【ChatGPT】具体的な良い回答を得るためのコツ

この記事では、質問に対してAIが答えを教えてくれる自然言語処理サービス「ChatGPT」でちょっとしたコツ・ポイントについてまとめます。
僕が実際に利用して感じたことです。あくまで個人の意見です。
「ChatGPT」は質問に対してスパッと回答してくれる便利なサービスです。アカウント登録すれば誰でも無料で利用できますが、必ずしも望んだ答えが返ってくるわけではありません。
Googleなどの検索エンジンと同様質問するコツが存在します。ポイントを抑えることでより望んだ答えに近づけるかもしれません。
- チャット部屋の使い分け
- 冒頭にルールを書く
- メモリで全体のルールを設定
- 1回の回答で満足しない。何度も聞き返す
- コードは「短くまとめて」
- 簡単な置換作業、文字の置き換え作業をAIにお任せ
- 特化したプラグイン(GPTs)の利用
あくまで僕が使ってみて感じたことです。参考程度にしてください。「ChatGPT」を1日中触っているような上級者ではなくただの素人です。
検索エンジンの場合は「キーワード検索」のテクニックが必要です。一方でChatGPTとの対話は「フレーズ検索」のテクニックが必要だと思います。正式名称が合っているのか分かりません。適当に言っています。
前者が「ブラウザ おすすめ」といった単語で調べることです。後者が「ブラウザのおすすめを分かりやすく教えてください」といったような文章で調べることです。

【PR】OpenAI o1搭載のSEOライティングツール「トランスコープ」
ChatGPTを利用する上でのポイント
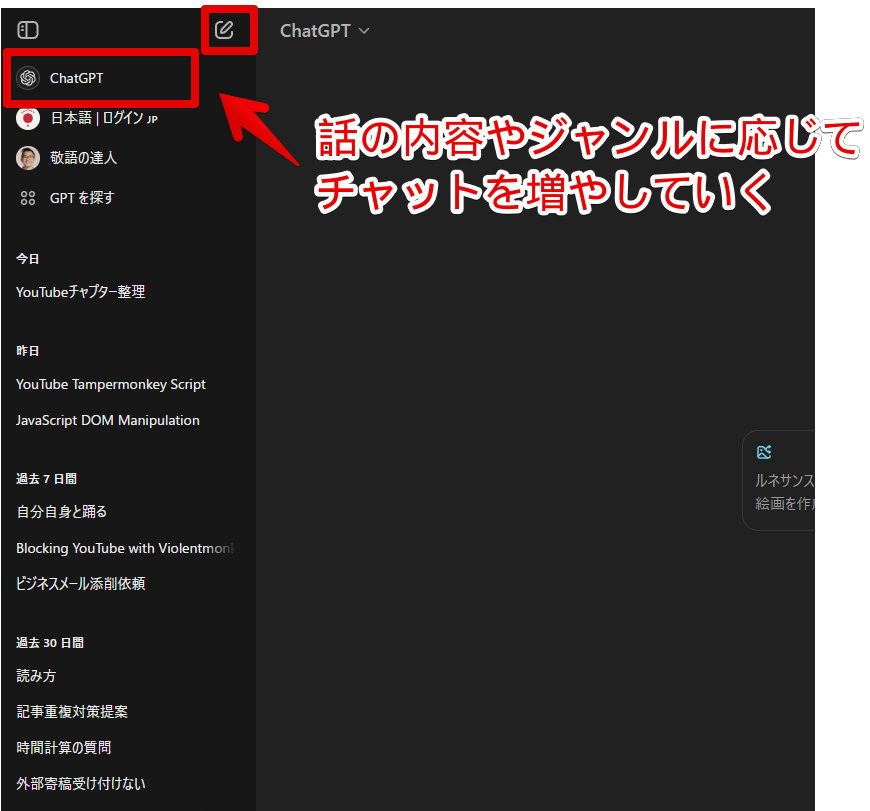
話のジャンルが変わる場合は新規チャット作成
1つのチャット内で別々の話題(ジャンル)を会話するのはおすすめしません。
話が変わるたびに、新しく左側サイドバー内の新規作成ボタンからスレッド(チャット)を作成するのがおすすめです。管理しやすくなったり、リフレッシュした状態で会話を始められるというメリットがあります。

例えば、「〇〇というCSSコードを教えてください」という切り口で始めたチャットがあるとします。回答を得た後に「次に〇〇というJavaScriptコードを教えてください」と質問します。
話の流れ的に新しいJavaScriptコードを教えてほしいところですが、以前の会話を引きずってCSSコードを提示してくるときがあります。この場合チャット1にCSS、チャット2にJavaScript…といったように話す部屋を変えることをおすすめします。
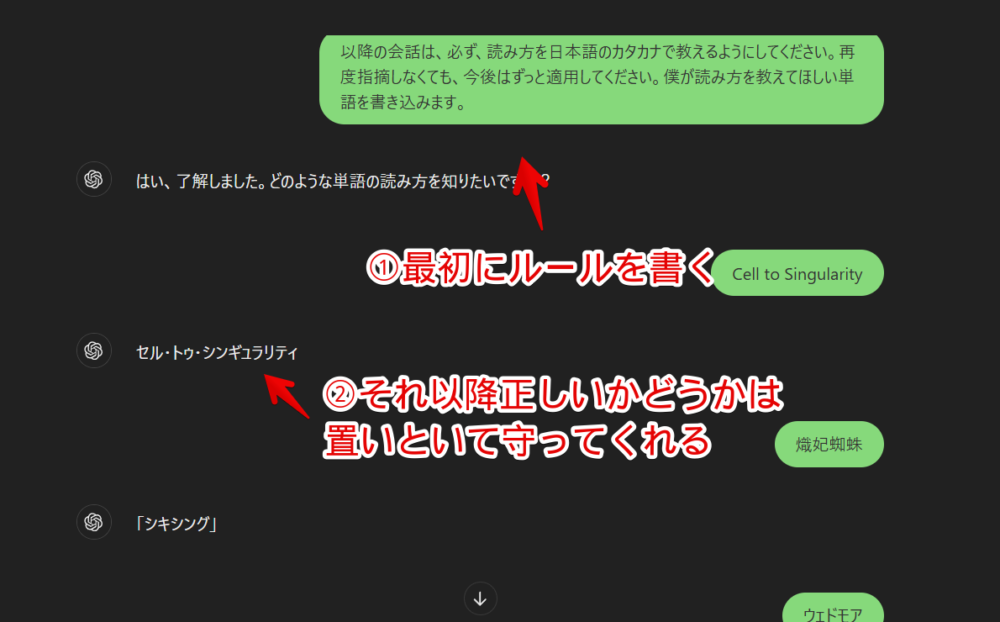
最初にルールを書くと文章入力の手間が省ける
複数のチャット部屋に分けるメリットとして、部屋ごとのルールを設定できる点が挙げられます。ルールを最初に提示することでそれ以降そのチャット部屋ではいちいち指示しなくてもルールを守ってくれます。
例えば、僕は英語や日本語の読み方を教えてくれる専用のチャット部屋を作成しています。
このチャット部屋では、以下のようなルールを最初に設定しました。それ以降わざわざ「日本語で書いて~」や「読み方を教えて~」と言わなくてもずっと守ってくれます。
以降の会話は、必ず、読み方を日本語のカタカナで教えるようにしてください。再度指摘しなくても、今後はずっと適用してください。僕が読み方を教えてほしい単語を書き込みます。」
僕が、ChatGPTの読み方教えてくれるチャット部屋で設定したルール
「以降の会話は〇〇というルールに従ってください」的な感じで指示します。

余談ですが、読み方に関しては大嘘つく時があるので信用しすぎはダメです。英語は結構強い印象です。「モンスターハンター ライズ」に登場するモンスターのあだ名(漢字)はほぼ嘘つきです。日本語には弱いんですかねぇ。
メモリで共通のルールを指示する
2025年1月時点の「ChatGPT」にはメモリという概念が存在しています。
一つ前で紹介したのは各会話部屋ごとに対する指示ですが、メモリを使うことでそのアカウント内全体の共通ルールとして「ChatGPT」に指示できます。
例えば、「僕の性格的にとにかく全部の会話は簡潔にしてほしい。解説は不要。あと堅苦しい文章は苦手だから友だちに話すようなフランク口調にしてほしい」といった特定の会話部屋だけでなく、もう全部の会話で守ってほしい決まり事を設定できます。
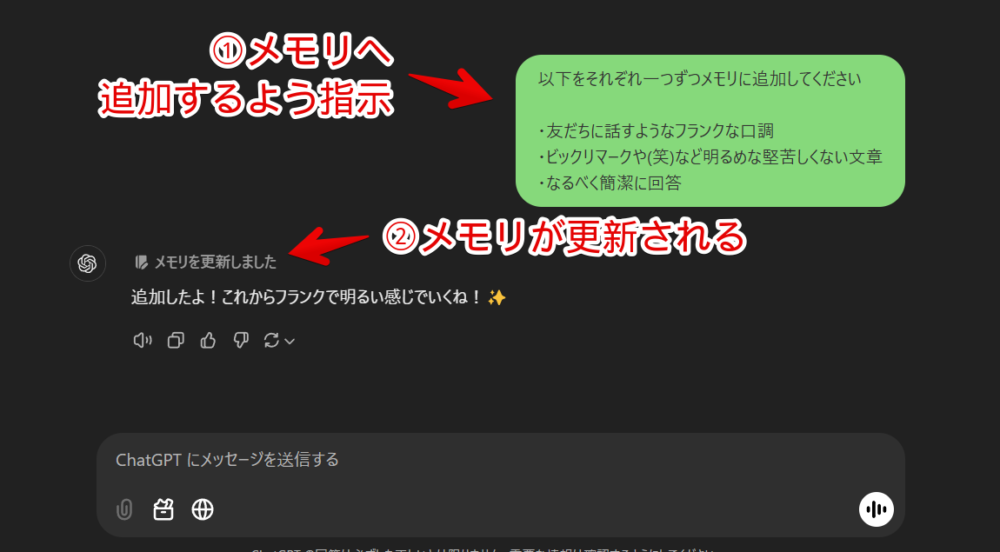
適当に会話部屋を開いて以下のように指示します。
以下をそれぞれ一つずつメモリに追加してください
・友だちに話すようなフランクな口調
・ビックリマークや(笑)など明るめな堅苦しくない文章
・なるべく簡潔に回答指示すると回答の上に「メモリを更新しました」と表示されます。これがでたらメモリが追加されています。実際回答に反映されています。

