【Google】検索結果の広告・スポンサー記事を非表示にするCSS
PCウェブサイト版「Google」で調べものをした時、単語にもよりますが、大体、上位は広告(プロモーション)記事になっています。サイト運営者が、「Google」にお金を払うことで、特別にトップページに表示してもらっているというアレです。
別に広告の記事でもいいんですが、僕みたいな「何か情報を知りたい人」にとっては、不便です。大体、広告されている記事の中身は、薄っぺらく、最終的には自社のツール・コンテンツ販売につなげてきます。
本当に有益な情報が埋もれてしまい、無駄な時間を過ごしてしまいます。広告記事でも有益な情報だったら歓迎ですが、中身ペラッペラなのはちょっと嫌です。

ウェブサイトにCSSを適用できる拡張機能「Stylebot(スタイルボット)」を利用することで、広告記事をピンポイントで排除できます。CSSで自身の環境上、非表示にしているだけで、他人には影響しません。いつでもオンオフを切り替えられます。
Chrome拡張機能を導入できるPCブラウザ向けです。スマホやタブレットのアプリ版ではできません。
【ポイント】広告ブロッカーを導入していない方向け
本記事は、「uBlock Origin(ユーブロック・オリジン)」拡張機能などの広告ブロッカーを、導入していない方向けです。広告ブロッカーを導入している場合は、普通にブロックしてくれると思います。
「ブロックしてくれない!」って方は、単純に「Google」の検索結果を、除外設定にしている可能性があります。
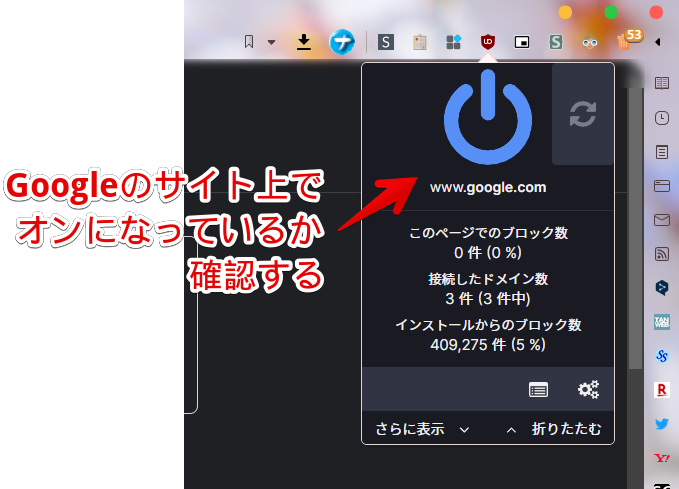
「uBlock Origin」の場合は、「Google」の検索結果上で、拡張機能アイコンを左クリック→青色の電源アイコンになっているか確認します。灰色の場合は、オンにします。

