【Stylebot】Google Keepの付箋の横幅を調整するCSS

この記事では、「Google Keep(グーグルキープ)」の付箋をクリックした時の横幅を、好きなサイズに調整するCSSについて書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
本記事で紹介するCSSを使えば、ブラウザ上の「Google Keep(グーグルキープ)」にある付箋をクリックした時の横幅を、好きなサイズに調整できます。
自身の環境上だけで、他人には影響しません。なんならCSSを導入していない別ブラウザでアクセスした時も反映されません。あくまでCSSは、導入したブラウザ上の見た目を変えるだけです。
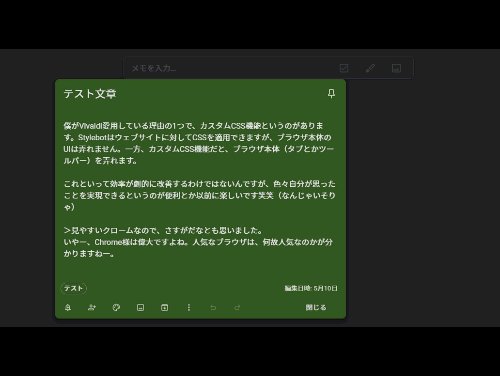
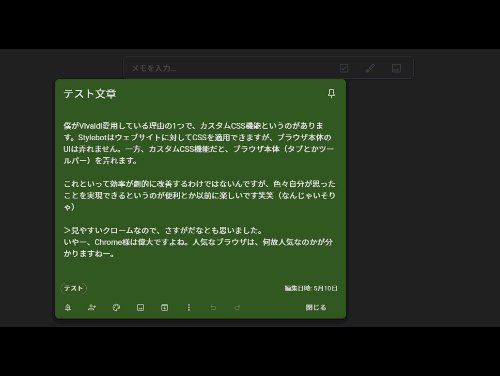
ここでいう横幅とは、一覧ページの付箋ではなく、各付箋をクリックした時の横幅サイズのことです。クリックした付箋が中央に表示されて、それ以外の部分が暗くなるあのページの付箋の横幅です。
「Google Keep使っているけど、メモを開いた時、もっと横幅広げたい~」という方、参考にしてみてください。実際にCSSをオンオフしてみた動画を貼っておきます。
読者さんから、「広げられませんか?」と質問をいただいたので、試してみました。デフォルトでは、600pxになっていたので、こちらの数値を変更することで、好きなサイズにできます。モニターが大きい方は、800pxとか900pxとかがいいかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Google Keep」の付箋の横幅を広げるCSS
スタイルシートを開く
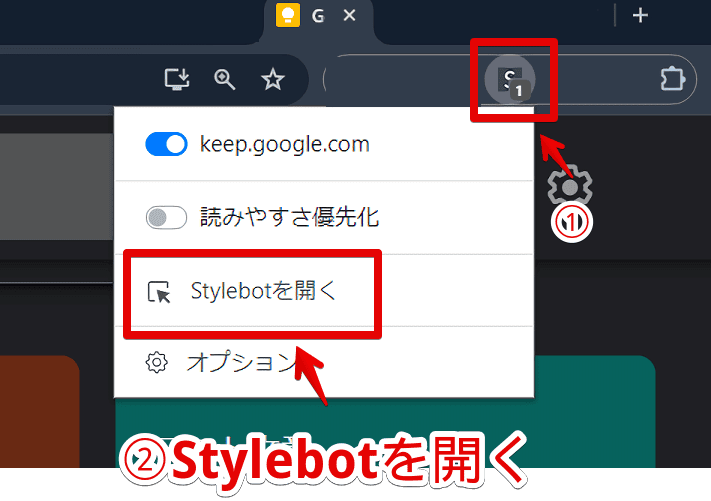
「Google Keep」にアクセスします。拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