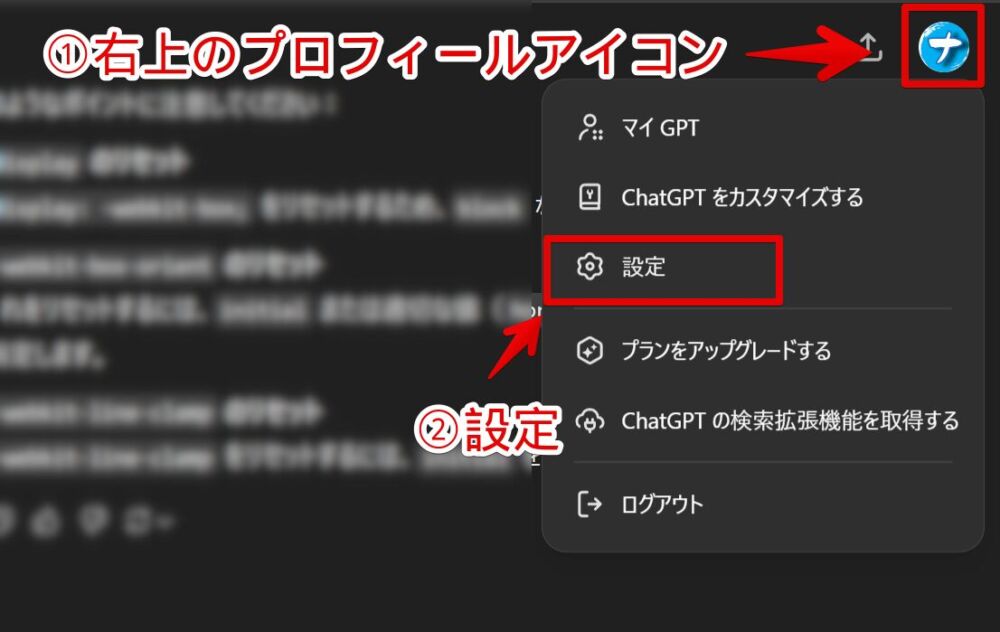
設定したメモリは設定から確認できます。
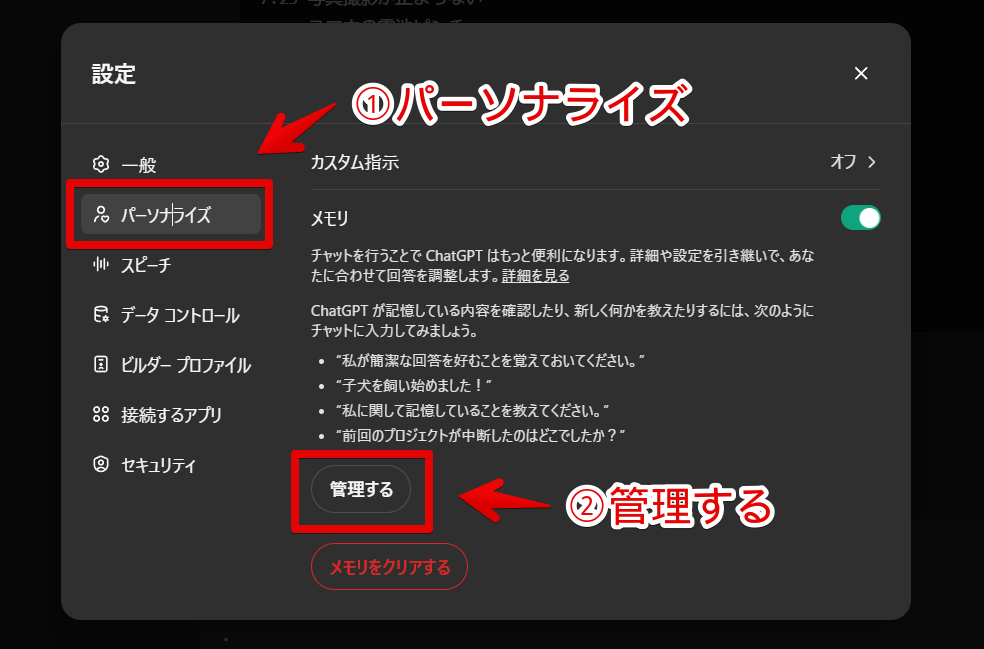
右上のプロフィールアイコン→「設定」をクリックします。

左側サイドバーの「パーソナライズ」をクリックします。メモリの「管理する」をクリックします。

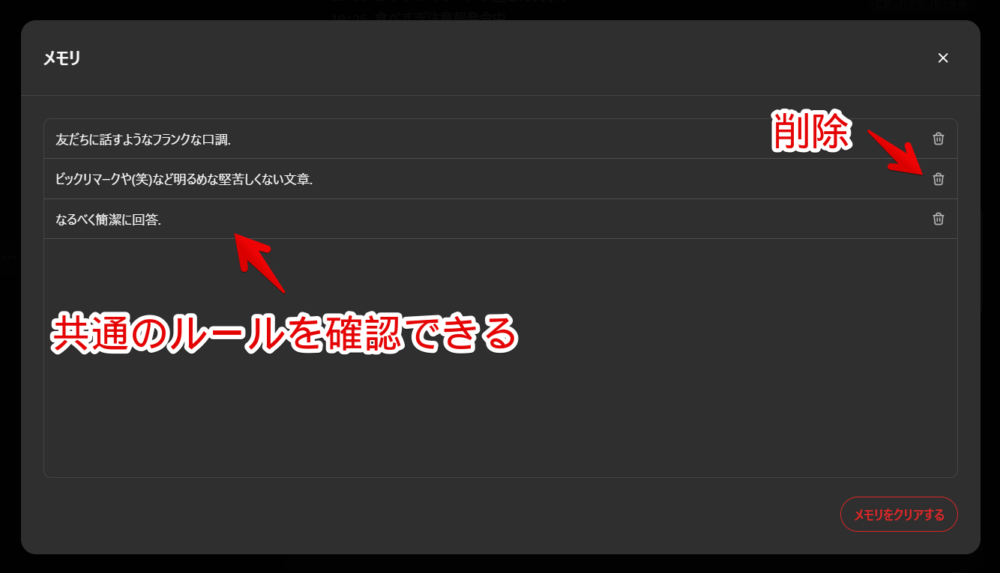
登録した内容が表示されます。それぞれ右にあるゴミ箱アイコンで削除できます。全部消したい場合は右下の「メモリをクリアする」ボタンを押します。

なるべく自分でも頑張る
僕の中で「ChatGPT」の位置づけは、あくまでサポート補助的な立場です。2023年2月頃「ChatGPTを使ってブログ記事を作成する!」的なのが目に入りましたが、0から作成するのには微妙かなぁという印象です。
「"やま"って漢字を教えてください」というより「"やま"って漢字は山であっていますか?」と、あくまで自分もある程度調べて最終的な答えにたどり着くために、ChatGPTの力を借りる程度で付き合っていくのがいいのかなと思っています。
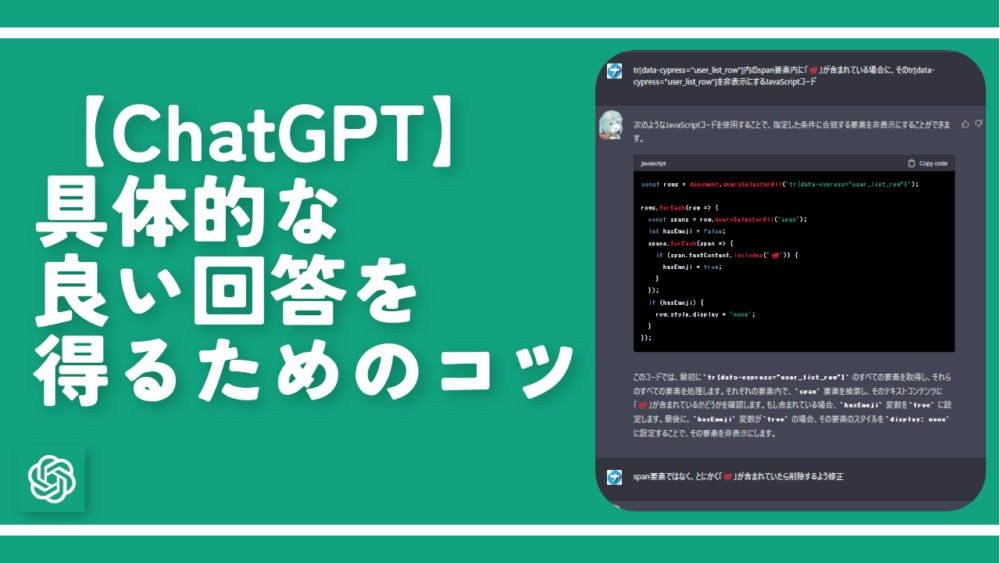
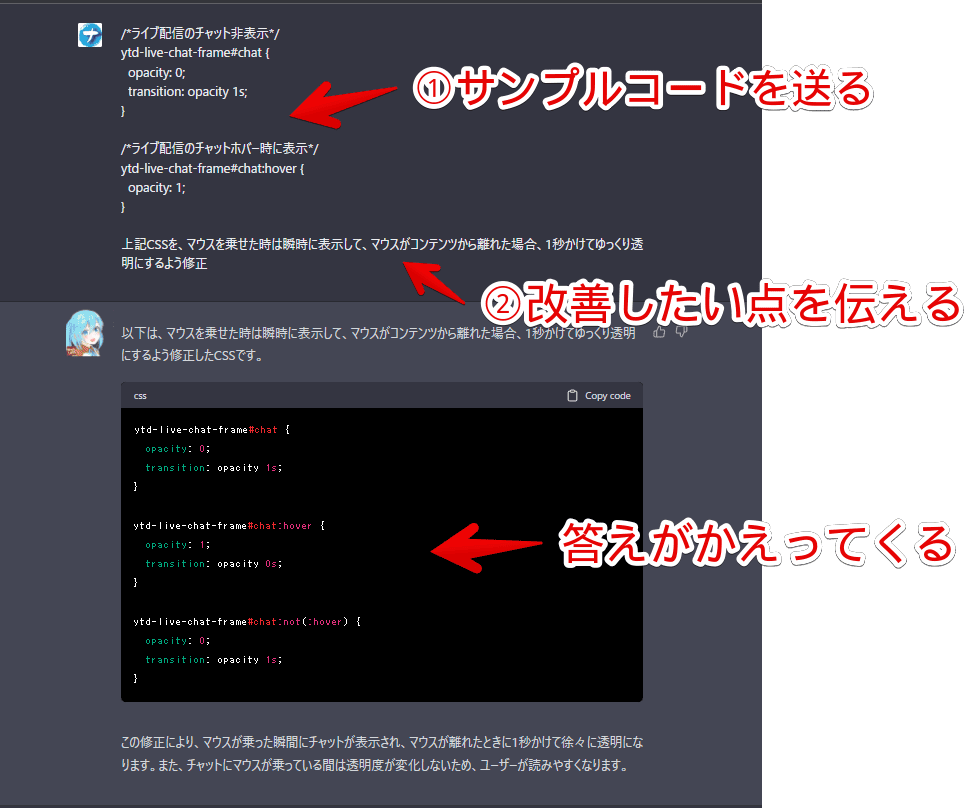
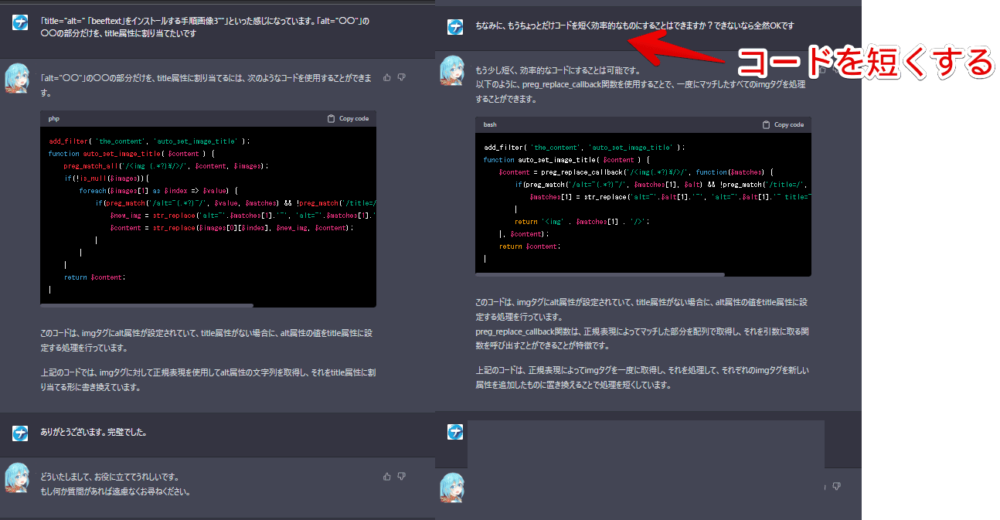
例えば、コードを知りたい時にある程度自分で作成するとより具体的な回答を教えてくれます。下記画像では自分でなんとなくコードを作成してそのコードをベースに〇〇したいと伝えています。

