【Google keep】付箋下部の不要なボタンを非表示にするCSS

この記事では、PCウェブサイト版「Google Keep(グーグルキープ)」の各付箋下部にある「リマインダーを追加/編集」や「共同編集者」などの不要なボタンを非表示にするCSSを書きます。
ウェブサイトに自分で作成したCSSを適用できるChrome拡張機能「Stylebot(スタイルボット)」や「Stylus(スタイラス)」を利用します。
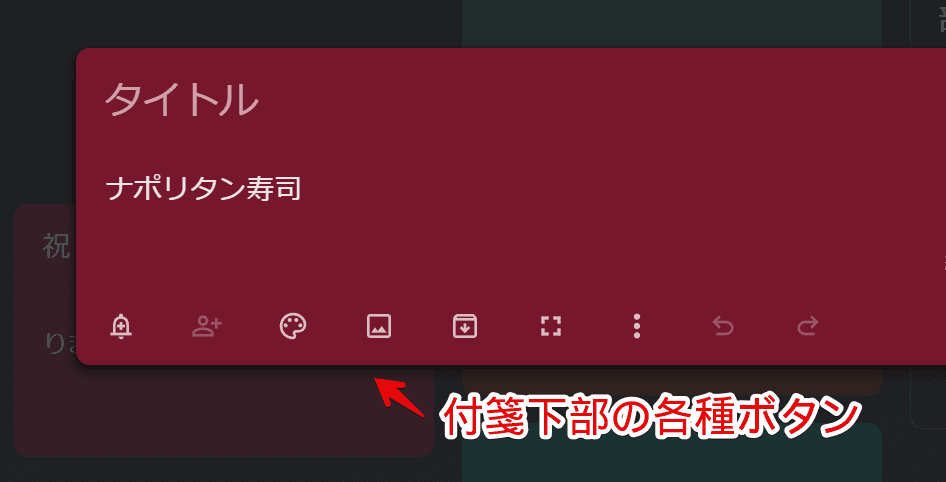
PCブラウザで「Google keep」を開いた時、付箋の下部にいくつかボタンがあります。僕は、何個か使っていないボタンがあります。
- リマインダーを追加/編集
- 共同編集者
- 画像を追加
- アーカイブ
- 元に戻す
- やり直し

