【Google】映画や音楽の名前で検索した時、見切れないようにするCSS
PCブラウザの「Google」で曲名や映像の作品名を検索した時、検索結果の上部に特殊なエリアとして作品情報が表示される時があります。
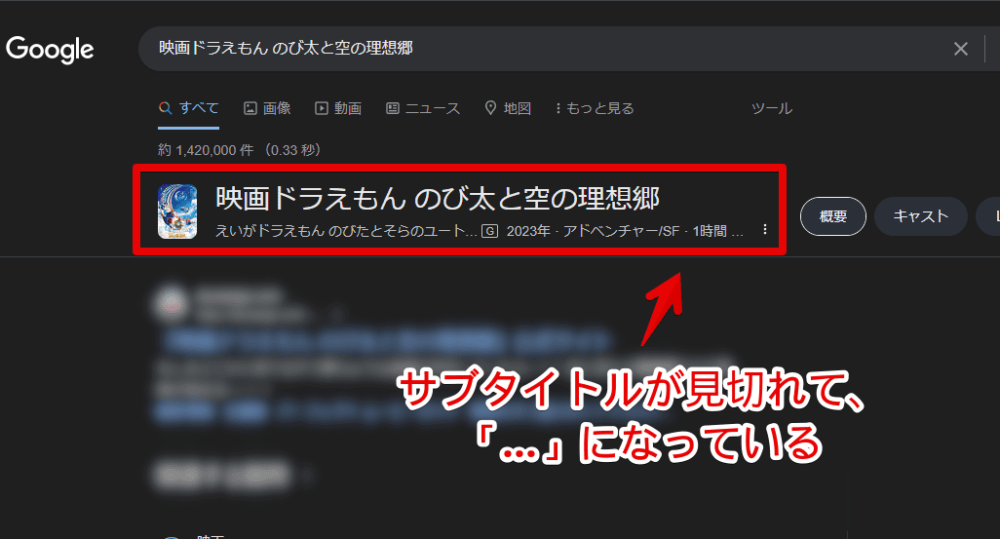
例えば、「映画ドラえもん のび太と空の理想郷」や「ジュラシック・ワールド/新たなる支配者」などで検索したら出てくると思います。