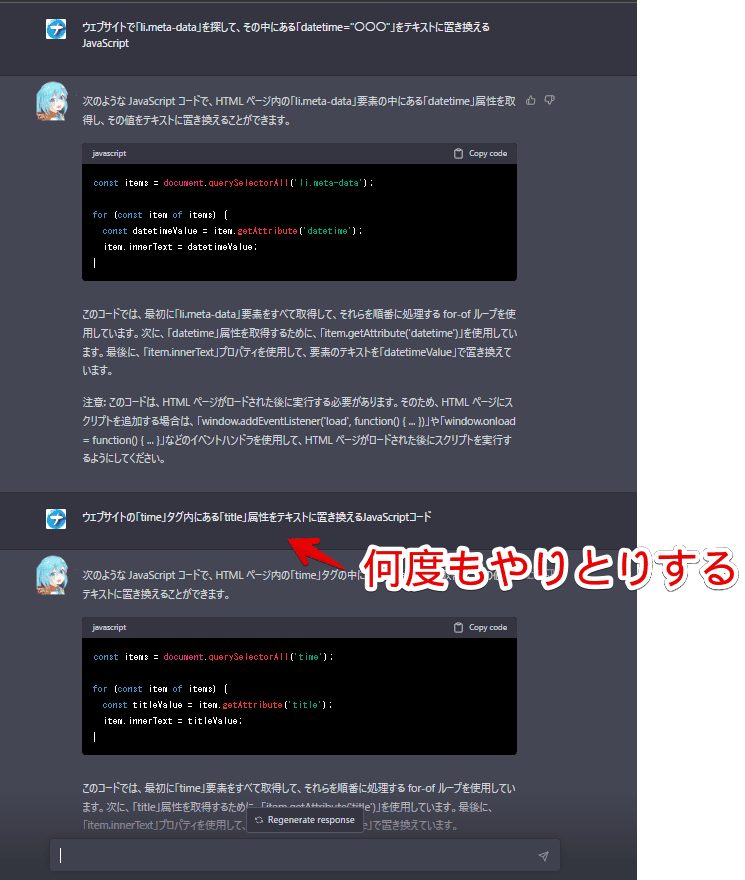
1回の回答で満足しない。何度も聞き返す
「ChatGPT」の良さは会話できる点です。単に「〇〇を教えてください」と質問して1発目に返ってきた回答を鵜呑みにするのは良くないと思います。
コード(CSSやJavaScript)を教えてもらう場合、何度も同じように質問したり若干ニュアンスを変えたりすることで、より正確で綺麗なコードを教えてくれます。何度も会話することで自身の要望をしっかり伝えるのが大事だと思います。

人間のような疲労やストレスを感じない点も「ChatGPT」の良さだと思います。
少しかわいそうな気もしますが、質問しまくってもAIがノイローゼになって引きこもることはありません。実際の人間とのやりとりではありえないくらいの質問量で負担をかけても大丈夫です。「サーバーの負荷が~、文字数が~」という制限はあります。

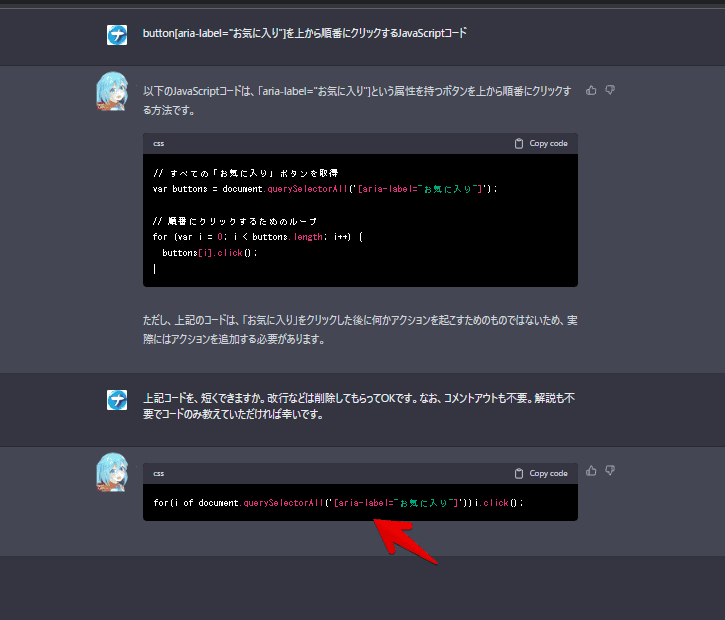
最後に一言「短くまとめて」が便利
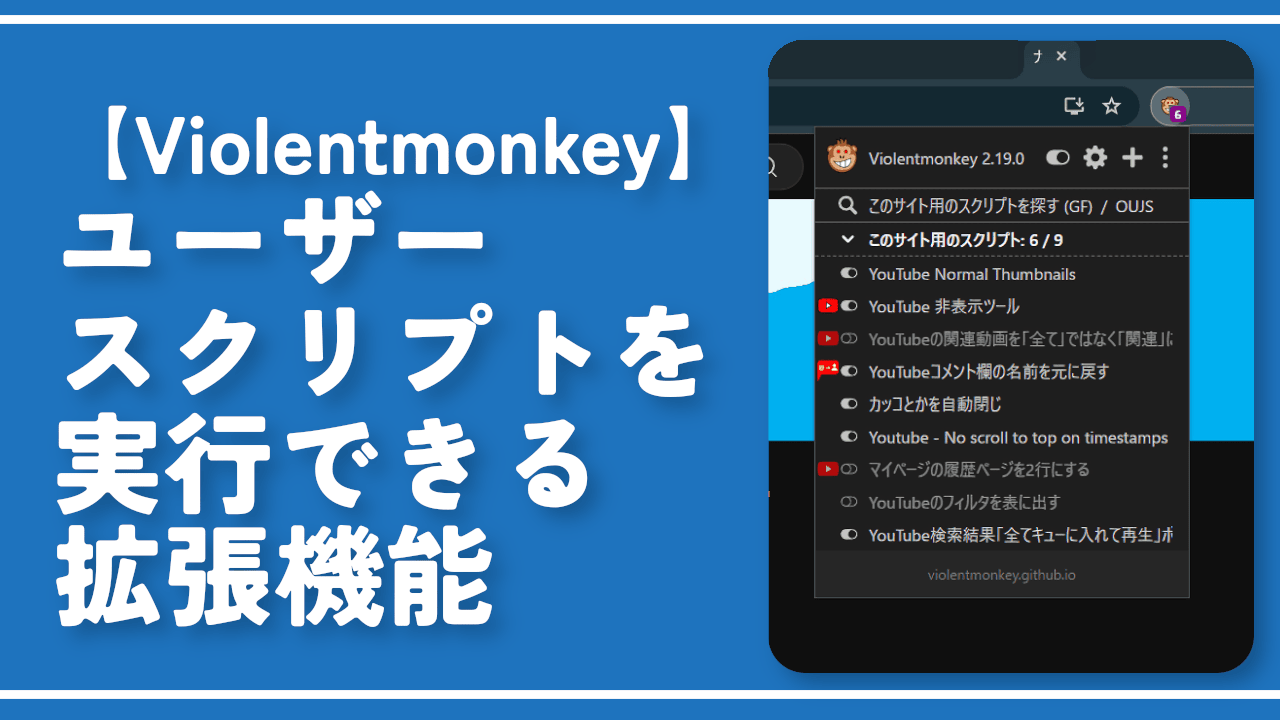
僕は「Violentmonkey」拡張機能で利用するJavaScriptコードを頻繁に作成してもらっています。
完成したコードを最後に「短くまとめられますか?」と質問するといい感じにまとめてくれる時があります。すっきりしていい感じです。

下記画像も結構いい感じにできた例です。コメントアウトも含めて数行だったコードが「短くできますか?」と質問することでたった一行にしてくれました。

全部の会話で守ってほしい場合はメモリに「簡潔に回答」って感じのを追加するといいかなと思います。
CSS、JavaScript、AutoHotKeyコードを知りたい時のコツ
なるべく具体的に質問することで正確な答えが返ってくる可能性がUPします。
例えばAutoHotKeyの「Vivaldiブラウザ上でF1を押した時、Windows+Ctrl+Sを押したことにするコード」を知りたいとします。
この場合、そのまま質問するのではなく「ahk_exe vivaldi.exe上でF1を押した時#^sを押したことにするコードを教えて」といったように自分がなんとなく分かるコードの書き方を断片的でもいいので取り入れます。
<!--悪い例(具体的なコードが書かれていない-->
Vivaldiブラウザ上で、F1を押した時、Windows+Ctrl+Sを押したことにするAutoHotKeyコード
<!--良い例(断片的でいいので、使えそうなコードが書かれている)-->
「ahk_exe vivaldi.exe」上で、F1を押した時、「#^s」を押したことにするAutoHotKeyコードを教えて僕はJavaScriptが全く分かりません。ウェブサイトのHTMLやCSSはちょっとだけ理解できます。知っている情報を生かして、JavaScriptを知りたい時はある程度ウェブページのタグやセレクタ名を含めて質問しています。

