたか確認する
瞬時に反映されて「マップ」項目がごっそり消えます。どの単語で検索した時でも表示されません。

「カラオケ」で検索した時の比較画像も貼っておきます。しっかり非表示になっています。

ライトテーマ使用時も反映されます。
オンオフ切り替えたい時はGoogleの検索結果上で拡張機能アイコンをクリック→「www.google.com」をオフにします。元通りマップが表示されます。

完全に使わなくなった場合は書き込んだコードを削除します。
感想
以上、PC版「Google」の検索結果に表示される「地図(マップ)」カテゴリーをごっそり非表示にするCSSについてでした。
Googleの「君がいる場所、ここでしょ?」という圧力びっくりします。
検索ボックス下部のメニュー(地図、動画、画像など)を消したい場合は以下記事を参考にしてみてください。