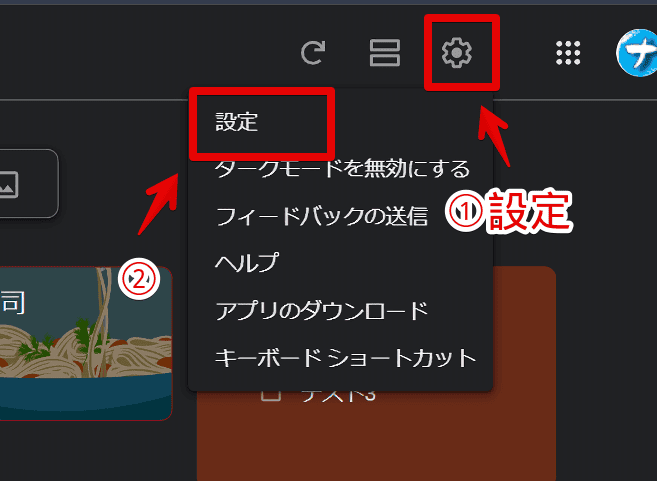
「共同編集者」については、右上の歯車ボタン→「設定」から機能を無効化できます。

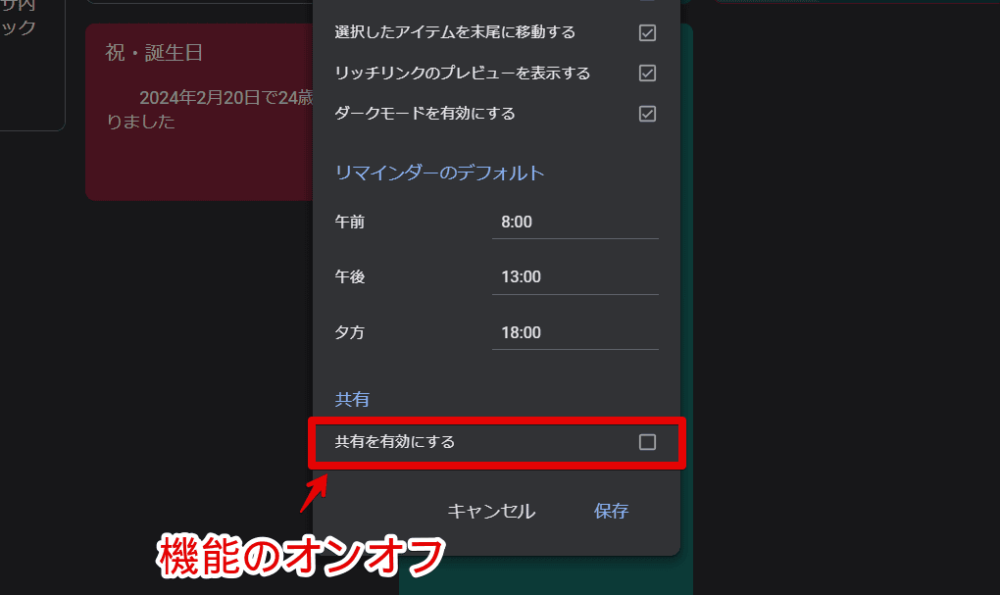
設定内の「共有を有効にする」のチェックを外して、「保存」をクリックします。

ただし、機能を無効化したからといって、ボタン自体が消えるわけではありません。グレーアウトするだけで、付箋下部には残っています。それ以外のボタンはそもそも無効化もできません。
CSSを利用することで、自身の環境上だけで見えないようにできます。他人には影響しません。なんならCSSを導入していない別ブラウザでアクセスした時も反映されません。あくまでCSSは、導入したブラウザ上の見た目を変えるだけです。
「頻繁に使っていないボタンを押しちゃって困る!」という方に役立つかもしれません。
インストール方法
Chromeウェブストアからインストールできます。Chrome拡張機能だけでなく、「Microsoft Edge」と「Firefox」版もあります。本記事では「Stylebot」を紹介しますが、「Stylus」などでもOKです。僕は、メインでは「Stylus」を使っています。
「Chromeに追加」をクリックします。

「拡張機能を追加」をクリックします。

拡張機能のオーバーフローメニューに追加されたらOKです。

頻繁に開く場合は、拡張機能のオーバーフローメニューを開いて、「Stylebot」の隣にあるピン留めアイコンをクリックします。ツールバーに直接配置されます。

詳しい使い方を知りたい方は、以下の記事を参考にしてみてください。
「Google Keep」の各ボタンを非表示にするCSS
スタイルシートを開く
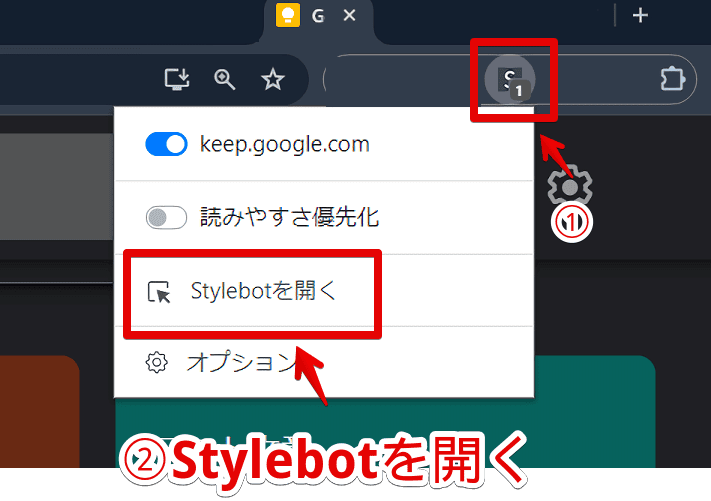
「Google Keep」にアクセスします。拡張機能メニュー内にある「Stylebot」アイコンを左クリック→「Stylebotを開く」をクリックします。