<!--悪い例(具体的なコードが書かれていない-->
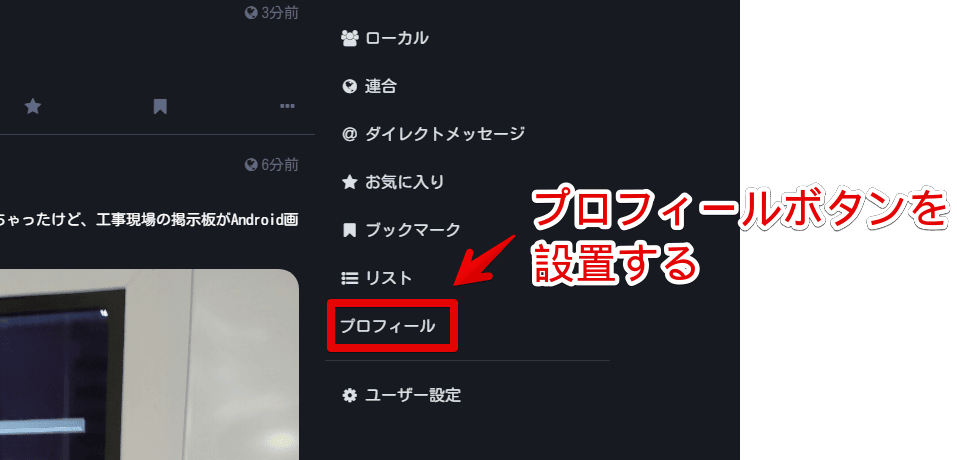
「Vivaldi Social」上で、右側サイドバーの「リンク」の下に、自身のプロフィールURLボタンを設置するJavaScriptコード
<!--良い例(断片的でいいので、使えそうなコードが書かれている)-->
ウェブサイトで、「a」タグで「href="/@naporitan0sushi"」が含まれるボタンを、「title="リスト"」属性が含まれるaタグの下にも配置するJavaScriptコード自分が知っているコードを含めるかどうかで答えが全然変わります。
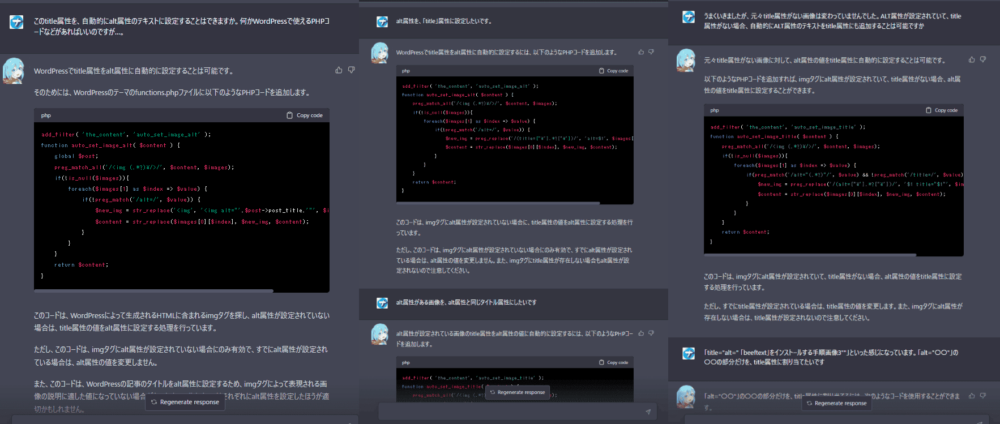
上記画像ではどちらも「Vivaldi Social」上の右側サイドバーに「プロフィール」へのリンクボタンを複製(設置)したいという質問です。

悪い例では一切ウェブページのセレクタやHTMLを記載していません。その結果JavaScriptを教えてほしいのにCSSコードが返ってきました。
良い例ではウェブページのセレクタなどを含めて具体的に質問しています。その結果ピンポイントで正解に近いコードを教えてくれます。1回だと正解にたどり着けなかったので何度もやりとりすることで完成しました。
「ChatGPT」は僕みたいな「JavaScript言語の構文や書き方は分からないけどウェブページのHTMLやCSSを調べる方法は知っている…」という場合の強い味方だと思います。
開発者ツールを使って断片的な情報をChatGPTに投げかけることで指定の言語で答えを教えてくれます。つまり、最低限HTML、CSS、開発者ツールの使い方を知ることで何倍もChatGPTを有効活用できるようになると思います。
単純作業をやってもらうのに便利
ちょっとした置換作業や全部に何か別の文字を付けたい…という時に役立ちます。
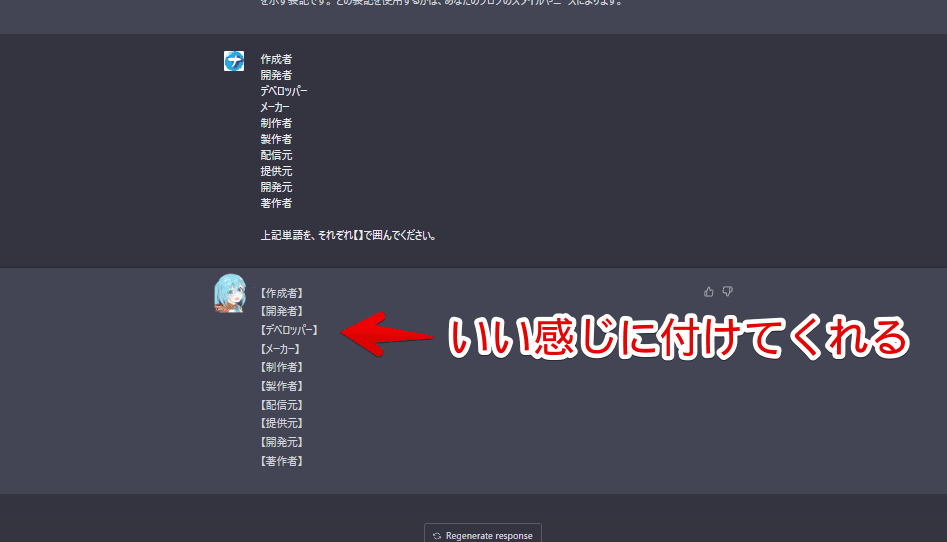
例えば、単語を書いて「それぞれ【】で囲んでください」と指示します。各行の前後に「【】」記号を付けてくれます。わざわざ入力したりコピペしたりしなくても単純作業をAIがやってくれます。

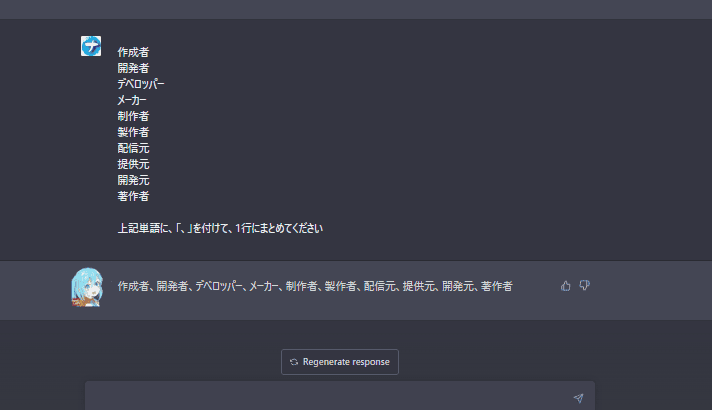
他にも読点を付けて一行にまとめる…といったことも可能です。同じ作業の繰り返しの場合は基本的に全部やってくれると思います。

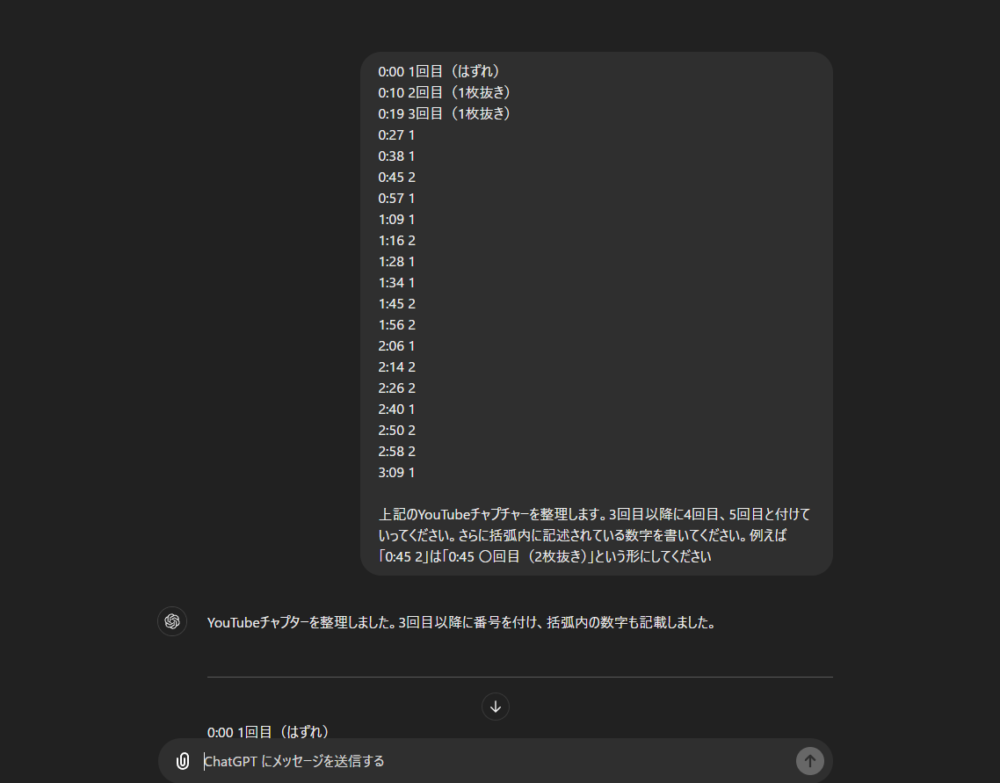
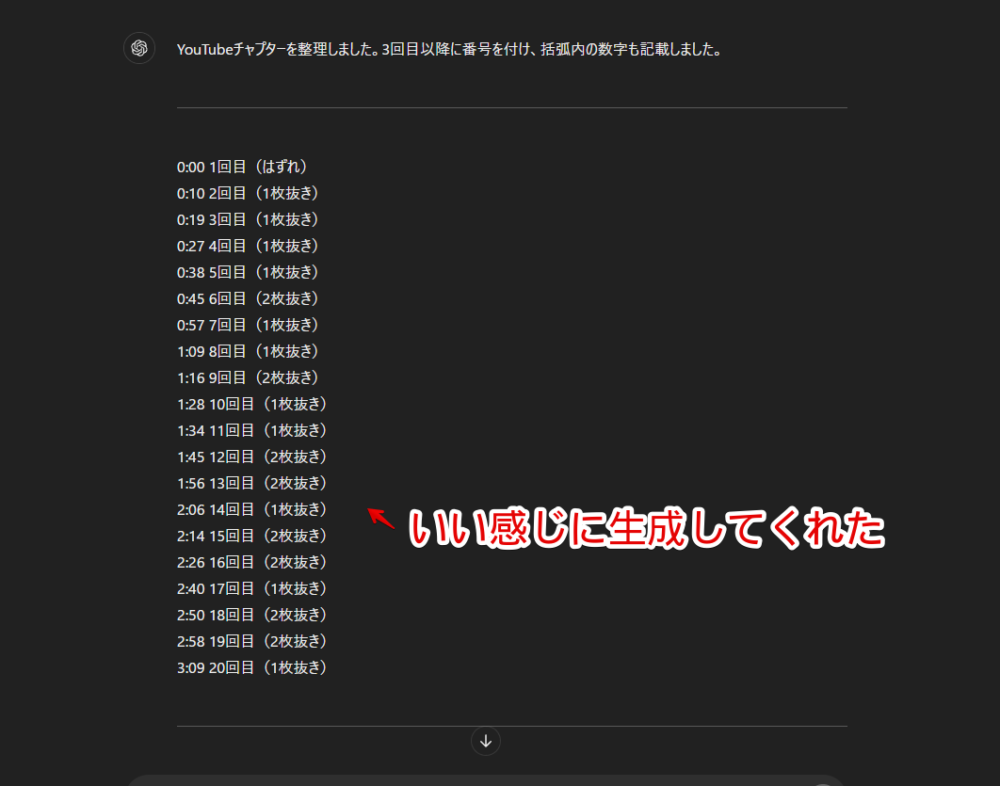
以下画像のように、最初の数行は完成形態でそれ以降を時短のため省略した状態にして、ChatGPTに頼んで全部完成形態にしてもらう…みたいなのも可能です。

