【Google】検索結果のメニューから予測候補を非表示にするCSS
2023年6月頃PCウェブサイト版「Google」の検索結果が仕様変更されました。
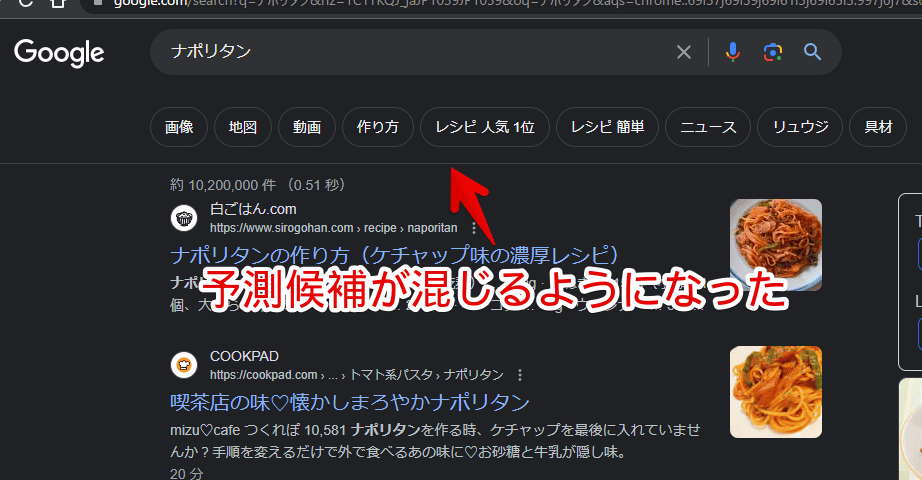
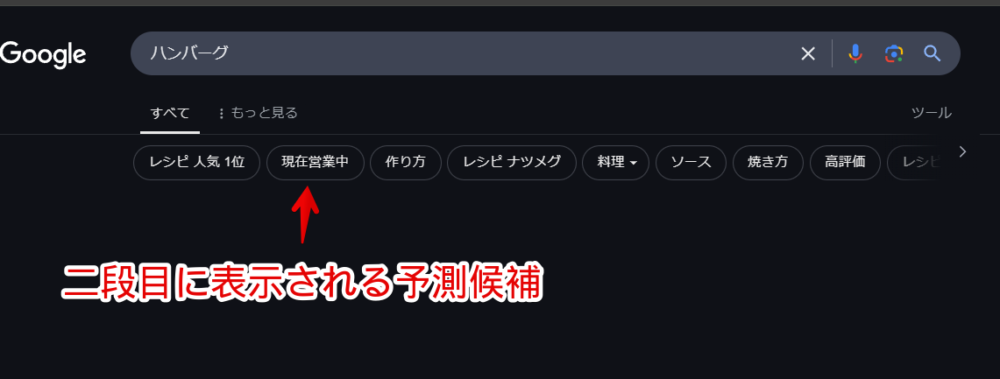
何かしらの単語で検索した時、検索ボックス下部に画像、地図、動画といった検索メニュー(ナビゲーションバー)だけでなく、検索した単語に関連する予測候補(サジェストキーワード)も表示されるようになりました。

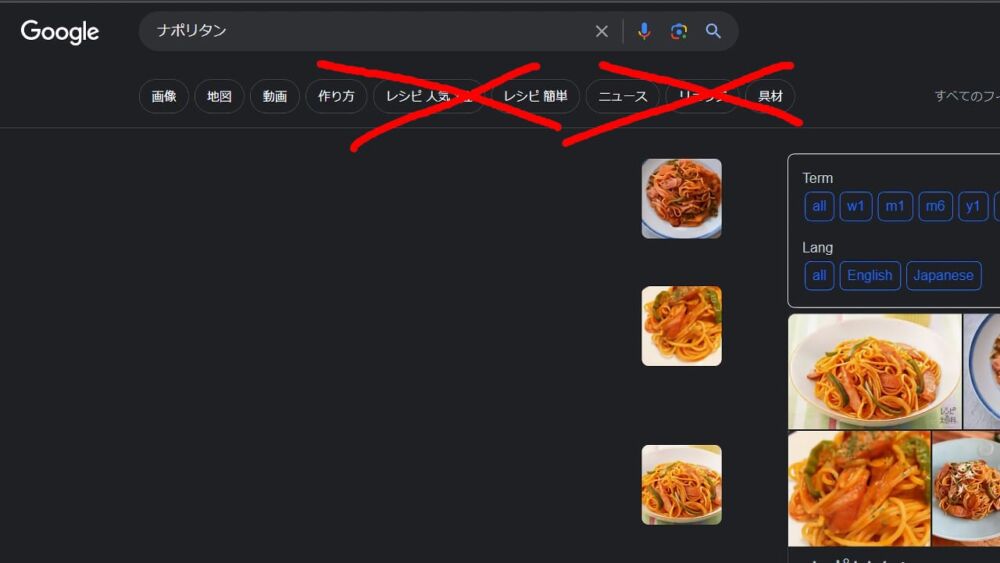
例えば「ナポリタン」と検索した時、画像、地図、動画といった従来の検索メニューに加えて「レシピ 簡単」、「レシピ 人気 一位」、「具材」といった単語もごちゃまぜで表示されます。
2025年3月時点ではさすがに批判が多かったのかごちゃまぜではなく、二段目として表示されるようになっています。