僕の場合、「www.google.com」上は広告ブロッカーをオフにしたいけど、検索結果の広告記事は削除したい…といったニッチな欲が出てきたため、本記事を書いています。
インストール方法
ウェブサイトに、自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」を利用します。
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく「Microsoft Edge」と「Firefox」版もあります。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は拡張機能のオーバーフローメニューを開いて「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
Googleの「スポンサー(旧:広告)」記事を非表示にする手順
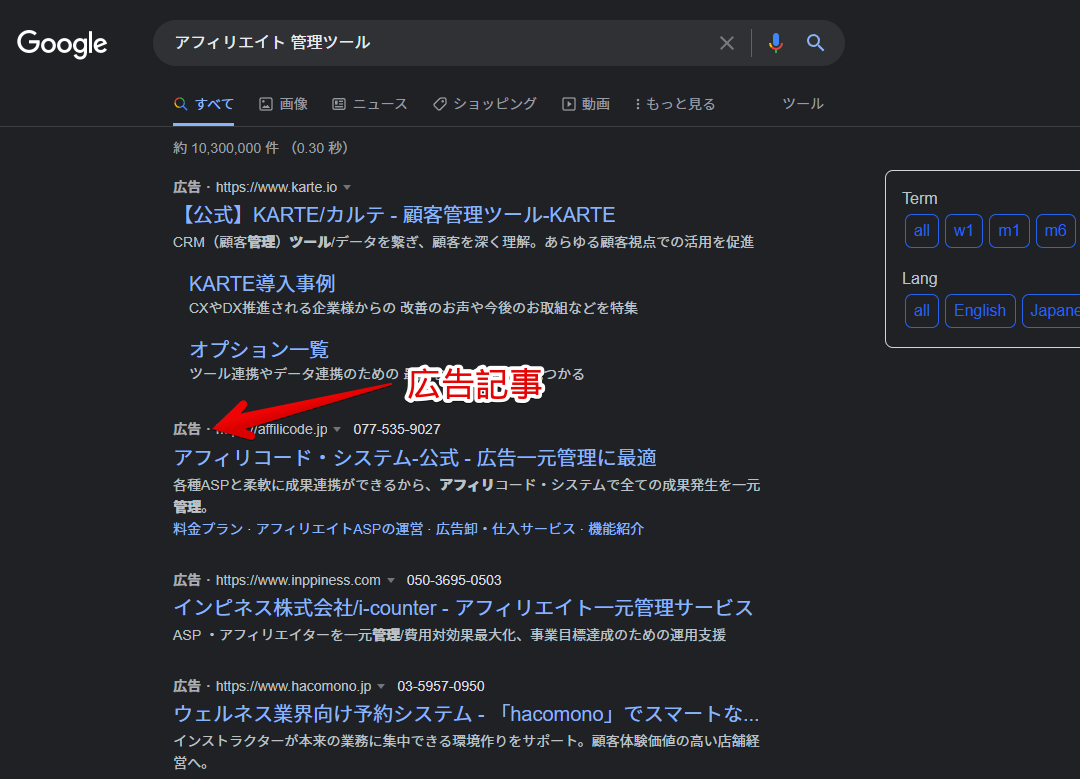
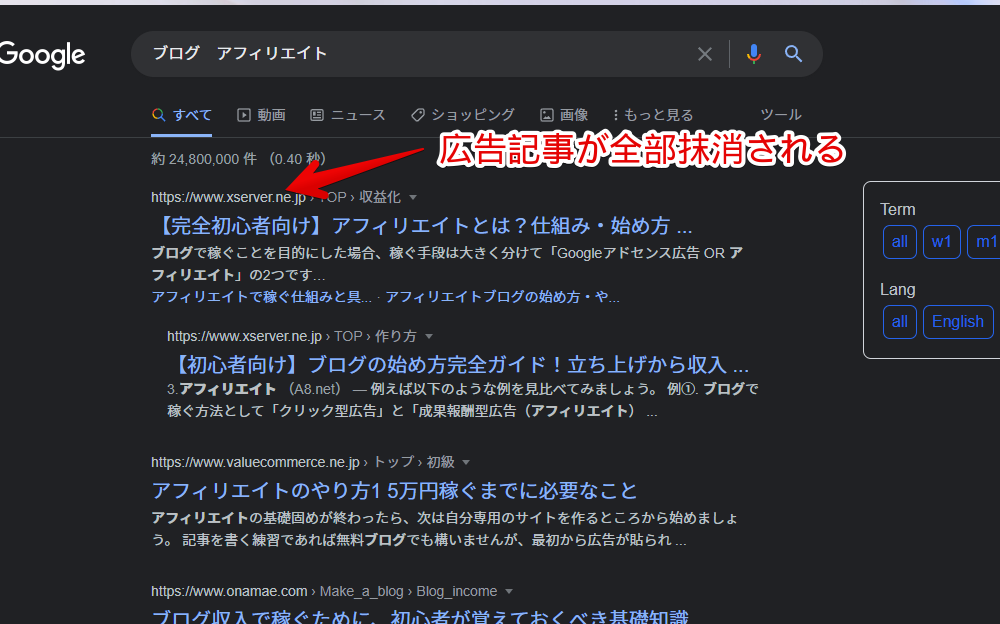
「Google」で、適当な単語を検索します。試しに、広告記事が上位に表示されやすい「ブログ アフィリエイト」で検索してみます。「アフィリエイト」系は、特にひどいです。広告ブロッカーをすり抜けてくる記事もあるかもしれません。
「Google」の場合、全員が全員同じ検索結果にならないと思いますが、大体同じような広告記事が、上位に表示されると思います。僕の場合は、上から4番目までは広告、5番目から、ようやく通常の記事という検索結果でした。