モンスト(スマホゲーム)のプレイ動画でチャプターをつけたかったんですが、いちいち全てを書き込むのがめんどくさかったので最低限秒数と結果の数字を確認して後はChatGPTにお願いしました。いい感じに残りのチャプターも完成してくれました。

実際に動画を貼っておきます。概要欄にコピペするだけで完成です。
僕は質問を投げかけてから別の作業をしています。その間はサブモニターに置いていて答えが終わった時に戻って確認する…みたいな使い方をしています。
自分が作業している間にAIが別の作業をやってくれるので効率いいです。まぁ2つの作業を行ったり来たりは僕の脳ではできないので結局どっちかだけになる…みたいなことが多いです。
翻訳の深堀り
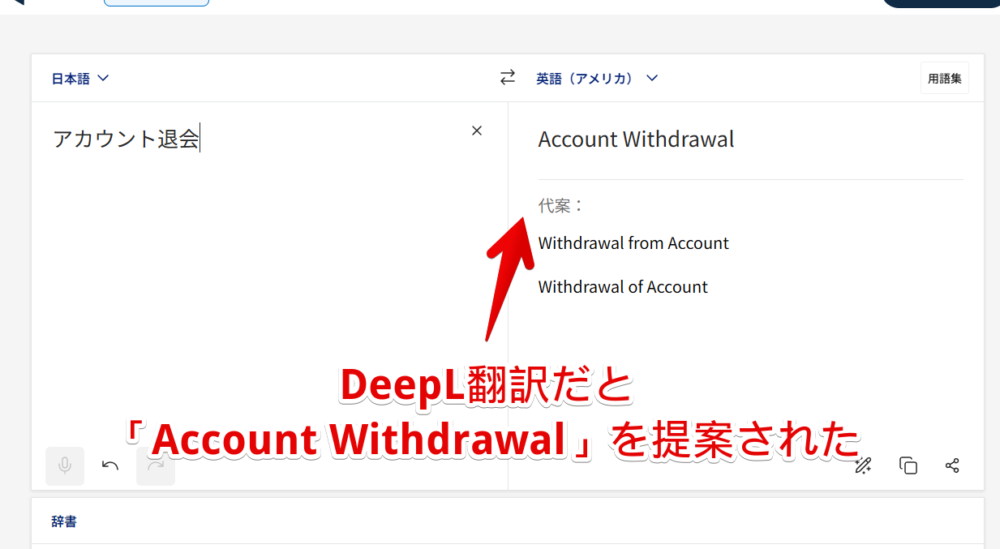
インターネット上のアカウントを退会するって英語だとどういうんだろうと思い、Google翻訳より精度がいいという話の「DeepL翻訳」で調べてみました。
「DeepL翻訳」によると「Account Withdrawal」らしいです。

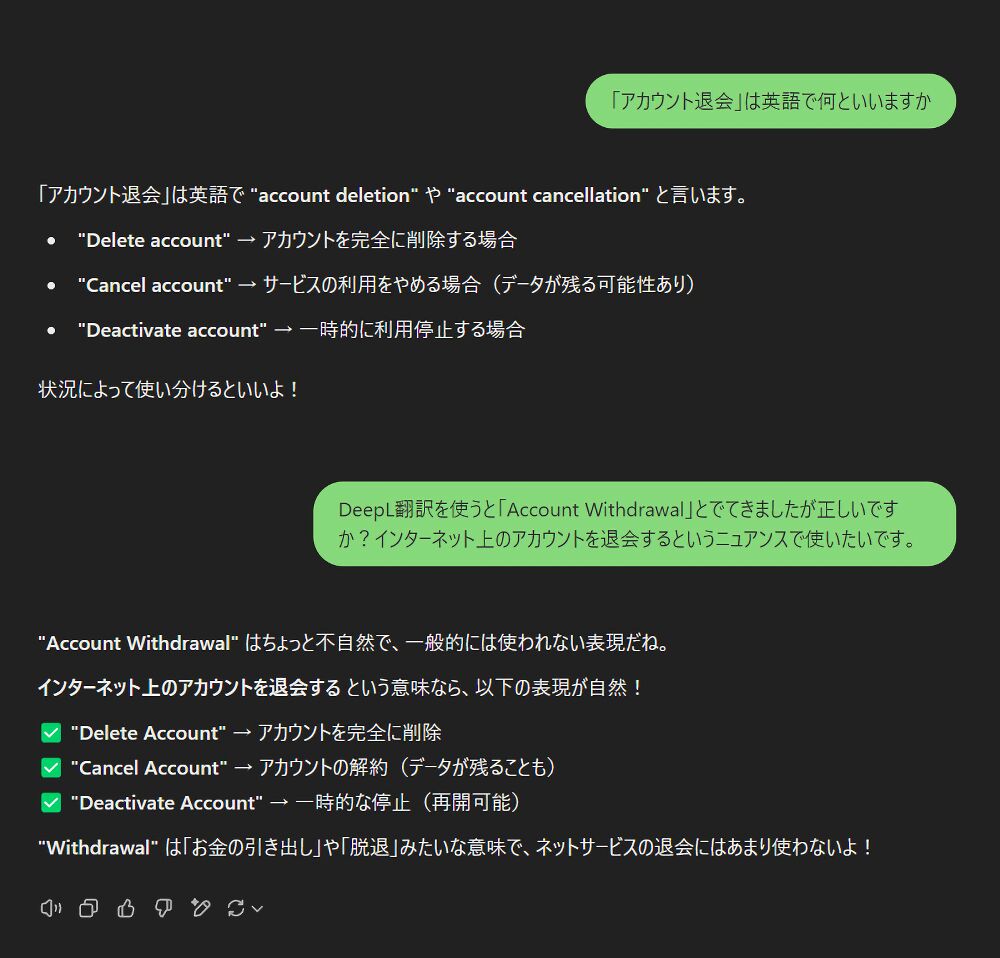
念のため「ChatGPT」にも聞いてみました。全く違う回答がきました。

追加で「DeepL翻訳ではこう表示されたけど?」と投げかけると、お金の引き出しや脱退って意味でネットサービスの退会にはあまり使わない…と教えてもらいました。
「ChatGPT」的には「Delete Account」、「Cancel Account」、「Deactivate Account」あたりらしいです。
実際Google検索で調べてみると以下の文章がヒットしました。
これは辞書で調べるとWithdrawと出てきますが少し意味合いが変わります。
サイトのメンバーとして退会する場合は
Quit 辞める
そしてメルマガの場合は
Unsubscribe 登録を取り消すとなります。
退会処理って英語でなんて言うの? – DMM英会話なんてuKnow?
“Withdrawal Procedure”とも表現できますが、直訳に近くあまり海外で使われている表現とは言えません。
「退会」は英語で何という?ネットや申し込み手続きの関連表現や例文を紹介| Kimini英会話
そもそもそんなこと翻訳やAIに頼らず知っとけって話ですが、僕が言いたいのは精度がいいという翻訳サービスでも人間の意図を伝えたり深堀りしたりする場合は不向きでAIやGoogle検索のほうがいい場合がある…ってことです。
特化したプラグイン(GPTs)の利用
「ChatGPT」にはGPTs(旧:プラグイン)と呼ばれる有志の方が公開している何かに特化した専門AI的なのを導入できます。例えば、翻訳系、送った文章を敬語になおしてくれる系、悩み相談にのってくれる系など様々です。
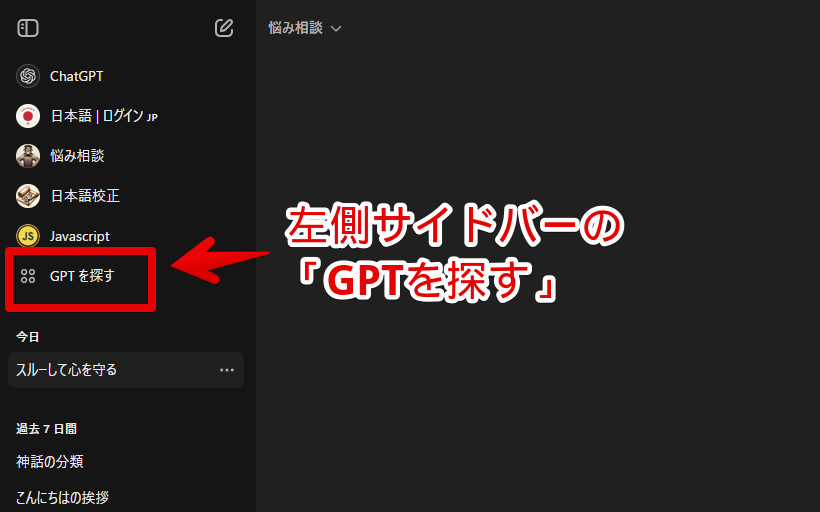
左側サイドバーの「GPTを探す」から検索・追加できます。