この時、短い作品名だと問題なく最後まで表示されますが、長い作品名だとサブタイトル(タイトルの下部にある説明欄)が見切れている場合があります。
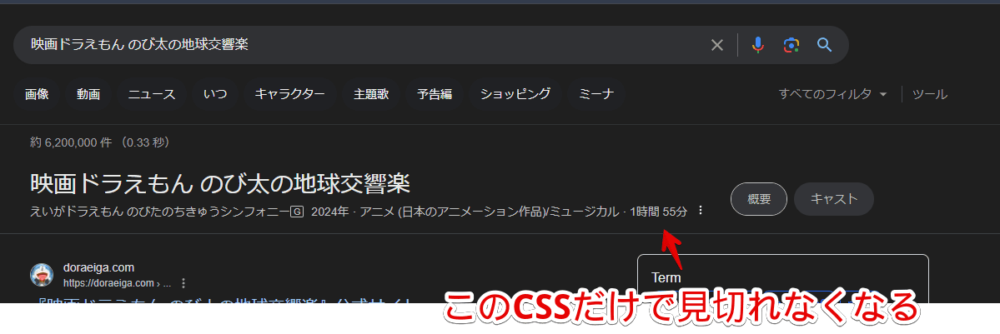
上記画像だと本来なら「2023年‧アドベンチャー/SF‧1時間47分」と上映時間が表示されるはずです。実際は「1時間…」と最後のほうが三点ボタン(…)記号で見切れています。
作品名で検索する時はありますが、他の検索と比べると頻度は少なく、ましてやサブタイトルが見切れる作品を調べる時はもっと少ないです。
しかし、そんな数少ない状況下でもせっかく上映時間が他の記事を開かなくても一発で分かりそうなのに分からないとなると気になります。
CSSを利用することで自身の環境上で見切れないようにできます。他人のデバイスには影響しません。いつでもオンオフを切り替えられます。
本記事は拡張機能を導入できるPCブラウザ向けです。スマホやタブレットではできません。
拡張機能を利用できるブラウザアプリ(例:Kiwi Browserは2025年1月で開発終了なのでMicrosoft Edge CanaryやFirefox)などをインストールして、ブラウザ版から利用する場合はもしかしたら使えるかもしれません。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Googleで作品名検索した時に表示される作品情報を見切れないようにするCSS
スタイルシートを開く
「Google」にアクセスします。拡張機能メニュ―内にあるインストールした「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
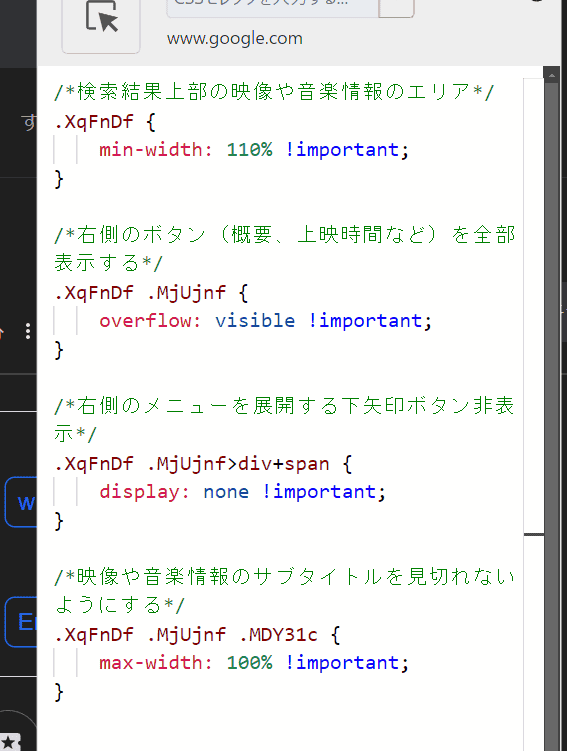
以下のコードを書き込みます。
正直全部は書き込まなくてもいいかもしれません。最悪「/*映像や音楽情報のサブタイトルを見切れないようにする*/」のCSSだけで動作します。どのCSSがどういった動作をしているのかこちらで解説するので、自分には不要と思ったら書き込まないようにします。
/*映像や音楽情報のサブタイトルを見切れないようにする*/
.XqFnDf .MjUjnf .MDY31c {
max-width: 100% !important;
}
/*検索結果上部の映像や音楽情報のエリア*/
.XqFnDf {
min-width: 110% !important;
}
/*右側のボタン(概要、上映時間など)を全部表示する*/
.XqFnDf .MjUjnf {
overflow: visible !important;
}
/*右側のメニューを展開する下矢印ボタン非表示*/
.XqFnDf .MjUjnf>div+span {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
書き込めたら、右上の「×」をクリックします。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
全部表示されるか確認する
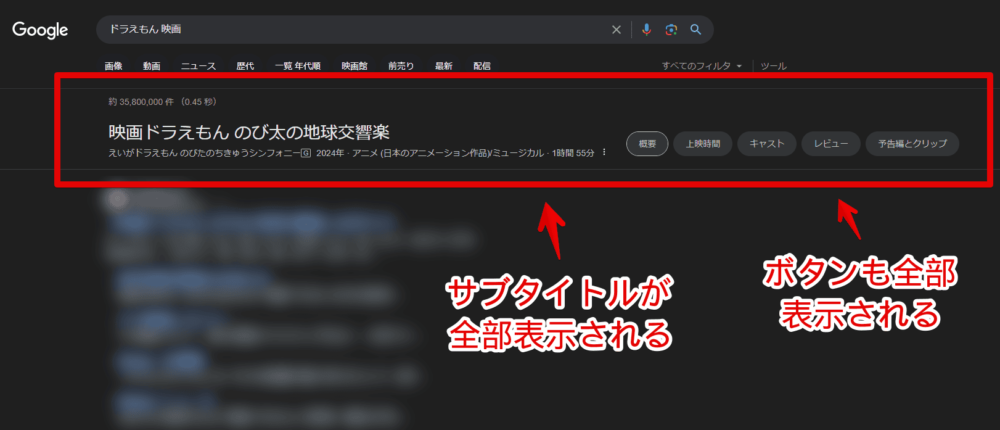
適当に映画や音楽の作品名でGoogle検索します。試しに「映画ドラえもん のび太の地球交響楽」で検索してみます。
CSS導入前はタイトル下部のサブタイトル部分が見切れていましたが、CSS導入後は見切れなくなっています。最後の上映時間まで表示されます。