CSSを書き込む
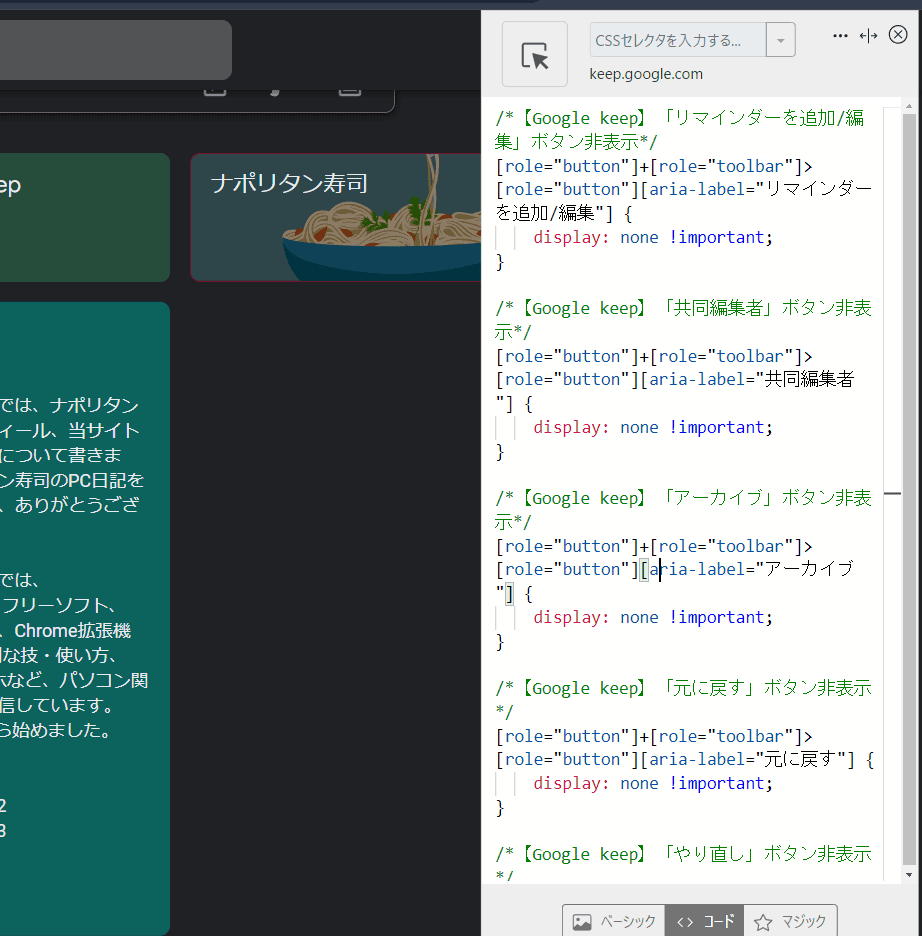
右側に白紙のサイドバーが表示されます。もし初めて「Stylebot」を起動した場合は、「ベーシック」という画面が表示されます。下部にある「コード」をクリックすると、白紙のスタイルシート画面を開けます。
以下のコードのうち、自分がいらないと思うボタンのCSSを書き込みます。
/*【Google keep】「リマインダーを追加/編集」ボタン非表示*/
[role="button"]+[role="toolbar"]>[role="button"][aria-label="リマインダーを追加/編集"] {
display: none !important;
}
/*【Google keep】「共同編集者」ボタン非表示*/
[role="button"]+[role="toolbar"]>[role="button"][aria-label="共同編集者"] {
display: none !important;
}
/*【Google keep】「画像を追加」ボタン非表示*/
[role="button"]+[role="toolbar"]>[role="button"][aria-label="画像を追加"] {
display: none !important;
}
/*【Google keep】「アーカイブ」ボタン非表示*/
[role="button"]+[role="toolbar"]>[role="button"][aria-label="アーカイブ"] {
display: none !important;
}
/*【Google keep】「元に戻す」ボタン非表示*/
[role="button"]+[role="toolbar"]>[role="button"][aria-label="元に戻す"] {
display: none !important;
}
/*【Google keep】「やり直し」ボタン非表示*/
[role="button"]+[role="toolbar"]>[role="button"][aria-label="やり直し"] {
display: none !important;
}本記事のCSSは、僕が適当に作成したコードです。皆さんの環境によっては使えなかったり、サイト側の仕様変更でいつの間にか使えなくなる可能性もあります。
もし書き込んでも反映されない場合、問い合わせより教えていただければ幸いです。初心者の僕ができる範囲で、修正したいと思います。
下記画像のようになればOKです。右上の「×」でスタイルシートを閉じます。