どちらにせよ僕は不要だと思いました。
CSSを利用することで丸々消せます。同じように「検索ボックス下部には予測候補ボタン不要!今までどおりのメニューにしてほしい!」という方参考にしてみてください。
【追記】まとめて他項目も非表示にしたい方へ
PC版「Google」の検索結果に表示される以下のような項目をまとめて非表示にするCSS記事を公開しました。
- 強調スニペット
- 関連する質問(旧:他の人はこちらも質問)
- トップニュース
- レシピ
- マップ
- 動画
- 画像
- 他の人はこちらも検索(旧:関連性の高い検索、他のキーワード)
- 地域を選択(この場所について)
- フッターにある現在地
- 注目されている商品
- 上映時間
- 翻訳欄下部の画像
- 検索ボックス下部の検索メニュー(ショート動画、ショッピングなど)
- 検索ボックス下部の予測候補
ちまちま当サイトの記事をいったりきたりするのがめんどくさい方におすすめです。個別記事で紹介しているCSSを一つの記事にまとめています。
Googleを快適に使うための設定記事も書いています。
前提
「Stylebot」や「Stylus」などのCSSを適用できる拡張機能を既に導入している前提です。
Google検索結果の検索メニューから予測候補を非表示にするCSS
スタイルシートを開く
「Google」にアクセスします。適当な単語で検索します(例:ナポリタン)。
インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

右側に白紙のサイドバーが表示されます。
もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。
CSSを書き込む
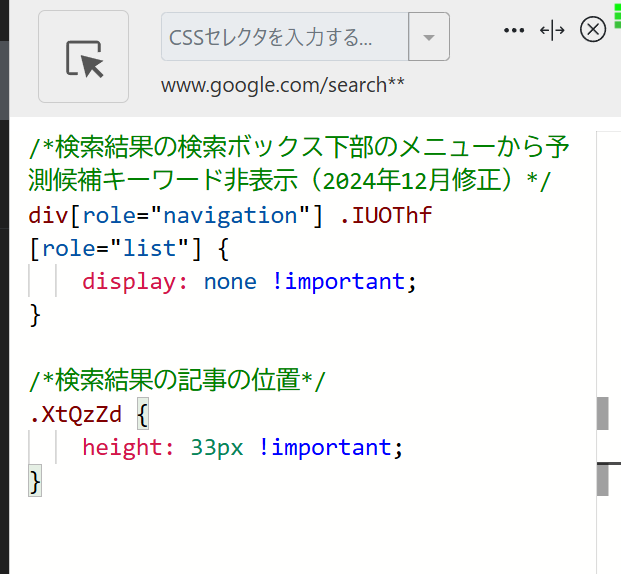
以下のコードを書き込みます。
/*検索結果の検索ボックス下部のメニューから予測候補キーワード非表示(2024年12月修正)*/
div[role="navigation"] .IUOThf[role="list"] {
display: none !important;
}
/*検索結果の記事の位置*/
.XtQzZd {
height: 33px !important;
}予測候補ボタンを指定して「display: none;」で非表示にしています。
本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

再度拡張機能ボタンを押して、登録したサイト(例:www.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。
予測キーワードが消えたか確認
二段目に表示されていた関連する予測キーワードが表示されなくなります。

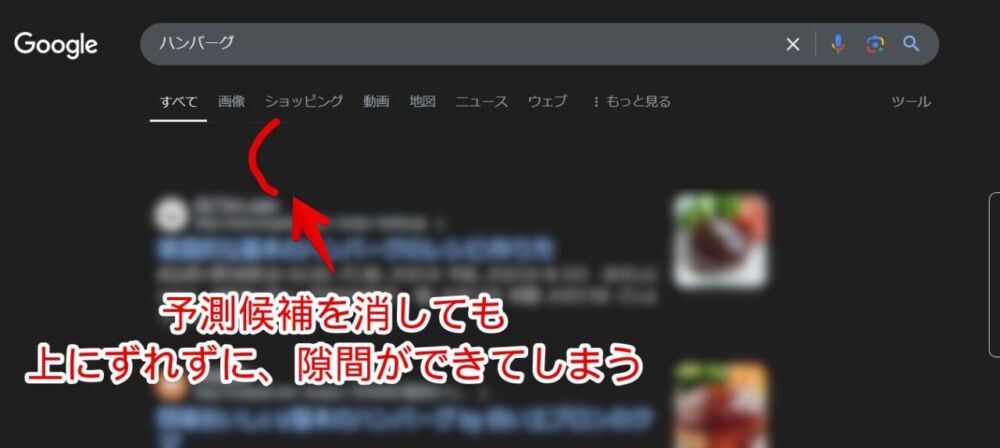
「検索結果の記事の位置」の「height」は、メニュー下に続く検索結果本文(記事結果)の開始位置です。
指定しないと2段目の予測候補を消しても空白になるだけで下のコンテンツが上にずれません。「height」の数値を調整することでその分上に詰められます。もっと上にずらしたい場合は数字を小さくします。

余談ですが、2024年12月に修正したCSSを適用すると「すべて」ページではなく「画像」ページにある関連キーワードも同時に消えると思います。
一時的に無効化したい場合は、「Stylebot」拡張機能アイコンを左クリック→「www.google.com」をオフにします。完全に使わなくなった場合は書き込んだコードを削除します。
ショート動画、ショッピングなどのタブを非表示にしたい場合
以下記事を参考にしてみてください。
感想
以上、PCブラウザ版「Google」の検索ボックス下部にある検索候補(関連キーワード)を非表示にするCSSでした。
Google×CSSの記事は他にもいくつか書いているので気になった方は参考にしてみてください。