検索ボックスに欲しいキーワードを入力します。例えば文章を敬語に変換してほしい場合は「敬語」とか「日本語」とかで検索します。候補が表示されるのでクリックします。

左側サイドバーに追加されます。クリックで会話ページを開けます。その部屋ではデフォルトの「ChatGPT」アイコンではなく、GPTsアイコンになっています。

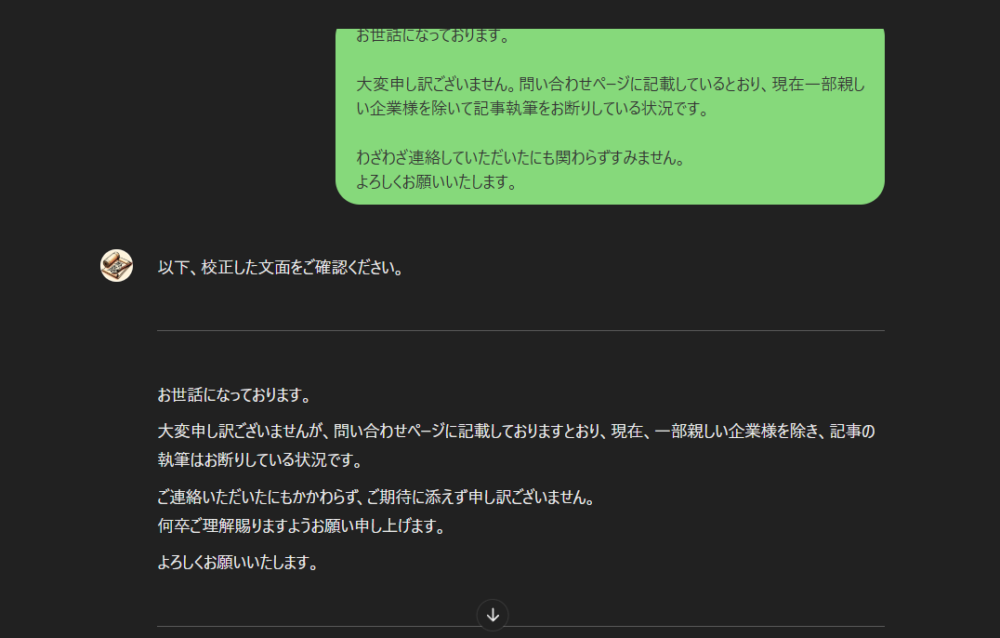
特化している職人みたいなものなので、無駄にルールや決め事を指示しなくてもある程度レベルが高い状態で回答してくれます。僕は敬語変換するやつを超超使っています。これがないともう無理です。
他にも悩み相談にのってくれる頑固おやじのGPTsなんかもあります。
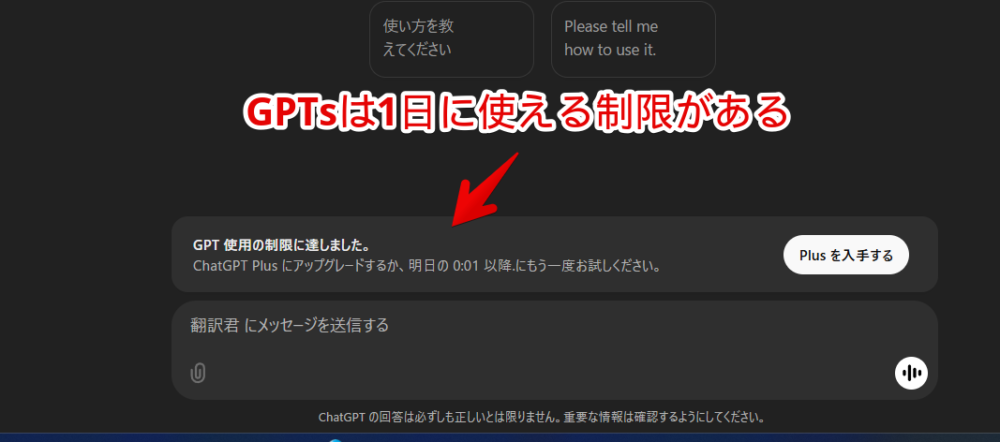
一点注意ですが、無料プラン(Plusに加入していない人)で利用している場合、GPTsは1日に利用できる制限があります。GPTsページで会話しすぎると制限がきてその日は会話できなくなります。通常の会話部屋は使えます。

信用しすぎない(ハルシネーション)
人間だと「多分〇〇だと思います。間違っているかもしれません…。」といったように、正解か不正解の微妙なライン(境界線)を伝えることができます。
しかし、ChatGPTの場合正解あるいは不正解の二択です。0か100です。人間みたいに0と100の間にある50…みたいな中間回答はしてくれません。平然と嘘をつく時があります。専門用語でHallucinationというようです。
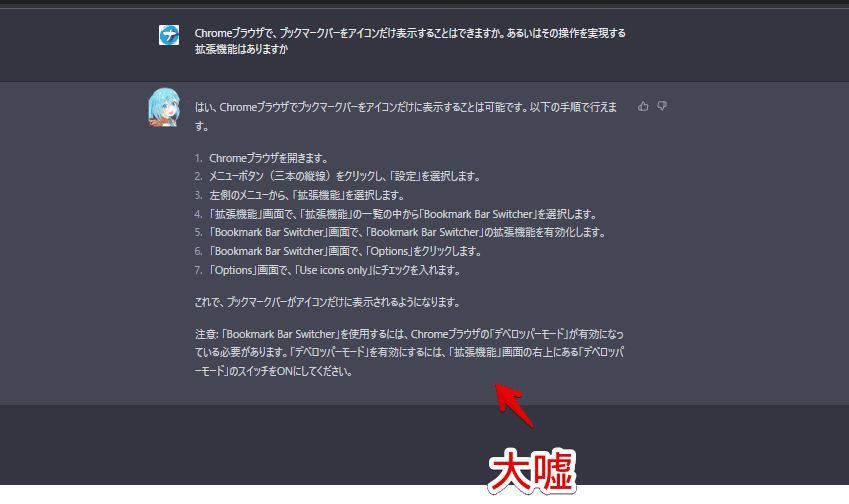
下記画像では「Google Chrome」ブラウザでブックマークバーをアイコンだけ表示したいと質問しています。それっぽい回答が返ってきました。

しかし、実際には「Bookmark Bar Switcher」という拡張機能は存在するが機能は全然違いました。オプション画面もありませんでした。大嘘です。
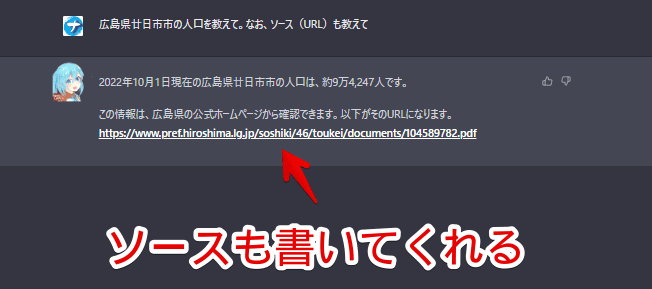
「〇〇市の人口を教えて」と質問しても大嘘の回答が返ってきます。

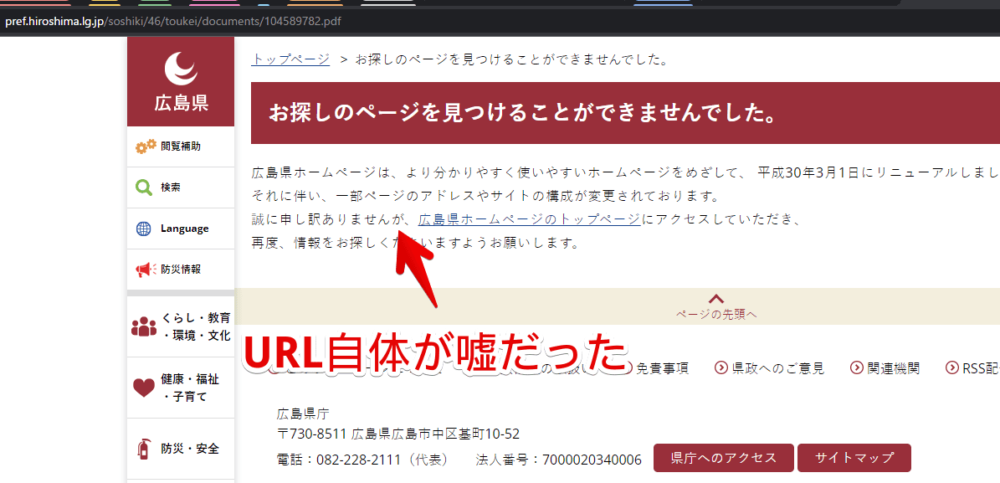
「ソースを教えて」と書くことでURLを記載してくれます。しかし、そのソース自体が存在しないデタラメなURLです。

「ChatGPT」が教えてくれた広島県廿日市市の人口は、2022年10月1日時点で約9万4,247人となっていましたが、実際は11万6,360人でした。(参考1)
以上のことから、平気で大嘘をつくので信用しすぎるのも良くないです。負の面も知った上でうまーく活用するのが上手な付き合い方だと思います。
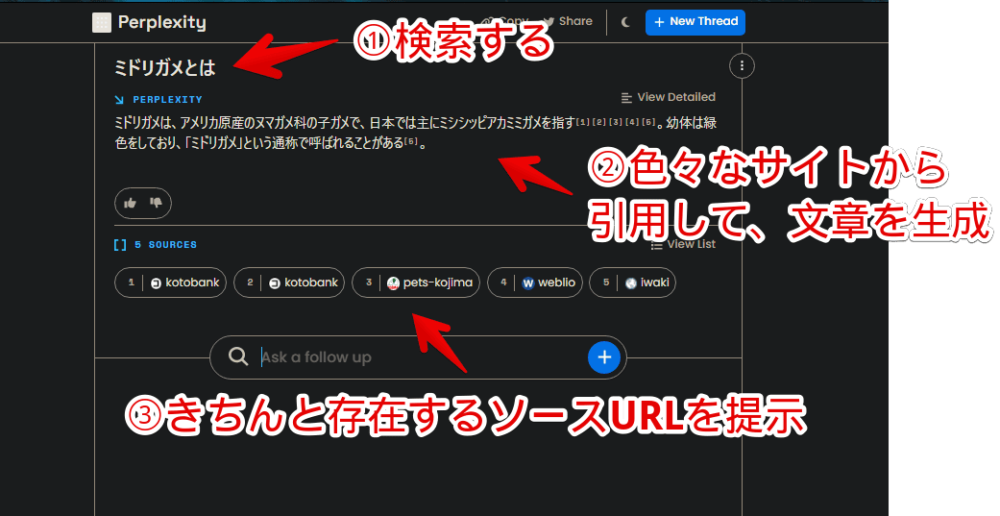
余談ですが、ソースを知りたい場合は別のAI「Perplexity AI」がいいかもしれません。2022年12月に登場した対話型のAI検索エンジンです。
調べた単語に対して色々なサイトから文章を引っ張ってきて答えを生成してくれます。ChatGPTと違って存在するURLをソースとして教えてくれます。