CSSが適用されたか動作確認する
再度拡張機能ボタンを押して、登録したサイト(例:keep.google.com)がオンになっていることを確認します。オンになっている間は有効になっているということです。

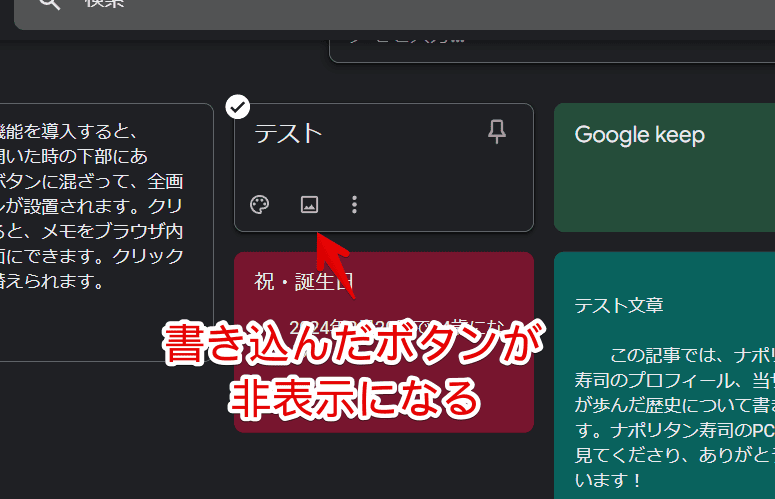
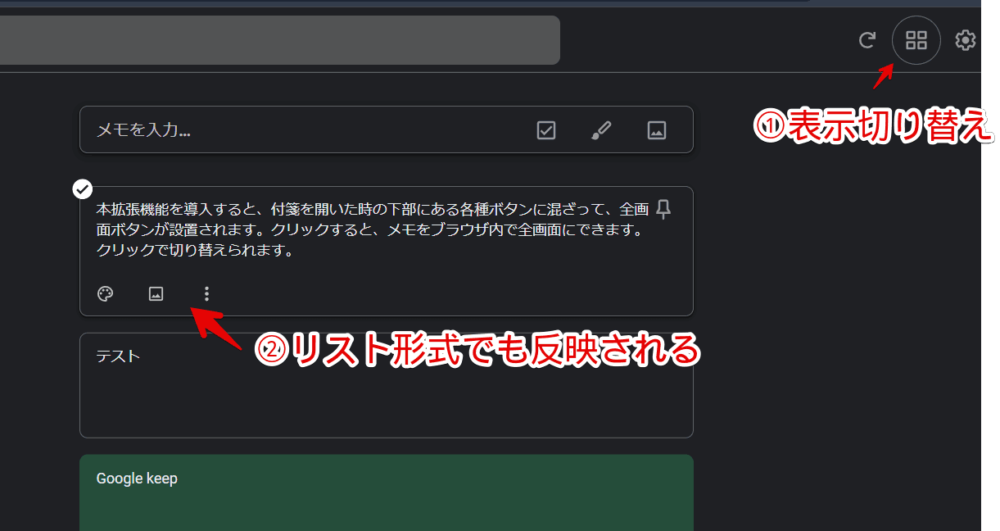
メモ一覧から書き込んだボタンが非表示になります。メモ一覧では全てのボタンが表示されるわけではありません。いくつかピックアップされたものだけです。

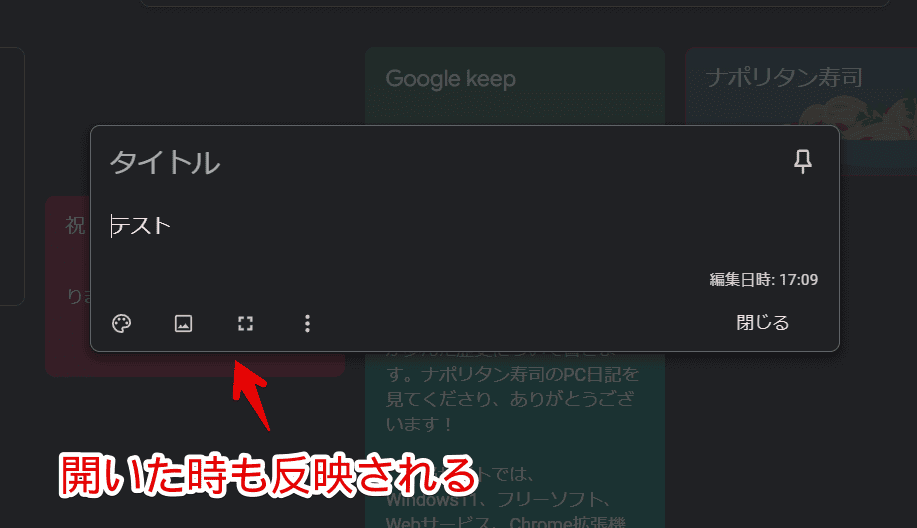
メモをクリックして開いた画面上でも反映されます。不要なボタンを消すとスッキリします。「共同編集者」ボタンを最初からなかったかのように消せます。