CSSを書き込む
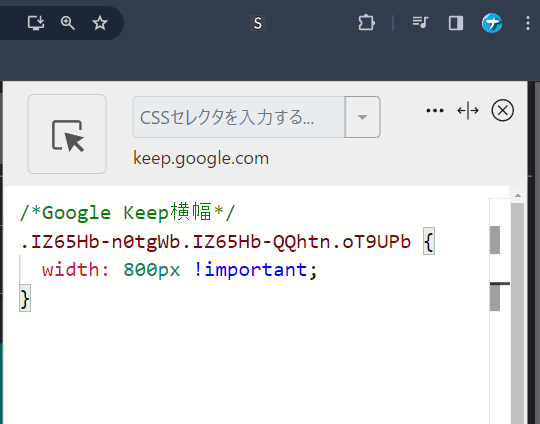
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*Google Keep横幅*/
.IZ65Hb-n0tgWb.IZ65Hb-QQhtn.oT9UPb {
width: 800px !important;
}「width」の「800px」という部分を、好きなサイズに調整します。デフォルトでは600pxになっていたので、800pxはデフォルトより200px分、広げるという意味です。
本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
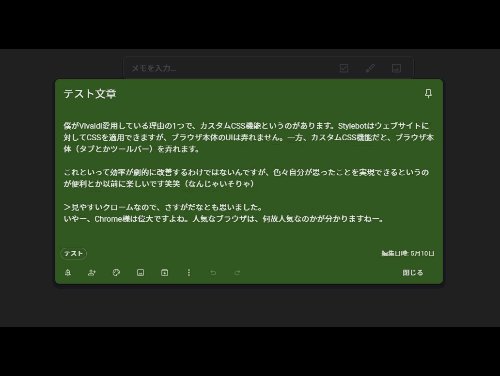
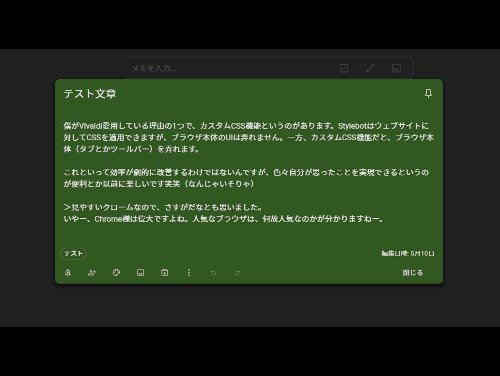
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

CSSが適用されたか動作確認する
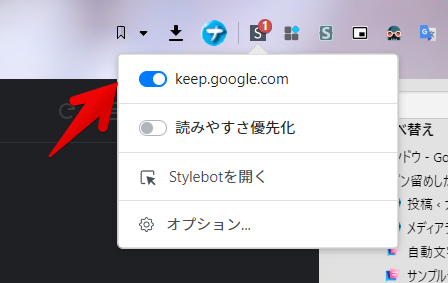
再度拡張機能ボタンを押して、登録したサイト(例:keep.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