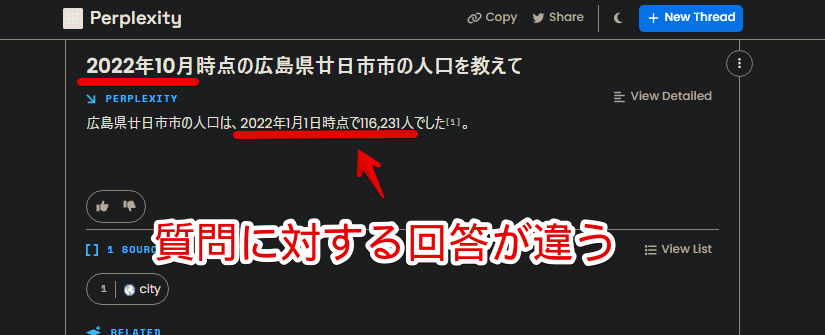
ただし、こちらも嘘をつく時があるので注意です。2022年10月時点の広島県廿日市市の人口を聞いてみましたが、回答は「2022年1月1日時点で116,231人」と返ってきました。

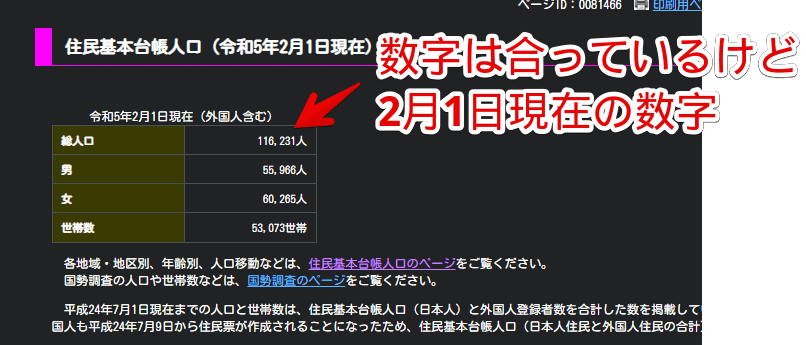
ソースのサイトを調べてみると、令和5年(2023年)2月1日現在の人口が116,231人となっていました。数字自体は合っていましたが「2022年1月1日時点」という情報が誤っていました。

【余談】誰かになりきってもらう
事前にルールとして「○○風に話して」や「〇〇さんになりきって話して」といったように指示すると、それ以降の会話をその口調で話してくれます。
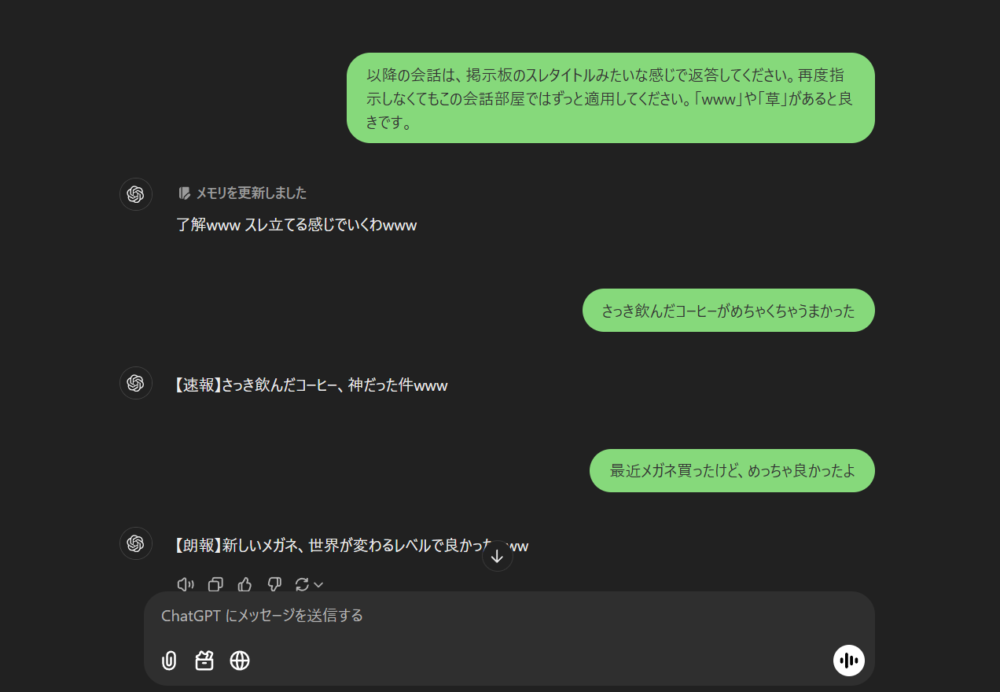
掲示板スレ風
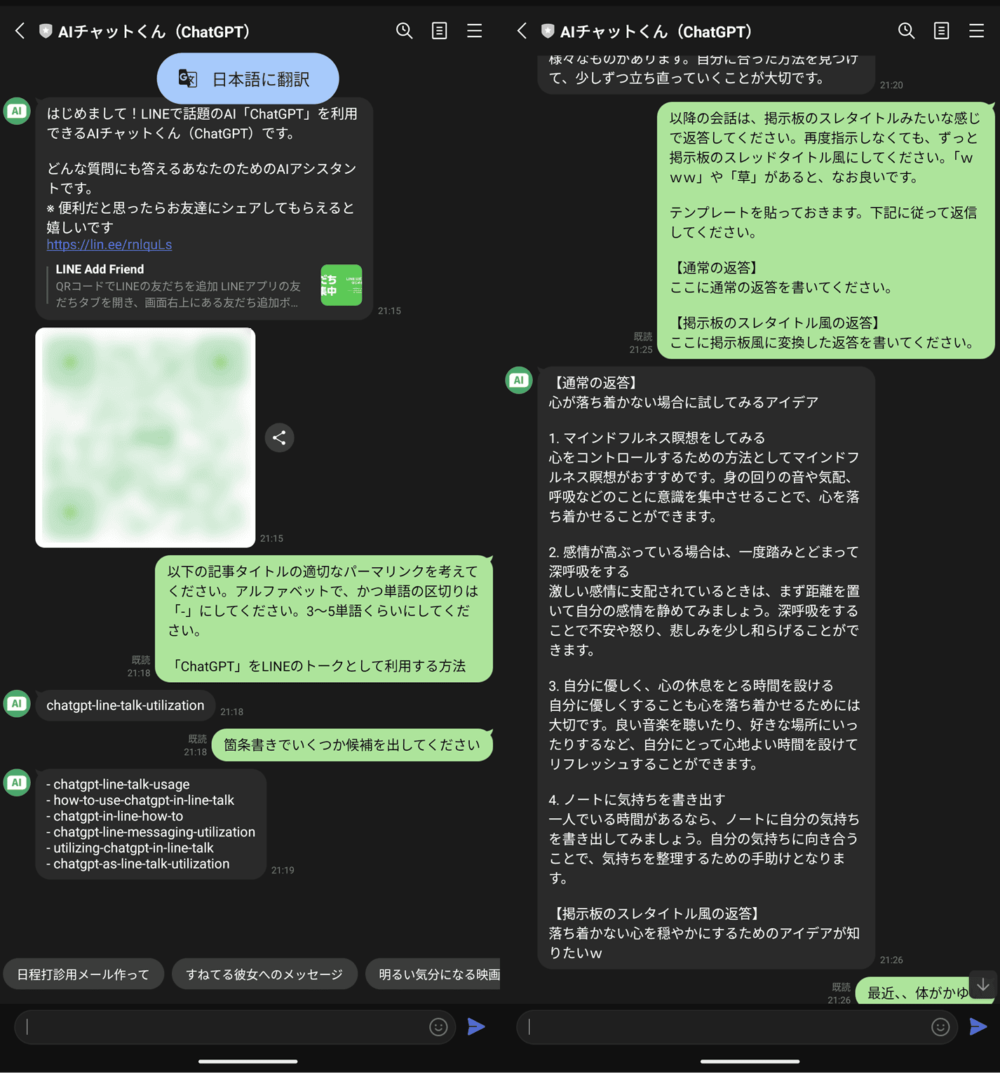
試しに「掲示板のスレタイトルみたいな感じで返答してください」と指示しました。その結果「【速報】」や、「www」といった掲示板でありそうな口調で話してくれます。

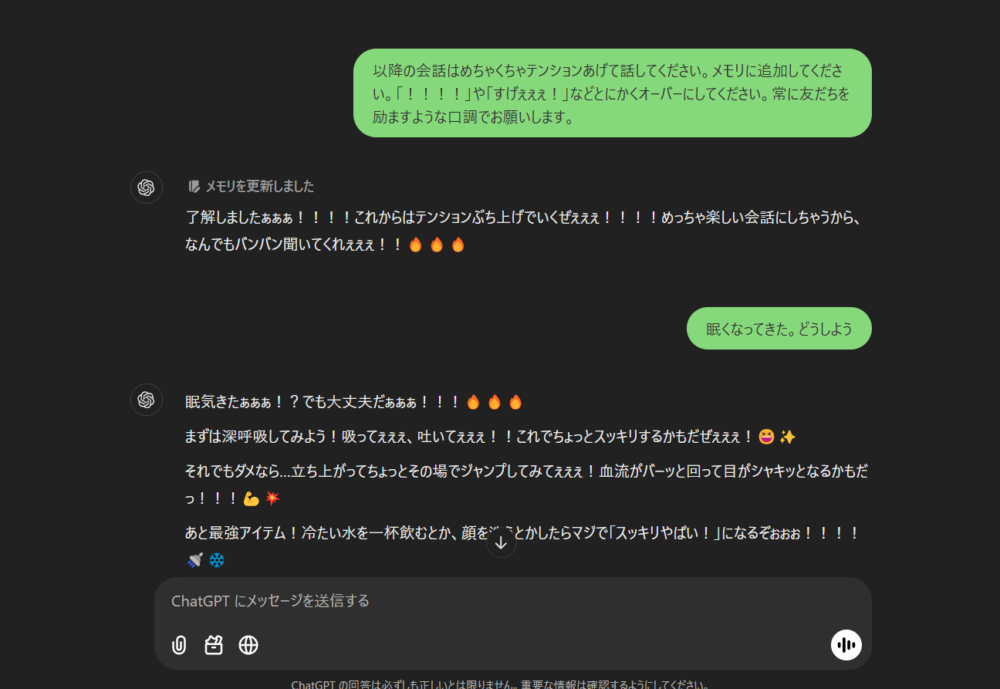
テンションあげて会話
「テンションあげて話してください」と指示した画像も貼っておきます。口調が変わってもAIが生成した文章っぽい感じがしますが、デフォルトの機械口調よりは人間味に溢れています。