右上のボタンでギャラリーとリスト形式を切り替えられますが、両方で動作すると思います。

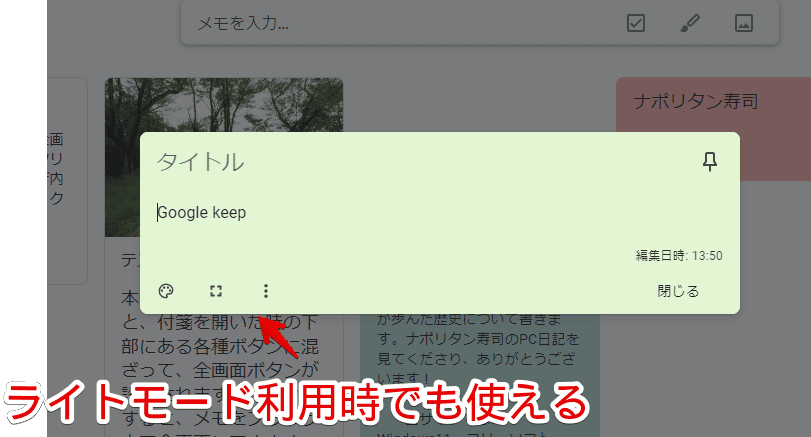
ライトモード利用時でも反映されると思います。

無効にしたい場合は、「Stylebot」拡張機能アイコンを左クリック→「keep.google.com」をオフにします。完全に使わなくなった場合は、書き込んだコードを削除します。
感想
以上、PCウェブサイト版「Google Keep(グーグルキープ)」の各付箋下部にある「リマインダーを追加/編集」や「共同編集者」などの不要なボタンを非表示にするCSSでした。
本記事以外にも「Google keep」のここを消したい!みたいな要望がありましたら、問い合わせより連絡いただければ、もしかしたら見てみるかもしれません。見ない可能性もありますし、見たところでCSSを作成できるかも分かりません。期待しないでください。










 「Cannon EOS R8」を2024年3月に買った時のメモ
「Cannon EOS R8」を2024年3月に買った時のメモ 【DPP4】サードパーティー製でレンズデータを認識する方法
【DPP4】サードパーティー製でレンズデータを認識する方法 【YouTube】一行のサムネイル表示数を増やすJavaScript
【YouTube】一行のサムネイル表示数を増やすJavaScript 【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法
【Vivaldi】カスタマイズ性に優れたブラウザのインストール方法 【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能
【Clean-Spam-Link-Tweet】「bnc.lt」リンクなどのスパム消す拡張機能 【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能
【Youtubeフィルタ】任意のワードで動画をブロックする拡張機能 【プライムビデオ】関連タイトルを複数行表示にするCSS
【プライムビデオ】関連タイトルを複数行表示にするCSS 【Google検索】快適な検索結果を得るための8つの方法
【Google検索】快適な検索結果を得るための8つの方法 【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS
【YouTube Studio】視聴回数、高評価率、コメントを非表示にするCSS 【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト
【SkipAntennaSite】アンテナサイトを自動的にスキップするスクリプト 飲んだお酒をメモ代わりに書いておく記事
飲んだお酒をメモ代わりに書いておく記事 【Condler】Amazonの検索結果に便利な項目を追加する拡張機能
【Condler】Amazonの検索結果に便利な項目を追加する拡張機能 ブログ記事を書く上で、極力使わないようにしている言葉
ブログ記事を書く上で、極力使わないようにしている言葉