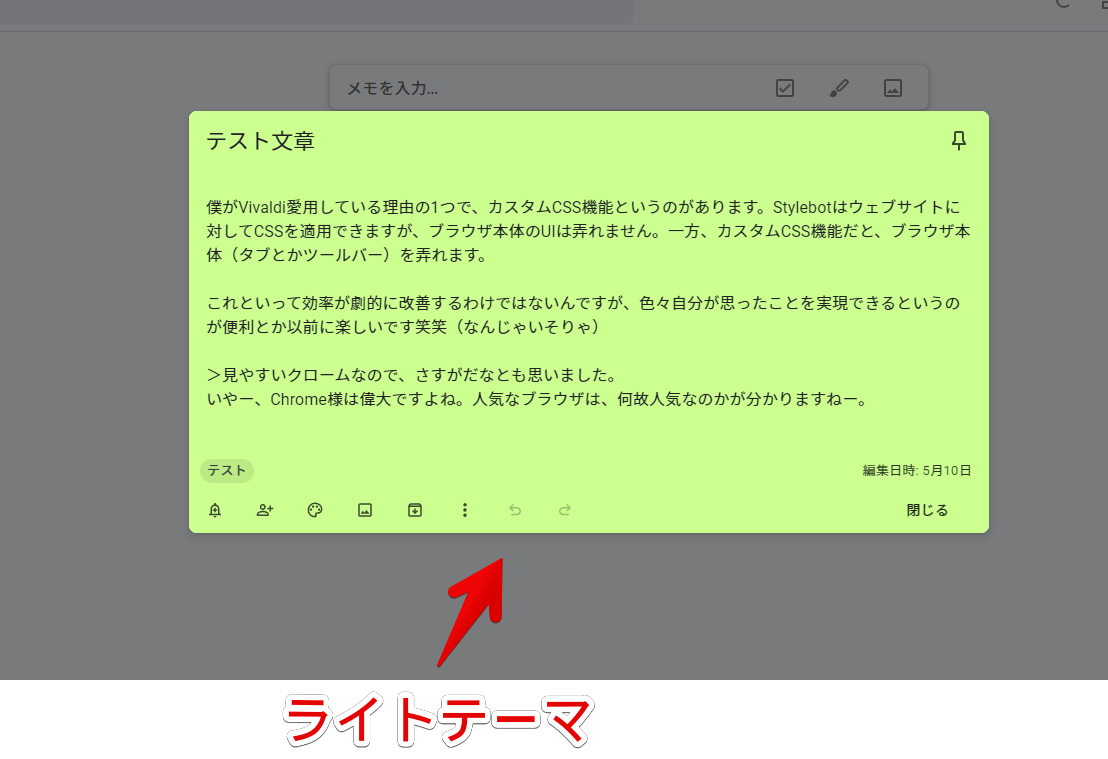
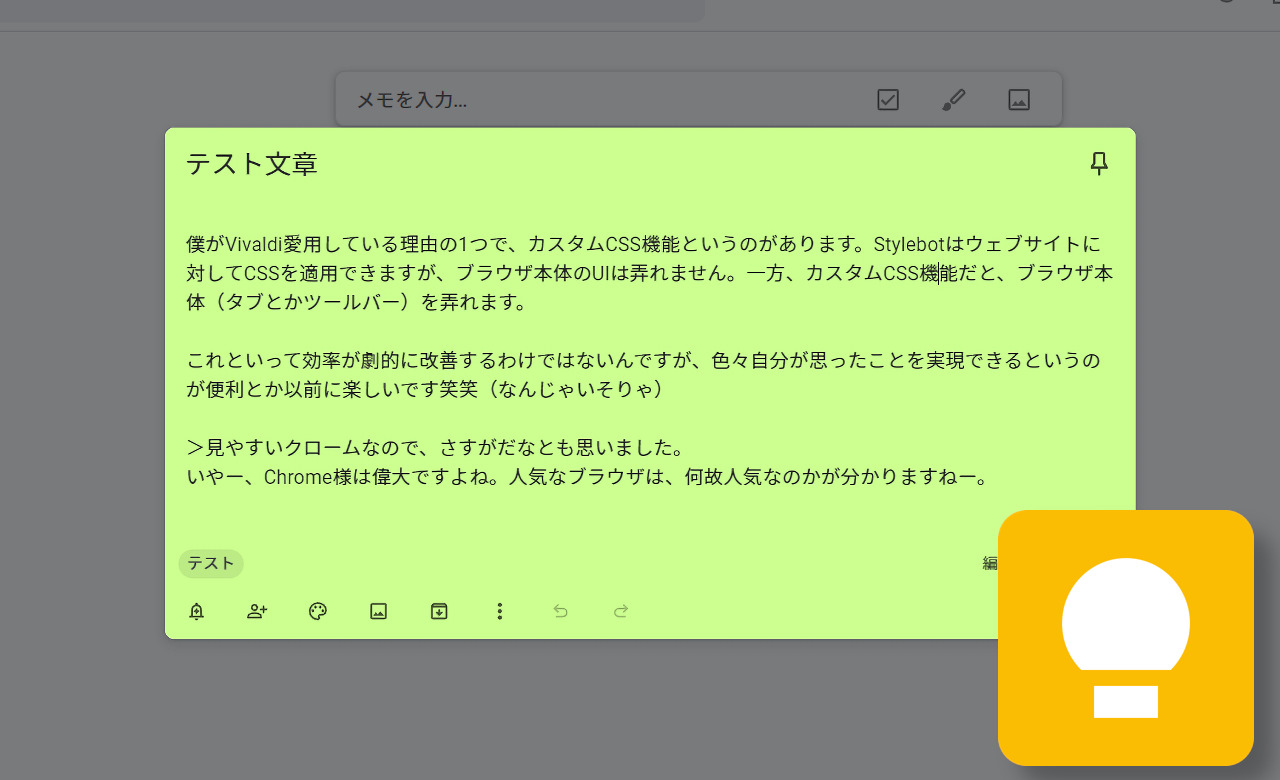
CSSを書き込むと、瞬時に横幅が広がります。通常の付箋一覧画面の付箋には影響されません。クリックした時の付箋の横幅です。広げることで、長文の付箋でも見やすくなります。

ライトテーマを使っている場合でも利用できます。

無効にしたい場合は、「Stylebot」拡張機能アイコンを左クリック→「keep.google.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、「Google Keep(グーグル キープ)」の付箋をクリックした時の横幅を広げるCSSでした。
「Google Keep」は、これまで全く使ってなかったんですが、シンプルなデザインで、簡単なメモ程度なら便利そうですね。まぁ「Vivaldi」ブラウザのメモと、「Simplenote」で満足しちゃっています(笑)










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