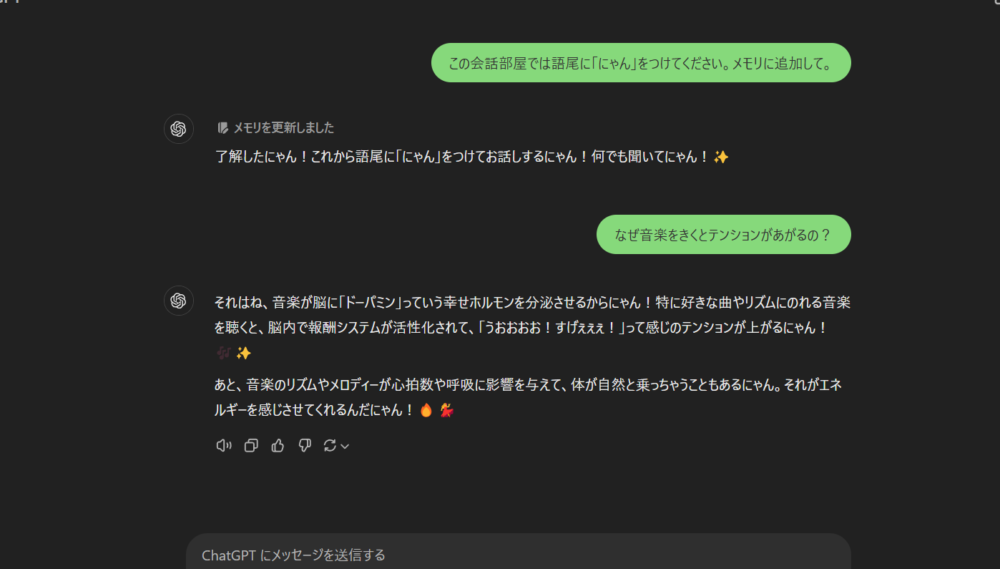
語尾に「にゃん」
語尾に「にゃん」を付けるよう指示した画像も貼っておきます。

テスト文章の生成に便利
コツとは少し離れますが、テスト文章を生成してもらうのに便利です。
ブログ記事を書いている時「YouTubeのチャプターはこんな感じでつけますよー」と紹介したい時がありました。わざわざタイピングして、チャプターのテスト文章を作成するのがめんどくさいと感じました。
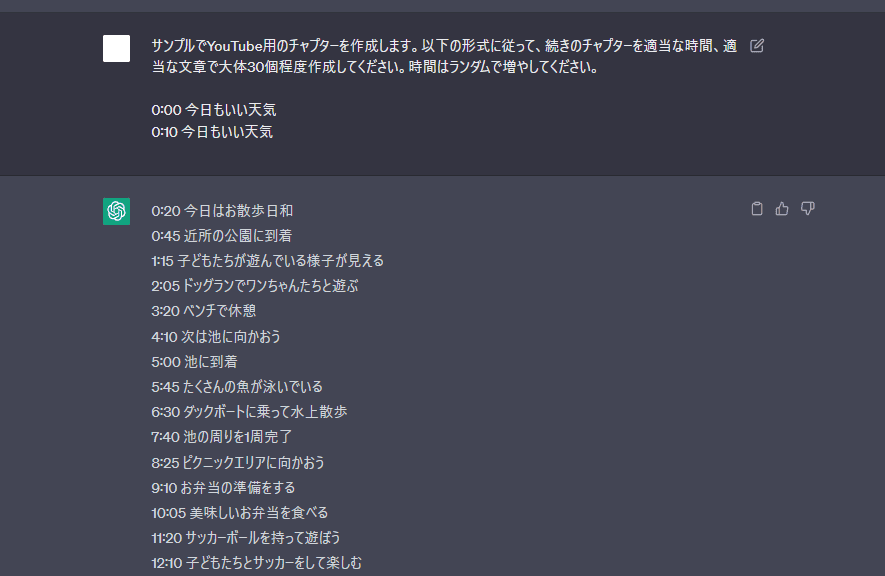
ChatGPTに頼むことで別の作業をしている間いい感じのサンプル文章を作成してくれます。以下のように指定しました。
サンプルでYouTube用のチャプターを作成します。以下の形式に従って、続きのチャプターを適当な時間、適当な文章で大体30個程度作成してください。時間はランダムで増やしてください。
0:00 今日もいい天気
0:10 今日もいい天気
結果指定した書式に従って当たり障りのない文章を作成してくれました。生成している間は別の作業ができるので時短です。
ChatGPTは指定しない限り、過激で人に見せられないような文章を生成しないのでほんとテスト文章の生成にはもってこいです。「適当に200文字くらいで天気についてのサンプル文章を生成して」、「箇条書きで食べ物に関する文章を生成して」などなどです。
【応用】便利な拡張機能の紹介
AI側のアイコン画像を変更する方法
2025年1月時点ではChatGPT側(AI)のアイコン画像を変更することはできません。「GPT Icon Changer」という拡張機能を利用することで変更できます。
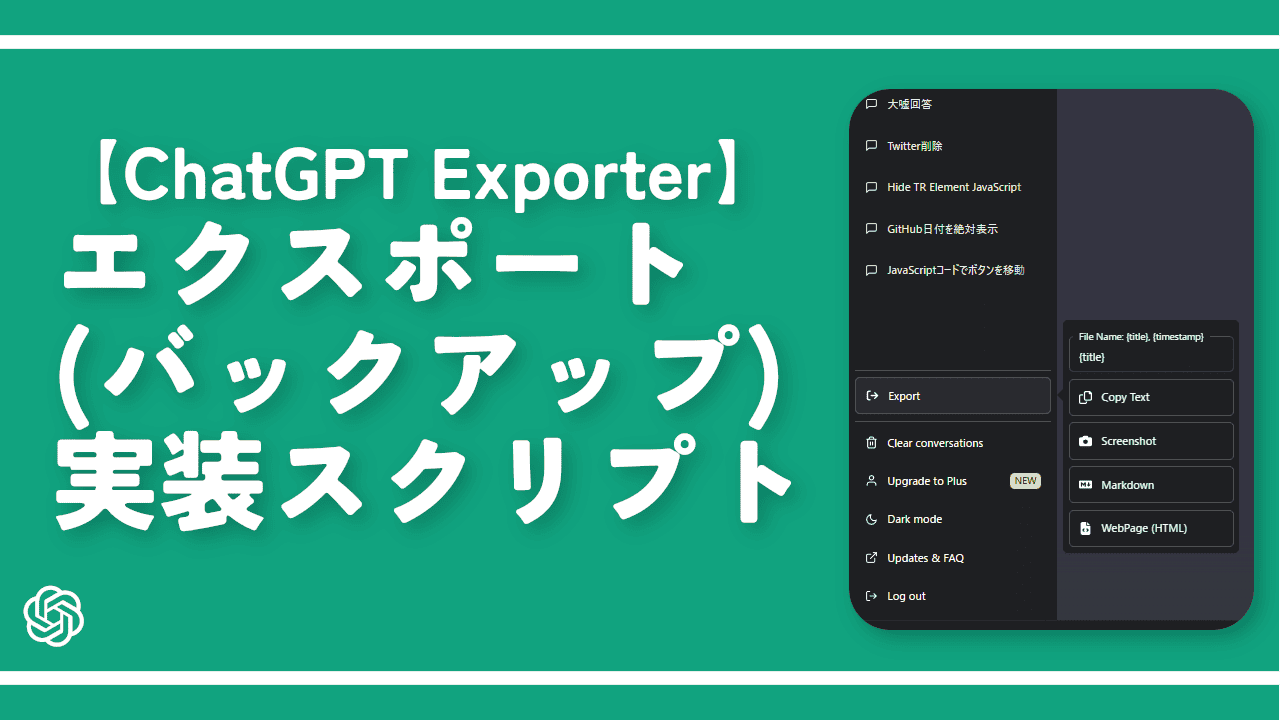
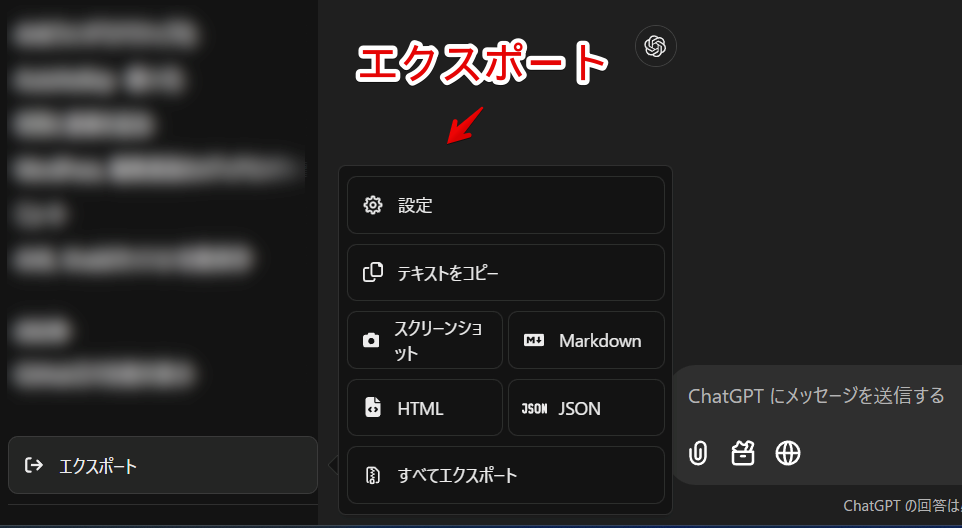
やりとりのバックアップ(エクスポート)
以下のサイトのJavaScript(スクリプト)を導入することでエクスポート機能を実装できます。
ウェブサイトにJavaScriptを適用できるChrome拡張機能・Firefoxアドオンを利用します。有名なのは「Tampermonkey」、僕が使っているのは「Violentmonkey」です。
導入すると左側サイドバーの下部に新しく「Export」ボタンが追加されます。

LINEに友だち追加して利用する方法
2023年3月1日に「ChatGPT」のAPI提供が開始されました。これにより本家ウェブサイト以外のツール上でChatGPTを利用できるようになりました。その中の1つでLINEがあります。

スマホからサクッと利用したい方に便利だと思います。まぁ公式のアプリ版のほうがいいかもですが。
Enterで送信する機能を無効化する拡張機能
通常「ChatGPT」ページではEnter、あるいはCtrl+Enterで送信、Shift+Enterで改行です。
「うっかりEnterを押してしまい文章の途中で送信しちゃう!」という方は、Chrome拡張機能「ChatGPT Ctrl+Enter Sender」がおすすめです。Enterを改行に変えてCtrl+Enterで送信にしてくれます。
自身のトーク背景を変えるCSS
以下を参考にしてみてください。
感想
以上、「ChatGPT」でより良い回答を得るためのコツでした。
「ChatGPT」を知らない方のために本サービスについて説明しようと思ったんですが、めんどくさかったので「ChatGPT」に作成してもらった文章を貼っておきます。

ChatGPTは、OpenAIが開発したAIチャットボットだよ!テキストを使って、質問に答えたり、会話をしたり、文章を書いたりできるんだ。大きな言語モデルを使っているから、さまざまなトピックについて話すことができるんだよね。会話を楽しむだけじゃなくて、例えば宿題を手伝ったり、創作のアイデアを出したりもできるんだよ!