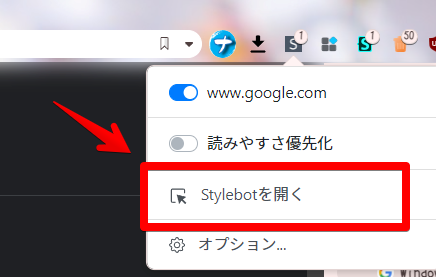
検索結果を表示できたら、インストールした「Stylebot」拡張機能アイコンを左クリック→「Stylebotを開く」をクリックします。

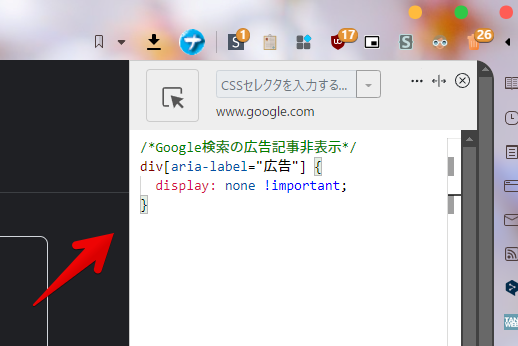
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると白紙のスタイルシート画面を開けます。以下のコードを書き込みます。
/*「スポンサー(旧:広告)」記事非表示*/
div[aria-label="広告"] {
display: none !important;
}本記事のCSSは僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で修正したいと思います。
下記画像のようになればOKです。書き込めたら、右上の「×」をクリックします。

瞬時に反映されて、広告記事が全部消えます。別の単語で検索した時も、同様に非表示になります。

ライトテーマ利用時でも反映されます。
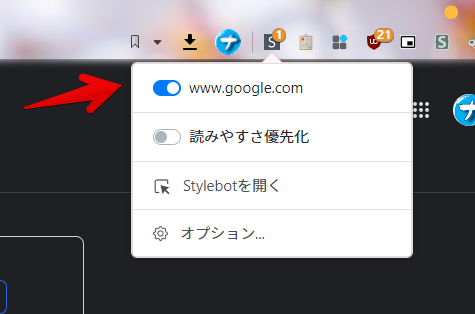
オンオフを切り替えたい時は、「Google」の検索結果上で、拡張機能アイコンをクリック→「www.google.com」をオフにします。これで、元通り表示されます。

感想
以上、PCウェブサイト版「Google」の検索結果の上位に表示される「スポンサー(広告)」記事を、非表示にするCSSでした。
「広告ブロッカーは導入したくない」or「導入しているけど、とある理由で、Google上ではオンにしたくない…」といった方に役立つかもしれません。
僕の場合、広告ブロッカーをオンにしていたら、Googleアドセンス(ブログの広告収入)の管理画面が、正常に表示されないんですよね。
かといって、ドメイン単位で除外設定にすると、アドセンスと検索結果は同じ「www.google.com」なので、検索結果で広告記事が表示されてしまいます。恐らく、ページ単位で指定すればいいんでしょうが、CSSの勉強も兼ねて、本記事の方法で挑戦してみました。