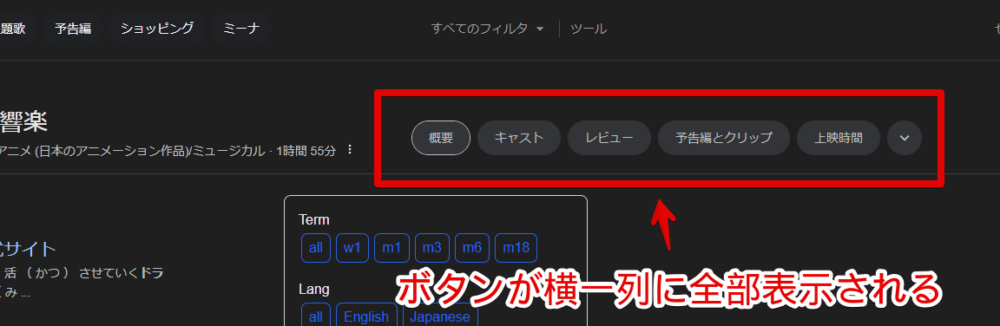
上記のCSSを全て書き込んだ場合は、右側にある概要、上映時間、キャスト、レビュー、予告編とクリップといった各種ボタンも全て横一列に表示されます。
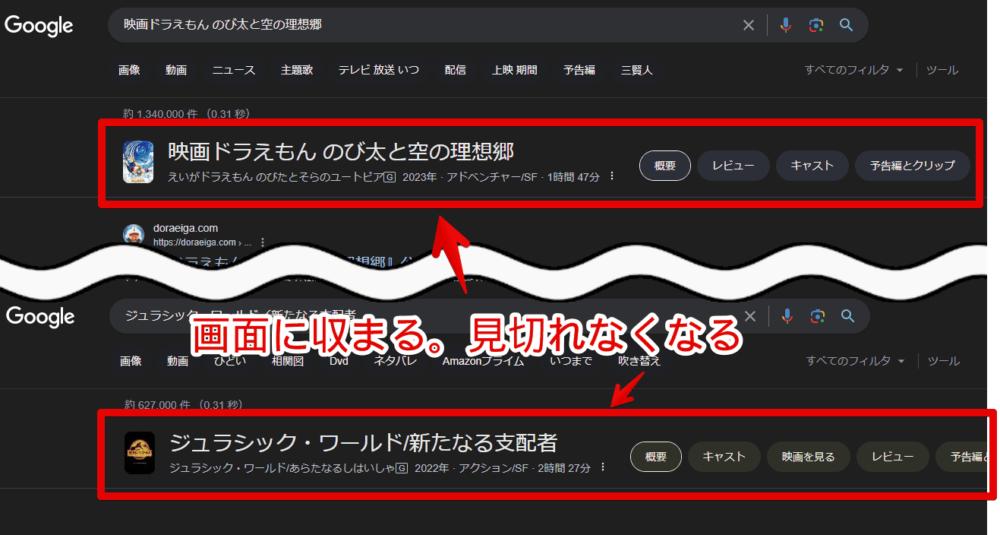
「映画ドラえもん のび太と空の理想郷」や「ジュラシック・ワールド/新たなる支配者」で検索した時の比較画像も貼っておきます。画面内にサブタイトルが全部収まります。

「沈黙の艦隊」といった元々タイトルやサブタイトルが短い場合は関係ありません。最初から全部表示されます。

オンオフを切り替えたい時は、「Google」の検索結果上で拡張機能アイコンをクリック→「www.google.com」をオフにします。元通り表示されます。
完全に使わなくなった場合は書き込んだコードを削除します。

本記事のCSSの解説(そんな大層なものじゃない)
映像や音楽情報のサブタイトルを見切れないようにする
本CSSを書き込むことでサブタイトルが見切れなくなります。

このCSSを書き込むことでサブタイトルが全部表示されます。最悪このCSSだけでいいんですが、欠点はサブタイトルの横幅を広げたことにより、その右側にある各種ボタンが見切れる点です。
上記画像だと「概要」、「キャスト」のボタンが表示されていますが、CSS導入前は「レビュー」、「予告編とクリップ」などのボタンも表示されていました。
「このボタンは使わないからボタンが見切れていようがどうでもいい!」みたいな方はこのCSSだけ書いておけばいいかなと思います。
検索結果上部の映像や音楽情報のエリア
「検索結果上部の映像や音楽情報のエリア」CSSの「min-width」を「100%」以上にすることで、作品名のエリアが本来の検索結果の横幅を超えて広がります。
無理やり広げることでボタンなどが横一列に表示されます。一列に表示されない場合はもっと数値を大きくすれば収まると思います。

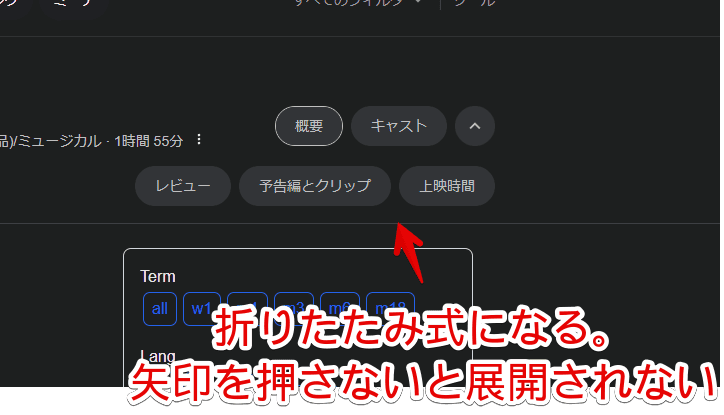
ただし、ボタンの数によってはまだ見切れます。見切れると一番右側に展開ボタン(⌵)が表示されます。クリックすると見切れたボタンが下部に展開されます。

右側のボタン(概要、上映時間など)を全部表示する
本CSSを書き込むことで無理やり「レビュー」や「予告編とクリップ」などのボタンを隠さずに全部表示します。
展開することで場合によっては二段に表示されて違和感を感じるかもしれません。一つ前で解説したCSSの数値を調整することで二行にせず一行表示にできます。
書き込んだすぐは反映されず、ページをリロードすることで反映される可能性があります。
右側のメニューを展開する下矢印ボタン非表示
右側のボタンを全て表示したら展開する下矢印ボタン(⌵)が不要になると思います。最初からCSSで全て表示しているのでクリックする意味がありません。
本CSSを書き込むことで展開ボタンを非表示にします。
映画検索時の「上映時間」を非表示にしたい場合
現在上映されている映画タイトルを検索すると、検索結果の上部、あるいは途中に「上映時間」というエリアが表示される時があります。

検索結果上で素早く上映時間を調べられる便利機能ですが、現在地付近から映画館を割り出して表示してくるので、僕みたいなスクリーンショットしたいブロガーにはちょっと困ります。
もし現在地付近がうつってしまった場合、わざわざ編集ソフトで塗りつぶす手間が発生します。
僕はそもそもこのエリアを全く利用していなかったので本記事同様CSSで非表示にしました。
感想
以上、PCウェブサイト版「Google」で音楽や映画タイトルで検索した時、検索結果の上部に表示されるタイトルを見切れないように横幅を広げるCSSでした。
Google関連の記事はいくつか書いているので気になった方は参考にしていただけると嬉しいです。